Hướng dẫn tạo tin nhắn Notification
Bài đăng này đã không được cập nhật trong 4 năm
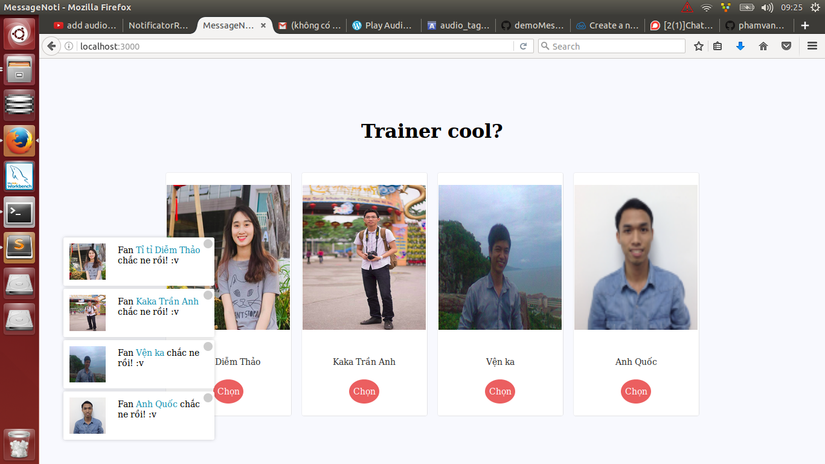
Nhá hàng trước thành phẩm :

Bước 1:
rails new message_noti
Bước 2
Tạo file views/static_pages/home.html.erb , static_pages_controller.rb , a.css, noti.js
Chuẩn bị cho mình một list ảnh "những khuôn mặt dễ thương" 
Bước 3
Copy những nội dung ở bên dưới này vào file tương ứng rồi rails s chạy thử nhé :v
Hoặc cuối bài mình có để mã nguồn, các bạn có thể down về tham khảo cũng được 
class StaticPagesController < ApplicationController
def home
end
end
#routes.rb
Rails.application.routes.draw do
# For details on the DSL available within this file, see http://guides.rubyonrails.org/routing.html
root "static_pages#home"
end
//file noti.js
$(document).ready(function(){
function addNotification(notiContent){
$('#notification-container').append(notiContent);
}
$(document).on('click', function(e){
if($(e.target).is('.btn-close-notification')){
$(e.target).parent().remove();
};
});
$('.btn-add-to-like').click(function(){
//sinh id tự động cho notification-item ngẫu nhiên
var d = new Date();
var idForNotif = "notif"+d.getTime();
//Lấy tên trainer
var proname = $(this).parents().filter(".item-info").find('.item-title').text();
//lấy url trainer
var imgSrc = $(this).parents().filter(".item").find('.img-item').children().children().first().attr("src");
//div notification-item
var notiContent = '<div id="'+idForNotif+'" class="notification-item"><div class="notification-img"><img src="'+imgSrc+'" alt="notification-img"/></div><div class="notification-content"><p>Fan <a href="#">'+proname+'</a> chắc ne rồi! :v</p></div> <span class="btn-close-notification"></span></div>';
addNotification(notiContent);
closeNotif('#'+idForNotif);
return false;
});
var notifTimeout;
//remove notification
function closeNotif(idForNotif) {
notifTimeout = setTimeout(function() {
$(idForNotif).animate({opacity:'0'}, 500).delay(1000).animate({marginTop: '0'}, 0, function(){
$(idForNotif).remove();
});
}, 10000);
};
//clear timeout when hover
function saveNotif() {
clearTimeout(notifTimeout);
}
});
<body>
<div id="main-container">
<h1 style="text-align: center; margin-top: 100px;">Trainer cool?</h1>
<div id="items-list">
<div class="item">
<div class="img-item">
<a href="#">
<%= image_tag "diem-thao.jpg" %>
</a>
</div>
<!--end .img-item-->
<div class="item-info">
<a class="item-title" href="#">Tỉ tỉ Diễm Thảo</a>
<div class="item-action">
<div class="btn-add-to-like">
<a href="#">Chọn</a>
</div>
</div>
<!--end .item-action-->
</div>
<!--end .item-info-->
</div>
<!--end .item-->
<div class="item">
<div class="img-item">
<a href="#">
<%= image_tag "anh-anh.jpg" %>
</a>
</div>
<!--end .img-item-->
<div class="item-info">
<a class="item-title" href="#">Kaka Trần Anh</a>
<div class="item-action">
<div class="btn-add-to-like">
<a href="#">Chọn</a>
</div>
</div>
<!--end .item-action-->
</div>
<!--end .item-info-->
</div>
<!--end .item-->
<div class="item">
<div class="img-item">
<a href="#">
<%= image_tag "chien-ka.jpg" %>
</a>
</div>
<!--end .img-item-->
<div class="item-info">
<a class="item-title" href="#">Vện ka</a>
<div class="item-action">
<div class="btn-add-to-like">
<a href="#">Chọn</a>
</div>
</div>
<!--end .item-action-->
</div>
<!--end .item-info-->
