HTTP module và Babel trong NodeJS
Bài đăng này đã không được cập nhật trong 6 năm
Hello anh em, cũng một thời gian rồi, nay mình xin phép tiếp tục series Tự học NodeJS của mình mong anh em ủng hộ nhá, mình cũng còn nhiều thiếu sót nên xin nhờ anh em chăm chỉ comment chỉ giúp mình những lỗi sai nhiều hơn  (thanks). Trong bài viết này mình chúng ta sẽ đi tìm hiểu thêm về:
(thanks). Trong bài viết này mình chúng ta sẽ đi tìm hiểu thêm về:
- HTTP Module
- Babel
- Tương tác cơ bản với file json
I. HTTP module
HTTP module là gì? thực ra nó rất quan trọng, nó cho phép chúng ta tạo ra server và cho phép các request từ phía client gửi lên server thông qua các port do ta định danh.
Ở đây mình có sử require tới module http nghĩa là ta khai báo sử dụng module http này và có port là 3003
let http = require('http');
const port = 3003;
ở đây các bạn có thể sử dụng let hoặc var đều được nhá, bởi vì mục đích của biến này chỉ là khởi tạo 1 lần nên đều được.
Tiếp theo để tạo ra 1 server chúng ta cần khai báo nó:
const server = http.createServer((request, response) => {
response.write('This is Awesome !!!');
response.end();
}).listen(port);
Để start server chúng ta cần gọi tới createServer của đối tượng http và nó trả về 1 object server chứa 2 tham số đó là request và response. Và chúng ta gọi tới port mà chúng ta khai báo phía cuối arrow function này.
Trong arrow function mình có viết 1 lệnh write, lệnh này chỉ là 1 lệnh in ra màn hình khi server nhận được request từ phái client. Và cuối lệnh createServer ta cần phải end nó đi.
Các bạn hãy test bằng cách mở terminal lên và gõ node index.js. Sau đó mở browser lên nhập localhost: với tên port bạn khai báo. Ở đây của mình là localhost:3003

Bây giờ nếu như bạn muốn lấy ra địa chỉ ip phía client mà request nên server thì ta cần gọi tới socket
const server = http.createServer((request, response) => {
response.write('This is Awesome !!!');
const ipAddress = request.socket.remoteAddress;
response.write(`IP address is ${ipAddress} \r\n`);
response.end();
}).listen(port);
remoteAddresschính là địa chỉ ip mà gửi đến.\r\nnghĩa là xuống dòng. Dưới kia là mình test trênPostmannên nó mới không xuống dòng.

Ở đây cho ra địa chỉ IP là ::1 nghĩa là sao? Điều này nghĩa là serer của chúng ta hiện tại đang là local host. Oke bây giờ mình thử truy cập bằng tên miền xem sao. Các bạ quay lại terminal và hostname để lấy tên miền trên máy của chính mình

Sau đó hãy copy hostname mà chúng ta vừa có thay cho từ khoá localhost và xem lại kết quả nhá, nó sẽ in ra chính địa chỉ IP máy của mình bởi vì mình đang request tới chính máy local của mình mà 

Xong, nếu bây giờ trên url có các tham số và chúng ta muốn lấy thông tin về nó và xử lý thì phải làm sao? Trong request có 1 biến đó là url
const server = http.createServer((request, response) => {
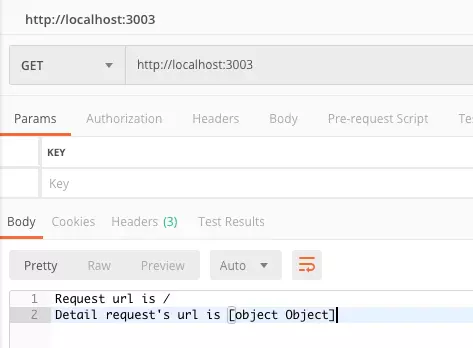
response.write(`Request url is ${request.url} \r\n`);
response.write(`Detail request's url is ${require('url').parse(request.url, true)}`);
response.end();
}).listen(port);

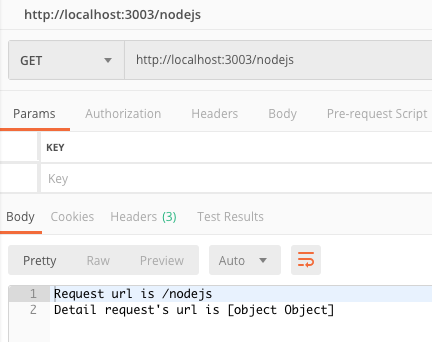
Khi phía sau url không có gì thì url hiệnt tại chính là root / . Nếu bây giờ các bạn thêm thông số phía sau thì url nhận được cũng sẽ thay đổi theo.

