Hướng dẫn tạo ứng dụng cho apple watch với watchOs 2
Bài đăng này đã không được cập nhật trong 4 năm
Giới thiệu
Tại WWDC 2015, Apple công bố bản cập nhật lớn đầu tiên cho nền tảng Apple watch - watchOS 2. Cùng với nhiều tính năng mới và cải tiến, các khía cạnh quan trọng nhất của bản cập nhật này cho các nhà phát triển là khả năng tạo ra ứng dụng native Apple Watch. Những ứng dụng native thực hiện tốt hơn và cung cấp cho các nhà phát triển truy cập vào các tính năng mới, bao gồm :digital crown, microphone,health sensors.
Trong hướng dẫn này, tôi sẽ chỉ cho bạn cách để tạo ra một ứng dụng native và phác thảo một số các API mới có sẵn trong watchOS 2. Tôi cũng sẽ cho bạn thấy làm thế nào để nâng cấp một ứng dụng từ watchOS 1 lên watchOS 2.
Hướng dẫn này đòi hỏi rằng bạn đang chạy Xcode 7 trên Mac OS X chạy Yosemite (10.10) hoặc đời mới hơn. Hướng dẫn này được xây dựng dựa trên các khái niệm và WatchKit API có sẵn trong watchOS 1. Nếu bạn chưa biết về WatchKit thì bạn có thể tìm hiểu thêm tại đây http://code.tutsplus.com/categories/watchkit.
Setting Up the Project
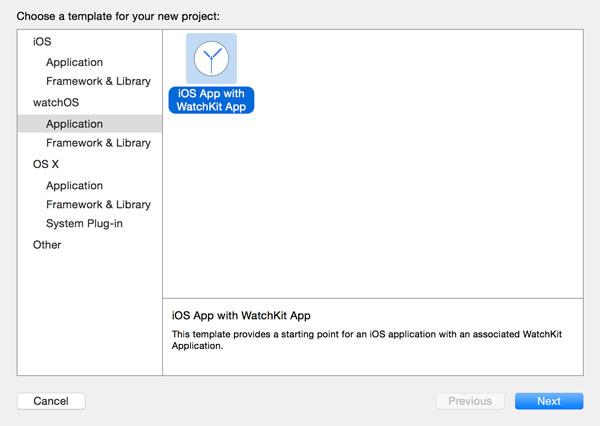
Open Xcode and create a new project. In Xcode 7, the new project wizard includes a watchOS section on the left. Choose the iOS App with WatchKit App template from the watchOS > Application section. Click Next to continue.
Bạn hãy mở Xcode lên và tạo mới một project . Bạn nhấn nút create project và chọn watchOS > Application xong ấn next.

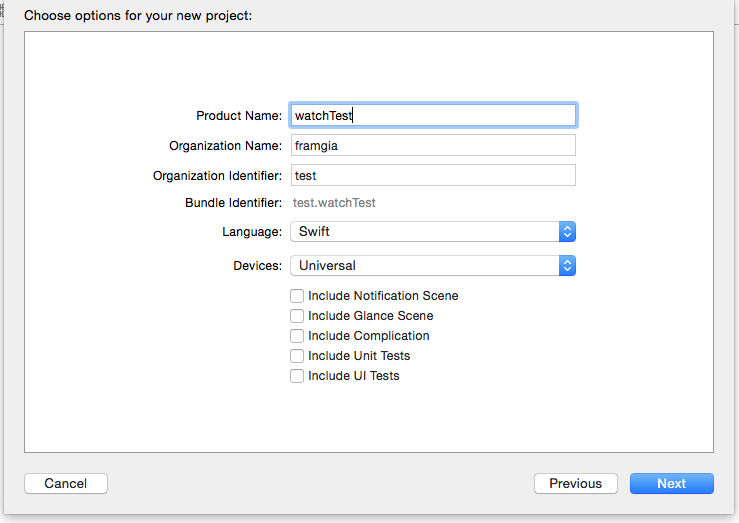
chúng ta điền vào các mục như hình dưới đây , chú ý bỏ chọn checkbox ở phía dưới vì trong hướng dẫn này ta không cần dùng những cái đó .

