Hướng dẫn tạo biểu đồ bằng thư viện MPAndroidChart
Bài đăng này đã không được cập nhật trong 4 năm
MPAndroidChart là gì?
MPAndroidChart là 1 thư viện khá là tiện ích đối với chúng ta, nó hỗ trợ nhiều loại biểu đồ khác nhau tùy với mục đích sử dụng của mỗi người. Sau đây tôi sẽ demo 1 vài biểu đồ của nó.
PieChart
Đây là biểu đồ hình tròn được sử dụng nhiều, giúp biểu thị kích cỡ các mục trong một chuỗi dữ liệu, tỷ lệ với tổng số các mục. Các điểm dữ liệu trong biểu đồ hình tròn được biểu thị dưới dạng phần trăm của toàn bộ hình tròn.
Bước 1: Tạo project với tên MPAndroidChart

Bước 2: Thêm đoạn code sau vào gradle
allprojects {
repositories {
maven { url "https://jitpack.io" }
}
}
dependencies {
compile 'com.github.PhilJay:MPAndroidChart:v3.0.2'
}
Bước 3: Tạo giao diện cho piechart
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<com.github.mikephil.charting.charts.PieChart
android:id="@+id/piechart"
android:layout_width="match_parent"
android:layout_height="300dp"
android:layout_marginTop="20dp"
/>
</RelativeLayout>
Bước 4: Viết chức năng hiển thị cho PieChart trong MainActivity
public class MainActivity extends AppCompatActivity implements OnChartValueSelectedListener {
private PieChart mChart;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mChart = (PieChart) findViewById(R.id.piechart);
mChart.setRotationEnabled(true);
mChart.setDescription(new Description());
mChart.setHoleRadius(35f);
mChart.setTransparentCircleAlpha(0);
mChart.setCenterText("PieChart");
mChart.setCenterTextSize(10);
mChart.setDrawEntryLabels(true);
addDataSet(mChart);
mChart.setOnChartValueSelectedListener(this);
}
@Override
public void onValueSelected(Entry e, Highlight h) {
Toast.makeText(this, "Value: "
+ e.getY()
+ ", index: "
+ h.getX()
+ ", DataSet index: "
+ h.getDataSetIndex(), Toast.LENGTH_SHORT).show();
}
@Override
public void onNothingSelected() {
}
private static void addDataSet(PieChart pieChart) {
ArrayList<PieEntry> yEntrys = new ArrayList<>();
