HTTP Qua Các Thời Kỳ
HTTP là nền tảng của World Wide Web và đã trải qua nhiều cải tiến quan trọng kể từ khi được giới thiệu lần đầu vào những năm 1990. Mỗi phiên bản của HTTP đã mang lại những thay đổi và cải tiến mới nhằm đáp ứng nhu cầu ngày càng tăng của internet, từ việc cải thiện hiệu suất và bảo mật cho đến giảm độ trễ và tăng độ tin cậy. Ngày hôm nay hãy cùng mình điểm qua những cột mốc quan trọng trong quá trình phát triển của HTTP, từ những phiên bản đầu tiên cho đến phiên bản mới nhất, HTTP/3.0, để thấy rõ sự tiến bộ và tầm quan trọng của giao thức này trong việc xây dựng internet nhanh hơn, an toàn hơn và hiệu quả hơn nhé!
HTTP Là Gì?
HTTP viết tắt của "Hypertext Transfer Protocol", dịch ra là giao thức truyền tải siêu văn bản. Vậy giao thức là gì? Giao thức là 1 tập hợp các quy tắc để định dạng và xử lí dữ liệu (a protocol is a set of rules for formatting and processing data). Nói đơn giản thì giống như mình và các bạn nói chuyện với nhau bằng tiếng Việt, chúng ta cũng định nghĩa các quy tắc khi giao tiếp để hiểu nhau nói gì thì giao thức (protocol) cũng giống như ngôn ngữ mà các thiết bị trong network dùng để nói chuyện với nhau.

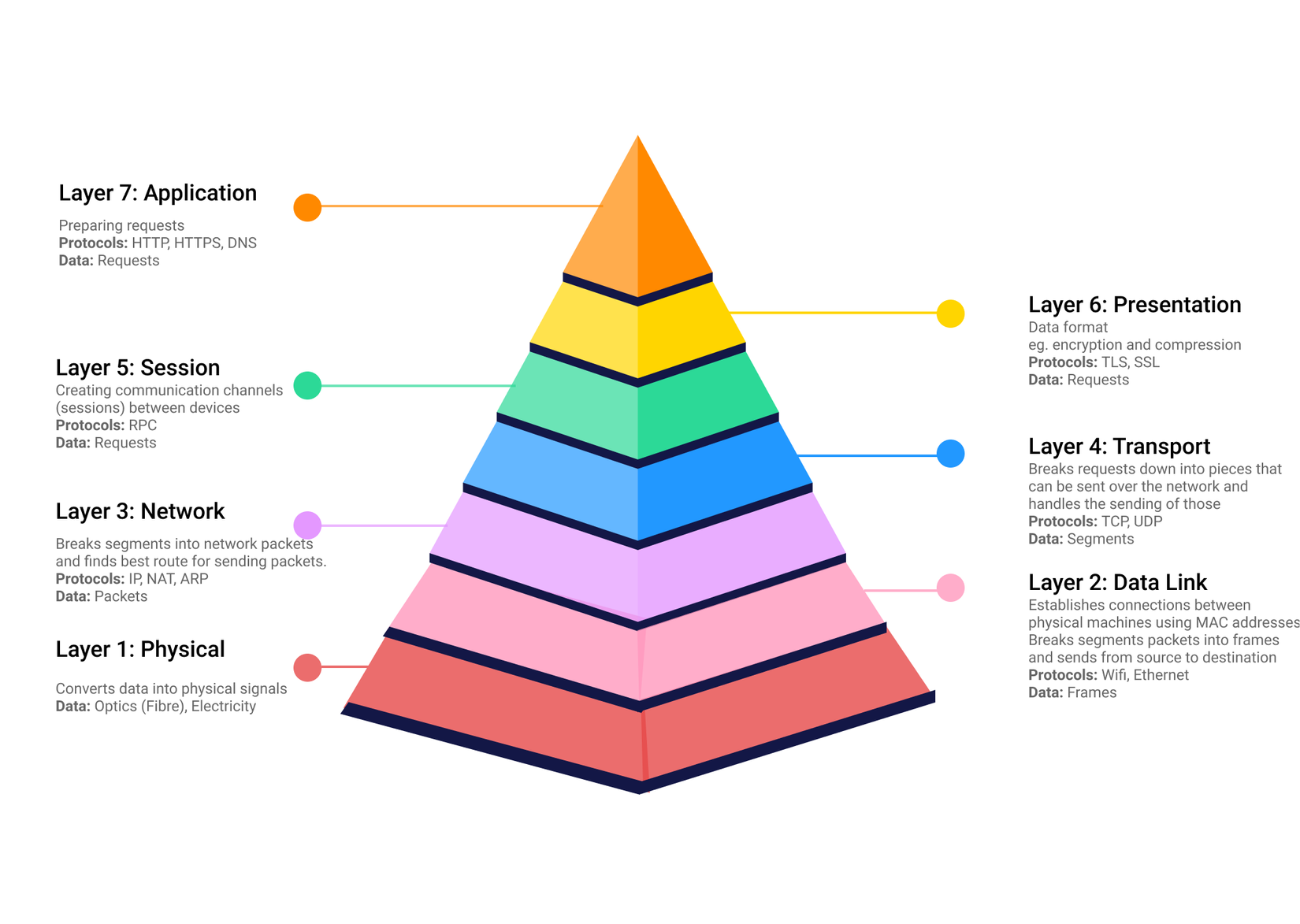
HTTP là một trong những giao thức quan trọng và phổ biến nhất trên Internet. Được sử dụng chủ yếu để truyền tải các tài liệu siêu văn bản (hypertext), HTTP cho phép các trình duyệt web lấy và hiển thị các trang web từ các web server. HTTP hoạt động tại tầng Application trong mô hình OSI, tức tầng 7, và chịu trách nhiệm quản lý giao tiếp trực tiếp giữa các ứng dụng trên mạng.
HTTP Qua Các Thời Kỳ:
HTTP/0.9 - Bình Minh Của Web:
HTTP/0.9, phiên bản đầu tiên của giao thức HTTP, là một cột mốc quan trọng trong lịch sử phát triển của World Wide Web. Được Tim Berners-Lee giới thiệu vào năm 1991, HTTP/0.9 đơn giản và gọn nhẹ, phục vụ mục đích chính là truy xuất tài liệu HTML từ các web server.