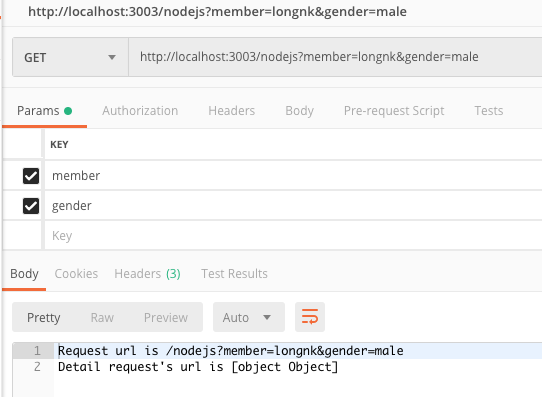
Tiếp theo chúng ta sẽ thêm các tham số

Sau dấu ? là các tham số, %20 là dấu space, & là phân biệt giữa các tham số đầu vào. Ở trên mình có 2 tham số đầu vào đó là name = longnk và gender = male.
require('url') là thư viện thực hiện cho việc tách url. Parse để chúng ta phân tích url ra thành 1 object, trong object đó chúng ta có thể sẽ lấy ra được các params bên trong.
Nhưng hiện tại chúng ta chỉ thấy in ra là Object Object vậy phải làm sao? Bây giờ chúng ta quay lại Debugger của bài trước.
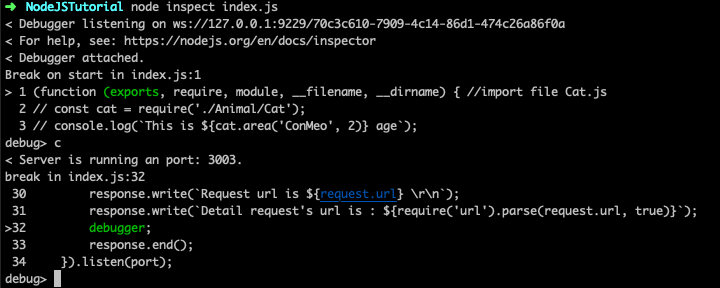
Các bạn thêm debugger vào và mở terminal lên run node inspect index.js nhá:
const server = http.createServer((request, response) => {
response.write(`Request url is ${request.url} \r\n`);
response.write(`Detail request's url is ${require('url').parse(request.url, true)}`);
debugger;
response.end();
}).listen(port);
console.log(`Server is running an port: ${port}.`);
Sau khi gõ node inspect index.js chúng ta gõ thêm c để continue. Tiếp theo mở trình duyệt lên và refresh lại sẽ ra kết quả như này:

Nếu tới được bước này là thành công rồi nhá, tiếp theo chúng ta sẽ in đoạn require('url').parse(request.url, true) ra, các bạn gõ repl và paste đoạn trên vừa vào

Nếu muốn lấy nhiều thông tin hơn, chúng ta sử dụng hàm JSON.stringify, hàm này giúp truyền tải hết thông tin của object về dạng string.
Khi đó các bạn muốn lấy ra thông tin mình cần chỉ cần .query_[param]

II. Babel
Babel là một compiler của nodejs, ta sẽ sử dụng Babel để biên dịch ứng dụng NodeJS của chúng ta.
Trước tiên ta cần cài đặt :
npm install --save-dev babel-cli
- --save-dev: nghĩa là chúng ta cài và lưu trong giai đoạn phát triển của dự án, giai đoạn product (release cho khách hàng) sẽ không có.
npm install --save-dev babel-preset-es2015 babel-preset-stage-2
- babel-preset: đây là plugin của babel, 2 plugin này phục vụ cho chúng ta làm việc với es2016.
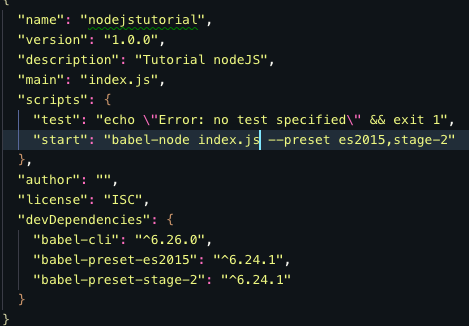
Sau khi cài đặt thành công, ta quay lại file package.json và thêm dòng này:

Câu lệnh này nghĩa là sẽ chạy file node.js mà sẽ sử dụng babel-node chứ không sử dụng node nữa
- --preset : nghĩa là chúng ta khai báo sử dụng các preset (es2015,stage-2).
Sau khi xong ta quay lại terminal và npm start

Nhìn cũng giống như chạy node index.js phải không :v, khoan ta hãy cài thêm 1 số plugin nhá.
npm install --save-dev nodemon
- mục đích là theo dõi khi code của chúng ta thay đổi
Tiếp theo sửa file package.json
"runNodemon": "nodemon
index.js --exec babel-node --presets es2015,stage-2"
Bây giờ các bạn thử chạy lệnh npm runNodemon lên và thử sửa 1 dòng code nào đó và xem thay đổi nhá. nó sẽ tự cập nhật lại đấy  !
!
Note: Với phiên bản mới bây giờ các bạn hãy cài https://babeljs.io/docs/en/env/ thay vì es2015,stage-2
Bây giờ sau khi biên dịch xong rồi chúng ta muốn export nó ra thì làm như nào?
Đầu tiên ta tạo 1 folder mới trong project mkdir src và chuyển file index.js vào đó mv index.js src.
Thêm câu lệnh build vào trong file package.json
"build": "babel src -d distribution --presets es2015,stage-2",
"serve": "node distribution/index.js"
- build: trích ra thư mục distribution
- serve: chạy thư file
index.jssau khi export vào trong thư mục distribution
Sau đó hãy chạy npm run build và npm run serve nhá  .
.
Sau khi xong các bạn tạo thêm file .babelrc với câu lệnh touch .babelrc
- File này nghĩa là các option dành cho babel.
{
"presets": [
"es2015",
"stage-2"
],
"plugin": []
}
Sau khi xong các bạn quay lại file package.json và có thể xoá các option đã import đi.
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "babel-node index.js",
"build": "babel src -d distribution",
"runNodemon": "nodemon src/index.js --exec babel-node",
"serve": "node distribution/index.js"
},
Ok, bài của mình xin dừng ở đây nhá, hy vọng với cách trình bày của mình các bạn có thể hiểu một phần nào đó  , bài sau mình sẽ viết về tương tác với file
, bài sau mình sẽ viết về tương tác với file .json như thế nào, Thanks!!
All rights reserved