Hướng dẫn nâng cao: Dùng Chrome dev tool một cách thật PRO
Bài đăng này đã không được cập nhật trong 5 năm
Chrome dev tool, hay cái thứ xuất hiện bên dưới hoặc bên cạch của trình duyệt Chrome mỗi khi bạn nhận F12, Ctrl+Shift+C hoặc Ctrl+Shift+I, dân lập trình đặc biệt là mấy ông frontend thì chắc chắn là chả lạ gì cái này rồi, nhưng nó vẫn còn rất nhiều thứ hay ho mà thậm trí nhiều bô lão vẫn không biết.
1. Command Menu
Một thứ vừa quen lại vừa lạ, Ctrl + Shift + P. Phải, chính là nó. Dùng IDE thì chả là gì cái này rồi, từ Sublime text đến VS code, là menu cài đặt package, và làm nhiều thứ khác, và tất nhiên là hiện giờ tôi đang nói đến Ctrl + Shift + P trong Chrome dev tool rồi. Và cũng như trong các IDE, có rất nhiều thứ, nhưng tôi dùng chính thì chỉ có chức năng chụp màn hình =))
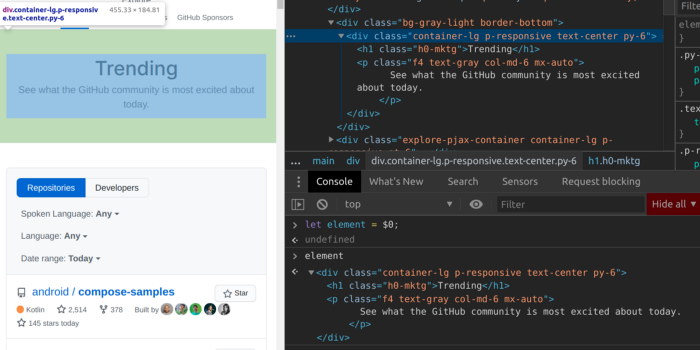
Từ chụp cả trang, chụp màn hình hiện tại đến chụp element đang chọn, khá là đầy đủ cho ae dùng, quen rồi thì còn tiện hơn cài tool chỉnh sửa nhiều =))

2. Console có thể làm nhiều thứ lắm đấy
Câu lệnh console.log thần thánh thì ai cũng biết rồi, nhưng bạn có biết là ngoài nó ra thì còn nhiều nhưng câu console tiện dụng khác không?
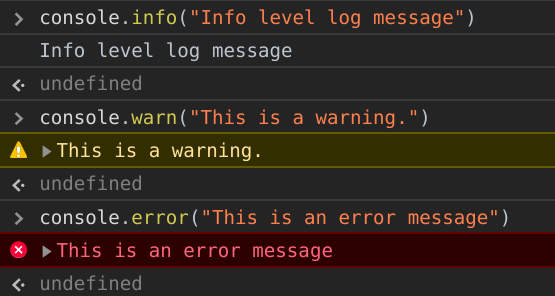
2.1. Info, Warn, và Error
Tương tự như console.log, nhưng console.info console.warn và console.error chuyên dùng để báo log một cách chuyên dụng và trông pro hơn =))

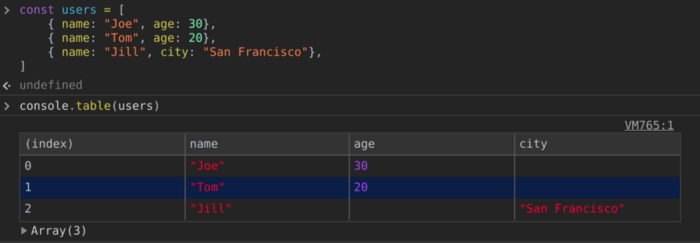
2.2. In Array thành Table
console.table, chính là hắn!
Biến 1 dòng console.log(arr) bình thường thành một cái bảng đẹp mê ly. Tiếc là với một coder thuần túy như tôi thì cũng chả biết dùng cái command này vào việc gì khi nhìn arr kiểu string đã quen mắt rồi 

