Hướng dẫn lập trình ứng dụng cho MacOS: Part 1 - Hello World
Bài đăng này đã không được cập nhật trong 4 năm
Đã lâu nay, Window đã lấn át Mac về mọi mặt, từ số lượng người dùng đến số lượng ứng dụng, game... Thời đại Web lên ngôi vì sự tiện dụng, không cần cài đặt mà vẫn đủ sức mạnh hỗ trợ người dùng, vậy thì còn mấy lập trình viên còn nhiệt huyết để làm ra một ứng dụng chạy trên Mac OS nửa đây?
Vì nhu cầu lập trình ứng dụng cho Mac OS hiện tại không nhiều, gần như là không thấy dẫn đến động lực học lập trình cho Mac OS củng gần như là không có  Nhưng có một cái là nhu cầu lập trình ứng dụng cho iOS (iPhone, iPad) là có rất nhiều, lực lượng iOS Developer thì nhiều không kể hết, và kiến thức dành cho lập trình iOS thì không khác là bao với lập trình cho MacOS. Vậy tại sao iOS Developer không bỏ thêm một chút thời gian, ngó qua bên MacOS một chút để biết thêm một chút, nhở đâu sau lại cần.
Nhưng có một cái là nhu cầu lập trình ứng dụng cho iOS (iPhone, iPad) là có rất nhiều, lực lượng iOS Developer thì nhiều không kể hết, và kiến thức dành cho lập trình iOS thì không khác là bao với lập trình cho MacOS. Vậy tại sao iOS Developer không bỏ thêm một chút thời gian, ngó qua bên MacOS một chút để biết thêm một chút, nhở đâu sau lại cần.
I. Hello World.
Ứng dụng đầu tiên mọi việc học lập trình đều là "Hello World", khi bạn bắt đầu học một ngôn ngữ nào mới thì nên làm một ứng dụng "Hello World" đầu tiên và lưu giử nó làm kĩ niệm.
1. Yêu cầu căn bản:
- Máy tính lập trình xài MacOS (version càng mới càng tốt).
- Tài khoản Apple (đơn giản tài khoản free để tài Xcode về).
- Tải Xcode về từ Appstore. (version càng mới càng tốt).
2. Bắt đầu thực hiện:
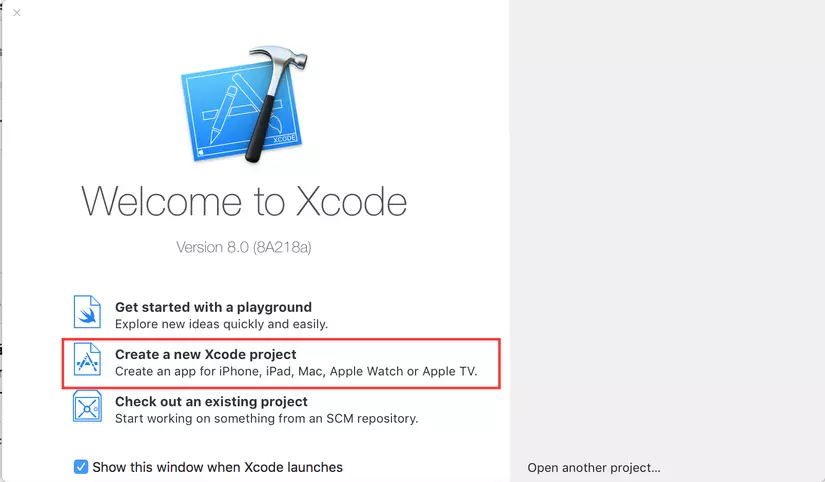
Đầu tiên, mở Xcode lên sẽ có giao diện như sau.
 Chúng ta sẽ chọn "Create a new Xcode project" để tạo một project hoàn chỉnh nào.
Chúng ta sẽ chọn "Create a new Xcode project" để tạo một project hoàn chỉnh nào.
