Hướng dẫn tích hợp CodePush vào ứng dụng React Native (Phần 2)
Bài đăng này đã không được cập nhật trong 4 năm
CodePush là một dịch vụ đám mây cho phép các developer Cordova và React Native deploy các bản cập nhật ứng dụng trực tiếp trên các thiết bị của người dùng. Chỉ với một vài bước đơn giản, bạn có thể thay đổi các cập nhật trong ứng dụng của mình và thay đổi ngay trên các thiết bị iPhone của người dùng. Tham khảo Phần 1 về cách tích hợp CodePush vào Android. Ở bài viết này sẽ trình bày riêng về cách tích hợp CodePush vào các ứng dụng iOS.
1. Tạo ứng dụng trên App Center
Bước 1: Hãy chắc chắn rằng ứng dụng của bạn đã được publish trên App Store.
Bước 2: Mở appcenter.ms và click vào Add New App
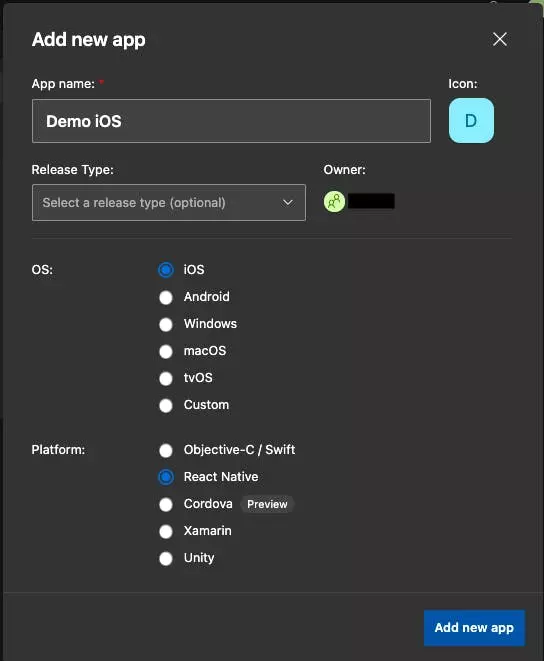
Bước 3: Nhập tên của ứng dụng rồi chuyển đến phần tên OS. Chọn vào iOS và React Native platform. Click Add New App sẽ hiển thị hình như bên dưới

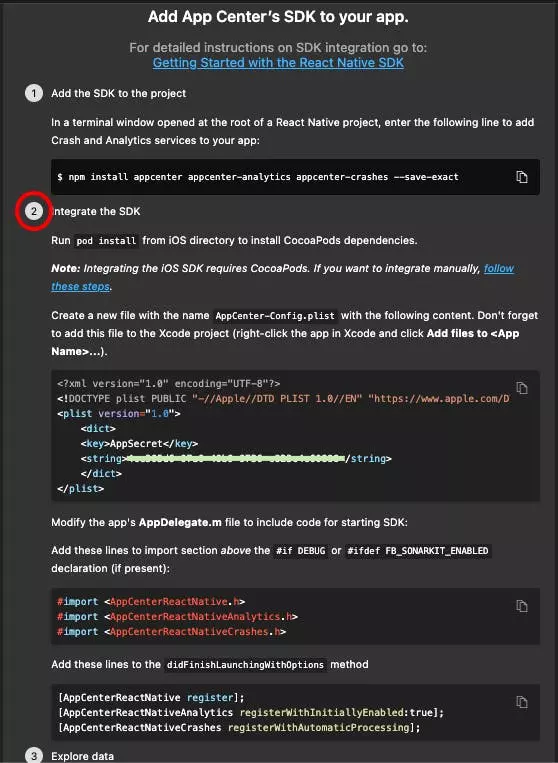
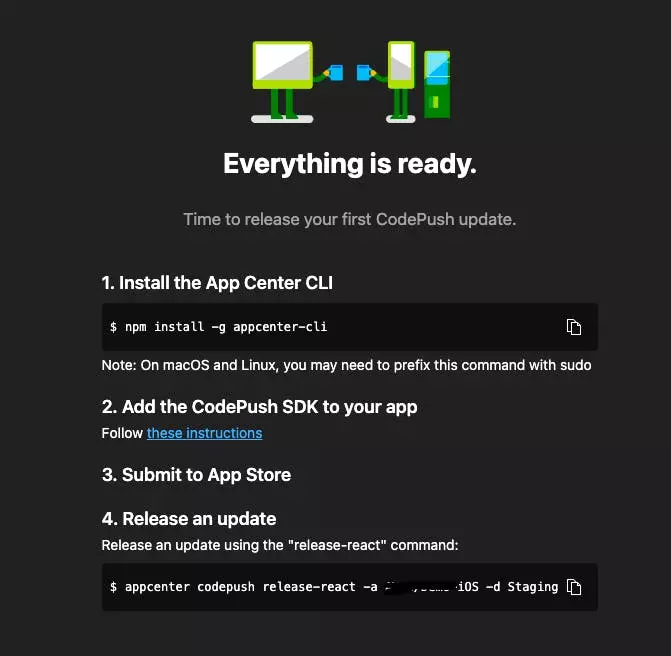
Bước 4: Vì đã cài đặt appcenter-analytics và appcenter-crashes ở Phần 1 cho nên chúng ta chỉ cần thực hiện bước 2 trong hình