Hoàn thành việc thiết lập project và bạn hãy nhìn tại các thư mục Xcode đã tạo ra cho chúng ta. Bạn sẽ thấy ba nhóm hoặc thư mục trong dự án Navigator trên bên trái:
- thư mục watchTest chứa các file nguồn và resource của ứng dụng iOS.
- thư mục watchTest WatchKit App chứa các file code và các tài nguyên của ứng dụng WatchKit.
- thư mục watchTest WatchKit Extension bao gồm các tập tin nguồn và resource của các phần mở rộng WatchKit, đây như là bộ não của ứng dụng WatchKit.
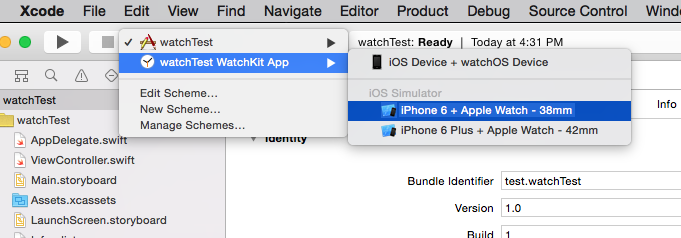
Trước khi chúng ta tiếp tục, ta cần phải cấu hình Xcode để build và chạy các target chính xác. Ở phía trên bên trái của cửa sổ Xcode của bạn, bên cạnh các nút dừng màu xám , nhấp vào active scheme, watchTest, và chọn các tùy chọn như sau đây:
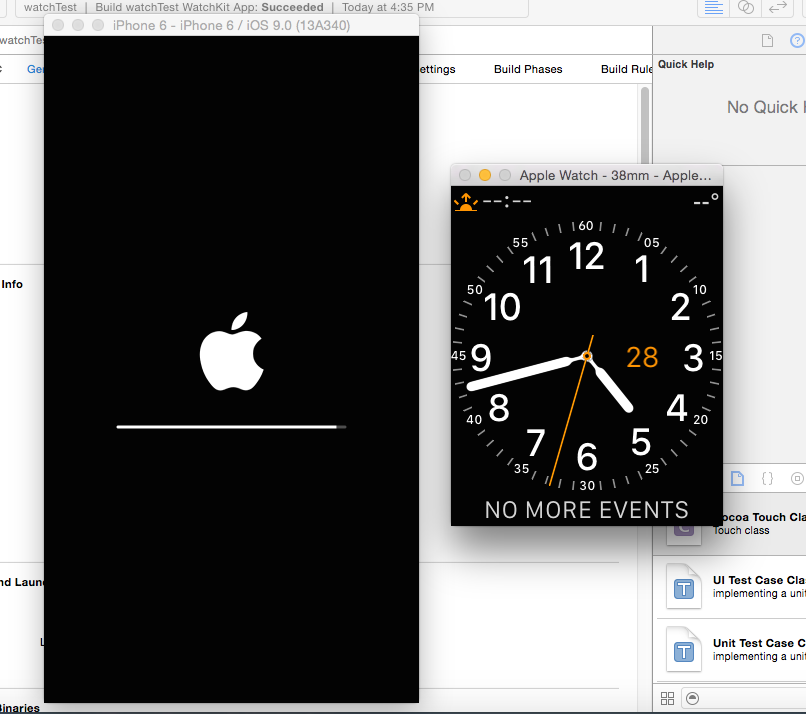
Click the play button to build and run your app. In your dock, you should see two simulator icons appear. One of these is the regular iOS Simulator while the other is the Apple Watch Simulator. click vào nút play để build và chạy app . trong dock của bạn, bạn sẽ nhìn thấy hai biểu tượng máy ảo một cái là ios simulator một cái là apple watch simulator .

