Hướng dẫn sử dụng thư viện Glide
Bài đăng này đã không được cập nhật trong 4 năm
Giới Thiệu - Glide là 1 thư viện khá nổi tiếng về load ảnh Url . Nó là 1 thư viện open source.Chúng ta không cần quan tâm đến việc memory and disk caching. Sử dụng Glide rất dễ dàng , và đơn giản .Chỉ cần 1 dòng là chúng ta đã load được ảnh vào 1 View của layout . - Vì Glide khá giống với thư viện Picasso vì thế nên nếu bạn nào đã sử dụng Picasso rồi thì việc sữ dụng Glide là khá đơn giản. Cài Đặt Glide Vào Android Studio
- Để sử dụng Glide chúng ta thêm dependencies sau vào build.gradle
dependencies {
compile 'com.github.bumptech.glide:glide:3.7.0'
...
}
2.Để sử dụng được Glide dừng quên phải có Permission Internet ở Android Manifest nhé
<uses-permission android:name="android.permission.INTERNET"/>
Sử Dụng Glide Để Load Ảnh
Glide.with(context)
.load("http://anhnendep.net/wp-content/uploads/2016/11/hinh-nen-game-dota-2-dep-hd-11.jpg")
.placeholder(R.drawable.ic_loading)
.error(R.drawable.error)
.into(imageView);
- .load(url) : chúng ta bỏ url hình ảnh cần load vào đây
- .placeholde(image drawable) : chúng ta bỏ 1 hình ảnh vào đây để trong quá trình app tải ảnh thì sẽ lấy tạm ảnh này để load lên.
- .error(image drawable) : nếu ảnh bị lỗi load không được sẽ lấy ảnh này để thay thế Quá đơn giản phải không :v
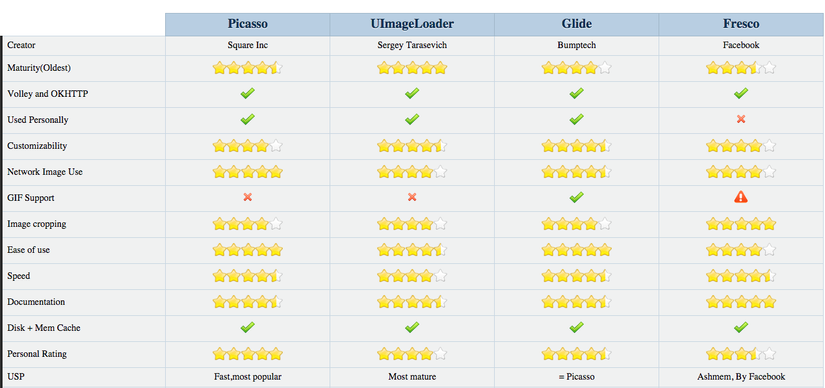
So Sánh Glide Với Các Thư Viện Khác

- Đối với các thư viện khác thì điểm mạnh của Glide là :
- Bộ nhớ cache nhỏ
- Đơn gian khi sử dụng
- Hỗ trợ ảnh GIF
- Hỗ trợ WebP
- Tải hình ảnh nhanh chóng
- Điểm trừ của nó là :
- Kích thước thư viện lớn
- Tải hình ảnh không đẹp bằng Picasso ( Vì Bitmap Format mặc định là RGB_565 thay vì ARGB_8888 như Picasso, điều này chúng ta có thể chỉnh lại)
Hướng Dẫn Thay Bitmap Format Của Glide
- Tạo 1 file class kế thừa từ GlideModule
public class GlideConfiguration implements GlideModule {
@Override
public void applyOptions(Context context, GlideBuilder builder) {
// Chúng ta thay đổi định dạng ảnh ở đây, thay vì dùng RGB_565
//thì ta sửa lại thành PREFER_ARGB_8888, ảnh sẽ đẹp hơn trước .
builder.setDecodeFormat(DecodeFormat.PREFER_ARGB_8888);
}
@Override
public void registerComponents(Context context, Glide glide) {
// register ModelLoaders here.
}
}
- Sau đó vào Android Manifest khai báo như sau :
<meta-data android:name="com.hyperion.ths.GlideConfiguration"
android:value="GlideModule"/>
Kết Quả

All rights reserved