Hướng dẫn SEO để rút ngắn thời gian tải trang tốt nhất
Tốc độ trang từ lâu đã là một yếu tố xếp hạng của Google. Bắt đầu với thông báo đầu tiên vào năm 2010 , sau đó củng cố nó bằng một bản cập nhật khác vào năm 2018 , sau đó ký kết thỏa thuận với việc giới thiệu Core Web Vitals vào năm 2020. Trong bài viết này, chúng ta cùng tìm hiểu các cách cải thiện điểm tốc độ trang cho trang website.
Tốc độ trang là gì?
Về tốc độ trang web google đã đưa ra 3 chỉ số quan trọng để đánh giá về yếu tố này: Thời gian hiển thị nội dung lớn nhất (LCP), Độ trễ đầu vào đầu tiên (FID) và Thay đổi bố cục tích lũy (CLS). Được gọi chung là Core Web Vitals , những số liệu này nhằm đo lường tốc độ trang được cảm nhận thay vì tốc độ trang thực tế.
Thời gian hiển thị nội dung lớn nhất (LCP)
Thời gian hiển thị nội dung lớn nhất là thời gian để phần tử lớn nhất trong khung nhìn tải hoàn toàn. Điểm chuẩn cho chỉ số này như sau: Thông thường phần tử lớn nhất là hình ảnh, vì vậy tối ưu hóa hình ảnh là yếu tố chính đóng góp cho chỉ số này. Trên hết, LCP phụ thuộc vào thời gian phản hồi của máy chủ, mã chặn hiển thị và hiển thị phía máy khách.
Độ trễ đầu vào đầu tiên
Độ trễ đầu vào đầu tiên là độ trễ giữa phần tử tương tác được vẽ và thời điểm nó bắt đầu hoạt động. Giả sử, một nút được vẽ trên trang, bạn nhấp vào nút đó nhưng nó chưa phản hồi. Điểm chuẩn cho chỉ số này như sau: FID có thể được tối ưu hóa bằng cách phân tách mã và sử dụng ít JavaScript hơn.
Thay đổi bố cục tích lũy
Sự thay đổi bố cục tích lũy đo lường xem các thành phần trên trang có di chuyển xung quanh khi tải hay không. Giả sử một trang có vẻ như đã sẵn sàng để sử dụng nhưng sau đó một hình ảnh mới xuất hiện ở trên cùng và phần còn lại của nội dung bị đẩy xuống dưới — đó là sự thay đổi về bố cục. Điểm chuẩn cho chỉ số này như sau: CLS phụ thuộc vào các thuộc tính kích thước được đặt chính xác và việc tải tài nguyên của bạn theo trình tự được chỉ định, từ trên xuống dưới.
Làm cách nào để cải thiện tốc độ trang trên trang web của bạn?
1. Đặt kích thước hình ảnh
Hãy bắt đầu bằng điều gì đó đơn giản. Khi bạn bỏ qua kích thước hình ảnh khỏi mã của mình, có thể mất một thời gian để trình duyệt xác định kích thước chính xác cho hình ảnh và video của bạn. Điều này có nghĩa là nội dung trên trang của bạn sẽ thay đổi liên tục và ảnh hưởng tiêu cực đến điểm CLS của bạn. Để tránh vấn đề này, hãy luôn đặt thuộc tính chiều rộng và chiều cao cho hình ảnh của bạn, như sau:
<img src="pillow.jpg" width="640" Height="360" alt="Gối màu tím có họa tiết hoa" />Với thông tin này, bất kỳ trình duyệt nào cũng có thể tính toán kích thước hình ảnh của bạn và dành đủ chỗ trên trang. Điều này sẽ giải quyết hầu hết, nếu không phải tất cả các vấn đề CLS của bạn.
2. Phục vụ hình ảnh ở các định dạng thế hệ tiếp theo
Không phải tất cả các định dạng hình ảnh đều được tạo ra như nhau. Các định dạng JPEG và PNG đáng tin cậy của chúng tôi hiện có đặc điểm chất lượng và độ nén kém hơn nhiều so với AVIF, JPEG 2000, JPEG XR và WebP. Trong số các định dạng được liệt kê này, WebP có lẽ là định dạng cần cân nhắc đầu tiên. Nó hỗ trợ cả nén lossless và lossless, cũng như cho phép tạo độ trong suốt và hoạt ảnh. Trên hết, các tệp WebP thường nhẹ hơn 25% đến 35% so với PNG và JPEG có chất lượng tương tự. Nếu trang web của bạn được xây dựng trên WordPress, bạn có thể dễ dàng tạo bản sao WebP cho hình ảnh của mình bằng plugin tối ưu hóa hình ảnh như Imagify.