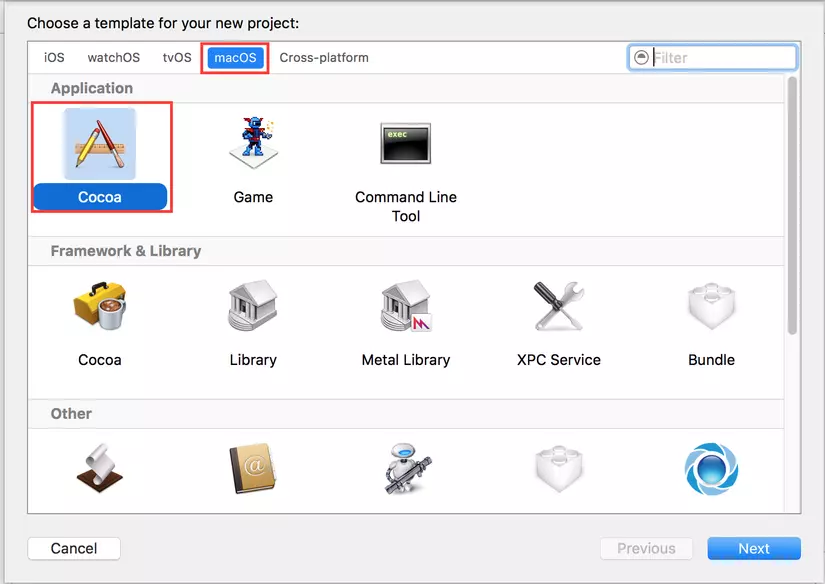
 Tiếp theo, chọn sang tab "MacOS" và chọn "Cocoa Application" như hình và Next
Tiếp theo, chọn sang tab "MacOS" và chọn "Cocoa Application" như hình và Next
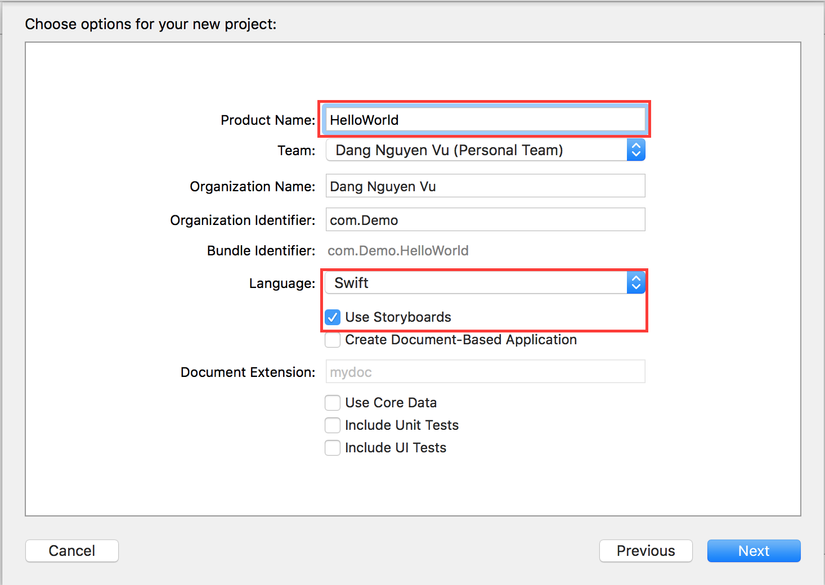
 Bây giờ là bước đặt tên cho App và một số cài đặt, như hình, mình sẽ để tên Project là "Hello World", ngôn ngữ mình dùng để code là "Swift", sử dụng "Storyboard" để thiết kế giao diện.
Next và chọn vị trí để lưu project rồi Create.
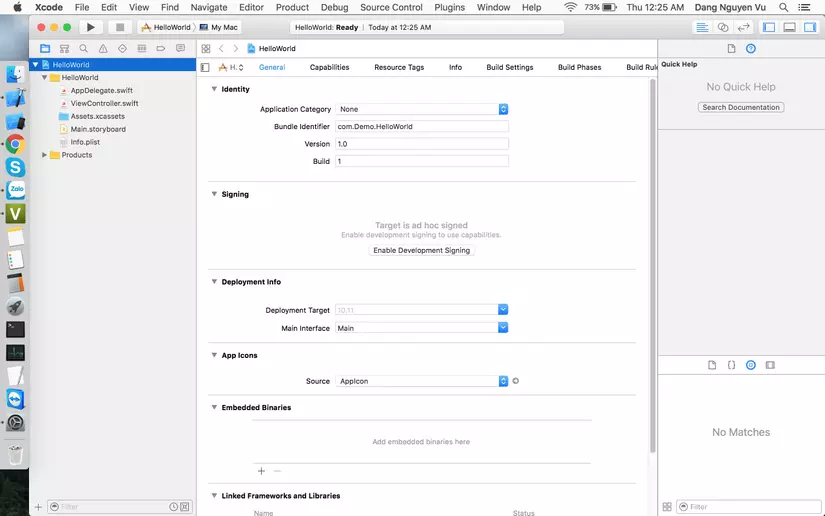
Như vậy đã tạo project thành công. Xcode sẽ hiện ra cho chúng ta như thế này:
Bây giờ là bước đặt tên cho App và một số cài đặt, như hình, mình sẽ để tên Project là "Hello World", ngôn ngữ mình dùng để code là "Swift", sử dụng "Storyboard" để thiết kế giao diện.