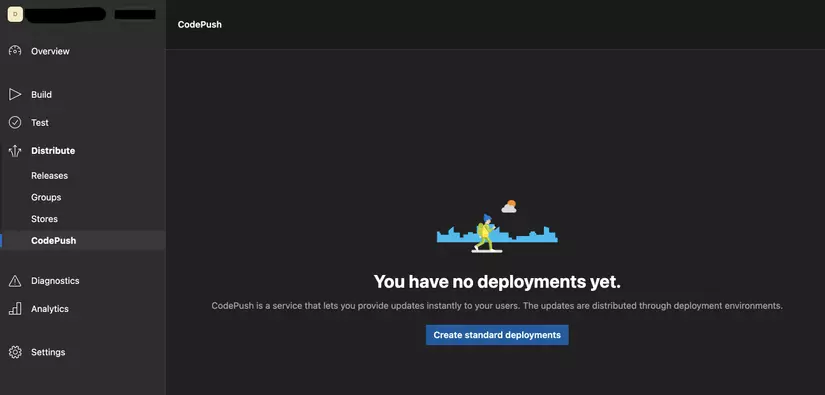
Bước 5: Đi tới Distribute lựa chọn mục CodePush
Bước 6: Tiếp theo nhấn chọn Create Standard Deployments

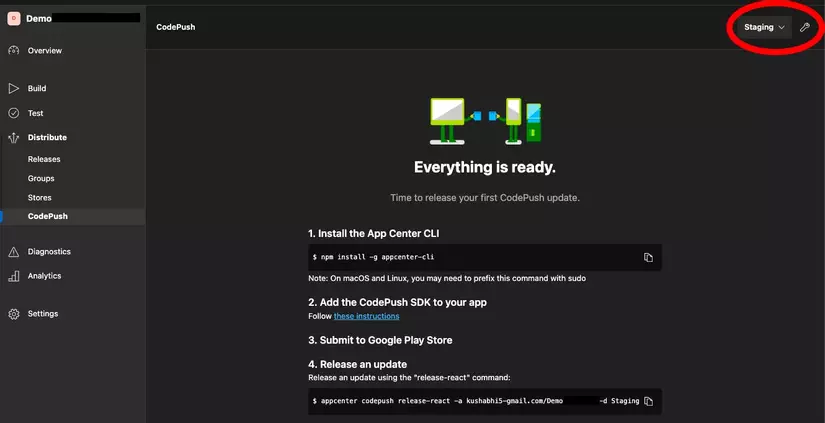
Bước 7: Trên màn hình tiếp theo chọn vào Setting icon bên trên góc phải bạn có thể thay đổi môi trường thành Production