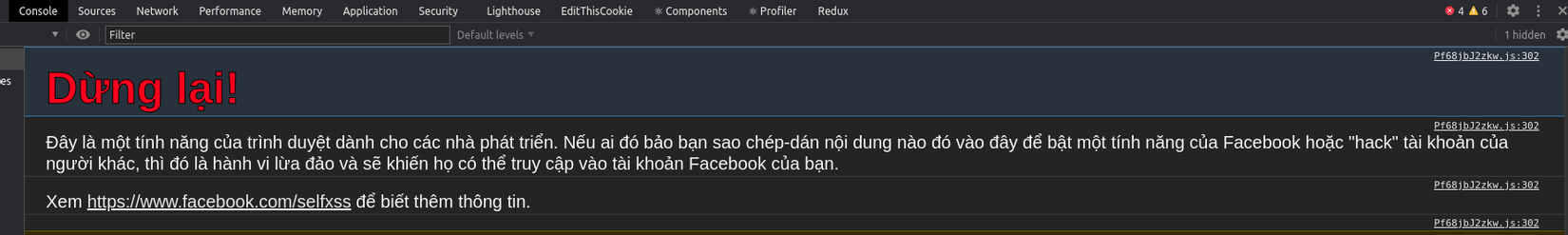
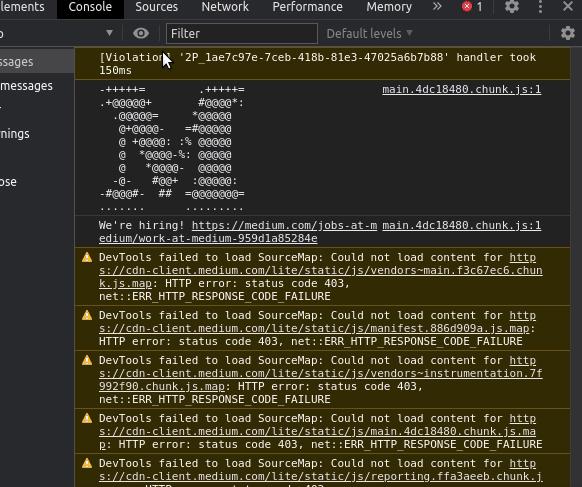
2.3. Thêm style cho console
Khi mở dev tool trên FB thì các bạn sẽ thấy dòng chữ đỏ to vật vã này.

Điều này có nghĩa là console.log có có thể thêm được style, nhưng như trên, để lòe mấy thằng tính học hack NASA bằng HTML thì được chứ cũng không có tác dùng gì nhiều, dù là khá vui =))

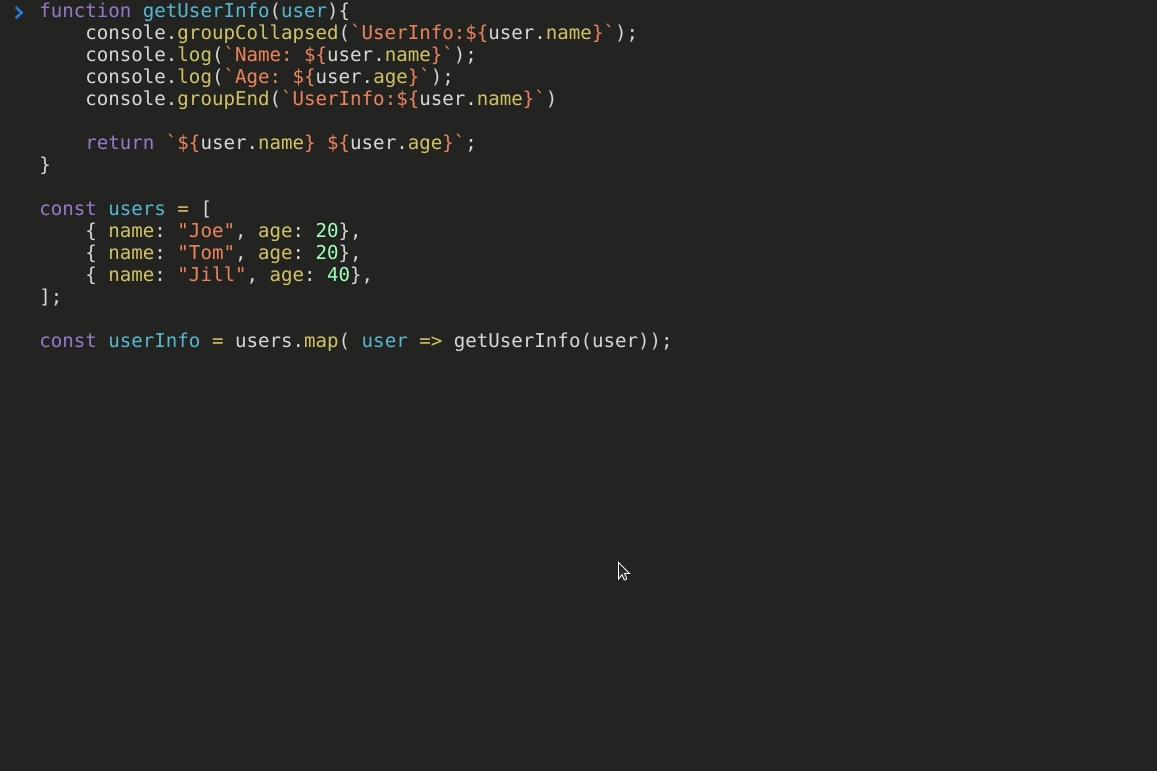
2.4. Group log message
Cái này thì hữu dụng hơn 2 cái trên, dùng để nhóm các log lại trong trường hợp bạn in ra cả một đống :v
Có 3 method là console.group, console.groupCollapsed và console.groupEnd