Next và chọn vị trí để lưu project rồi Create.
Như vậy đã tạo project thành công. Xcode sẽ hiện ra cho chúng ta như thế này:

Tạm không quan tâm để các file khác, chúng ta nhảy thẳng vào Main.storyboard nào.
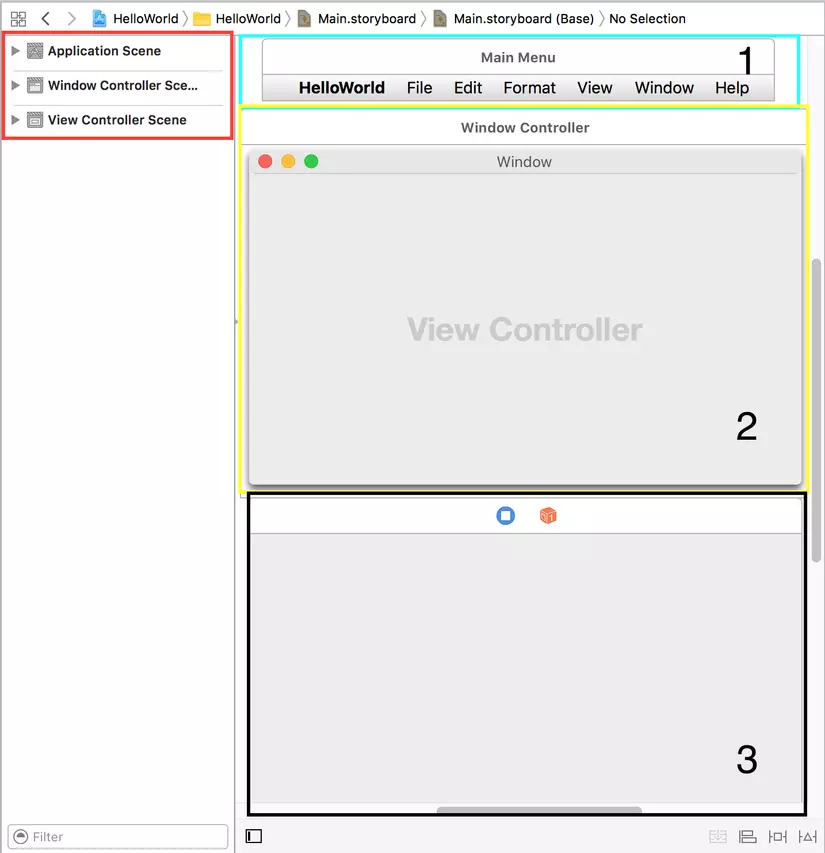
 Đây là giao diện file storyboard được XCode dựng sẳn: Có 3 đối tượng chính gồm
Đây là giao diện file storyboard được XCode dựng sẳn: Có 3 đối tượng chính gồm
- "Application Scene": Quản lý toàn bộ App, ở trong storyboard này, chúng ta sẽ thấy nó quản lý thanh Menu của App
- "Window Controller Scene": Giống như một cái khuôn xác định kích cở, vị trí hiển thị trên màng hình, dùng để chứng các View hiện thị bên trong nó.
- "View Controller Scene": Yeah, thứ thân quen với iOS đây rồi, thứ sẽ hiện lên trên window và chưa các nội dung mà mình dự định để thiết kế bên trong nó.