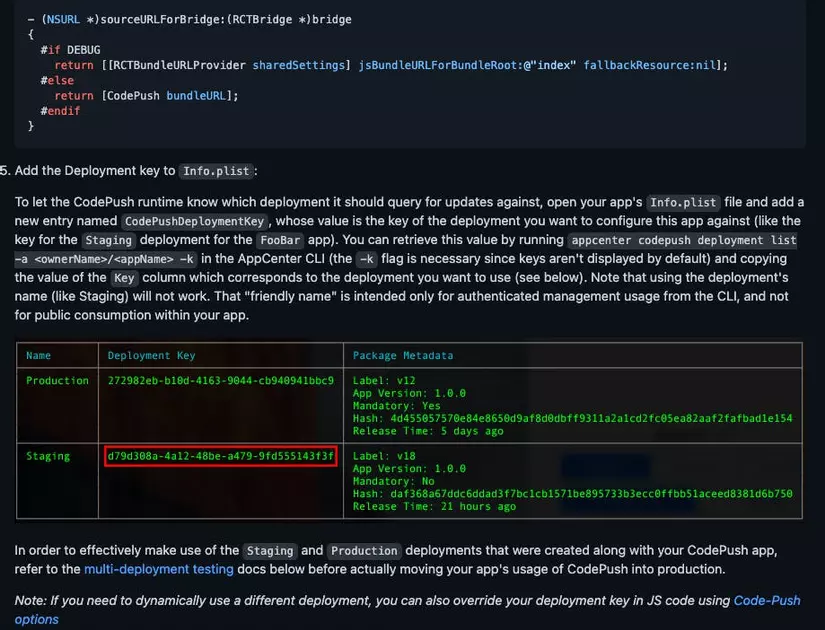
Bước 8: Các key dành cho Production và Staging sẽ được hiển thị khi click vào Setting icon. Copy cái này để dùng cho Bước 12
2. Cài đặt và tích hợp React Native CodePush
Bước 9: Coi như bạn đã cài đặt react-native-codepush rồi. Còn nếu chưa thì bạn có thể cài đặt ở đây
Bước 10: Tiếp theo, tích hợp react-native-codepush vào iOS app theo hướng dẫn từ link này
Bước 11: Trong link trên bạn sẽ gặp cái này:

Bước 12: Bạn còn nhớ key đã copy được ở Bước 8 chứ? Nó được dùng để hoàn tất quá trình tích hợp CodePush
Bước 13: Sau khi hoàn thành các bước ở trên bạn có thể thay đổi App.js thành ứng dụng React Native
Kết nối App Center tới App Store
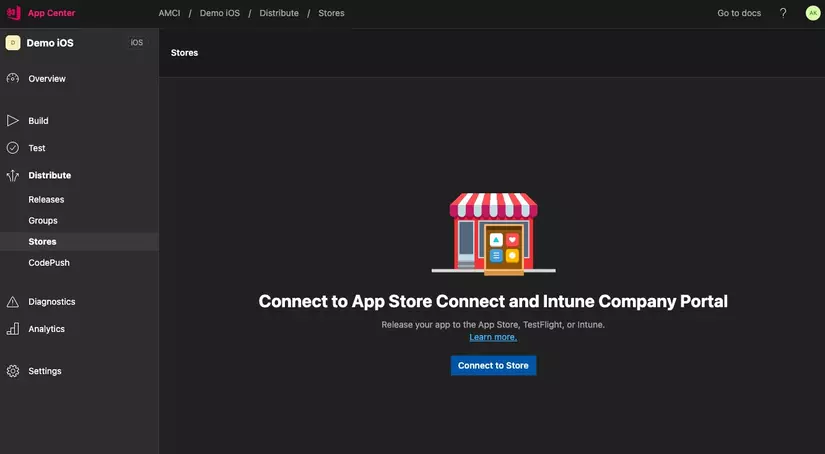
Bước 14: Trong App Center console chọn Stores ở dưới mục Distribute rồi click vào Connect to Store

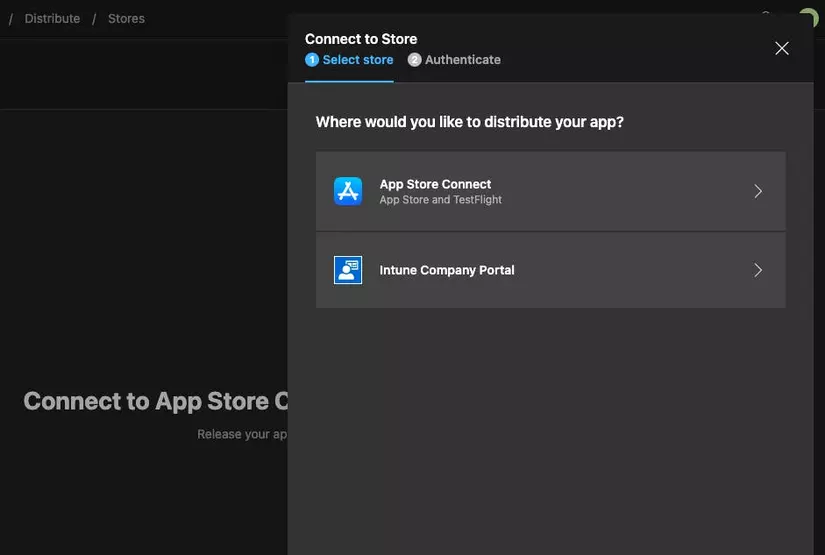
Bước 15: Chọn App Store Connect như bên dưới