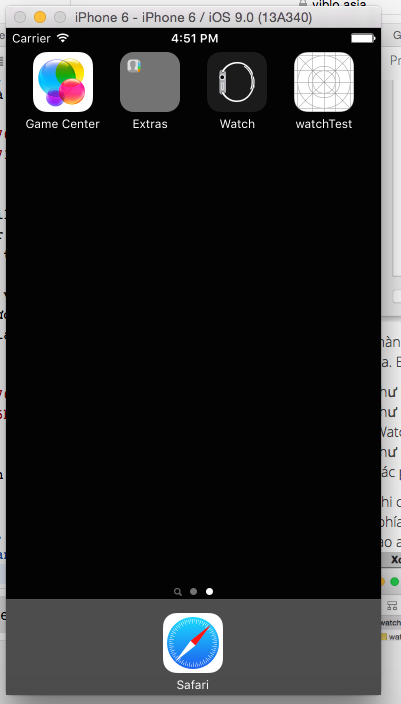
Nếu màn hình của apple watch simulato trống thì làm các bước sau đây:
-
Chuyển đến iOS Simulator. Bạn có thể tìm thấy các ứng dụng của Apple watch trên các trang màn hình chủ thứ hai.

-
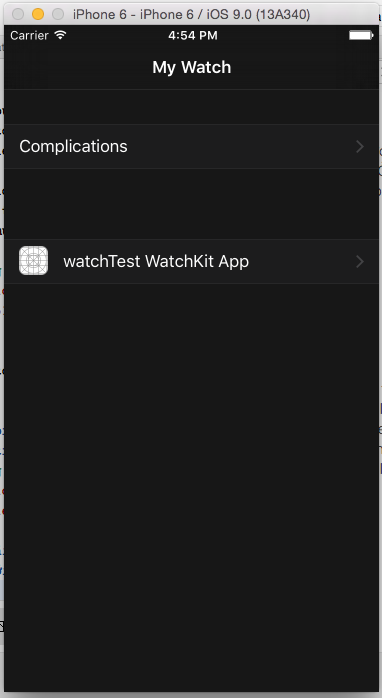
click vào biểu tượng cái đồng hồ và chọn ứng dụng watchTest trên màn hình như hình dưới.

-
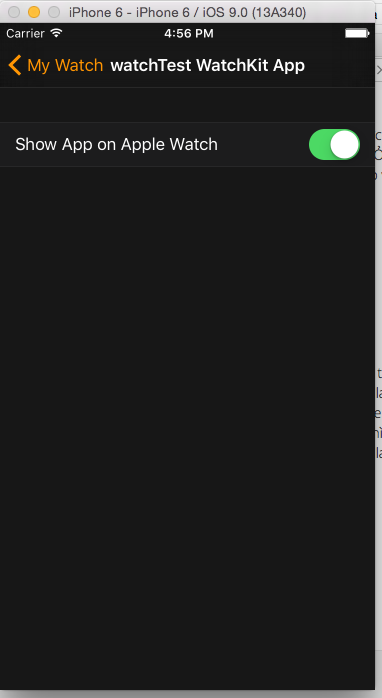
Bật chức năng Show App on Apple Watch lên

-
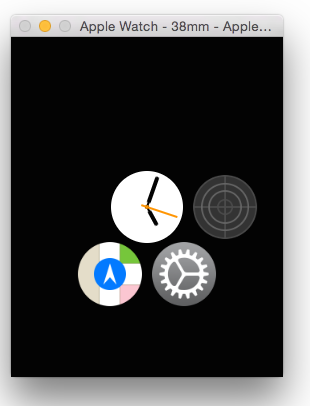
trong apple watch simulator ấn tổ hợp phím Command+Shift+H hoặc chọn Home từ menu phần Hardware trên apple watch simulator.

Nếu điều này không làm việc ngay lập tức, sau đó chuyển đến iOS Simulator và tắt đi. Nó cũng có thể giúp thoát khỏi Xcode và chạy lại các ứng dụng WatchKit.
Nếu tất cả mọi thứ đang làm việc một cách chính xác, hãy nhấp vào biểu tượng của ứng dụng trên Apple Watch Simulator. Bạn sẽ thấy một màn hình màu đen với thời gian hiển thị ở phía trên bên phải.