Giới thiệu sơ qua thế đủ rồi, thử Run phát xem thử thế nào, bấm run tại đây:

Và đây là kết quả mà chúng ta nhận được sau khi Run xong:
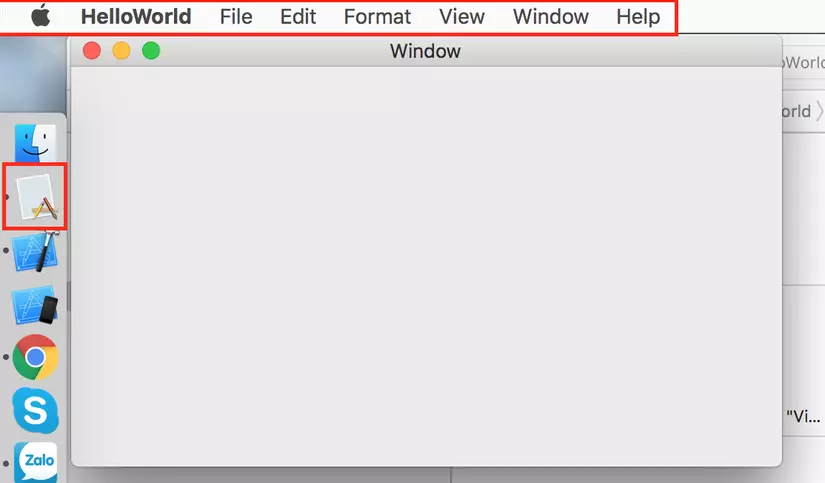
 Nhìn qua, chúng ta thấy được một Window được hiện ra:
Nhìn qua, chúng ta thấy được một Window được hiện ra:
- Có icon mặc định như hình,
- Có thể resize Window được, thủ nhỏ, ẩn, hay full màng hình được.
- Thanh Menu thì lại quá trời thứ lung tung thế này???
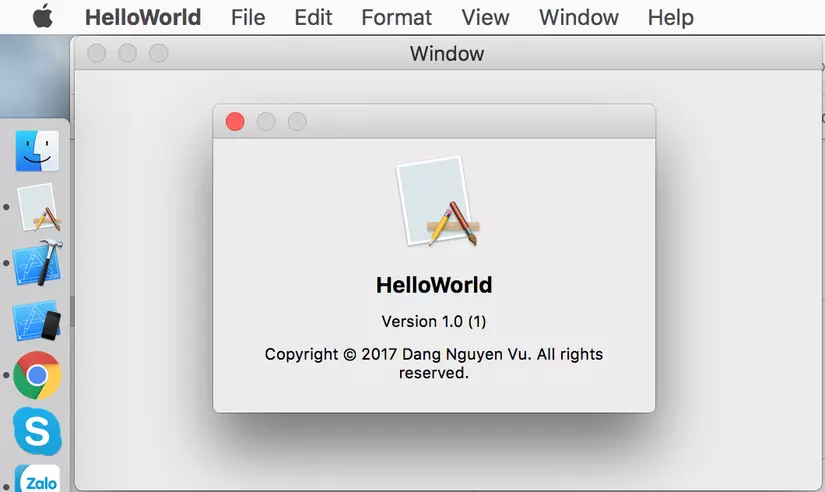
Thử bấm vào About HelloWorld trên thanh Menu, chúng ta sẽ thấy hiện ra thêm thế này. XCode đã làm sẳn 1 window để giới thiệu về Developer làm ra ứng dụng này.