Một số đặc điểm của HTTP 0.9:
-
Chỉ hỗ trợ phương thức GET: HTTP/0.9 chỉ hỗ trợ duy nhất phương thức GET để yêu cầu các tài liệu HTML từ server.
-
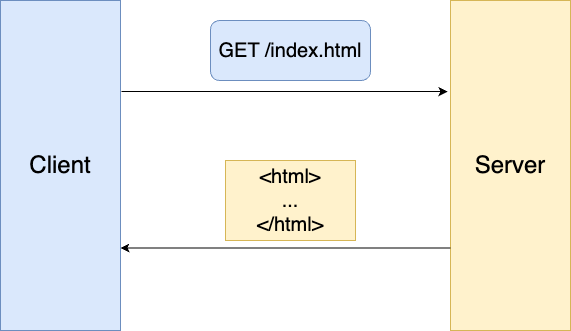
Không có header: HTTP/0.9 không có phần header trong các resquest và response. Một request đơn giản chỉ là dòng lệnh bắt đầu với "GET" theo sau là đường dẫn tài liệu. Response từ server là nội dung của tài liệu HTML, không có bất kỳ meta data nào kèm theo.
GET /index.html
- Chỉ hỗ trợ nội dung HTML: HTTP/0.9 chỉ được thiết kế để chuyển tải các tài liệu HTML, không hỗ trợ các loại nội dung khác như hình ảnh, video, hay các định dạng khác.
HTTP/1.0 - Mở Rộng và Tiêu Chuẩn Hóa:
HTTP/1.0, được giới thiệu vào năm 1996, mang lại nhiều cải tiến và tiêu chuẩn hóa hơn so với HTTP/0.9. Phiên bản này bổ sung các phương thức mới như POST và HEAD, cho phép truyền tải không chỉ HTML mà còn các loại dữ liệu khác.
Các đặc điểm nổi bật:
- Thêm 1 số phương thức mới: 2 phương thức mới được thêm vào HTTP/1.0, là
POSTvàHEAD, POST để gửi dữ liệu tới máy chủ, và HEAD để yêu cầu thông tin về tài nguyên mà không lấy nội dung. - Header: HTTP/1.0 giới thiệu khái niệm header trong các request và response, cho phép trao đổi thêm nhiều thông tin metadata.
- Hỗ trợ nhiều loại nội dung: Khả năng hỗ trợ các loại nội dung khác ngoài HTML, như hình ảnh, video, và các định dạng khác.
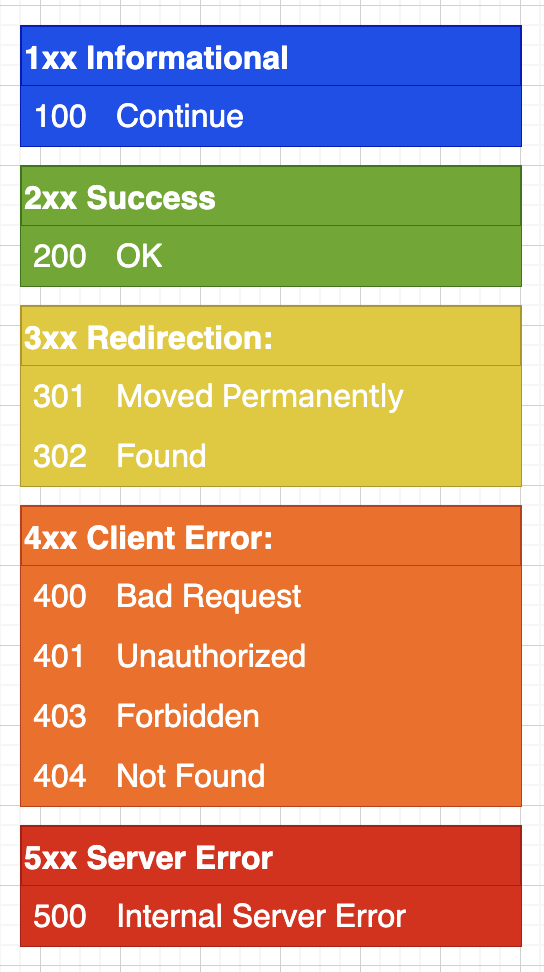
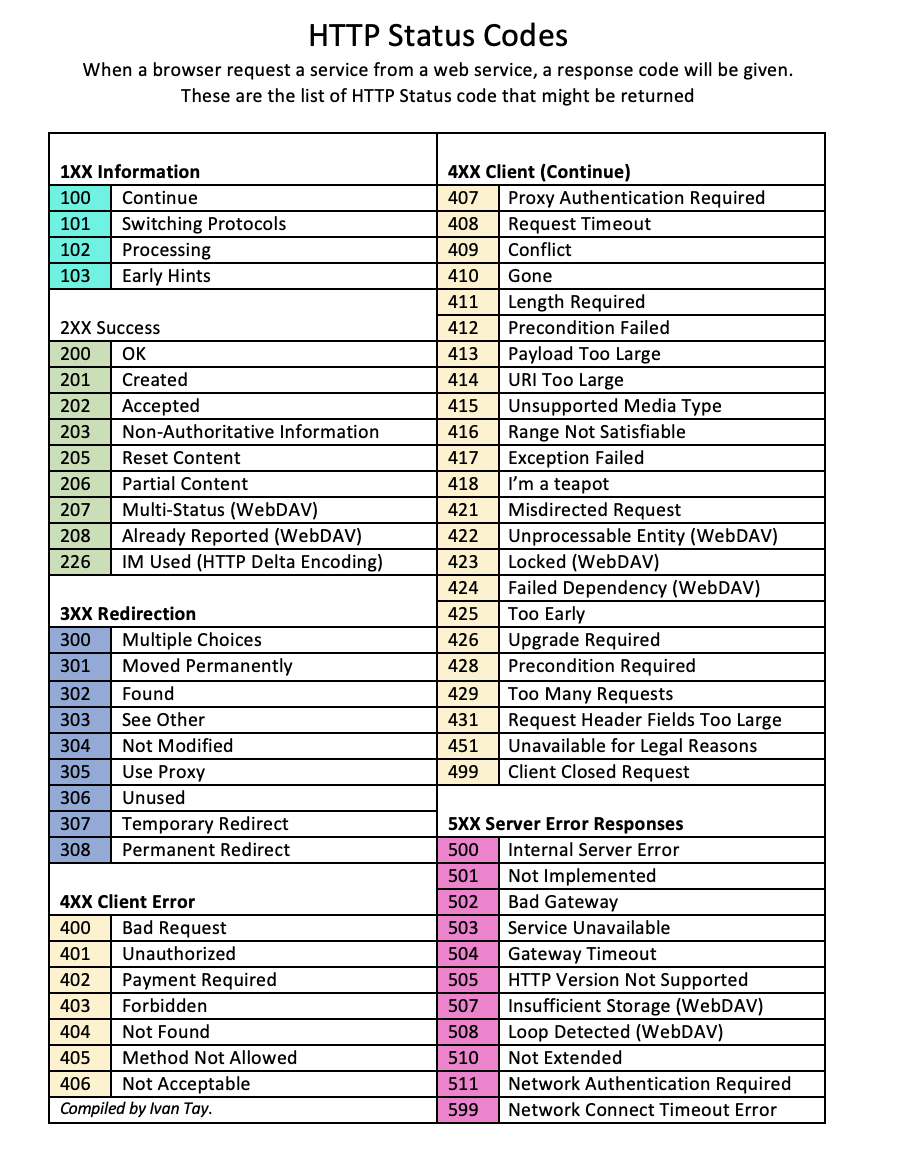
- Status code: HTTP/1.0 cũng là phiên bản đầu tiên giới thiệu các status code để phản hồi từ server tới client nhằm thông báo kết quả của các HTTP request.