2.5. Tính thời gian thực hiện đoạn script
Dùng console.time và console.timeEnd để hiển thị thời gian thực thị đoạn script

3. Copy request network thành fetch, cURL hoặc NodeJS fetch
Khi gọi API từ front thì ta hay dùng Postman hoặc cURL để tiến hành, nhưng thay vì phải nhập thủ công url, header và các param thì bạn có thể copy nhanh cái request trong mục network của dev tool

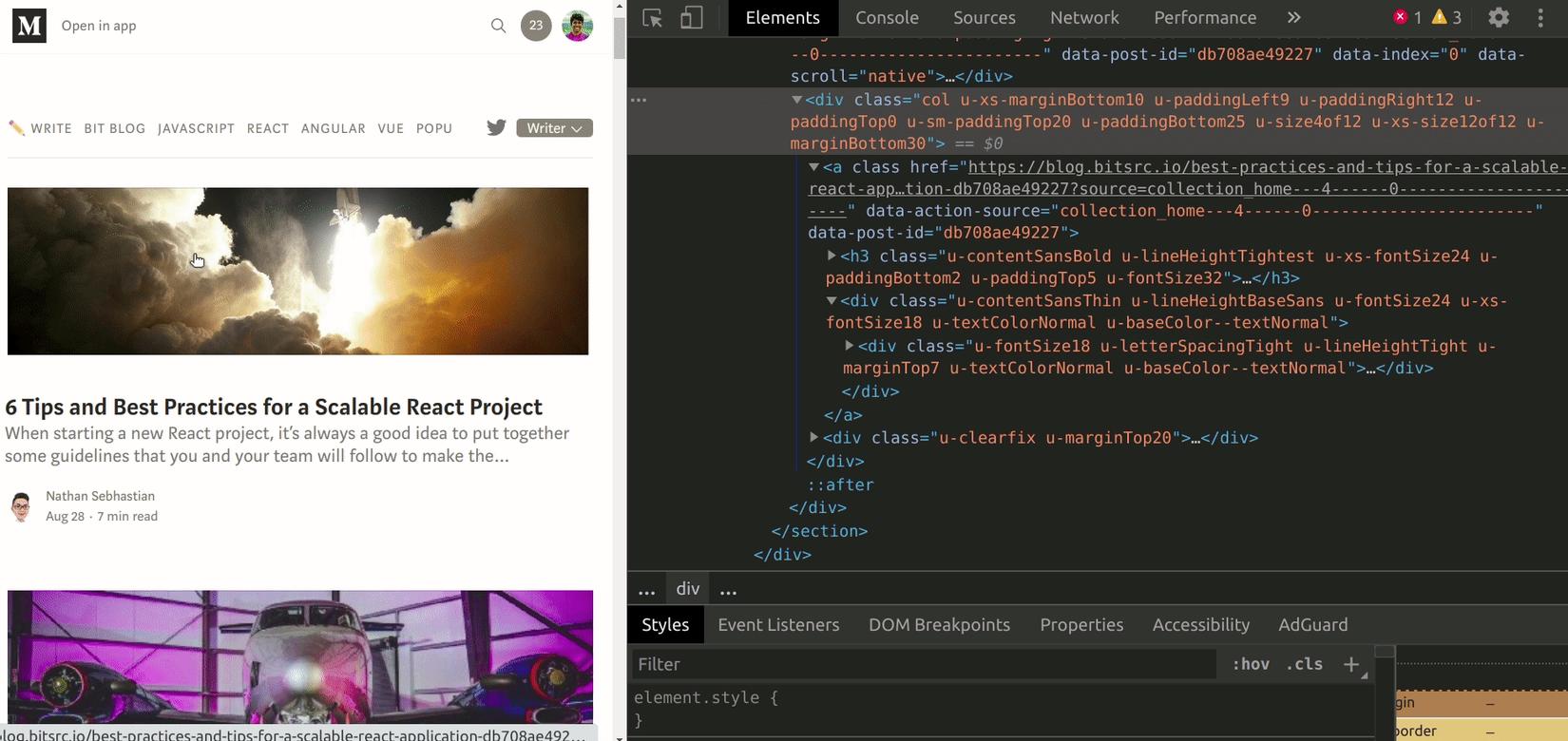
4. Tham chiếu đến tag đang chọn
Chọn element bạn muốn, vào console, gõ $0 rồi enter và... TA-DA! Cái element bạn vừa chọn xuất hiện một cách thần kì