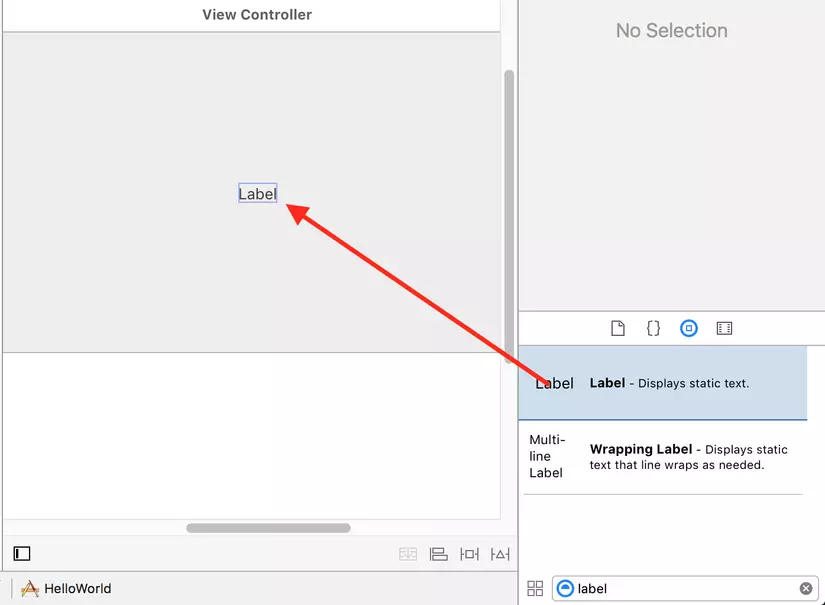
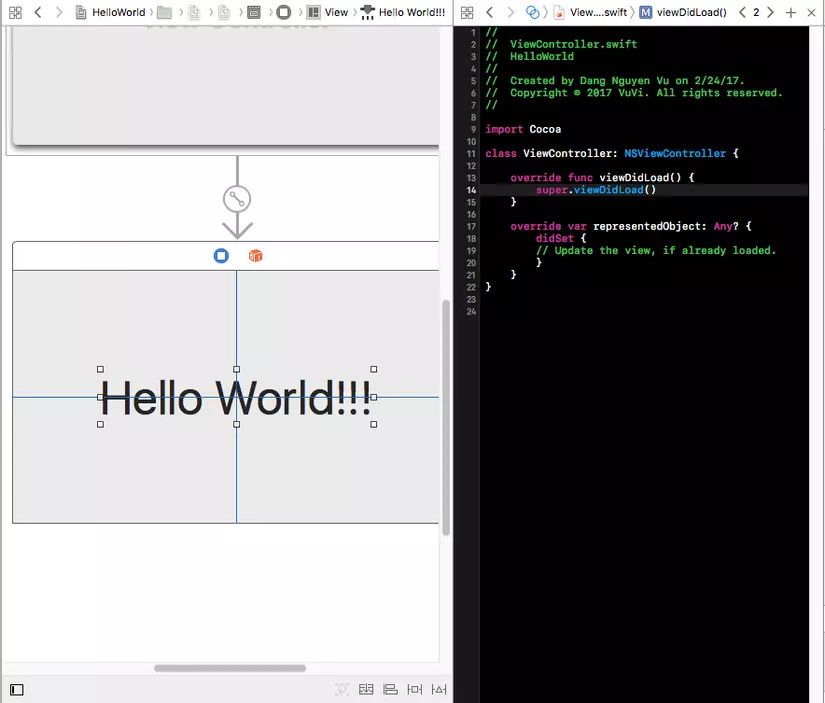
Bây giờ, chúng ta thử kéo Label và trong View Controller như hình.

Thêm một chút Autolayout để xác định vị trí của Label. (nếu bạn chưa hiểu về Autolayout có thể xem tại đây)
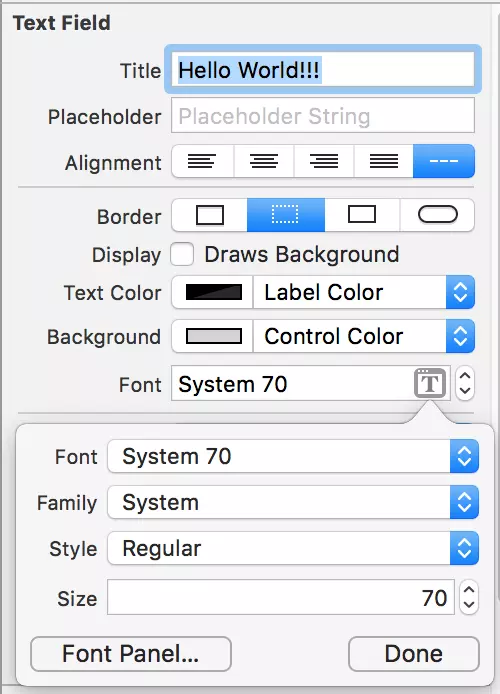
Bây giờ chỉnh Font Size như hình và set title cho Label là "Hello World!!!"

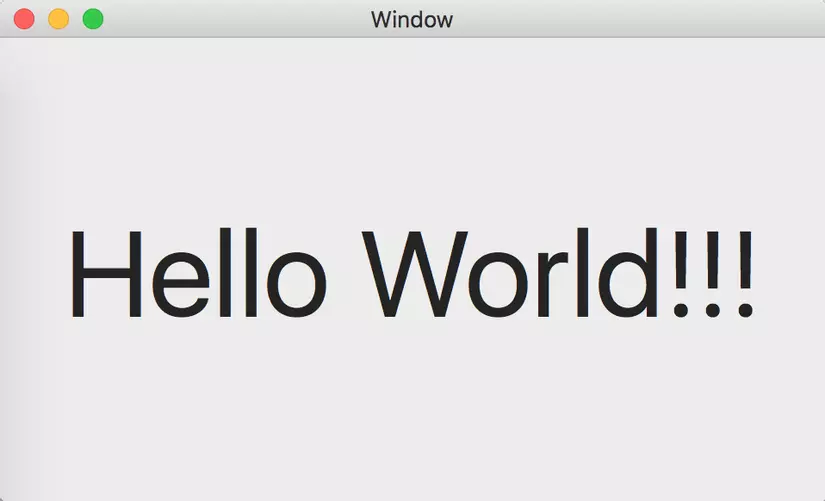
Xong thử Run phát, xem thử ứng dụng đầu tiên của chúng ta đã thành công chưa?
