Hướng dẫn những điều căn bản nhất về TypeScript cho người mới bắt đầu
Bài đăng này đã không được cập nhật trong 4 năm
I. Những điều cần biết về TypeScipt
- TypeScript là một sự lựa chọn thông minh khi xây dưng các ứng dụng web hiện đại dựa trên nền tảng JavaScript.
- TypeScript giúp bạn tạo mã Javascript một cách dễ dàng, với tốc độ vô cùng nhanh chóng, và cực kỳ chuyên nghiệp.
- TypeScript tạo mã Javascript chạy tốt trên tất cả các trình duyệt, tất cả các hệ điều hành và tất cả các host phổ biến hiện nay.
- TypeScript là ngôn ngữ chính được dùng trong phát triển các dự án Angular 2.x, do đó nếu muốn tìm hiểu về Angular 2x thì TypeScript là ngôn ngữ đầu tiên mà bạn cần phải chinh phục.
- TypeScript sử dụng các kiểu dữ liệu chặt chẽ mà vẫn tương thích với JavaScript cho phép kiểm soát việc sử dụng sai kiểu cho các thành phần khai báo.
II. Chương trình TypeScript đầu tiên
1.Cấu trúc của 1 dự án
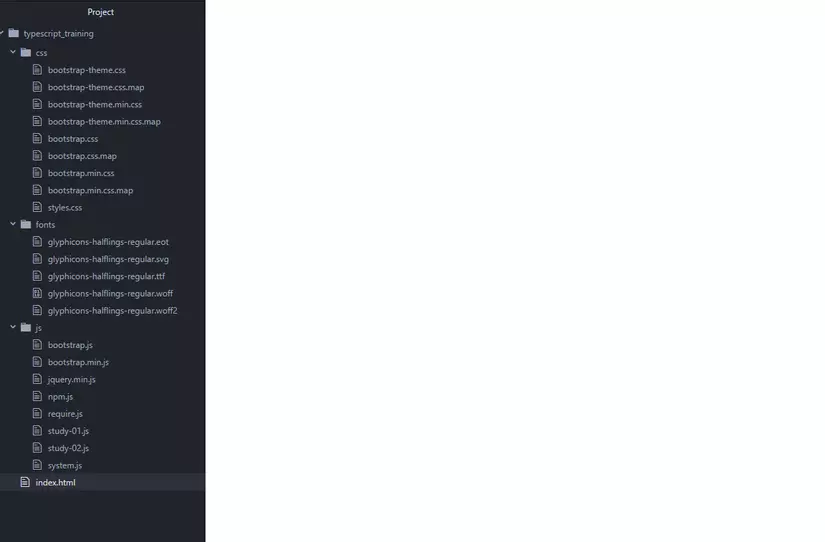
- Gồm các thư mục css, fonts, js (ở đây mình có nạp thư viện Bootstrap vào cấu trúc của dự án ) và 1 file index.html làm file chạy chính
- Sau đây là cấu trúc của dự án

- Code của file index.html như sau
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>TypeScript Training</title>
<link href="css/styles.css" rel="stylesheet">
<link href="css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="row" id="mContent">
<!-- <h1>TypeScript Training <small>Price: $18</small></h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Cumque, nobis sed amet optio. Laudantium maxime tenetur ipsa illo sed minima.</p> -->
</div>
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-12 col-lg-12">
<h1>TypeScript <small></small></h1>
</div>
</div>
<div class="row">
<div class="col-xs-12 col-sm-6 col-md-6 col-lg-6">
<!-- ENVIROMENT : START-->
<div class="panel panel-primary">
<div class="panel-heading"><h1 class="panel-title">01 - Cài đặt Môi trường lập trình</h1></div>
<div class="panel-body">
<ol>
<li>Giới thiệu khóa học</li>
<li>Sử dụng mã nguồn và tài nguyên trong khóa học</li>
<li>Cài đặt và sử dụng Editor SublimeText</li>
<li>Thủ thuật SublimeText</li>
<li>Hệ thống kiến thức</li>
</ol>
</div>
</div>
<!-- ENVIROMENT : END-->
<!-- ES6 : START-->
<div class="panel panel-primary">
<div class="panel-heading"><h1 class="panel-title">02 - ECMAScript 6</h1></div>
<div class="panel-body">
<ol>
<li>ES6 Những điều cần biết</li>
<li>
Variable - Template String - Spread - Destructing
<ul>
<li>let vs var</li>
<li>const</li>
<li>Template String</li>
<li>For</li>
<li>Spread</li>
<li>Destructuring</li>
</ul>
</li>
<li>
Functions
<ul>
<li>Default params</li>
<li>Rest params</li>
</ul>
</li>
<li>