HTTP/1.1 - Tối Ưu Hóa Hiệu Suất:
HTTP/1.1, ra đời vào năm 1997, mang lại nhiều cải tiến về hiệu suất và tính năng so với HTTP/1.0. Một số đặc điểm nổi bật của HTTP/1.1 bao gồm:
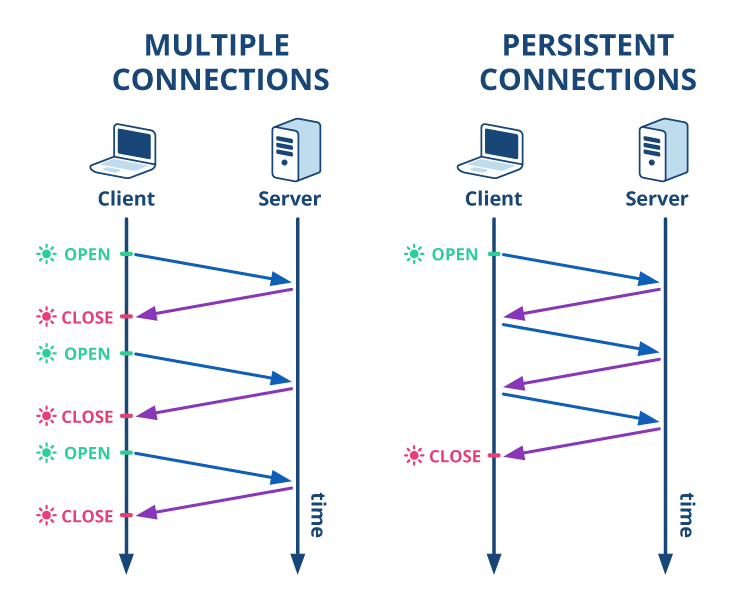
- Persistent Connection:HTTP/1.1 cho phép các kết nối TCP được giữ sau một request, thay vì phải đóng ngay lập tức sau khi response được gửi đi. Điều này được thực hiện thông qua header
Keep-Alive, cho phép nhiều request và response sử dụng cùng một kết nối TCP.

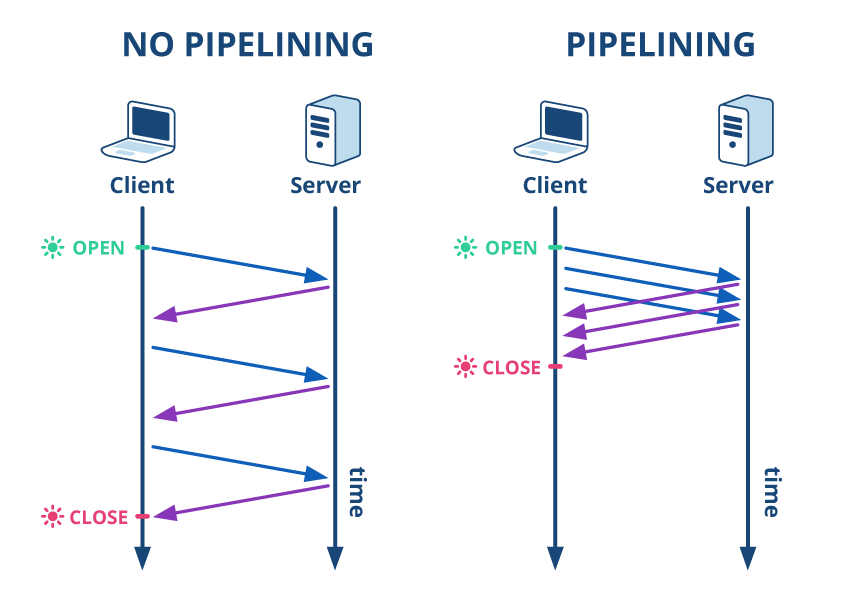
- Pipelining: HTTP/1.1 hỗ trợ pipelining, cho phép client gửi nhiều request cùng lúc mà không cần chờ đợi response từ server.

