Hướng dẫn chuyển màu radial trong SVG
Bài đăng này đã không được cập nhật trong 4 năm
Đầu tiên, mình sẽ tạo một khung bao bằng thẻ <svg> như sau:

<svg width="300" height="200" style="background: cyan"></svg>
Sau đó, mình sẽ tạo hình oval bằng thẻ <ellipse/> và di chuyển hình đến vị trí trung tâm:

<svg width="300" height="200" style="background: cyan">
<ellipse cx='150' cy='100' rx='100' ry='50'/>
</svg>
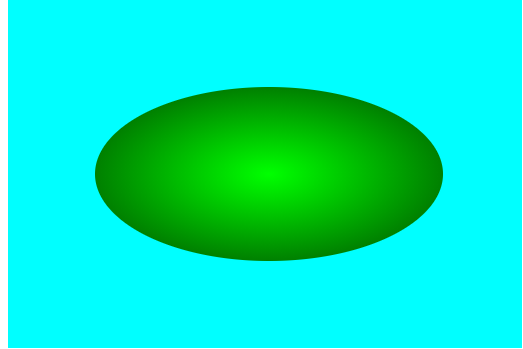
Tiếp theo, mình sẽ tạo hiệu ứng Radial Gradient bằng thẻ linearGradient. Từ thẻ ellipse mình sẽ thêm thuộc tính [ fill=’url(#id)’ ] liên kết với thẻ linearGradient:

<svg width="300" height="200" style="background: cyan">
<radialGradient id='grad1'>
<stop offSet='0%' stop-color='lime'/>
<stop offSet='100%' stop-color='green'/>
</radialGradient>
<ellipse cx='150' cy='100' rx='100' ry='50' fill='url(#grad1)'/>
</svg>
Bây giờ, bạn có thể tạo ra hiệu ứng chuyển màu radial trong SVG thật dễ dàng!
Nguồn: www.naututs.com
All rights reserved