5. Breakpoint
Hơi xấu hổ chút, nhưng trước giờ t code không dùng breakpoint lần nào  nên là phần này đành dịch lại cho mn vậy.
nên là phần này đành dịch lại cho mn vậy.
5.1. Conditional Breakpoint
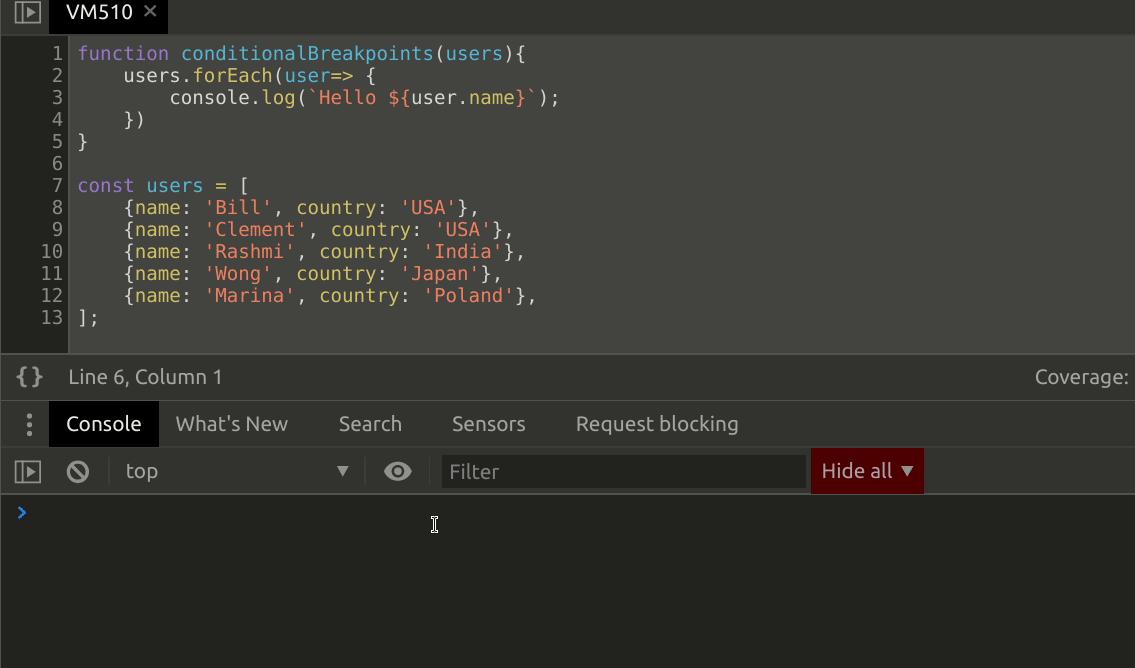
Bạn thấy cái tab Sources thứ 3 từ trái trang trong dev tool chứ, chọn file trong này, chuột phải vào dòng muốn đặt điều kiện breakpoint, là được, cụ thể thì lại nhìn ảnh dưới

5.2. DOM Change breakpoints
Phần trên là tạo breakpoint trong function js, còn phần này là tạo breakpoint trong HTML.
Chuột phải vào element chọn break on