ArrayList<String> xEntrys = new ArrayList<>();
float[] yData = { 25, 40, 70 };
String[] xData = { "January", "February", "January" };
for (int i = 0; i < yData.length;i++){
yEntrys.add(new PieEntry(yData[i],i));
}
for (int i = 0; i < xData.length;i++){
xEntrys.add(xData[i]);
}
PieDataSet pieDataSet=new PieDataSet(yEntrys,"Employee Sales");
pieDataSet.setSliceSpace(2);
pieDataSet.setValueTextSize(12);
ArrayList<Integer> colors=new ArrayList<>();
colors.add(Color.GRAY);
colors.add(Color.BLUE);
colors.add(Color.RED);
pieDataSet.setColors(colors);
Legend legend=pieChart.getLegend();
legend.setForm(Legend.LegendForm.CIRCLE);
legend.setPosition(Legend.LegendPosition.LEFT_OF_CHART);
PieData pieData=new PieData(pieDataSet);
pieChart.setData(pieData);
pieChart.invalidate();
}
}
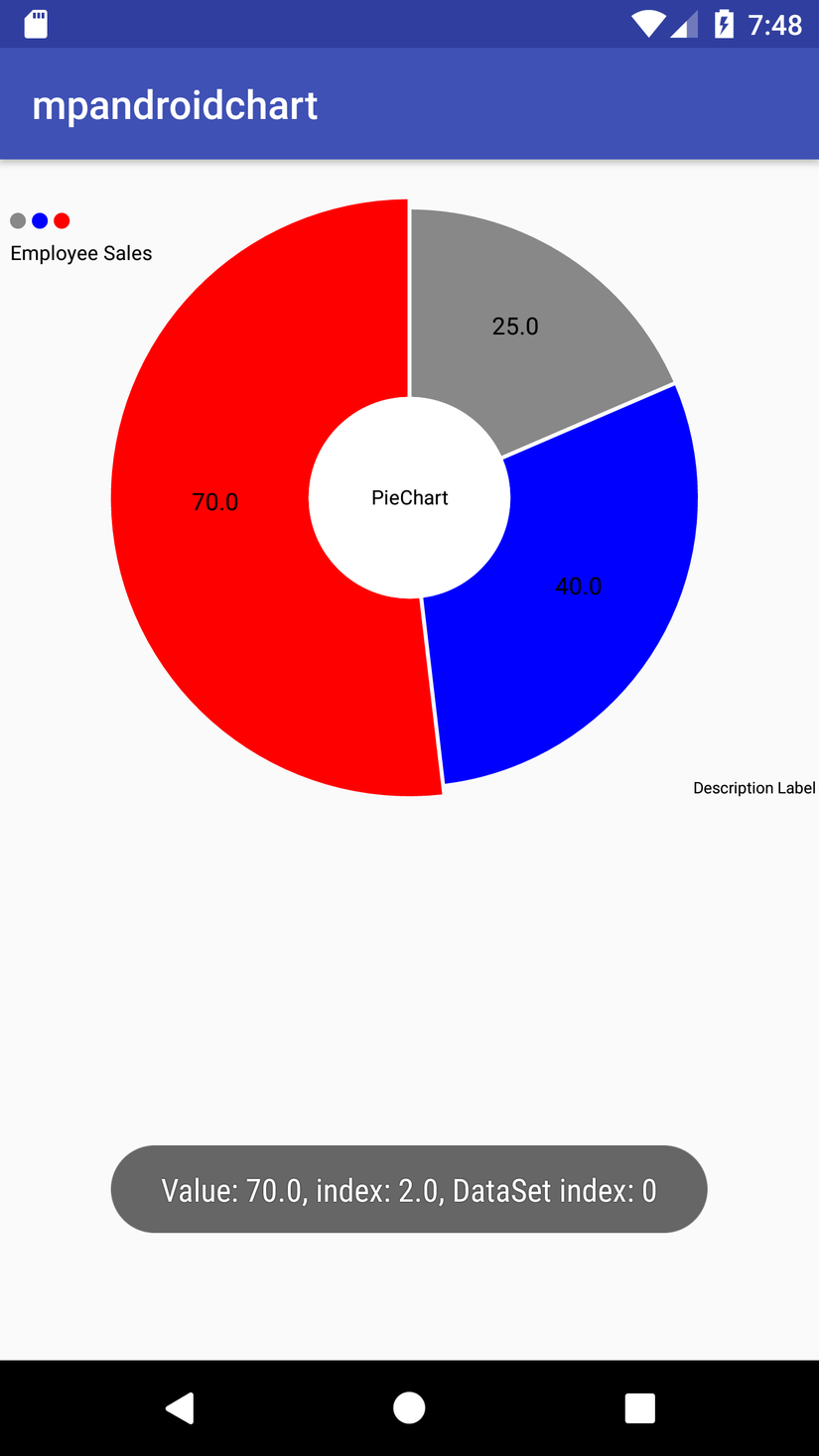
Và đây là kết quả:

CombinedChart
Đây là biểu đồ đường biểu thị các dữ liệu liên tục theo thời gian trên trục được chia độ đều
Bước 1 và 2 mình đã trình bày ở trên, các bạn có thể xem lại
Bước 3: Tạo giao diện CombinedChart
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<com.github.mikephil.charting.charts.CombinedChart
android:id="@+id/combinedChart"
android:layout_width="match_parent"
android:layout_height="300dp"
android:layout_marginTop="20dp"
/>
</RelativeLayout>
Bước 4: Viết chức năng hiển thị cho CombinedChart trong MainActivity
private CombinedChart mChart;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mChart = (CombinedChart) findViewById(R.id.combinedChart);
mChart.getDescription().setEnabled(false);
mChart.setBackgroundColor(Color.WHITE);
mChart.setDrawGridBackground(false);
mChart.setDrawBarShadow(false);
mChart.setHighlightFullBarEnabled(false);
mChart.setOnChartValueSelectedListener(this);
YAxis rightAxis = mChart.getAxisRight();
rightAxis.setDrawGridLines(false);
rightAxis.setAxisMinimum(0f);
YAxis leftAxis = mChart.getAxisLeft();
leftAxis.setDrawGridLines(false);
leftAxis.setAxisMinimum(0f);
final List<String> xLabel = new ArrayList<>();
xLabel.add("Jan");
