Hướng dẫn làm tam giác với css mà không sử dụng Ugly Hacks
Bài đăng này đã không được cập nhật trong 4 năm
- Bất cứ ai đã cố gắng tạo ra các mũi tên upvote, bong bóng, lời thoại hay các phần tử nhọn khác, biết rằng để tạo ra một tam giác chỉ có CSS, bạn phải sử dụng một số loại hack. Hai giải pháp phổ biến nhất là tạo tam giác của bạn là sử dụng border hoặc sử dụng các ký tự unicode.
- Chúng ta phải thừa nhận rằng cả hai cách hacks CSS đều khá thông minh nhưng vẫn là những giải pháp kinh khủng, và do đó làm cho mã của chúng ta trở nên xấu hơn và ít linh hoạt hơn. Ví dụ: chúng ta không thể có hình tam giác với hình nền, vì các đường viền và các ký tự chỉ có thể là một màu.
1. Giới thiệu Clip-path
Clip-path: là một bổ sung khá mới cho các spec CSS cho phép chúng tôi chỉ hiển thị một phần của một phần tử và ẩn phần còn lại. Đây là cách nó làm việc:
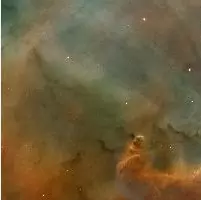
- Giả sử chúng ta có một phần tử div hình vuông bình thường:
<div></div>
div {
width: 200px;
height: 200px;
background: url(https://goo.gl/BeSyyD);
}
kết quả ta nhận dc như hình ảnh dưới đây

link demo https://jsfiddle.net/rzht77ct/
- Để tạo một tam giác, chúng ta cần hàm đa giác polygon () . Nó trông giống như các điểm 2D tách biệt đối số, nó sẽ định nghĩa hình dạng mặt nạ của chúng ta. Một tam giác = 3 điểm. Hãy thử và thay đổi các giá trị để xem cách hình dạng biến đổi.
div {
width: 200px;
height: 200px;
background: url(https://goo.gl/BeSyyD);
/* The points are: centered top, left bottom, right bottom */
clip-path: polygon(50% 0, 0 100%, 100% 100%);
}
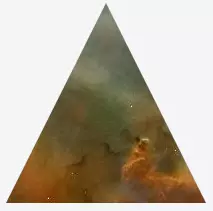
Và kết quả ta thu được là hình tam giác như hình ảnh dưới đây:

link demo https://jsfiddle.net/rzht77ct/1/
-
Mọi thứ bên trong mà chúng ta tạo ra đều ở đó, mọi thứ ở bên ngoài nó đều bị giấu đi. Bằng cách này, chúng ta có thể tạo ra không chỉ các hình tam giác mà còn tất cả các loại hình bất đối xứng sẽ hoạt động giống như khối CSS thông thường.
-
Hạn chế duy nhất của kỹ thuật này là chúng ta phải cẩn thận tính toán tọa độ của các điểm của chúng ta để có được một hình tam giác đẹp.
-
Tuy nhiên, đó là cách tốt hơn bằng cách sử dụng border hoặc các kí tự unicode ▲.
2. Hỗ trợ trình duyệt
- Nếu bạn mở trang caniuse cho các sự kiện clip-path thì trông không đẹp ngay từ cái nhìn đầu tiên, nhưng trong thực tế, thuộc tính hoạt động hoàn hảo không kém trong Chrome và với tiền tố "webkit" trong Safari. Người dùng Firefox phải đợi cho đến phiên bản 53. IE / Edge đứng sau đường cong (lol) như thường lệ nhưng chúng ta có thể mong đợi sự hỗ trợ trong tương lai.
3. Đọc Thêm
- Thuộc tính clip-path có nhiều thủ thuật khác lên nó, bao gồm một số thủ thuật SVG. Để tìm hiểu thêm về nó vui lòng xem qua các liên kết dưới đây.
All rights reserved