Hướng dẫn kiểm tra UI trên điện thoại di động
Bài đăng này đã không được cập nhật trong 7 năm
Với thị trường điện thoại di động đang phát triển mạnh mẽ, các dự án về app trên mobile khá nhiều, thử nghiệm các ứng dụng di động ngày càng trở nên thú vị và đòi hỏi phải kiểm tra 1 cách chính xác .
Chỉ cần chạy thử nghiệm chức năng trên ứng dụng di động, bạn không thể đăng xuất ứng dụng. Có ít thử nghiệm khác cũng như thử nghiệm các trường , thử nghiệm mạng, thử nghiệm UI, thử nghiệm pin vv, mà cần phải được thực hiện ngoài việc này. Và kiểm tra giao diện người dùng là một trong những bài kiểm tra quan trọng trong thử nghiệm ứng dụng trên điện thoại di động và không nên xem nhẹ nó.

Là người dùng, bạn sẽ cảm thấy thích sử dụng ứng dụng thiếu tương tác người dùng và làm cho khó hiểu cách sử dụng ứng dụng đó?
Khi người dùng sử dụng ứng dụng di động lần đầu tiên, không chỉ là hiệu suất được chú ý mà còn là UI của ứng dụng có hấp dẫn hay không. Ứng dụng thân thiện với giao diện người dùng sẽ bán được nhiều hơn khi so sánh với ứng dụng được phát triển tốt nhất nhưng có Giao diện người dùng khó chịu.
Nếu một ứng dụng có một giao diện hoàn hảo và lộng lẫy trên một thiết bị nhưng trên thiết bị kia, nó hoàn toàn là xấu chỉ vì nó có kích thước khác hoặc một hệ điều hành khác, sau đó nó sẽ để lại một ấn tượng rất xấu. Thành công thương mại của ứng dụng sẽ bị ảnh hưởng xấu.
Không phải là những trải nghiệm khó chịu cho người dùng?
Do những trường hợp nêu trên, việc thử nghiệm giao diện người dùng của một ứng dụng trở nên rất quan trọng. Hai xác minh chính cần được thực hiện cho các ứng dụng di động là sự thân thiện của người sử dụng và sựhiển thị trên các mô hình khác nhau và các phiên bản hệ điều hành.
Dưới đây là ví dụ về cách giao diện người dùng nên hoàn hảo trên các kích thước màn hình khác nhau:

Làm thế nào để quyết định thử nghiệm UI bao nhiêu là bắt buộc?
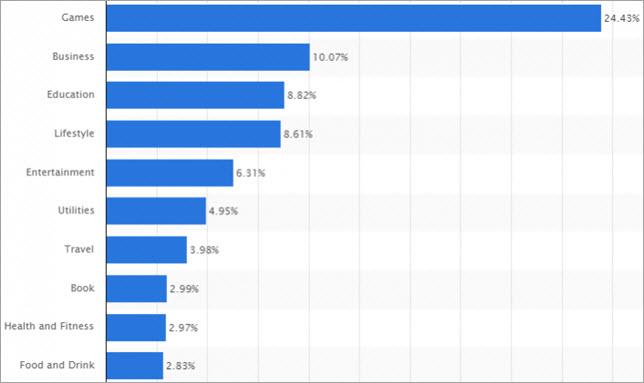
Biểu đồ sau đây biểu thị các ngành khác nhau trong đó các ứng dụng di động có thể được phân loại:

Từ biểu đồ trên, bạn có thể nhận ra rằng các ứng dụng Gaming chiếm phần lớn thị phần khoảng 24,43%, và sau đó là ứng dụng kinh doanh và giáo dục.
- Các ứng dụng phát triển như các ứng dụng chơi game cần một thử nghiệm toàn diện ở từng khía cạnh vì giao diện người dùng là người đóng góp lớn nhất để đạt được thành công cho dù đó là ứng dụng Native hoặc Hybrid
- Một ứng dụng kinh doanh có thể không hoàn toàn dựa vào giao diện người dùng cho sự thành công của nó bởi vì trong hầu hết các trường hợp các đối tượng mục tiêu được đào tạo để sử dụng ứng dụng. Do đó, các ứng dụng như vậy có thể có giao diện người dùng đơn giản.
- Các ứng dụng được phát triển cho các mục đích giáo dục cần được thử nghiệm giao diện người dùng kỹ lưỡng.
- Các ứng dụng thương mại như mua sắm, du lịch vv cũng cần một thử nghiệm UI hoàn chỉnh trên các thiết bị và các phiên bản hệ điều hành khác nhau. Nói tóm lại, tùy thuộc vào mục đích của ứng dụng, có thể quyết định mức độ thử nghiệm giao diện người dùng nhưng cần phải thực hiện thử nghiệm giao diện trên ít nhất 3 phiên bản hệ điều hành khác nhau.