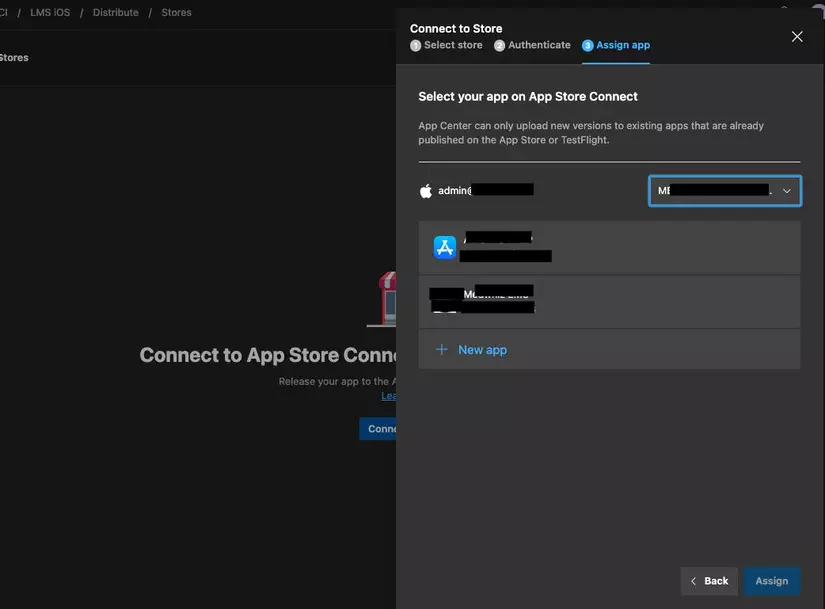
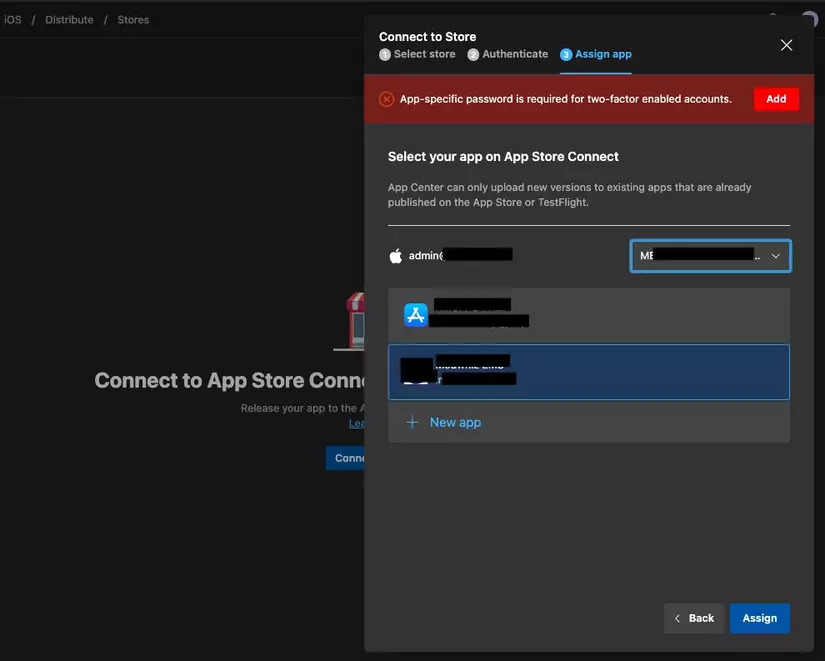
Bước 16: Bạn sẽ thấy danh sách ứng dụng iOS kết nối với tài khoản Apple developer của bạn. Chọn ứng dụng được yêu cầu sẽ như hình bên dưới

