Hướng dẫn tạo RESTfull API sử dụng node js, express và mysql
Bài đăng này đã không được cập nhật trong 4 năm
Tạo project
Để tạo project ta di chuyển đến thư mục project và thực thi dòng lệnh sau bằng cmd hoặc gitbash
npm init -y
câu lệnh này sẽ tạo cho bạn 1 file package.json tại thư mục hiện hành với các thông tin của project mặc định
{
"name": "RESTfullApi",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
Cài đặt package
sử dụng dòng lệnh sau để cài đặt các package cần thiết cho project:
npm install express --save && npm install mysql --save && npm install body-parser --save
Tạo server
Tiếp theo ta tạo file có tên server.js
var express = require('express');
var bodyparser = require('body-parser');
var app = express();
app.use(bodyparser.urlencoded({extended: true}));
app.use(bodyparser.json());
var server = app.listen(3000, function() {
console.log('Server listening on port ' + server.address().port);
});
module.exports = app;
ta import 2 package express và body-parser. Rồi cấu hình server Port thông qua hàm app.listen. Ở đây mình sử dụng port 3000 các bạn có thể sử dụng port khác tùy ý
Tạo database cho project
CREATE TABLE `testapi`.`sinhvien` ( `id` INT NOT NULL AUTO_INCREMENT , `name` VARCHAR(100) NOT NULL , `class` varchar(255), `dob` DATETIME NOT NULL DEFAULT CURRENT_TIMESTAMP , PRIMARY KEY (`id`)) ENGINE = InnoDB
Tạo connect tới database
Để connect tới database mysql ta tạo file Dbconnection.js và import package mysql vào:
var mysql=require('mysql');
var connection=mysql.createPool({
host:'localhost',
user:'root',
password:'',
database:'testapi'
});
module.exports=connection;
chúng ta thay đổi các thông tin sau cho phù hợp với server của bạn:
host: địa chỉ server database
user: tên truy cập vào database
password: password truy cập vào database
database: Tên database
Tạo model
Ta tạo model có các function tương ứng: getAllSinhVien : get toàn bộ sinh viên getSinhVienById: get sinh viên theo id addSV: thêm mới sinh viên deleteSV: delete sinh viên updateSV: update sinh viên
var db = require('../Dbconnection');
var SinhVien={
getAllSinhVien:function(callback){
return db.query("Select * from sinhvien",callback);
},
getSinhVienById:function(id,callback){
return db.query("select * from sinhvien where Id=?",[id],callback);
},
addSV:function(sinhvien,callback){
return db.query("Insert into sinhvien(name,class,dob) values(?,?,?)",[sinhvien.name,sinhvien.class,sinhvien.dob],callback);
},
deleteSV:function(id,callback){
return db.query("delete from sinhvien where Id=?",[id],callback);
},
updateSV:function(id,sinhvien,callback){
return db.query("update sinhvien set name=?,class=?,dob=? where Id=?",[sinhvien.name,sinhvien.class,sinhvien.dob,id],callback);
}
};
module.exports=SinhVien;
Tạo route
Tạo file routes.js để điều hướng khi ta input url tương ứng
var express = require('express');
var router = express.Router();
var SinhVien = require('./Models/SinhVien');
router.get('/:id?',function(req,res,next){
if(req.params.id){
SinhVien.getSinhVienById(req.params.id,function(err,rows){
if(err){
res.json(err);
}
else{
res.json(rows);
}
});
}else{
SinhVien.getAllSinhVien(function(err,rows){
if(err){
res.json(err);
} else {
res.json(rows);
}
});
}
});
router.post('/',function(req,res,next){
SinhVien.addSV(req.body,function(err,count){
if(err){
res.json(err);
} else{
res.json(req.body);
}
});
});
router.delete('/:id',function(req,res,next){
SinhVien.deleteSV(req.params.id,function(err,count){
if(err){
res.json(err);
} else{
res.json(count);
}
});
});
router.put('/:id',function(req,res,next){
SinhVien.updateSV(req.params.id,req.body,function(err,rows){
if(err){
res.json(err);
} else{
res.json(rows);
}
});
});
module.exports=router;
Chúng ta quay lại server.js và add thêm nội dung sau để import sử dụng dbconnection và routes vừa tạo
var connection = require('./Dbconnection');
var routes = require('./routes');
app.use('/',routes);
Test
chạy câu lệnh để khởi động server:
node server.js
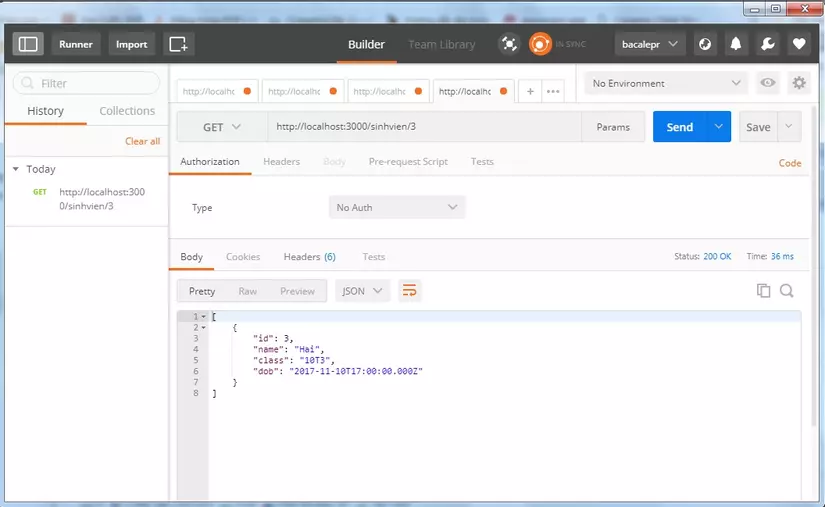
sau đó bạn có thế dùng POSTMAN của chrome để test
ví dụ dùng method GET trong postman
GitHub code: https://github.com/bacalepr1992/RESTfullApi

All rights reserved