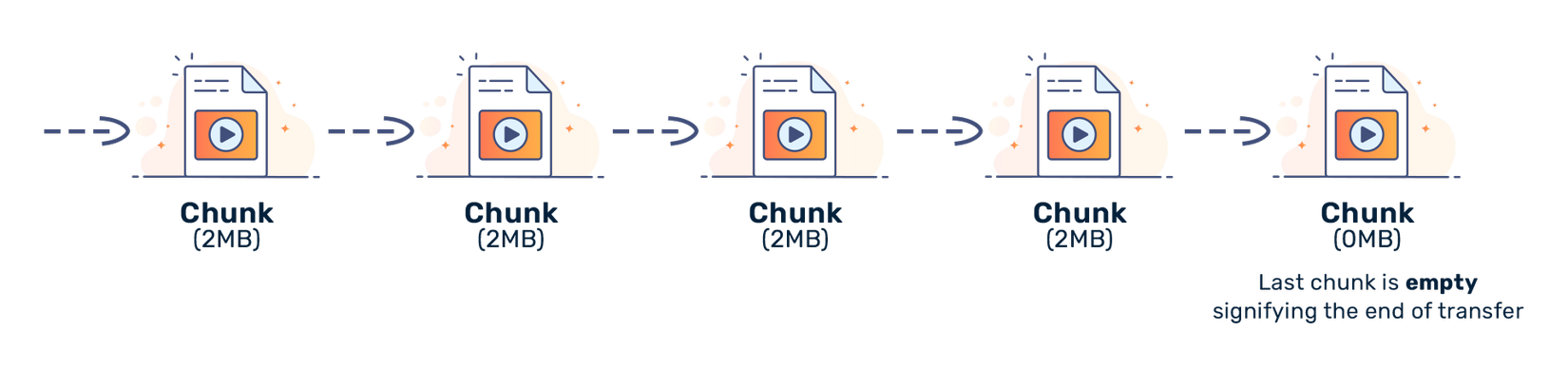
- Chunked Transfer Encoding: HTTP/1.1 hỗ trợ phương thức truyền dữ liệu theo từng đoạn (chunked transfer encoding), cho phép nội dung được truyền tải động khi được tạo ra. Điều này đặc biệt hữu ích khi kích thước của nội dung không biết trước, chẳng hạn như khi nội dung được xử lý theo thời gian thực.

-
Cache Control: HTTP/1.1 giới thiệu các header
Cache-Controlđể quản lý cache một cách linh hoạt và hiệu quả hơn, giúp tối ưu hóa việc lưu trữ và truy xuất tài nguyên, cải thiện tốc độ trả về của response. Chi tiết về cache control các bạn có thể xem ở đây: https://www.cloudflare.com/learning/cdn/glossary/what-is-cache-control/ -
Thêm 1 số method mới: HTTP/1.1 hỗ trợ thêm 1 số method mới, phục vụ các mục đích khác nhau.

- Bổ sung thêm 1 số status code mới:HTTP/1.1 mở rộng bộ status code với nhiều status code mới để phản ánh các tình huống khác nhau.