 Yeah, nhưng vậy là coi như ứng dụng Hello World của chúng ta đã hoàn thành.
Yeah, nhưng vậy là coi như ứng dụng Hello World của chúng ta đã hoàn thành.
- Thêm mắn thêm muối.
a. App Icon
Bây giờ chúng ta sẽ thêm icon cho app cho thêm màu mè.
Các bạn tải bộ icon app về (Link)
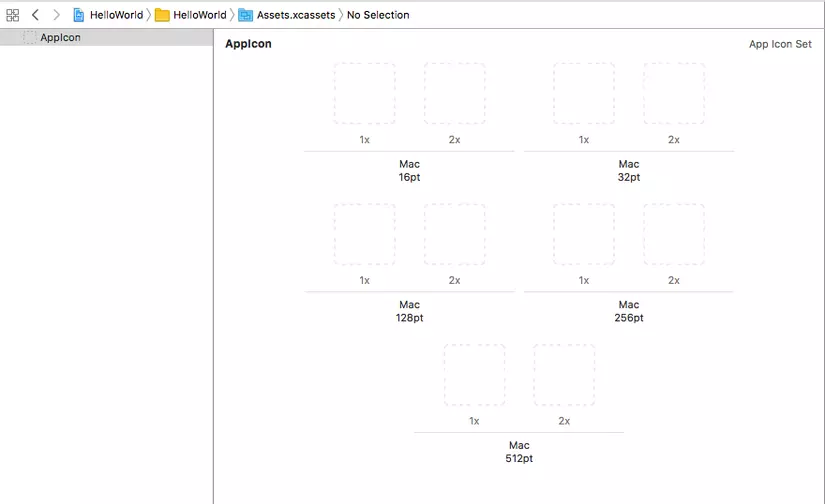
Bây giờ chúng ta nhảy vào "Assets.xcassets" >> AppIcon xem thử ra sao:
 Như hình, chúng ta đã thấy AppIcon đưa được chia làm nhiều kích thước mà lại còn có 1x và 2x. Giải thích về điều này thì App Icon sẽ được hiện thị ở nhiều vị trí khác nhau, tùy thuộc vào vị trí hiện thị mà hiện thị icon với kích cở thích hợp. Vậy 1x, 2x là gì?. Trong MacOS hay iOS đều sử dụng Point làm đều làm đơn vị đo lường kích thước, tùy vào loại màng hình mà Point có kích cỡ khác nhau, trên MacOS thì các loại màng hình thường (Macbook Air) thì 1 Point bằng 1 Pixel, còn màng hình Retina (Mac Pro, Macbook Pro) thì là 2 pixel. Tìm hiểu thêm về Point
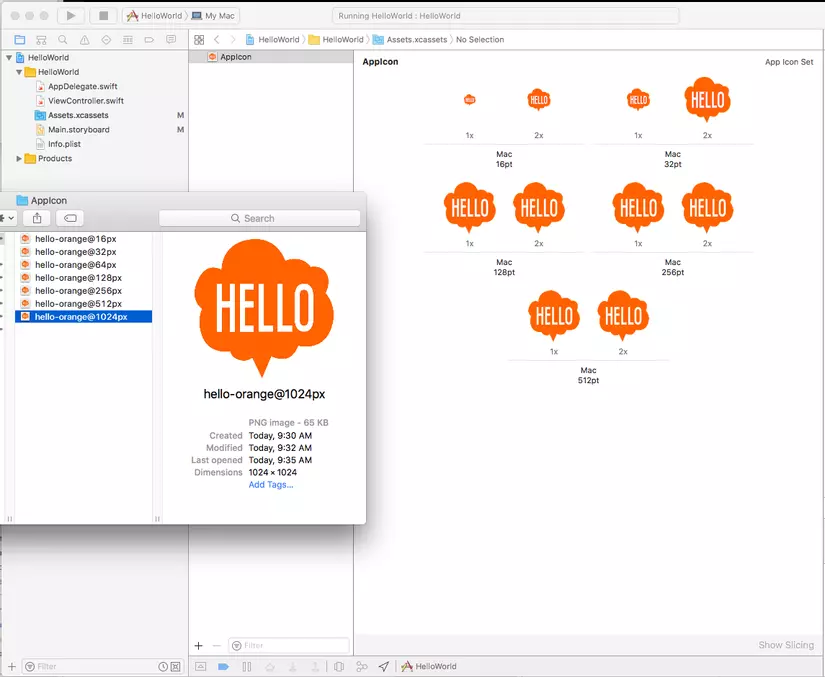
Tải bộ icon về, chúng ta có nhiều icon với kích thướt khác nhau, bây giờ thì hãy bỏ vào trong AppIcon, với 16pt 1x thì chúng ta kéo icon 16 px vào, 2x thì 32px vào tương tự với các kích thước còn lại. Ta được như hình
Như hình, chúng ta đã thấy AppIcon đưa được chia làm nhiều kích thước mà lại còn có 1x và 2x. Giải thích về điều này thì App Icon sẽ được hiện thị ở nhiều vị trí khác nhau, tùy thuộc vào vị trí hiện thị mà hiện thị icon với kích cở thích hợp. Vậy 1x, 2x là gì?. Trong MacOS