Bước 17: Chọn Assign thì có thể sẽ gặp lỗi như sau:

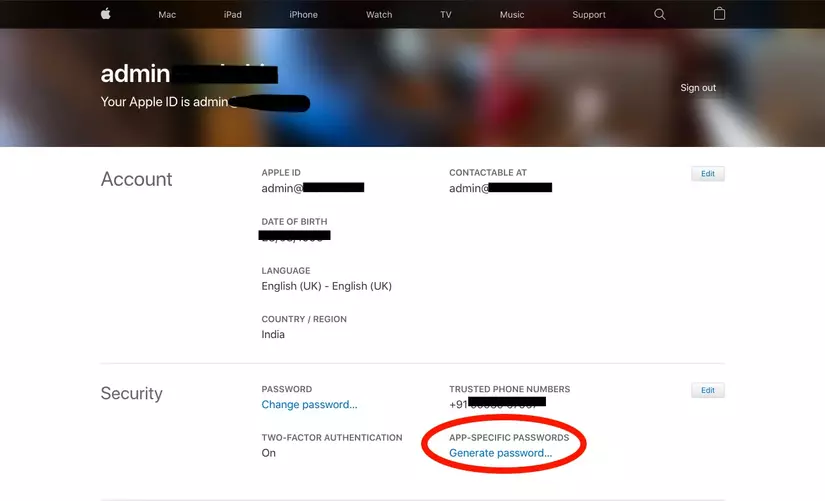
Bước 18: Để giải quyết lỗi này thì bạn cần tạo một app-specific password từ tài khoản Apple developer, nó sẽ như hình sau:

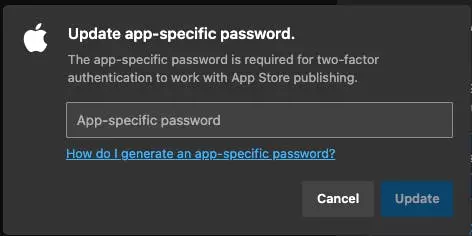
Bước 19: Copy app-specific password đó và dán vào App Center

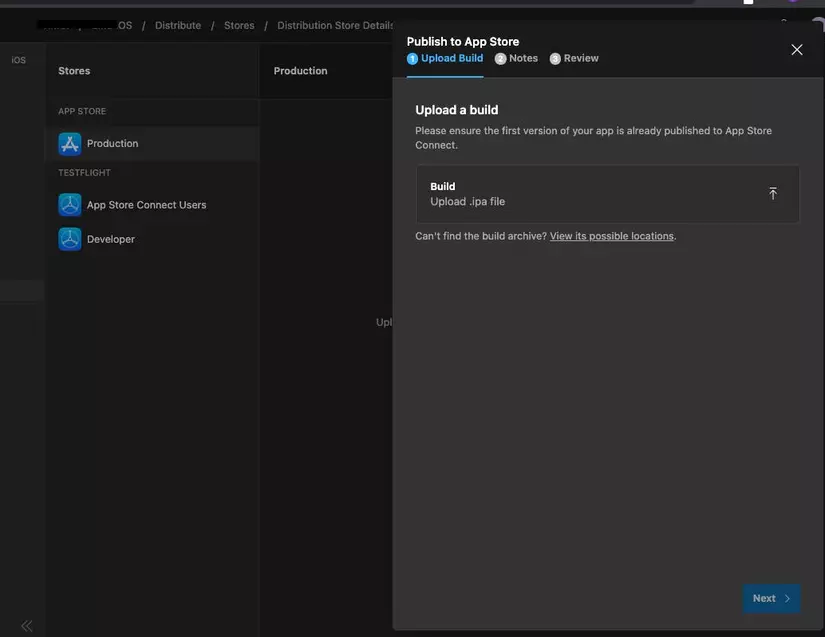
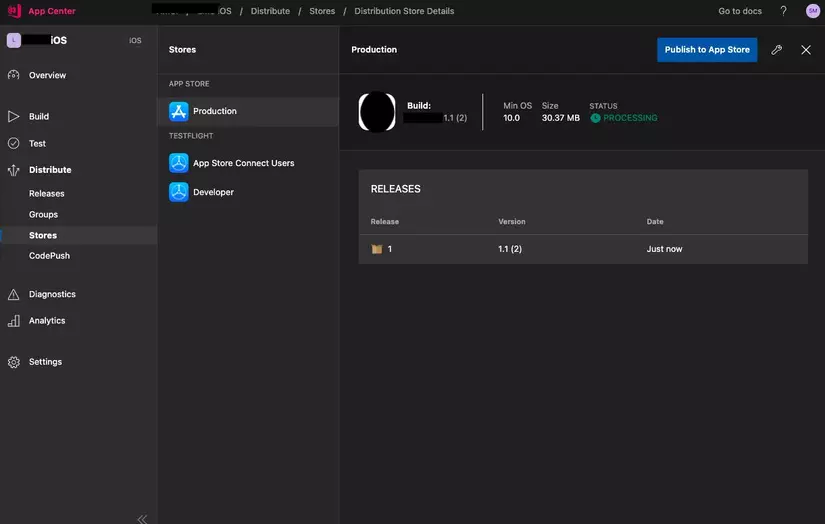
Bước 20: Click chọn Stores bên dưới Distribute và chọn Production sau đó click Public to App Store