Tạo giao diện người dùng
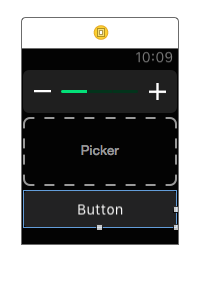
đây là thời gian để bắt đầu sử dụng một số các API mới được giới thiệu trong watchOS 2. Trong Xcode, mở Interface.storyboard trong thư mục watchTest WatchKit App ra và thêm các thành phần sau đây trên Scene Interface Controller:
- slider
- picker
- button
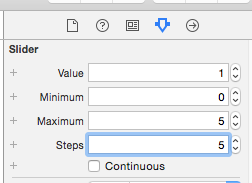
 Select the slider and set its Maximum and Steps properties to 5 in the Attributes Inspector.
Chọn vào slider trong Attributes Inspector và thay đổi giá trị thành phần Maximun và Steps là 5 .
Select the slider and set its Maximum and Steps properties to 5 in the Attributes Inspector.
Chọn vào slider trong Attributes Inspector và thay đổi giá trị thành phần Maximun và Steps là 5 .

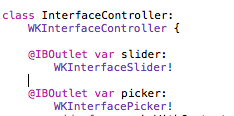
Click đúp vào nút và thay đổi tiêu đề của nó "Show Alert". Mở Assistant Editor để bạn thấy code ở bên trái và nội dung của InterfaceController.swift ở bên phải. Tạo một outlet cho các slider bằng điều khiển kéo nó từ thanh trượt trong storyboard tới lớp InterfaceController. Đặt tên cho thanh trượt này là slider . Làm tương tự cho các đối tượng khác và đặt tên cho các outlet.

giữ nút Control + kéo từ button trên giao diện đến InterfaceController bên phải để tạo ra một hàm để bắt sự kiện click nút. Đặt tên cho hàm là showAlertPressed. Hành động này sẽ được thực hiện khi người sử dụng ấn nút.

đóng tap Assistant Editor ở bên phải đi và mở file code InterfaceController.swift lên .
slider và button mà bạn thêm vào lớp InterfaceController là quen thuộc nếu bạn đã từng làm việc với WatchKit. picker là một trong những yếu tố giao diện mới có sẵn trong watchOS 2.
Một picker được đại diện bởi các lớp WKInterfacePicker. Nó hoạt động tương tự như đối với iOS - UIPickerView. Người dùng tương tác với một trường hợp WKInterfacePicker bằng cách kéo di chuyển qua các phần WKPickerItem , và sau đó chọn một mục. Một WKInterfacePicker có thể hiển thị các mục theo một trong ba phong cách khác nhau:
- list
- stack
- Image Sequence
Đối với hướng dẫn này, bạn sẽ tạo ra một bảng chọn danh sách phong cách đơn giản với các vật phẩm dựa trên text-based. Thêm đoạn mã viết hàm awakeWithContext (_  phương thức của lớp InterfaceController:
phương thức của lớp InterfaceController:
override func awakeWithContext(context: AnyObject?) {
super.awakeWithContext(context)
var pickerItems: [WKPickerItem] = []
for i in 1...10 {
let item = WKPickerItem()
item.title = "Picker item \(i)"
pickerItems.append(item)
}
self.picker.setItems(pickerItems)
}
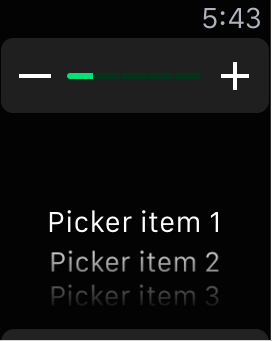
Sau đó chạy ứng dụng lên ta sẽ thấy như sau