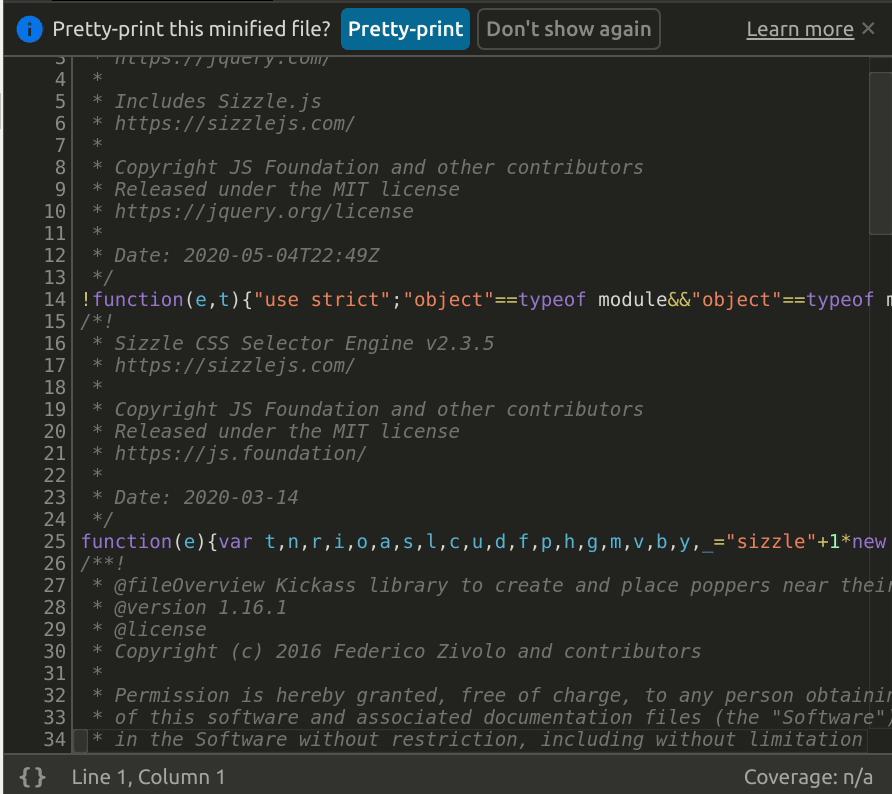
6. Định dạng lại code đã minify
Cái này thì đơn giản rồi, mà cái pretty code này của dev tool tôi thấy dùng còn khá ngon nữa =))

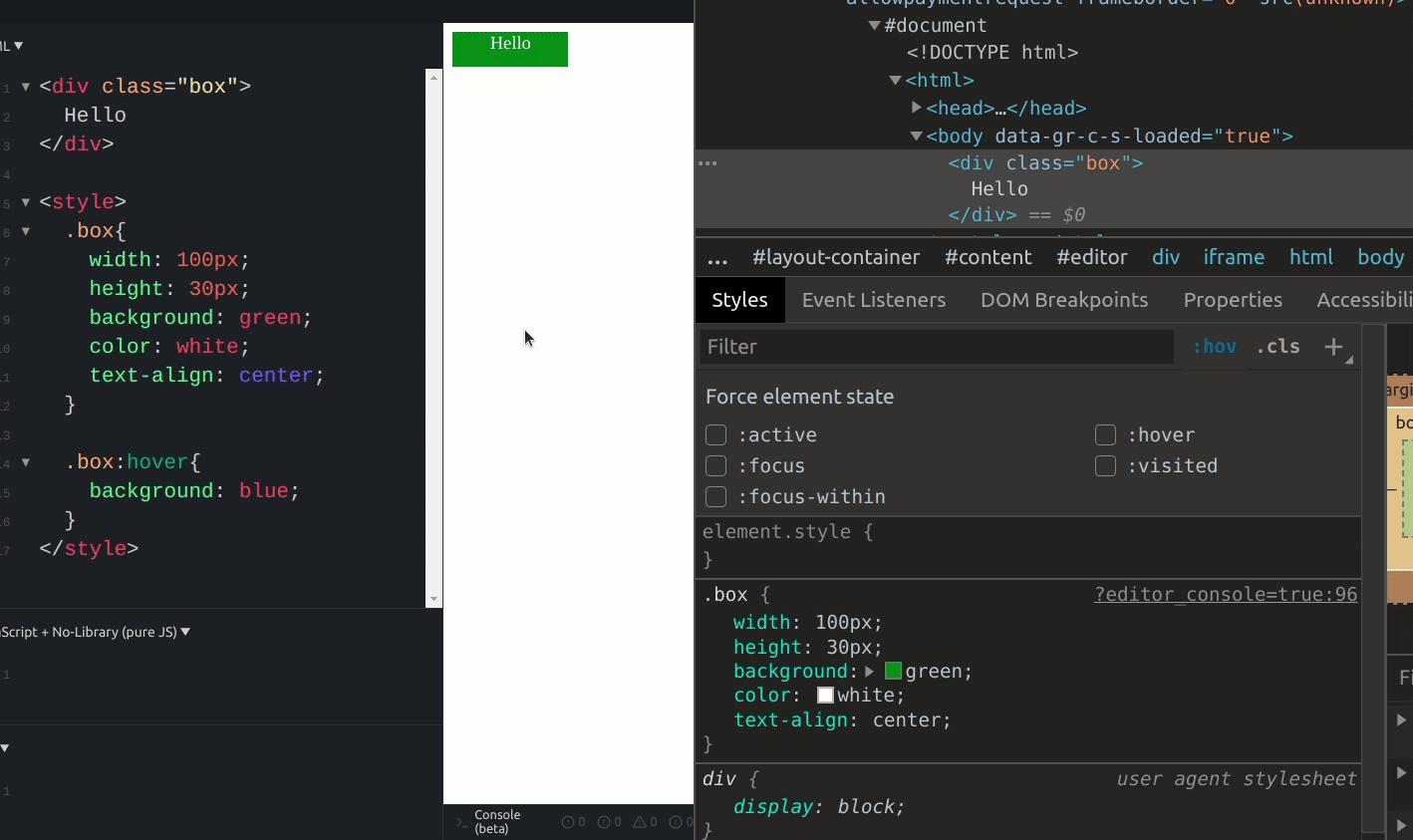
7. Thay đổi trạng thái element
Cái này thì đen giản thôi, nghe thì ghê chứ cái trạng thái của element chính là mấy cái hover, focus ấy, và bật tắt mấy cái trạng thái đó thì cũng cũng lại bài vỡ lòng với các dev frontend rồi =))
Hướng dẫn chữ thì nghe khó khăn, nên ae nhìn cái ảnh dưới mô tả cho dễ này