Bước 21: Bạn cần tạo một IPA file từ Xcode và upload nó ở đây

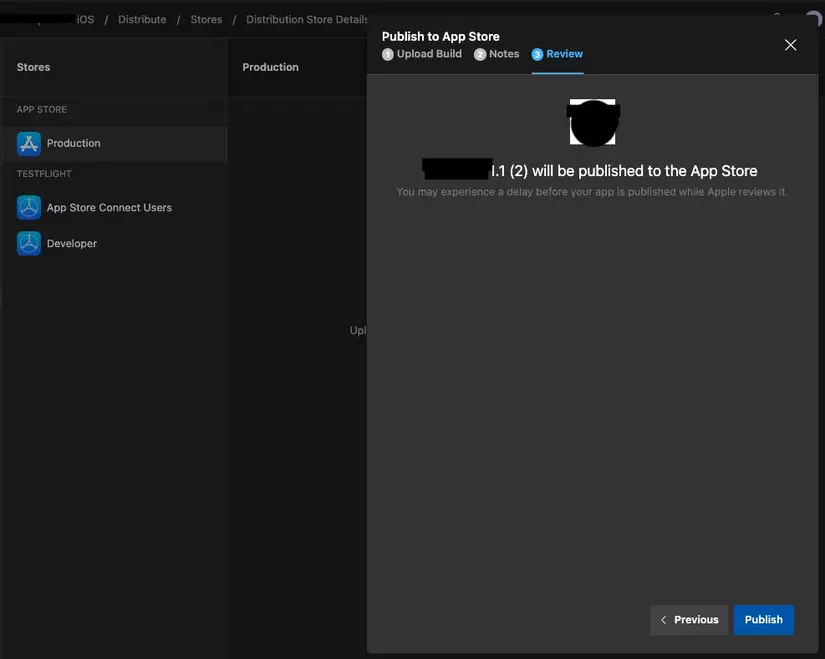
Bước 22: Sau khi điền release note thì bước cuối cùng là click Publish

Bước 23: Chúc mừng vậy là bạn đã hoàn thành việc tích hợp App Center và CodePush vào ứng dụng iOS rồi. Kết quả sẽ như hình bên dưới

Kết luận
Sau khi hoàn thành tất cả các bước bên trên, Apple sẽ nhận được quyền review ứng dụng của bạn (dưới dạng bản cập nhật) điều này thường mất khoảng vài giờ đồng hồ. Sau khi được chấp thuận, bạn có thể thay đổi bên trong ứng dụng của mình và chạy lệnh được hướng dẫn trong bước 4 hình bên dưới, khi chạy xong những thay đổi của bạn sẽ được đưa tới người dùng trong vòng vài phút.

Nếu bạn muốn release một bản cập nhật ứng dụng thì đừng quên thêm flag -m như code dưới đây để nó hoạt động đúng nhé
appcenter codepush release-react -a <YourName>/<AppName> -d Production -m --description '<Description>'
Hi vọng bạn thấy bài viết thú vị!
Bài viết được dịch từ: https://techblog.geekyants.com/a-guide-to-integrating-codepush-to-your-react-native-app-part-2
All rights reserved