Hướng dẫn Handoffs file cho Developer một cách tối ưu ( Phần 1 )
Bài đăng này đã không được cập nhật trong 4 năm

Tôi đã có cơ hội làm việc với khá nhiều Developer, UI/UX Designer trong nhiều năm qua và tôi nhận thấy rằng sự giao tiếp giữa Designer và Developer ở khâu cuối cùng cửa dự án luôn gặp những khó khăn nhất định: File thế nào, images ra sao, định dạng file như thế nào? Hy vọng một vài hướng dẫn được tôi tổng hợp dưới đây sẽ giúp việc giao tiếp giữa Designer & Developer được thuận lợi và dễ dàng hơn bao giờ hết.
1. Phần mềm
Trước tiên, Photoshop luôn có những plugin giúp bạn tăng tốc công việc, cũng như sự quen thuộc của nó trong suốt quá trình thiết kế của bạn. Nhưng tôi khuyên bạn nên sử dụng SketchApp hoặc Adobe XD. Những tools này là sự kết hợp tuyệt với việc xử lý và kết hợp giữa đồ họa Vector và đồ họa ảnh Bitmap. Dễ sử dụng, sức mạnh trong Thiết kế Ứng dụng mobile trong thiết bị với điểm ảnh lớn. Kích thước file của dự án sẽ nhỏ hơn, bạn sẽ có được những công cụ mạnh mẽ nhất để tăng hiệu quả công việc của bạn.
 Hướng dẫn iOS Human Interface Guidelines của Apple (http://apple.co/28YytHY)
Hướng dẫn iOS Human Interface Guidelines của Apple (http://apple.co/28YytHY)
2. Tên của Assets
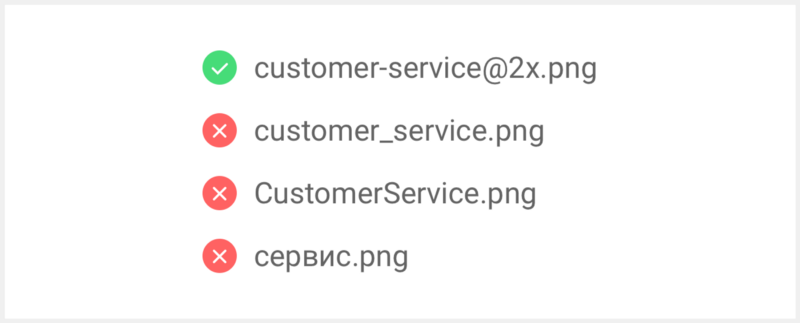
Sử dụng một gạch ngang trong tên Assets của bạn
Google khuyến khích sử dụng nó trong toàn bộ các files, bao gồm HTML, PDF và .JPG. Đây là video của google nói về nó: youtu.be/AQcSFsQyct8.
Một vài lưu ý:
- Chỉ sử dụng các ký tự Latinh.
- Không sử dụng khoảng trắng.
- Chỉ sử dụng chữ viết thường ( Không sử dụng chữ viết hoa ).
- Sử dụng @2x or @3x để chuẩn bị cho các thiết bị với độ phân giải phù hợp.
- Sử dụng các nguyên tắc tương tự với tên Folder