xLabel.add("Feb");
xLabel.add("Mar");
xLabel.add("Apr");
xLabel.add("May");
xLabel.add("Jun");
xLabel.add("Jul");
xLabel.add("Aug");
xLabel.add("Sep");
xLabel.add("Oct");
xLabel.add("Nov");
xLabel.add("Dec");
XAxis xAxis = mChart.getXAxis();
xAxis.setPosition(XAxis.XAxisPosition.BOTTOM);
xAxis.setAxisMinimum(0f);
xAxis.setGranularity(1f);
xAxis.setValueFormatter(new IAxisValueFormatter() {
@Override
public String getFormattedValue(float value, AxisBase axis) {
return xLabel.get((int) value % xLabel.size());
}
});
CombinedData data = new CombinedData();
LineData lineDatas = new LineData();
lineDatas.addDataSet((ILineDataSet) dataChart());
data.setData(lineDatas);
xAxis.setAxisMaximum(data.getXMax() + 0.25f);
mChart.setData(data);
mChart.invalidate();
}
@Override
public void onValueSelected(Entry e, Highlight h) {
Toast.makeText(this, "Value: "
+ e.getY()
+ ", index: "
+ h.getX()
+ ", DataSet index: "
+ h.getDataSetIndex(), Toast.LENGTH_SHORT).show();
}
@Override
public void onNothingSelected() {
}
private static DataSet dataChart() {
LineData d = new LineData();
int[] data = new int[] { 1, 2, 2, 1, 1, 1, 2, 1, 1, 2, 1, 9 };
ArrayList<Entry> entries = new ArrayList<Entry>();
for (int index = 0; index < 12; index++) {
entries.add(new Entry(index, data[index]));
}
LineDataSet set = new LineDataSet(entries, "Request Ots approved");
set.setColor(Color.GREEN);
set.setLineWidth(2.5f);
set.setCircleColor(Color.GREEN);
set.setCircleRadius(5f);
set.setFillColor(Color.GREEN);
set.setMode(LineDataSet.Mode.CUBIC_BEZIER);
set.setDrawValues(true);
set.setValueTextSize(10f);
set.setValueTextColor(Color.GREEN);
set.setAxisDependency(YAxis.AxisDependency.LEFT);
d.addDataSet(set);
return set;
}
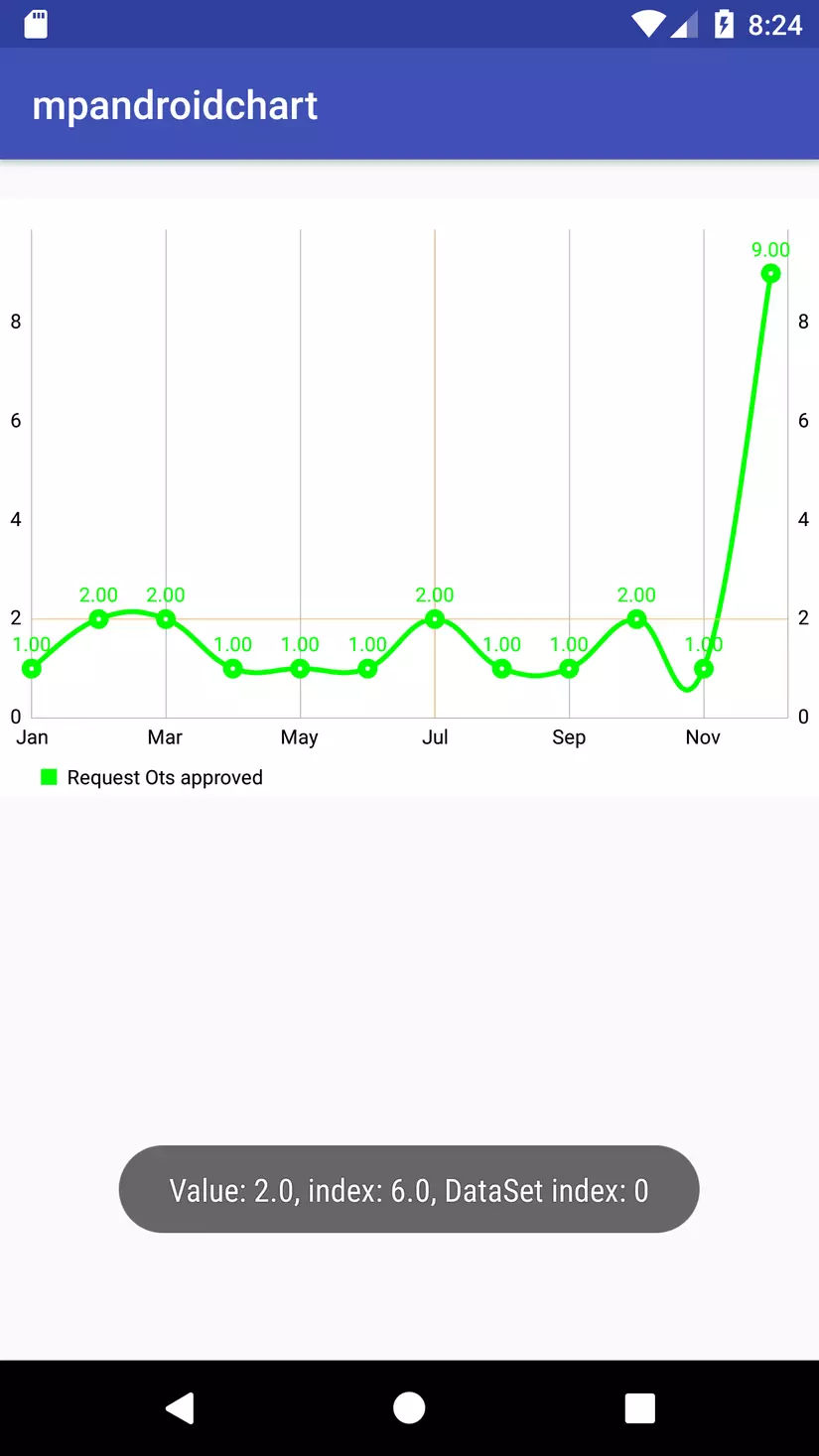
Và đây là kết quả:

Kết luận
MPAndroidChart rất tiện dụng với chúng ta, nếu bạn muốn thống kê 1 cái gì thì đây là sự lựa chọn tuyệt vời cho lập trình viên. Bạn có thể tham khảo thêm tại đây: https://github.com/PhilJay/MPAndroidChart
All rights reserved