Arrow Functions
<ul>
<li>Arrow Functions</li>
<li>this</li>
</ul>
</li>
<li>
Enhanced
<ul>
<li>Property Shorthand</li>
<li>Computed Property Names</li>
<li>Method Properties</li>
</ul>
</li>
<li>
ES6 OOP
<ul>
<li>Class</li>
<li>Inheritance</li>
</ul>
</li>
<li>Hệ thống kiến thức</li>
</ol>
</div>
</div>
<!-- ES6 : END-->
<!-- Shopping Cart : START-->
<div class="panel panel-primary">
<div class="panel-heading"><h1 class="panel-title">04 - TodoList</h1></div>
<div class="panel-body">
<ol>
<li>Demo ứng dụng Shopping Cart</li>
<li>Quy trình phân tích và List Task</li>
<li>Xây dựng cấu trúc thư mục cho Project</li>
<li>Xây dựng Giao diện với Bootstrap</li>
<li>Phân tích Class và Interface</li>
<li>Đọc file dữ liệu Json từ Web service và hiển thị sản phẩm</li>
<li>Xây dựng chức năng Add sản phẩm vào giỏ hàng</li>
<li>Xây dựng chức năng Update số lượng sản phẩm</li>
<li>Xây dựng chức năng Delete sản phẩm</li>
<li>Kỹ thuật tối ưu mã nguồn</li>
<li>Publish Project Shopping Cart</li>
</ol>
</div>
</div>
<!-- Shopping Cart : END-->
</div>
<div class="col-xs-12 col-sm-6 col-md-6 col-lg-6">
<!-- TYPESCRIPT : START-->
<div class="panel panel-primary">
<div class="panel-heading"><h1 class="panel-title">03 - TypeScript</h1></div>
<div class="panel-body">
<ol>
<li>Xin chào TypeScript</li>
<li>
Chương trình TypeScript đầu tiên
<ul>
<li>project structure</li>
<li>Install TypeScript</li>
<li>Compile</li>
<li>tsconfig</li>
</ul>
</li>
<li>
Variable & Data Type
<ul>
<li>Basic type: Number Boolean String</li>
<li>Array</li>
<li>Tuple</li>
<li>Enum</li>
<li>Any</li>
<li>Void</li>
<li>Type assertions</li>
<li>Interface - Object</li>
<li>Interface - Array</li>
</ul>
</li>
<li>
Functions
<ul>
<li>return</li>
<li>Param</li>
<li>Rest params</li>
<li>Function types</li>
<li>Arrow Functions</li>
<li>Overload</li>
</ul>
</li>
<li>
OOP
<ul>
<li>Class</li>
<li>Static</li>
<li>Inheritance</li>
<li>Access modifiers</li>
<li>Accessors</li>
<li>Abstract</li>
<li>Interface</li>
</ul>
</li>
<li>
Generic
<ul>
<li>Basic</li>
<li>Method</li>
<li>Class</li>
</ul>
</li>
<li>
Namespaces and Modules
<ul>
<li>Module</li>
<li>Namespace</li>
<li>Export Import</li>
<li>SystemJS</li>
</ul>
</li>
<li>Hệ thống kiến thức</li>
</ol>
</div>
</div>
<!-- TYPESCRIPT : END-->
<!-- MULTI SELECT : START-->
<div class="panel panel-primary">
<div class="panel-heading"><h1 class="panel-title">05 - Project tự thực hành</h1></div>
<div class="panel-body">
<ol>
<li>Exercise: Xây dựng ứng dụng ToDoList</li>
<li>Exercise: Xây dựng game Batte Ship</li>
<li>Tổng kết khóa học</li>
</ol>
</div>
</div>
<!-- MULTI SELECT : END-->
</div>
</div>
</div>