3. Nén hình ảnh
Nếu trang web của bạn được xây dựng trên WordPress, bạn có thể nén hàng loạt hình ảnh của mình bằng các plugin hình ảnh như WP Smush . Bạn cũng có thể sử dụng trình nén trực tuyến nếu không muốn cài đặt quá nhiều plugin và có nguy cơ làm chậm trang web của mình. Phương sách cuối cùng - sử dụng trình chỉnh sửa đồ họa để nén hình ảnh trước khi tải chúng lên trang web của bạn.
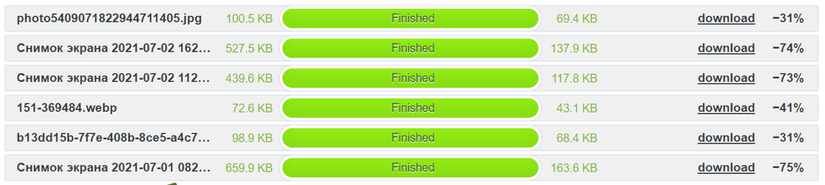
 Bằng cách sử dụng công cụ nén trực tuyến, bạn có thể tiết kiệm được từ 30% đến 75% cho mỗi hình ảnh và tổng cộng là 68%.
Bằng cách sử dụng công cụ nén trực tuyến, bạn có thể tiết kiệm được từ 30% đến 75% cho mỗi hình ảnh và tổng cộng là 68%.
4. Trì hoãn hình ảnh ngoài màn hình
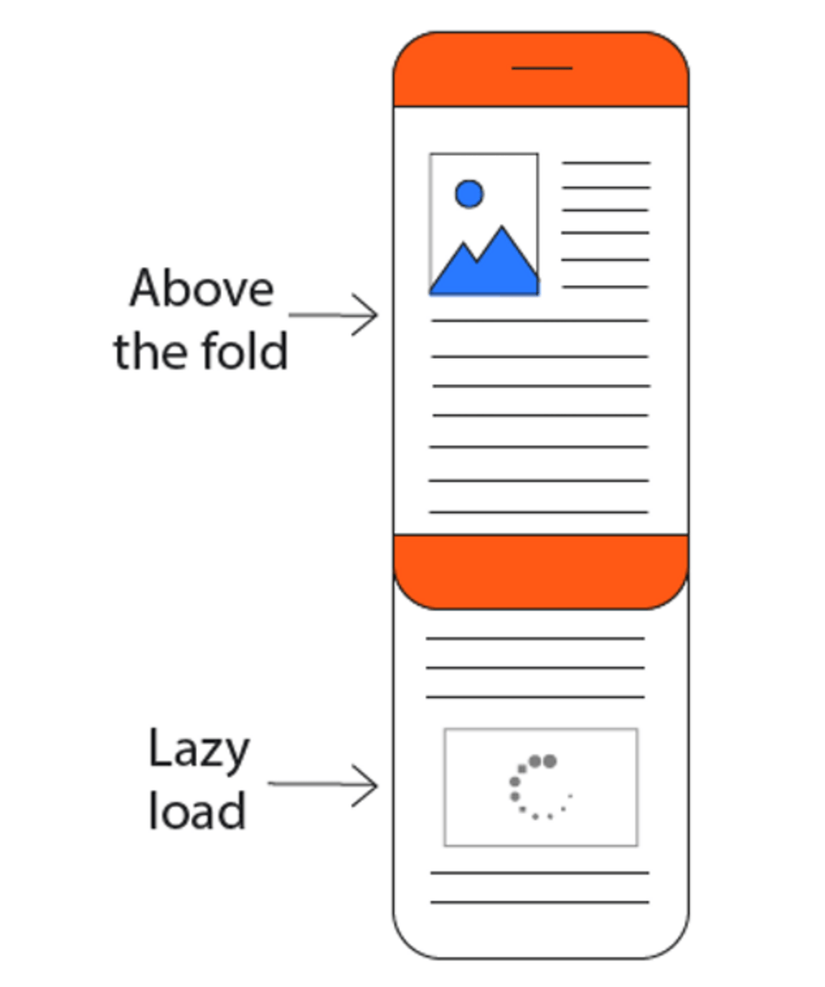
Hình ảnh ngoài màn hình là những hình ảnh xuất hiện dưới màn hình đầu tiên, nghĩa là người dùng sẽ không nhìn thấy chúng cho đến khi cuộn ra ngoài màn hình ban đầu. Và đây sẽ là chủ đề chung xuyên suốt phần còn lại của bài viết — việc tải mọi thứ ở dưới màn hình đầu tiên nên được hoãn lại cho đến khi các phần tử trong màn hình đầu tiên được tải đầy đủ. Khu vực trong màn hình đầu tiên là khu vực Google sử dụng để đo tốc độ trang của bạn, vì vậy đây là nơi bạn nên tập trung hầu hết nỗ lực tối ưu hóa.