hay iOS đều sử dụng Point làm đều làm đơn vị đo lường kích thước, tùy vào loại màng hình mà Point có kích cỡ khác nhau, trên MacOS thì các loại màng hình thường (Macbook Air) thì 1 Point bằng 1 Pixel, còn màng hình Retina (Mac Pro, Macbook Pro) thì là 2 pixel. Tìm hiểu thêm về Point
Tải bộ icon về, chúng ta có nhiều icon với kích thướt khác nhau, bây giờ thì hãy bỏ vào trong AppIcon, với 16pt 1x thì chúng ta kéo icon 16 px vào, 2x thì 32px vào tương tự với các kích thước còn lại. Ta được như hình
 Run thử xem kết quả ra sao:
Run thử xem kết quả ra sao:

b. Bắt đầu Code tí:
Lập trình MacOS mà này h toàn kéo thả, canh chỉnh như Designer...
Bây giờ chúng ta chuyển sang chế độ Assistant Editor cho dễ kết nối giửa object trên storyboard vào code.
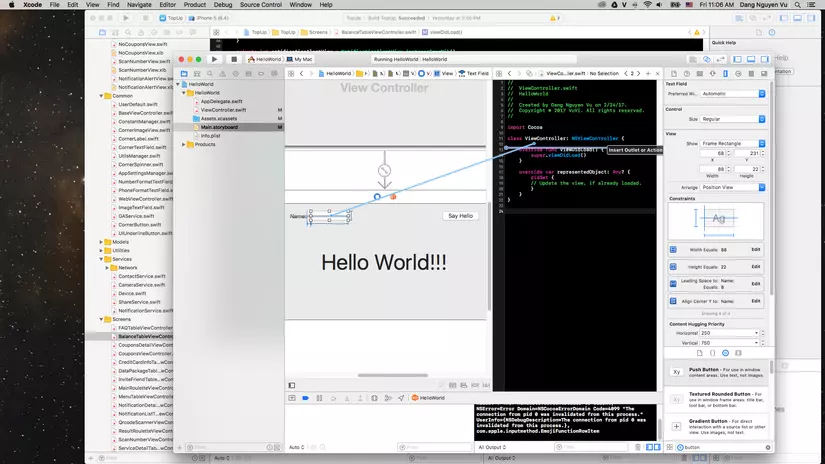
 Bây giờ chúng ta kéo thả thêm một ít button,label và textfield như hình.
Bây giờ chúng ta kéo thả thêm một ít button,label và textfield như hình.

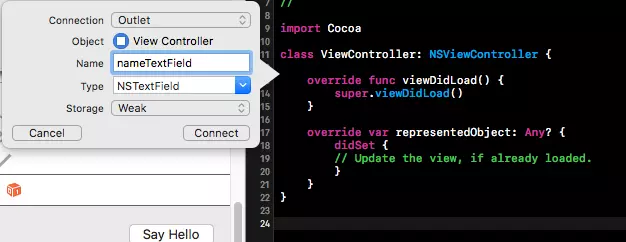
Bây giờ chúng ta thử nhấp chuột phải vào textfield và kéo sang file ViewController.swift và đặt tên object là nameTextField.

 Xcode sẽ tự động soạn giúp chúng ta một đoạn code là
Xcode sẽ tự động soạn giúp chúng ta một đoạn code là
@IBOutlet weak var nameTextField: NSTextField!
Đoạn code này có nghĩa, đội tượng TextField ở trên giao diện sẽ được tham chiếu trên với biến nameTextField trên file ViewController.swift. Làm tương tự với Label Hello World!!! và đặt tên biến là helloWorldLabel.