HTTP/2.0 - Multiplexing:
HTTP/2.0, được chính thức phát hành vào năm 2015, mang lại nhiều cải tiến đáng kể so với HTTP/1.1 nhằm nâng cao hiệu suất, tính bảo mật và độ tin cậy của giao thức. Các cải tiến này đáp ứng nhu cầu ngày càng cao của các ứng dụng web hiện đại về tốc độ, hiệu quả và khả năng xử lý dữ liệu lớn. Dưới đây là một số đặc điểm nổi bật của HTTP/2.0:
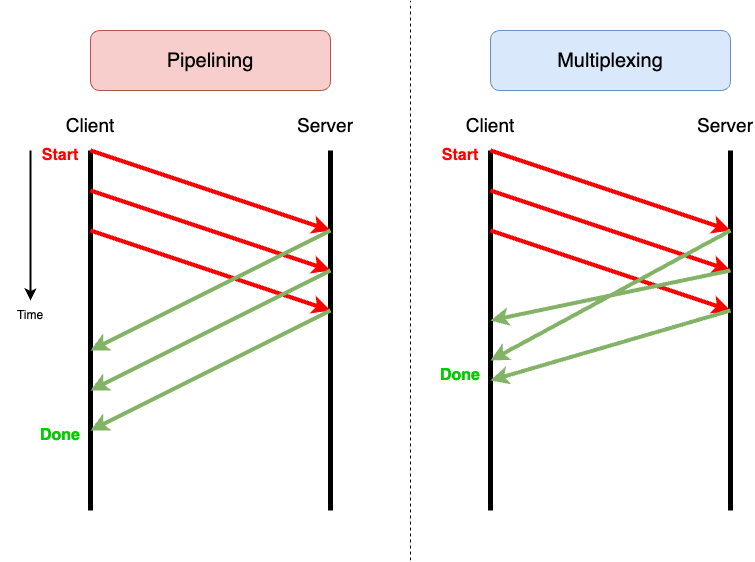
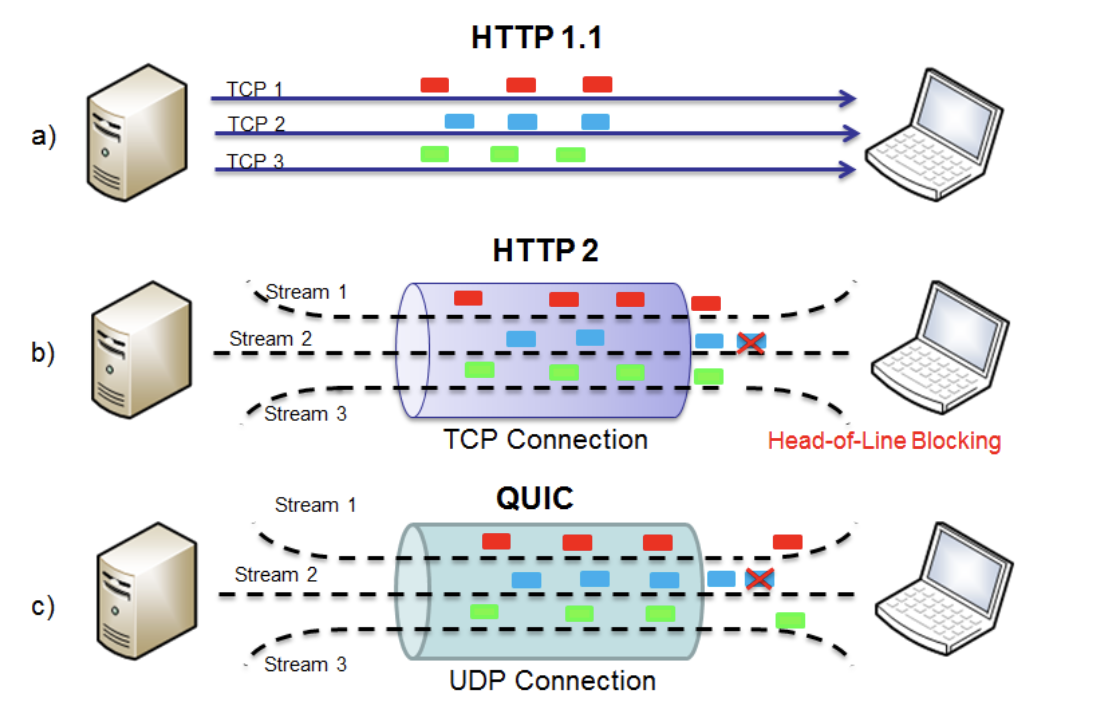
- Multiplexing: Một trong những cải tiến quan trọng nhất của HTTP/2.0 là khả năng multiplexing, cho phép nhiều yêu cầu và phản hồi được truyền trên cùng một kết nối TCP đồng thời. Điều này giúp loại bỏ tình trạng chờ đợi và giảm thiểu độ trễ, nâng cao hiệu suất tải trang. Thoạt nghe qua thì cơ chế này khá giống với
pipeliningcủa HTTP/1.1, tuy nhiên vớipipelining, các response trong phải trả về theo đúng thứ tự của các request. Điều này dẫn đến vấn đềHead-of-Line Blocking. Nếu một response ở đầu hàng bị chậm trễ hoặc tắc nghẽn, tất cả các response sau đó cũng phải chờ đợi, dẫn đến giảm hiệu suất. Với multiplexing, bằng cách sử dụngstream identifiersmà các response không nhất thiết phải trả về đúng thứ tự với các request, HTTP/2.0 loại bỏ vấn đềHead-of-Line Blocking. Một response chậm trễ không ảnh hưởng đến các response khác, giúp tối ưu hóa hiệu suất truyền tải.

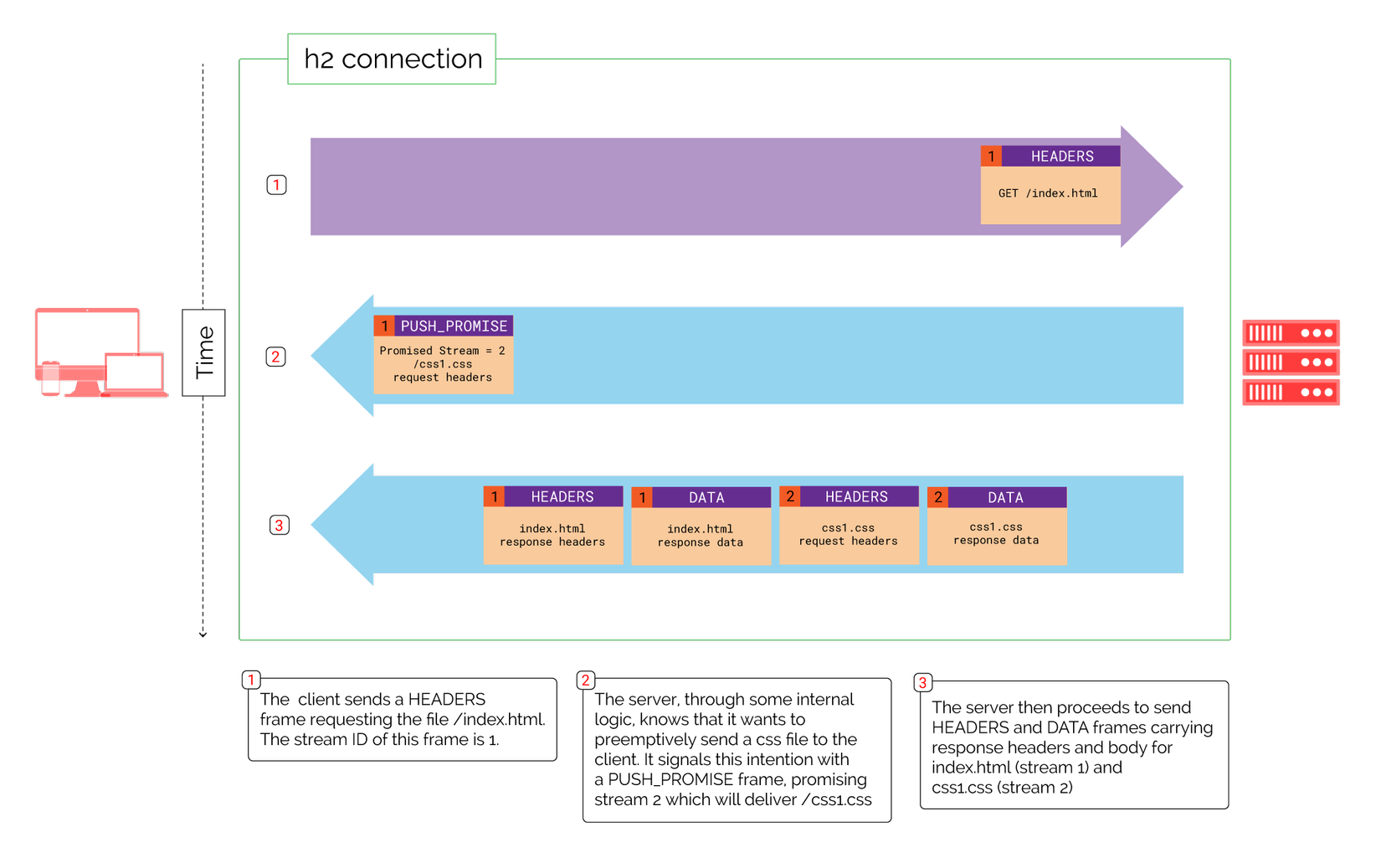
- Server Push: HTTP/2.0 giới thiệu tính năng server push, cho phép server chủ động gửi các tài nguyên bổ sung đến client mà không cần đợi client yêu cầu. Ví dụ, khi client yêu cầu một trang HTML, server có thể tự động gửi kèm các tài nguyên như CSS, JavaScript và hình ảnh liên quan, giảm thiểu thời gian tải trang và cải thiện trải nghiệm người dùng.

