Hướng dẫn tạo một ứng dụng mobile với Cordova và Create-react-app
Bài đăng này đã không được cập nhật trong 6 năm
 Trong bài viết này mình sẽ sử dụng Cordova để tạo một ứng dụng có thể chạy trên điện thoại di động từ Reactjs.
Trong bài viết này mình sẽ sử dụng Cordova để tạo một ứng dụng có thể chạy trên điện thoại di động từ Reactjs.
Bắt đầu với Cordova
Đầu tiên mình cài đặt Cordova CLI, và sử dụng nó để tạo project
npm install -g cordova
cordova create tomato
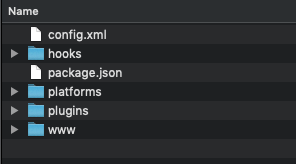
Lệnh trên sẽ giúp bạn có đầy đủ các file cần thiết để phát triển Cordova app. Trong thư mục trên bạn sẽ thấy cấu trúc thư mục như sau:

- Config.xml cho phép bạn tuỳ chỉnh thiết lập của ứng dụng. Bạn có thể xem thêm
- Thư mục hooks có thể đặt các lệnh sử dụng với Cordova CLI. Bạn có thể tích hợp nó với GIT, hoặc viết các lệnh hook của riêng mình.
- Thư mục platforms bao gồm tất cả các file code, cài đặt để tạo ứng dụng tương ứng với nền tảng mà bạn thêm vào như andoird, ios.
- Thư mục plugins bao gồm các plugins của Cordova.
- Thư mục www là nơi đặt code của bạn như html, css, js.
Thêm Platforms
Trong bài viết mình chỉ thêm cho android, tuy nhiên với IOS bạn cũng có thể theo dõi các bước này một các tương tự. Đầu tiên hãy chạy lệnh:
cordova platform add android
Tiếp theo chạy lệnh cordova requirements để kiểm tra bạn đã cài đặt đầy đủ các chương trình mà Cordova yêu cầu cho nền tảng bạn cần phát triển hay chưa.
$ cordova requirements
Requirements check results for android:
Java JDK: installed .
Android SDK: installed
Android target: installed android-19,android-21,android-22,android-23,Google Inc.:Google APIs:19,Google Inc.:Google APIs (x86 System Image):19,Google Inc.:Google APIs:23
Gradle: installed
Build App Mặc định bạn đã có sẵn một ví dụ mẫu của Cordova khi tạo thư mục dự án rồi, hãy thử build ra ứng dụng để đảm bảo nó hoạt động chính xác.
cordova build andoird
Để test ứng dụng mình sử dụng Andoird Studio, mở thư mục platforms/andoird. Chọn Run:

Vậy là bạn đã có thể build thành công một ứng dụng andoird với Cordova.
Cài đặt ứng dụng với Create-react-app
Ở đây mình sử dụng create-react-app
npm init react-app app
Câu lệnh trên tạo thư mục app bên trong thư mục mà chúng ta tạo bằng Cordova, mình sẽ cần chỉnh lại lệnh build có sẵn của project vừa tạo. Trong file app/package.json thay đổi:
"build": "react-scripts build"
Thành
"build": "react-scripts build && cp -a ./build/. ../www/"
Ngoài ra bạn cần khai báo homepage trong package.json:
"homepage": "."
Trong file app/src/index.js thêm đoạn code sau để kiểm tra khi chúng ta mở ứng dụng trên điện thoại:
const startApp = () => {
ReactDOM.render(<App />, document.getElementById('root'));
};
if(window.cordova) {
document.addEventListener('deviceready', startApp, false);
} else {
startApp();
}
Trong file app/public/index.html thêm:
<script type="text/javascript" src="cordova.js"></script>
Bây giờ mình đã có thể build ứng dụng được rồi, để tiện thì tạo một file bash build.sh để chạy như sau:
#! /bin/bash
cd ./app && yarn build
cordova build android
Sau khi tạo, bạn thêm quyền thực thi câu lệnh cho file:
sudo chmod +x build.sh
Ở thư mục gốc chạy ./build.sh và xem kết quả trên simulator:

Tổng kết
Vậy là từ giờ ngoài việc tạo ứng dụng chạy trên trình duyệt, bạn còn có thể tạo thêm cả ứng dụng trên điện thoại dị động nếu muốn ^^
All rights reserved