Những gì cần được kiểm tra trong thử nghiệm UI cho các ứng dụng di động?
Trong khi thử nghiệm giao diện người dùng trên một ứng dụng di động, có nhiều đặc điểm khác nhau cần được xác minh.
Dưới đây là một số đặc điểm cần được kiểm tra cho mọi ứng dụng:
1.Độ phân giải màn hình:
Dưới đây là một số giải pháp màn hình thông thường được xem xét khi tạo các giường thử nghiệm:
- 640 x 480
- 800 x 600
- 1024 × 768
- 1280 x 800
- 1366 x 768
- 1400 × 900
- 1680 x 1050
Tất cả các độ phân giải là cần thiết để thử nghiệm khi bạn có bố cục đa cột trong ứng dụng của mình.
Do đó việc xác minh phải được thực hiện bắt đầu từ đọ phân giải nhỏ nhất đến độ phân giải lớn nhất. Ngoài ra, nếu ứng dụng của bạn có một danh sách dài các thẻ, cũng cần phải được kiểm tra trên một độ phân giải khác nhau cho gói thông tin của họ.


2. Các thành phần giao diện khác nhau:
-
Các phần tử giao diện người dùng như các buttons, headings, icons, images, selection fields, text fields, checkboxes vv là một số yếu tố khác nhau cần được xác minh cho diện mạo và kích thước của chúng trên màn hình.
-
Cụ thể cho các trường text fields, bàn phím sẽ hiển thị khi tap vào text field sẽ được kiểm thử và xác minh.
-
Quan trọng nhất là thử nghiệm kỹ lưỡng kích thước button là cần thiết vì tôi nhớ trong ứng dụng của chúng tôi khi thử nghiệm trên điện thoại Galaxy S, chúng tôi đã tìm thấy button quá nhỏ để tap vào
-
Vị trí của các phần tử giao diện người dùng cũng phải được kiểm tra theo yêu cầu : ví dụ tất cả đều được căn giữa hoặc căn lề trái ...
3.Đề án màu sắc và chủ đề của thiết bị:
-
UI giao diện app và phối màu nên phù hợp với các màu sắc và chủ đề khác nhau của điện thoại. Màu sắc và chủ đề của điện thoại Samsung rất khác so với điện thoại Nokia hoặc điện thoại MI .
-
Do đó bạn cần phải xác minh xem ứng dụng có phù hợp trên các điện thoại như vậy hay không.
4.Đa chạm hoặc Đơn chạm:
Nếu ứng dụng của bạn đang hỗ trợ tính năng cảm ứng đa điểm như chụm để thu phóng hoặc chụm để co lại, thì bạn cần phải kiểm tra kỹ lưỡng tính năng này và tạo ra rất nhiều trường hợp thử nghiệm cho điều này cho tất cả các màn hình có thể áp dụng được.
5. Press dài hoặc ngắn:
Nhấn lâu vào một biểu tượng cho thấy trình đơn ngữ cảnh trong khi một liên lạc ngắn thực hiện các hành động rất đầu tiên của trình đơn. Nếu tính năng này được cung cấp trong ứng dụng của bạn thì bạn cần xác minh chức năng này và tất cả các chức năng xung quanh nó.
Làm thế nào để kiểm trasự thay đổi UI trên các phiên bản hệ điều hành khác nhau?
Giao diện người dùng thay đổi theo phiên bản hệ điều hành và với sự ra mắt của một phiên bản mới, cải tiến được thực hiện trong UI.
Chúng ta hãy quan sát giao diện của 3 hệ điều hành mới nhất hiện đang có và hiểu các thay đổi này ảnh hưởng như thế nào đến ứng dụng di động.
1.Lollipop 2.Marshmallow 3.Nougat

Nhìn vào danh sách các tính năng giao diện người dùng hoặc tính năng mới ở trên, như một QA bạn cần thiết kế các trường hợp thử nghiệm về việc này.
- Lollipop:
- Tạo các trường hợp thử nghiệm cho của thiết kế mới trên ứng dụng của bạn.
- Không nhất thiết đối với tất cả các màn hình nhưng tạo ra các trường hợp thử nghiệm để truy cập các phím tắt mới trên ứng dụng của bạn.
- Marshmallow:
- Nếu ứng dụng của bạn đề cập đến emojis, tạo các trường hợp thử nghiệm để xác minh emojis mới. Ứng dụng cho phép người dùng viết bài đánh giá hoặc để trò chuyện là những ứng dụng sử dụng emojis thường xuyên.