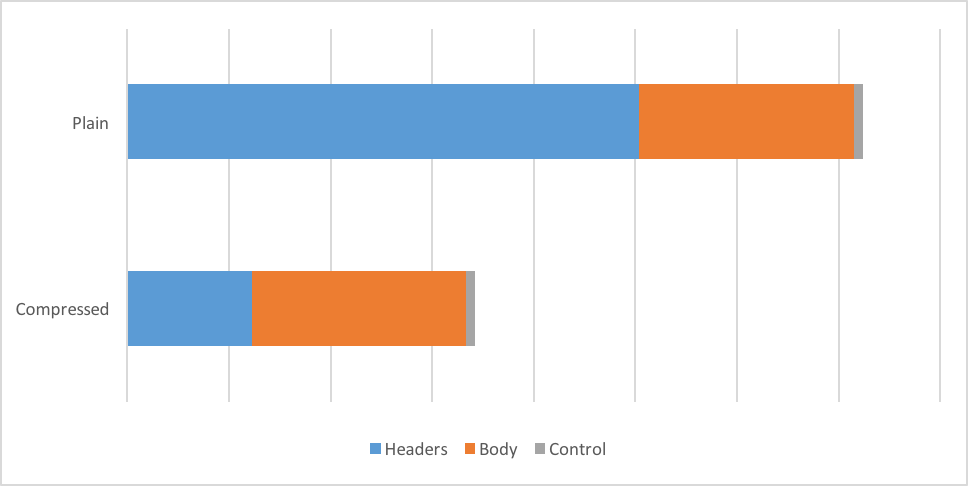
- Header Compression: Với HTTP/2.0, các header HTTP được nén lại sử dụng kỹ thuật
HPACK, giúp giảm kích thước dữ liệu truyền tải. Điều này không chỉ tiết kiệm băng thông mà còn tăng tốc độ phản hồi, đặc biệt là đối với các ứng dụng web sử dụng nhiều header hoặc các header có kích thước lớn.

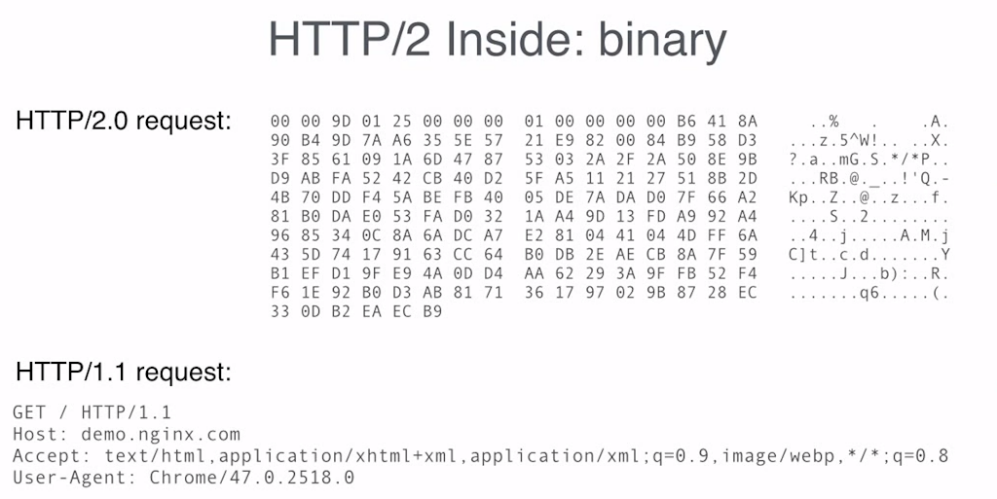
- Binary Protocol: Khác với HTTP/1.x sử dụng văn bản thuần (text-based), HTTP/2.0 chuyển sang
binary protocol. Binary protocol đơn giản hóa quá trình phân tích và xử lý dữ liệu, đồng thời giảm thiểu lỗi phát sinh do sự không đồng nhất trong việc giải mã văn bản, tăng cường độ tin cậy của giao thức.