</div>
<!--end .item-->
<div class="item">
<div class="img-item">
<a href="#">
<%= image_tag "quoc.png" %>
</a>
</div>
<!--end .img-item-->
<div class="item-info">
<a class="item-title" href="#">Anh Quốc</a>
<div class="item-action">
<div class="btn-add-to-like">
<a href="#">Chọn</a>
</div>
</div>
<!--end .item-action-->
</div>
<!--end .item-info-->
</div>
<!--end .item-->
</div>
<!--end #items-list-->
</div>
<!--end #main-container-->
<div id="notification-container"></div>
<div id="sound"></div>
</body>
*{margin: 0; padding: 0; text-decoration: none; font-family: tahoma;}
body{background: #F8F9FE;}
#main-container{width: 900px; margin: auto; height: auto;}
#my-website{width: 100%; overflow: hidden; margin-top: 40px; box-shadow: 0 0 1px #ccc;}
#my-website a{display: block; line-height: 50px; background: #fff; text-align: center; color: #1A91B1;
border-radius: 3px;}
#my-website a:hover{color: #EB5F60;}
#items-list{width: 100%; margin-top: 50px;}
.item{width: 23%; float: left; overflow: hidden; margin: 0 1%; box-shadow: 0 0 1px #ccc;border-radius: 3px;}
.img-item{width: 100%; height:280px; overflow: hidden; background: #fff; box-sizing:border-box;
padding: 20px 0;}
.img-item img{display: block; margin: auto; width: 99%; height: 240px;}
.item-info{width: 100%; overflow: hidden; background:#fff; padding: 20px 0;}
.item-title{display: block; text-align: center; margin: 5px 0 20px 0; color: #333; font-size: 14px;}
.item-title:hover{color: #EB5F60;}
.item-action{width: 100%; overflow: hidden;}
.btn-add-to-like{width: 100%;}
.btn-add-to-like a{display: block; text-align: center; line-height: 40px; width: 50px; border-radius: 50%;
margin: auto; background: #EB5F60; color: #fff; font-size: 14px; transition: 0.3s;}
.btn-add-to-like a:hover{background: #1A91B1;}
/***notification-container***/
#notification-container{width: 250px; height: auto; overflow: hidden; position: fixed; left: 30px; bottom: 30px;
z-index: 100; padding: 10px; font-size: 14px;}
.notification-item{transition:1s; width: 100%; height: 80px; background: #fff; box-shadow: 0 0 5px rgba(0, 0, 0, 0.2);
box-sizing: border-box; overflow: hidden; margin-top: 5px; border-radius: 3px; position: relative; overflow: hidden;}
.notification-img{width: 80px; float: left; height: 100%; overflow: hidden;
box-sizing: border-box; padding: 10px;}
.notification-img img{width: 100%; height: 100%; min-height: 60px;}
.notification-content{width: 170px; float: right; height: 100%; overflow: hidden;
box-sizing: border-box; padding: 13px 10px;}X
.notification-content a{color: #1A91B1;}
.notification-content a:hover{color: #EB5F60;}
.notification-content p{line-height: 17px;}
.btn-close-notification{width: 15px; height: 15px; position: absolute; display: block; top: 3px; right: 3px;ồi r
background: #ccc; border-radius: 50%; cursor: pointer; transition:0.3s;}
.btn-close-notification:hover{background:#EB5F60;}
Xong rồi đấy ạ  Mọi người thử nghiệm thành công nha. Thiệt tình là tính làm cái âm thanh nữa mà chưa đc, ai biết viết bài chỉ mình dùm cái đi. Thân ái, hẹn gặp lai ạ :v
Bấm vào đây để lấy source code nhé
Mọi người thử nghiệm thành công nha. Thiệt tình là tính làm cái âm thanh nữa mà chưa đc, ai biết viết bài chỉ mình dùm cái đi. Thân ái, hẹn gặp lai ạ :v
Bấm vào đây để lấy source code nhé
All rights reserved