- Khi ứng dụng của bạn được xuất bản và cài đặt lần đầu tiên, bạn cần phải yêu cầu sự cho phép, vì vậy cần phải thử nghiệm UI của màn hình cấp quyền mới
- Nếu ứng dụng của bạn đang sử dụng Google Hiện hành thì bạn cần phải tạo các trường hợp thử nghiệm để thử nghiệm giao diện người dùng của tính năng cập nhật Google Hiện hành.
- Nougat: Một thử nghiệm kỹ lưỡng ứng dụng của bạn cần được thực hiện cho chế độ thực tế trong mơ màng và do đó tạo các trường hợp thử nghiệm cho phù hợp. Tạo các trường hợp thử nghiệm để xác minh các tùy chọn trình đơn cho ứng dụng của bạn.
- Nếu ứng dụng của bạn đề cập đến emojis và GIF, sau đó tạo các trường hợp thử nghiệm để xác minh emojis mới và tùy chọn gửi GIF.
- Thiết bị thực hay thiết bị giả lập: Điều gì để Chọn cho Kiểm tra giao diện người dùng?
Khi bạn phải thử nghiệm một ứng dụng di động, bạn có thể nghĩ về những gì các bài kiểm tra giường nên được?
Cho dù để thử nghiệm trên một thiết bị thực tế hoặc giả lập hoặc cả hai? Không có câu trả lời vững chắc cho điều này bởi vì sự lựa chọn phụ thuộc vào những gì bạn muốn thử nghiệm.
Để thử nghiệm các chức năng, hiệu suất, phản ứng mạng, kiểm tra thực địa vv, bạn nên luôn luôn thích một thiết bị thật . Nhưng đối với những thứ như giao diện người dùng, bạn nên chọn giả lập cùng với một số thiết bị thật
Ưu
Các ưu điểm của việc sử dụng giả lập để kiểm tra giao diện người dùng là:
-
Không thể thu thập được các thiết bị của tất cả các độ phân giải và cũng có thể tốn kém một khoản tiền lớn. Nhưng emulators không có gì cả.
-
Với trình mô phỏng, bạn có thể tạo tất cả độ phân giải màn hình và sự kết hợp hệ điều hành.
-
Nếu bạn chỉ có một bộ thiết bị thật nhưng nhóm QA có trên 1 người, thì không thể tất cả các QAs đều có thể kiểm tra cùng một chỗ thử song song. Với một trình mô phỏng, mọi QA đều có thể tạo ra sự kết hợp tương tự trên máy tính của họ và kiểm tra song song.
-
Thử nghiệm trên trình mô phỏng ít tốn thời gian hơn và nhanh hơn khi so sánh với thiết bị thực.
-
Các lỗi phổ biến liên quan đến giao diện người dùng như căn lề vv có thể dễ dàng bắt gặp trên giả lập.
Nhược điểm:
-
Không thể kiểm tra cử chỉ đối với người mô phỏng. Chỉ có một cử chỉ có thể được mô phỏng trong một thời gian.
-
đầu vào vật lý của GPS, giảm hoặc mạng yếu vv cũng không thể được kiểm tra.
-
Không có cách nào mà bạn có thể tạo mô phỏng cho điện thoại Sony, LG, Nexus, vv.
-
Không thể tạo ra một môi trường thực với pin thấp hoặc bộ nhớ thấp vv, trên trình mô phỏng.
Do đó quyết định nên được thực hiện tùy thuộc vào ứng dụng của bạn và yêu cầu kiểm tra.
Kiểm tra giao diện người dùng có khả thi hay tôi nên kiểm thử tự động ?
Không có sản phẩm nào có thể phát hành ứng dụng trên máy tính để bàn hoặc ứng dụng web hoặc ứng dụng trên thiết bị di động mà không cần thử nghiệm. Là một QA chúng tôi cố gắng để tìm và báo cáo mỗi và mọi khiếm khuyết nhưng vẫn còn, họ được báo cáo của khách hàng.
Bạn có biết tại sao?
-
Bởi vì những bài kiểm tra dài thường tránh hoặc bỏ qua do đó không để lại lỗi. Ngoài ra cover 100% , thực hiện sâu không thể thực hiện với kiểm tra thủ công.
-
Kiểm tra giao diện người dùng khá đơn giản và đơn giản và bạn chỉ cần phải nhìn vào cách nó xuất hiện với mắt của bạn. Bây giờ nếu điều này được thực hiện bằng tay nó rất tốn thời gian. Ngoài ra, hầu hết thời gian chúng ta cần phải tạo ra một dữ liệu rất lớn cho việc kiểm tra giao diện người dùng như một cuộn sẽ xuất hiện chỉ khi các hàng hoặc thẻ vượt qua một số cụ thể.