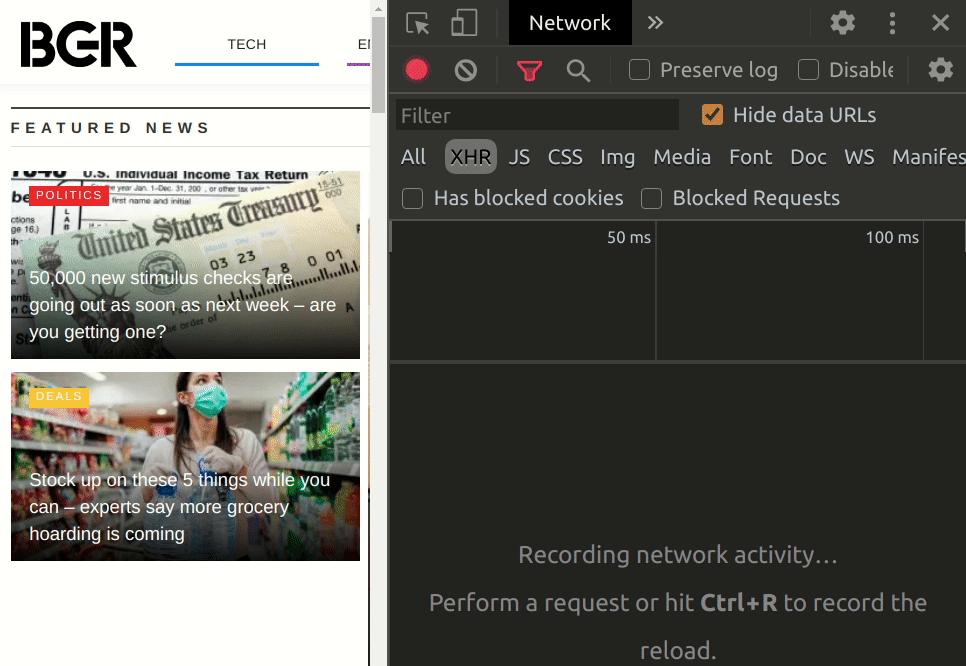
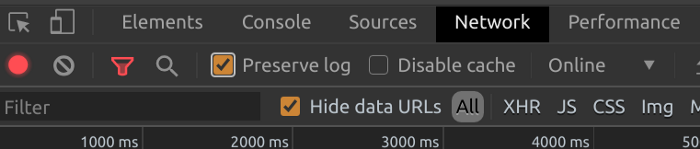
8. Dữ lại log console và request network sau khi load lại trang
Bạn muốn xem log nhưng lại chỉ có data trả về khi refesh trang? Vậy thì đây là phần dành cho bạn.
Log trong console thì bạn vào cái bánh răng góc trên phải của tool, và chọn Preserve log