3. Tối ưu hóa dung lượng của hình ảnh
Một vài người nói rằng đây là công việc của Developer. Tuy nhiên trên quen điểm của tôi, muốn sản phẩm code ra chính xác như Design, Developer không được đưa ra những quyết định mang tính trực quan, như chất lượng hình ảnh và mức nén hình ảnh.
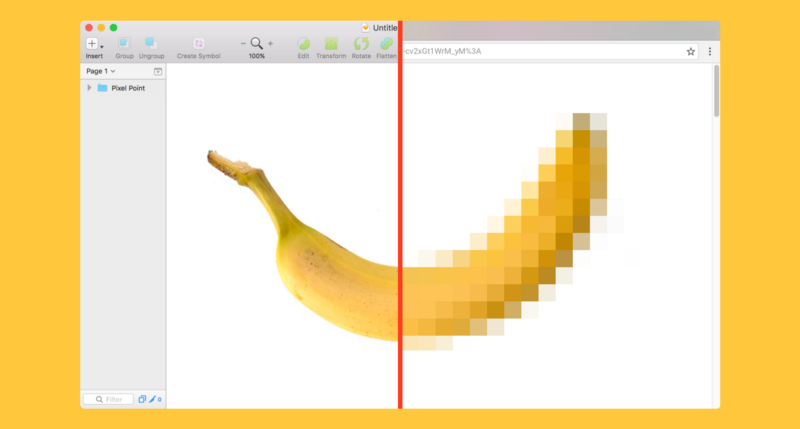
Hãy thử sử dụng SVG
Khi bạn sử dụng SVG cho những icon or hình minh hoa, bạn không cần lo lắng về tỷ lệ màn hình với các độ phân giải khác nhau, hoặc chuẩn bị các version như @2x và @3x. Một lợi thế khác của SVG Graphic là dung lượng rất nhỏ, có thể nén hiệu quả bởi Gzip trên máy chủ.
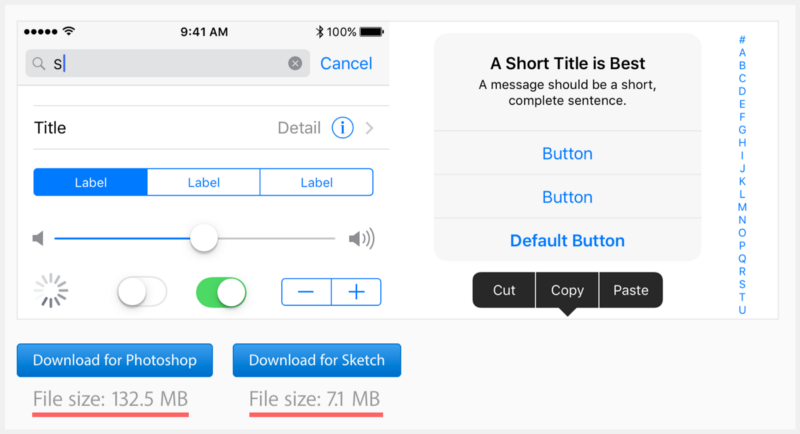
Hãy suy nghĩ 2 lần trước khi bạn gửi những Asset lớn hơn 1MB cho Developer
Đây là 2 kịch bản nếu bạn làm vậy: Đầu tiên, Developer sẽ không xem xét kích thước hình ảnh và nó là nguyên nhân gây ra việc loading chậm. Thứ 2, Developer sẽ nén file của bạn quá nhiều, nó sẽ làm giảm chất lượng hoặc thay đổi màu sắc thiết kế của bạn. Đừng lười biếng và gửi một công việc tắt cho Developer. Bạn là người chịu trách nhiệm cho chất lượng hình ảnh, độ trực quan của dự án. Bạn có thể xem hướng dẫn của Google image optimization guide by Google, và hãy sử dụng một vài Tip sau:
Sử dụng .jpg với hình ảnh không trong suốt, và khi bạn có thể hy vọng chất lượng hi sinh cho dung lượng. Với chất lượng tốt nhất, hỗ trợ trong suốt ( icon, illustrations…) sử dụng .PNG Với những chuyển động, hãy sử dụng định dạng video or GIF. Hãy giữ suy nghĩ GIF là định dạng file cũ, định dạng video sẽ cho chất lượng cao nhất nhưng dung lượng nhỏ hơn.
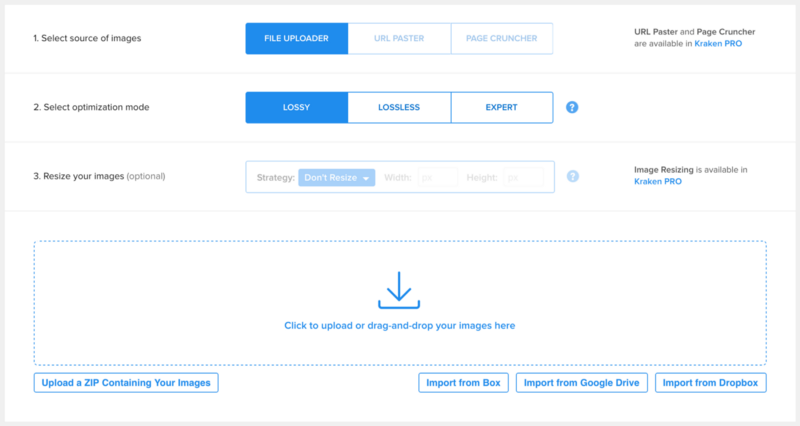
Một vài công cụ tối ưu hóa ( nén ảnh )
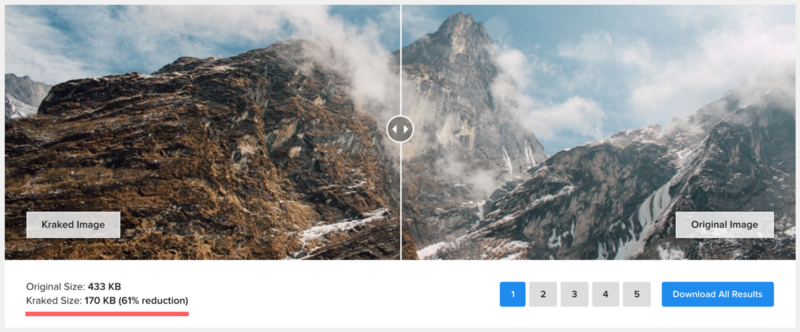
Sử dụng một vài công cụ tối ưu hóa như Kraken, ImageOptim, hoặc Optimage. Công cụ giống như việc save ảnh từ Photoshop và Sketch mặc định và đừng sử dụng thuật toán để nén ảnh tự động.

Kraken có một vài tùy chọn trong Expert Mode cho việc nén hình ảnh của bạn.