** Animation**
Cùng với các yếu tố giao diện mới và những phương thức mới để người dùng tương tác với Apple watch, watchOS 2 hỗ animation native cho các đối tượng giao diện WatchKit. Các thuộc tính sau đây của các yếu tố giao diện là animatable trong ứng dụng watchOS 2 :
- alpha (opacity)
- width and height
- horizontal and vertical alignment
- background color and tint color
- content insets for groups
animation được thực hiện thông qua instance một method của WKInterfaceController , animateWithDuration(_:animations:). Như một ví dụ đơn giản, bạn sẽ tạo animation cho thanh trượt bằng cách làm cho nó mờ dần và thu nhỏ về phía trên của màn hình. Thêm đoạn code sau đây :
override func willActivate() {
super.willActivate()
self.animateWithDuration(5) { () -> Void in
self.slider.setHeight(0)
self.slider.setAlpha(0)
}
}
build và chạy ứng dụng của bạn, khi ứng dụng của bạn đã hoàn thành và bật lên, bạn sẽ thấy thanh trượt từ từ thu hẹp lại và phai màu.
Bạn có thể tạo animation cho bất kỳ thuộc tính nào được liệt kê ở trên. Điều này áp dụng đối với bất kỳ thành phần giao diện nào trong ứng dụng của bạn. Điều này cho phép một mức độ tuỳ biến trong giao diện của ứng dụng của bạn và cũng có thể cung cấp một cách trơn tru hơn nhiều của việc ẩn và hiện các đối tượng.
** Alerts**
watchOS 2 cũng cho phép các ứng dụng hiển thị một giao diện cảnh báo tương tự như của một UIAlertView hoặc UIAlertController trên iOS. Những cảnh báo này được hiển thị bằng cách gọi presentAlertControllerWithTitle(_:message:preferredStyle:actions:) . phương thức trong WKInterfaceController.
Các tiêu đề và thông điệp thông số của phương pháp này là những chuỗi sẽ được hiển thị trên giao diện của cảnh báo. Tham số thứ ba là một WKAlertControllerStyle enum:
- Alert hiển thị một alert sheet cùng với danh sách nút và nút cancel là mặc định ở dưới cùng .
- SideBySideButtonsAlert hiển thị các nút bấm bên cạnh
- ActionSheet hiển thị một hoặc hai tùy chỉnh các nút với một nút Cancel ở góc trên bên trái
Các tham số thứ tư là một mảng của các đối tượng WKAlertAction, nó cung cấp thông tin chi tiết cho các nút cảnh báo. Mảng này phải có ít nhất một đối tượng và cho SideBySideButtonsAlert nó cần có hai đối tượng trở lên.
Ta viết lại hàm để show alert lên khi ấn vào nút đã tạo trên giao diện trên :
@IBAction func showAlertPressed() {
let cancel = WKAlertAction(title: "Cancel", style: WKAlertActionStyle.Cancel, handler: { () -> Void in
})
let action = WKAlertAction(title: "Action", style: WKAlertActionStyle.Default, handler: { () -> Void in
})
self.presentAlertControllerWithTitle("Alert", message: "Example watchOS 2 alert interface", preferredStyle: WKAlertControllerStyle.SideBySideButtonsAlert, actions: [cancel, action])
}
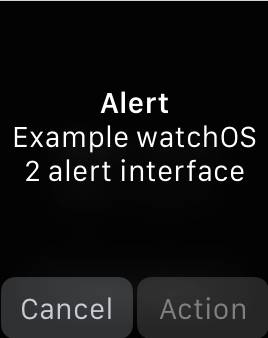
chạy ứng dụng lên bạn sẽ thấy như sau nếu ấn vào nút show alert

Vậy tới đây là kết thúc hướng dẫn . Những thứ tối giới thiệu trên đây chỉ là một phần nhỏ phần nổi của tảng băng chìm ,phần đổi mới của WatchOS 2 . Để tìm hiểu sâu thêm bạn có thể đọc cuốn sách này : http://www.raywenderlich.com/store/watchos-2-by-tutorials
Đây là code của project bạn có thể tải về chạy thử :https://github.com/ngocdu/AppleWatchTest
All rights reserved