HTTP/3.0 - Bước Tiến Mới Với QUIC:

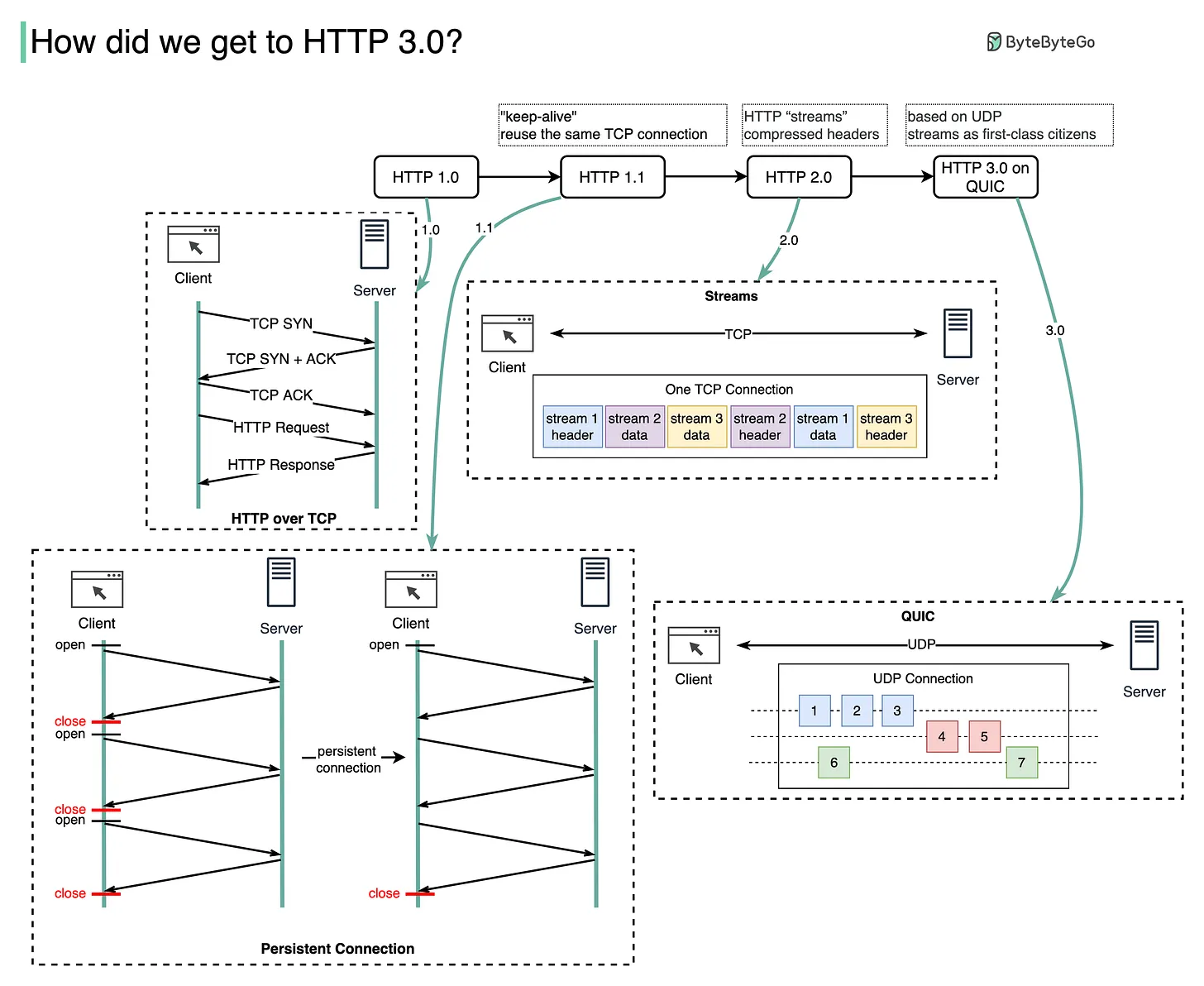
HTTP/3.0, được chính thức phát hành vào năm 2020, là một bước tiến lớn so với các phiên bản trước đó của giao thức HTTP. HTTP/3.0 cải thiện đáng kể về hiệu suất, độ trễ và độ tin cậy bằng cách sử dụng giao thức QUIC thay cho TCP. Dưới đây là những đặc điểm nổi bật và lợi ích của HTTP/3.0:
-
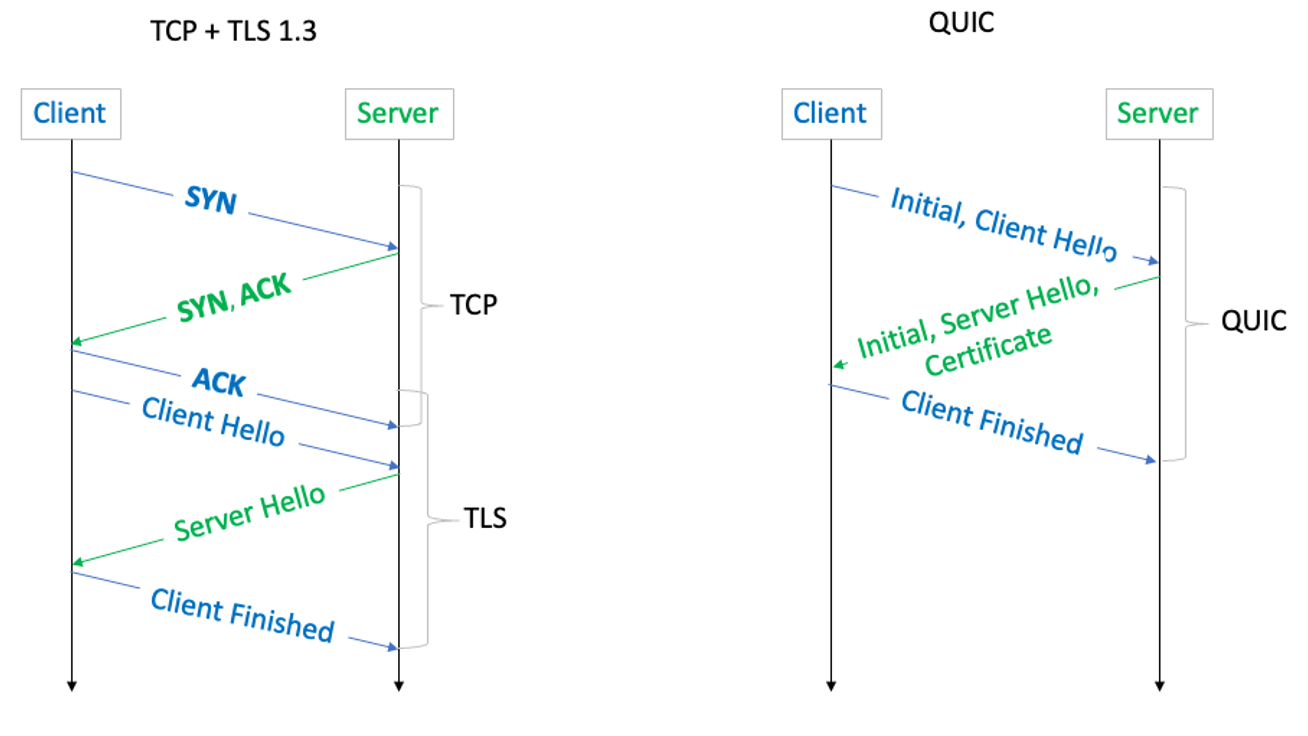
Sử Dụng QUIC Thay Cho TCP: 1 trong những nhược điểm của HTTP các version trước đến từ chính giao thức sử dụng ở tầng Network, TCP. Mặc dù TCP có vai trò quan trọng trong việc đảm bảo tính tin cậy cho truyền tải dữ liệu, nó cũng tiềm ẩn một số nhược điểm ảnh hưởng đến hiệu suất của HTTP, tiêu biểu có thể kể đến độ trễ cao do hoạt động dựa trên cơ chế "3-way handshake" để thiết lập kết nối. HTTP/3.0 sử dụng giao thức QUIC (Quick UDP Internet Connections), một giao thức tầng truyền tải mới dựa trên
UDPthay vì TCP. QUIC được thiết kế để giảm độ trễ và cải thiện hiệu suất truyền tải dữ liệu qua mạng. -
0-RTT (Zero Round Trip Time) handshake QUIC cho phép thiết lập kết nối nhanh hơn nhờ việc gộp chung quá trình bắt tay (handshake) của cả QUIC và TLS. Thay vì thực hiện nhiều bước như trong TCP và TLS, QUIC chỉ cần một lần bắt tay để thiết lập kết nối an toàn, giảm thiểu thời gian trễ ban đầu. Hơn nữa, với
0-RTT, QUIC cho phép truyền dữ liệu ngay trong quá trình bắt tay đầu tiên, giúp tăng tốc độ kết nối và giảm thiểu độ trễ đáng kể so với các giao thức trước đây.