Request của Network thì vào tab Network, ngay dưới cái tab đó có Preserve log đó, bạn chọn là được

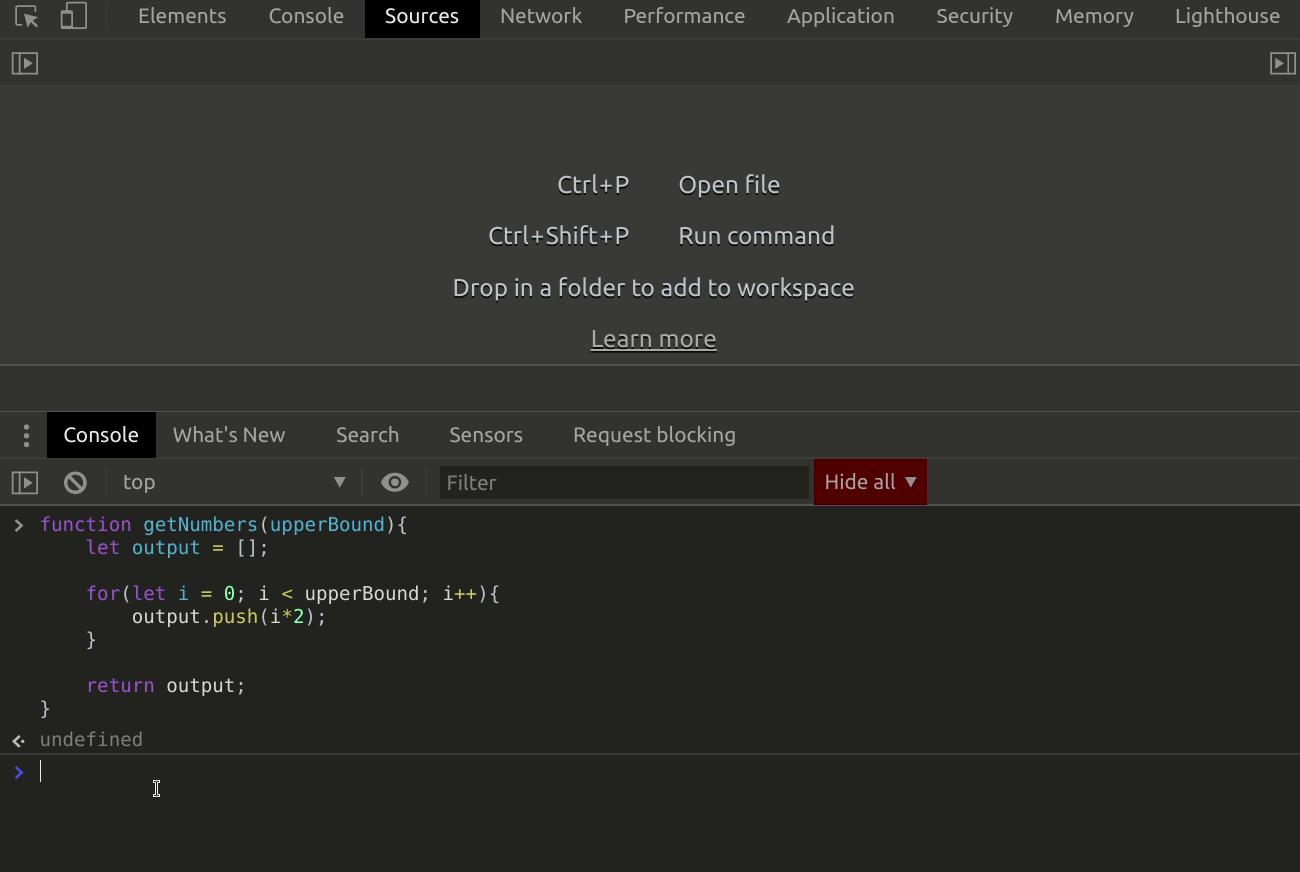
9. Debug bất cứ function nào
Sửa js, save, f5 trang, nhập lại input để test... phiền quá sao? Vậy thì hãy sửa luôn function trong tab Sources đi.
Không tìm được function trong tabs Source? Hãy gõ tên function vào Console, nháy đúp vào method được gọi ra để được điều hướng đến function cần chính sửa 