4. SVG
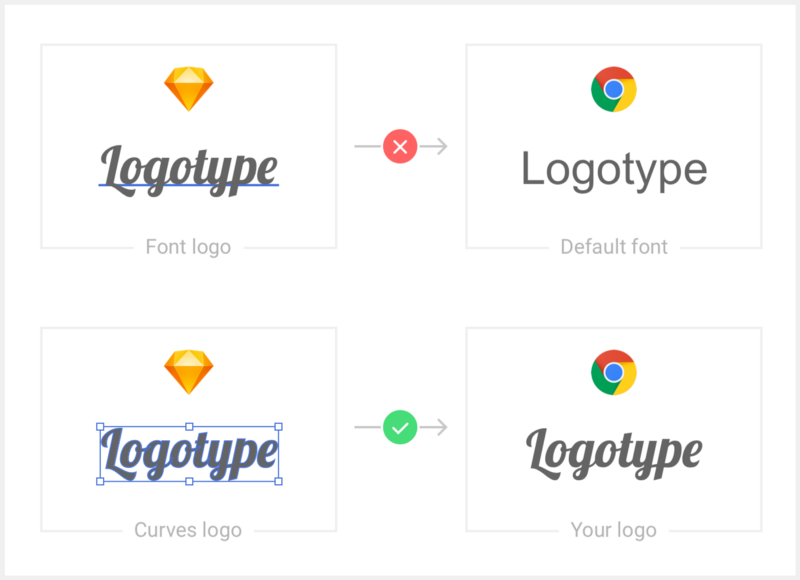
Chuyển đổi SVG text sang curves, nếu không thì bạn hãy để đối tượng text về dạng default font ( tạo Outlines trong illustrator )

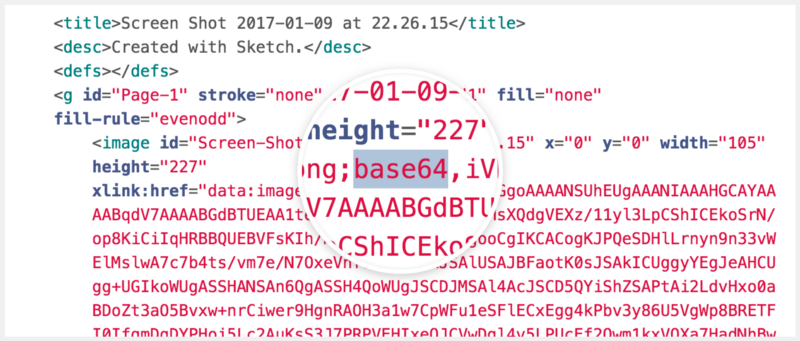
Kiểm tra để chắn chắn rằng bạn không có base64 chèn vào file SVG. nó có thể xuất hiện khi bạn thử xuất SVG qua picture
 Ví dụ về base64 image thêm vào file SVG
Ví dụ về base64 image thêm vào file SVG
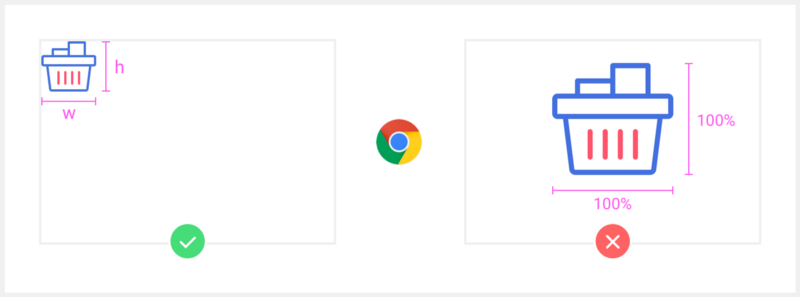
Hãy kiểm tra file SVG trên trình duyệt trước khi thêm nó vào Assets của bạn. Điều này sẽ giúp bạn chắc chắn export nó đúng, và file SVG được đúng như ý đồ của bạn. Bạn sẽ gặp một số lỗi như: không sét chiều cao hoặc chiều rộng. Chỉ sử dụng số nguyên cho chiều rộng, chiều cao và vị trị của các đối tượng.

5. Favicon
- Sử dụng 2 file với kích thước khác nhau
- Đặt tên file đầu là: favicon.png, và để kích thước là 32x32. Các trình duyệt hiện đại đều hỗ trợ .png cho favicons và bạn không cần thiết chuyển đổi chúng qua định dạng ico
- Đặt tên cho file thứ 2 favicon-180x180.png, và để size là 180x180 cho icon mobile
Một vài bài viết khuyến cáo bạn nên sử dụng favicons nhiều kích thước khác nhau như: 16x16, 24x24 hoặc 48x48. Bạn đừng lo sợ về điều đó, bởi vì 32x32 và 180x180 hoạt động tốt trên mọi trình duyệt. Trình duyệt sẽ tự động thay đổi kích thước icon của bạn nếu thật sự thấy cần thiết. Đừng quên sử dụng các công cụ tối ưu hóa cho Favicons.
All rights reserved