- Khắc Phục Head-of-Line Blocking: Tuy việc sử dụng multiplexing đã giúp khắc phục Head-of-Line Blocking ở tầng application, tuy nhiên, một trong những vấn đề lớn của HTTP/2.0 là Head-of-Line Blocking ở tầng TCP. HTTP/3.0 khắc phục điều này bằng cách sử dụng QUIC, nơi mà mỗi luồng dữ liệu (stream) được truyền độc lập. Nếu một gói tin bị mất, chỉ luồng đó bị ảnh hưởng, các luồng khác vẫn tiếp tục truyền tải mà không bị gián đoạn.

- Tăng Cường Bảo Mật: QUIC tích hợp mã hóa từ đầu, tất cả dữ liệu truyền qua QUIC đều được mã hóa. Điều này giúp tăng cường bảo mật và bảo vệ dữ liệu khỏi các tấn công.
Kết luận:
HTTP đã trải qua một quá trình phát triển đầy thú vị, từ những ngày đầu sơ khai của web đến những đổi mới đột phá qua từng phiên bản. Việc hiểu rõ về các phiên bản của HTTP không chỉ giúp ta hiểu được cách hoạt động của web hiện đại mà còn là chìa khóa để tạo ra những trải nghiệm người dùng tốt hơn và mạng lưới internet an toàn hơn. Cảm ơn các bạn đã dành thời gian đọc bài viết, hẹn gặp lại các bạn ở những bài viết sau 
Referrence:
https://cheapsslsecurity.com/p/http2-vs-http1/ https://www.linkedin.com/pulse/http-status-code-ivan-tay/ https://www.linkedin.com/posts/brijpandeyji_top-9-http-request-methods-you-should-know-activity-7137116605246758912-Bt1g/ https://bunny.net/academy/http/what-is-chunked-encoding/ https://www.fastly.com/blog/optimizing-http2-server-push-fastly/ https://blog.apnic.net/2022/11/03/comparing-tcp-and-quic/ https://www.research-collection.ethz.ch/bitstream/handle/20.500.11850/129618/QUIC-authors-copy.pdf;jsessionid=DA9DAF3903DD9E00155443CC8DEFD4BE?sequence=5 https://blog.bytebytego.com/p/http-10-http-11-http-20-http-30-quic
All rights reserved