 Kỹ thuật xử lý hình ảnh ngoài màn hình được gọi là tải chậm. Về cơ bản, hình ảnh trong màn hình đầu tiên được tải trước và hình ảnh ngoài màn hình chỉ được tải khi người dùng cuộn xuống trang.
Kỹ thuật xử lý hình ảnh ngoài màn hình được gọi là tải chậm. Về cơ bản, hình ảnh trong màn hình đầu tiên được tải trước và hình ảnh ngoài màn hình chỉ được tải khi người dùng cuộn xuống trang.
5. Chuyển đổi gif thành video
Việc chuyển đổi một ảnh gif lớn thành video sẽ giúp giảm kích thước lên tới 500% hoặc thậm chí hơn. Để chuyển đổi gif thành video, bạn có thể sử dụng bất kỳ công cụ chuyển đổi trực tuyến nào hoặc tải xuống công cụ như FFmpeg. Google thực sự khuyên bạn nên tạo hai định dạng video: WebM và mp4. WebM tương tự như WebP ở chỗ nó nhẹ hơn nhưng chưa được tất cả các trình duyệt hỗ trợ.
6. Trì hoãn CSS không sử dụng
CSS không được sử dụng có thể làm chậm quá trình xây dựng cây kết xuất của trình duyệt. Vấn đề là, trình duyệt phải duyệt toàn bộ cây DOM và kiểm tra xem quy tắc CSS nào áp dụng cho mọi nút. Do đó, càng có nhiều CSS không được sử dụng thì trình duyệt sẽ càng cần nhiều thời gian để tính toán kiểu cho mỗi nút. Mục tiêu ở đây là xác định các phần CSS không được sử dụng hoặc không quan trọng và loại bỏ chúng hoàn toàn hoặc thay đổi thứ tự tải chúng.
7. Giảm thiểu JS và CSS
Các tệp JS và CSS thường có thể chứa các nhận xét, dấu cách, ngắt dòng và đoạn mã không cần thiết. Việc xóa chúng có thể làm cho tệp của bạn nhẹ hơn tới 50%, mặc dù mức thu nhỏ trung bình nhỏ hơn nhiều. Tuy nhiên, đó vẫn là một đóng góp không đáng kể vào tốc độ trang của bạn và rất đáng để thử. Nếu bạn có một trang web nhỏ, bạn có thể thu nhỏ mã bằng cách sử dụng các công cụ khai thác trực tuyến, như Công cụ khai thác CSS , Công cụ khai thác JavaScript và Trình nén HTML.
8. Trích xuất CSS quan trọng
Theo mặc định, CSS là tài nguyên chặn hiển thị. Trang của bạn sẽ không được hiển thị cho đến khi trình duyệt tìm nạp và phân tích các tệp CSS, việc này có thể khá tốn thời gian. Để giải quyết vấn đề này, bạn chỉ có thể trích xuất những kiểu được yêu cầu cho khu vực trong màn hình đầu tiên của trang và thêm chúng vào <head> của tài liệu HTML. Phần còn lại của tệp CSS của bạn có thể được tải không đồng bộ. Điều này sẽ cải thiện đáng kể điểm LCP của bạn và làm cho các trang của bạn xuất hiện nhanh hơn với người dùng. ### 9. Cải thiện thời gian phản hồi của máy chủ Sự chậm trễ phản hồi của máy chủ là có rất nhiều lý do có thể gây ra chúng. Chẳng hạn, đây có thể là định tuyến chậm, logic ứng dụng chậm, thiếu CPU tài nguyên, truy vấn cơ sở dữ liệu chậm, thiếu bộ nhớ, khung chậm, v.v. Một giải pháp dễ dàng dành cho những người không phải nhà phát triển cho những vấn đề này là chuyển sang dịch vụ lưu trữ tốt hơn, trong nhiều trường hợp có nghĩa là từ dịch vụ lưu trữ chia sẻ sang dịch vụ lưu trữ được quản lý.
Trên đây là một số cách để tối ưu tốc độ tải trang cho website thông dụng nhất. Hy vọng những chia sẻ này sẽ giúp bạn có được những thông tin hữu ích trong việc tối ưu seo cho website để nâng cao hiệu quả SEO. Nguồn tham khảo: https://www.link-assistant.com/news/page-speed-optimization.html Về Âm thanh Trung Chính Audio: https://trungchinhaudio.vn/am-thanh-hoi-truong.html
All rights reserved