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<!-- <script data-main="./mjs/07_module/Test" src="js/require.js"></script> -->
<script src="js/system.js"></script>
<script>
System.defaultJSExtensions = true;
System.import('./mjs/07_module/Test');
</script>
</body>
</html>
2. Cài đặt TypeScript
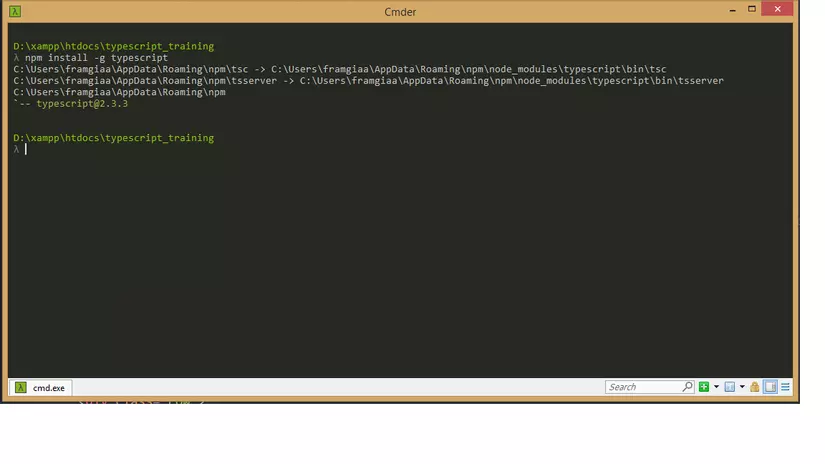
- Bật cửa sổ CMD gõ lệnh sau : npm install -g typescript
- Qúa trình cài đặt bắt đầu :
 Như vậy là các bạn đã cài đặt TypeScript thành công
Như vậy là các bạn đã cài đặt TypeScript thành công
3. Compile (Biên dịch TypeScript thành javascript)
- Đầu tiên mình sẽ tạo ra 1 file greeter.ts trong project TypeScript của mình
function greeter(person) {
return "Hello, " + person;
}
var user = "Jane User";
document.body.innerHTML = greeter(user);
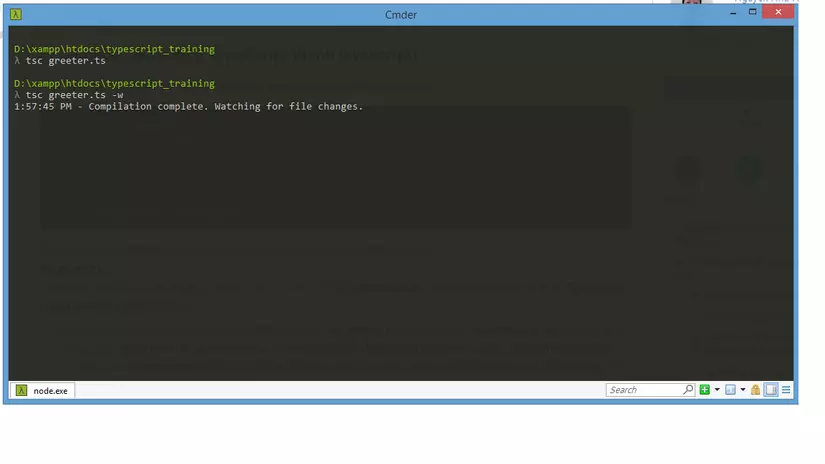
Sau đó mình mở CMD lên vào trong thư mục project mình sẽ chạy lệnh như sau :
tsc greeter.ts
Thì khi đó ngay lập tức trong project của mình nó sẽ có 1 file là greeter.js đó chính là file khi biên dịch từ TypeScript thành JavaScript thành công

-So sánh sự khác nhau giữa khi chay lênh biên dich tsc greeter.ts nó khác gì với tsc greeter.ts -w đó chính là khi chạy lệnh tsc greeter.ts -w nếu mình có thay đổi trong file TypeScript thì nó sẽ tự đông Compline giúp mình còn đối với tsc greeter.ts thì khi có sự thay đổi trong file ts thì mình phải mở CMD lên để chạy lại lênh biên dịch đó 1 lần dẫn đến rất mất thời gian .
4. tsconfig.json là gì ?
Trong thực tế khi xây dựng project không ai build bằng tay thông qua cách bui như phần 3 tôi đã trình trình bày mà thường các dự án trong thực tế người ta xây dựng môi trường build qua file tsconfig.json Đây tôi có 1 file tsconfig.json như sau :
{
"compilerOptions": {
"target" : "es6",
"watch" : true,
"removeComments" : false,
"outDir" :"mjs"
},
"exclude": [
"css",
"fonts",
"js",
"mjs"
]
}
Tôi sẽ giải thích từng tham số trong file json cho các bạn
- target : khi build file TypeScript ra Javascript thì bạn nó ra js kiểu gì es6 hay es5 . Đây tôi muốn nó build ra es6.
- watch : true , nếu bạn không khai báo watch thì khi có thay đổi trong file TypeScript thì bạn phải mở CMD lên để gõ lệnh tsc để build .
- removeComments : có 2 giá trị true và false nếu là true khi trong file TypeScript của bạn có comments thì khi nó build ra file Javasrcipt thì nó sẽ tự động xóa comments và bằng false thì ngược lại .
- outDir : có nghĩa bạn muốn build ra file Javascript nó nằm ở đâu .
- exclude : khi chạy lệnh tsc để build thì những file TypeScript trong trong nhưng thư mục như ở đây tôi khai báo là ( css,fonts,js,mis) nếu trong thư mục này có file .ts thì nó không build ra file Javascript .
All rights reserved