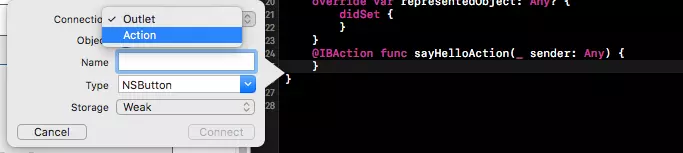
Bây giờ củng như thế, nhấp đối tượng Say Hello Button vào nhưng khác một chút là thay vì Connection Outlet, mình lại chọn là Action và đặt tên là "sayHelloAction"
 Ngay sau đó, Xcode sẽ soạn sẳn cho chúng ta một function có tên là "sayHelloAction", có nghĩa mỗi khi tap button Say Hello thì hàm "sayHelloAction" sẽ được gọi ngay lúc đó.
Ngay sau đó, Xcode sẽ soạn sẳn cho chúng ta một function có tên là "sayHelloAction", có nghĩa mỗi khi tap button Say Hello thì hàm "sayHelloAction" sẽ được gọi ngay lúc đó.
Bây giờ, thử chèn đoạn code này vào trong function "sayHelloAction"
let helloString = "Hello World!!! \n"
let nameString = "I'm \(nameTextField.stringValue)"
helloWorldLabel.stringValue = helloString + nameString
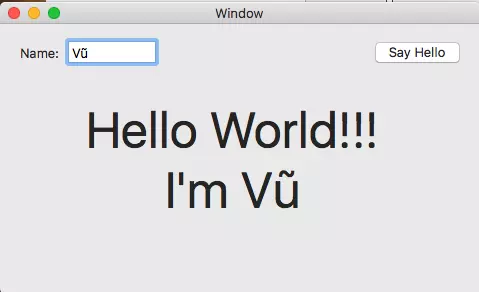
Rồi Run xem kết quả nào. Mình thử điền tên "Vũ" ở textfield và bấm Buttton "Say Hello" và đây là kết quả.

3. Kết luận:
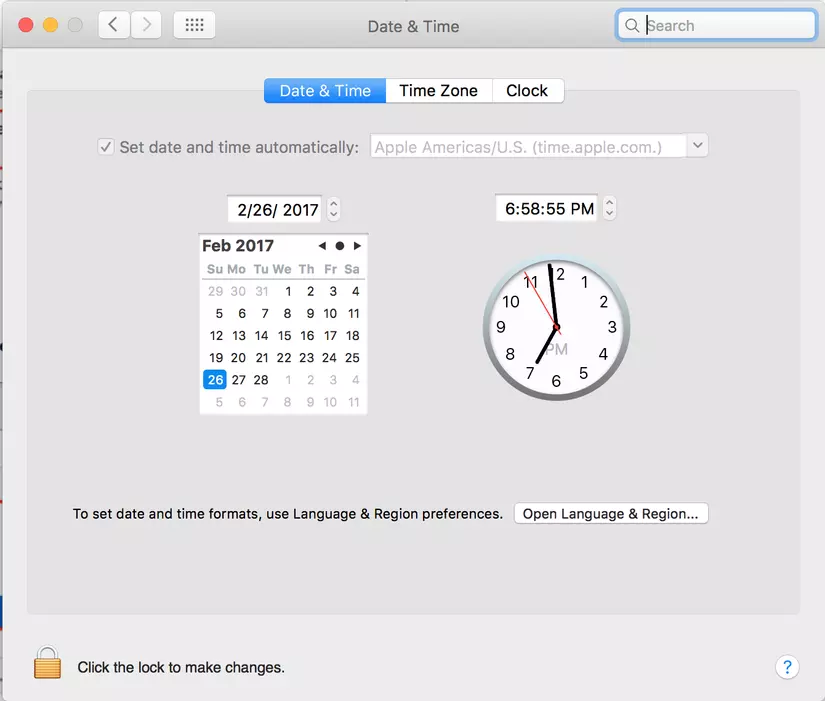
Hiện tại chúng ta đơn giản chỉ mới tập làm quen với Mac OS và Xcode, kéo thả giao diện. Còn nhiều lắm nhưng thứ chúng ta cần quan tâm. Không có cách nào học nhanh bằng việc clone một app nào đó đã có sẳn, bài tiếp theo mình sẽ hướng dẫn clone chức năng Clock trong Setting của Mac OS (hình dưới). Xin cảm ơn các bạn đã ghé qua.

All rights reserved