10. Design Mode
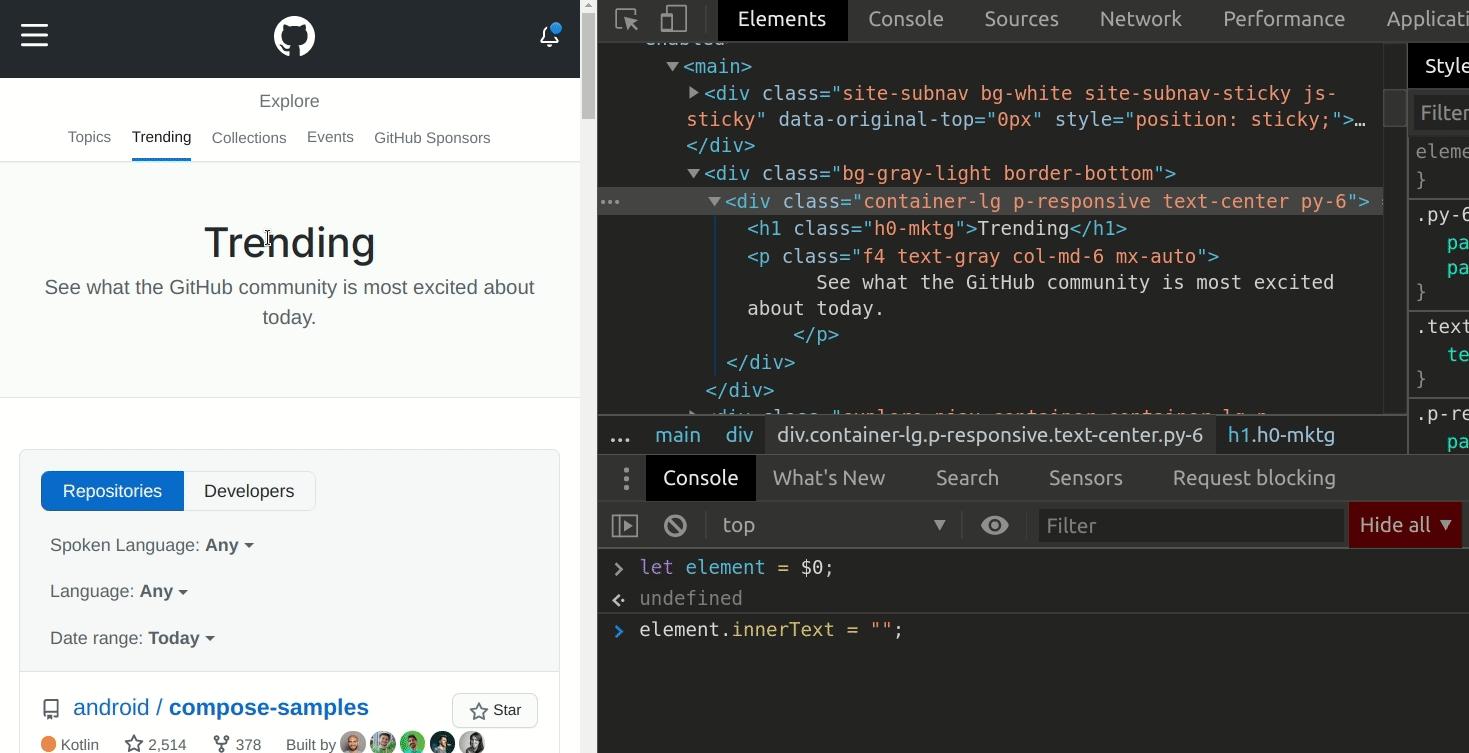
Chạy command document.designMode="on" trong Console và... WOW!! Bạn giờ đã có thể chỉnh sửa nội dung trên web như đang dùng Word vậy =))

Kết
Chrome Dev Tool là một công cụ rất mạnh, với vô số chức năng, nhưng biết thêm vài mẹo đây cũng đủ để bạn thành hacker coder chuyên nghiệp rồi. Chúc thành công và quyết thắng
Nguồn: https://blog.bitsrc.io/10-tips-to-improve-productivity-using-chrome-dev-tools-7918fc8203f3
All rights reserved