-
Tạo dữ liệu lớn là rất tốn thời gian. Có một bộ phần mềm tự động có thể giải quyết cả hai vấn đề.
-
Ngược lại, nếu các chức năng hoặc giao diện người dùng của ứng dụng vẫn đang trong giai đoạn thay đổi thì sẽ không có ý nghĩa để đầu tư vào tự động hóa. Tương tự, nếu các chức năng của ứng dụng là quan trọng, thì tốt hơn là kiểm tra theo cách thủ công.
Do đó phụ thuộc vào các điều kiện sau đây, bạn nên quyết định thử nghiệm bằng tay hay tự động:
- Bản chất của ứng dụng của bạn.
- Tính ổn định của ứng dụng.
- Các nguồn lực sẵn có như nhân lực để nghiên cứu các công cụ và so sánh chúng.
- Bao nhiêu thời gian đầu tư nghiên cứu và tăng tốc độ của một công cụ tự động được yêu cầu?
- Là khách hàng đã sẵn sàng để đầu tư thời gian vào đoạn đường nối và học tập
Các công cụ tự động hóa tốt nhất cho kiểm thử UI
Sau đây là danh sách 5 công cụ có thể được sử dụng để thử nghiệm UI của ứng dụng dành cho thiết bị di động cho Android và / hoặc iOS.
(Đối với các công cụ kiểm tra chức năngbạn có thể tham khảo danh sách các công cụ tự động hóa trên các công cụ tự động hóa của chúng tôi để thử nghiệm các trang ứng dụng Android ).
1.Selendroid:
-
Selendroid là một trong những công cụ tốt nhất và được đề xuất nhất cho tự động hóa ứng dụng di động để kiểm tra UI.
-
Nó có thể được sử dụng cho cả hai bản Native và Hybrid. Nó chỉ có thể được sử dụng cho các ứng dụng Android và các bài kiểm tra API của khách hàng được viết bằng Selendroid 2. Nó cũng có thể được sử dụng với nhiều thiết bị và hoàn toàn tương thích với JSON.
2.Testdroid
Đây là công cụ dựa trên đám mây và có thể được sử dụng cho nhiều thiết bị, độ phân giải màn hình và phiên bản hệ điều hành khác nhau của Android và iOS. Kiểm tra thiết bị song song là một lợi thế lớn của công cụ này và là một công cụ tốt để kiểm tra UI. Nó giúp các nhà phát triển để cải thiện thời gian để thị trường.
3.SeeTest
-
Đây là một công cụ trả tiền và có thể được sử dụng cho Android, iOS, Windows, Symbian vv
-
Nó là một công cụ đa nền tảng và do đó lợi thế là cùng một thử nghiệm có thể chạy trên tất cả các nền tảng. Nó có thể được sử dụng cho tất cả các ứng dụng di động và các bài kiểm tra có thể được chạy song song trên nhiều thiết bị.
4.Giao diện Tự động hóa:
Đây là công cụ kiểm tra giao diện chính thức của Apple và là công cụ tốt nhất để tự động hoá các ứng dụng iOS. Mặc dù rất khó học, nhưng nó mang lại lợi thế lớn với thư viện, hiệu suất, kiểm tra giao diện người dùng ..
5.Calabash
-
Nó có thể được sử dụng cho cả thử nghiệm Android và iOS cho các ứng dụng gốc hoặc ứng dụng lai. Nó là một công cụ đa nền tảng và nó được sử dụng tốt nhất để tự động cử chỉ, ảnh chụp màn hình, vv Nó có thể được sử dụng trên các thiết bị cảm ứng thực sự. Nó cũng có hỗ trợ cho dưa chuột.
-
Khi các nhà phát triển thử nghiệm đơn vị, họ cũng có thể thử nghiệm UI bằng Android Studio nhưng chỉ có thể sử dụng cho các ứng dụng Android, bạn có thể nghiên cứu thêm về nó trên developer.android.com .
Phần kết luận
-
Tất cả các ứng dụng di động cần một thử nghiệm giao diện người dùng nhưng độ sâu của thử nghiệm được yêu cầu được xác định theo thể loại hoặc mục đích của ứng dụng. Bạn nên làm một phân tích hoàn chỉnh các tính năng UI của ứng dụng đối với mô hình điện thoại hoặc các phiên bản hệ điều hành trước khi bạn hoàn thành việc kiểm tra của bạn.
-
Dựa trên phân tích này, bạn nên tạo các trường hợp thử nghiệm của mình để thử nghiệm. Sử dụng tự động hóa bất cứ khi nào có thể để tiết kiệm thời gian của bạn.
All rights reserved