HTML là gì?
Bài đăng này đã không được cập nhật trong 4 năm
HTML là gì?
HTML (Hypertext Markup Language) là đoạn code được dùng để tạo nên cấu trúc và nội dung của trang web.
HTML không phải là một ngôn ngữ lập trình mà nó là một ngôn ngữ đánh dấu (markup language) để định hình cấu trúc nội dung của bạn. HTML bao gồm một loạt các thẻ (elements) bọc nhau hoặc không để nhằm mục đích xây dựng kết cấu trang web. Dưới đây là một số ví dụ
Nếu muốn một dòng văn bản Xin chào Stech, ta có thể chỉ định một đoạn văn bằng cách đặt nó trong các thẻ paragraph (thẻ p):
<p>Xin chào thaycacac</p>
Xin chào Stech
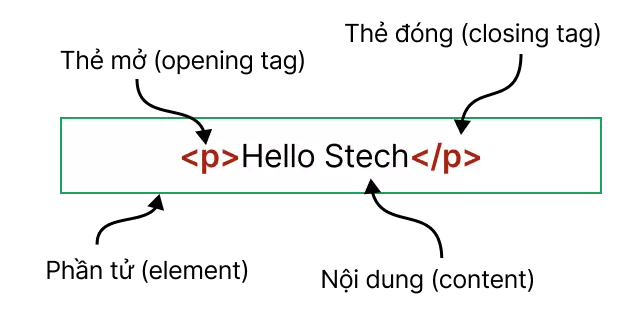
Cấu trúc của một thành phần HTML
HTML gồm những các thành phần dưới đây
- Thẻ mở: Trường hợp này là p, bao bởi cặp ngoặc mở < và đóng > bên trong là tên thẻ viết liền không dấu có thể sử dụng ký tự - để nối.
- Thẻ đóng: Tương tự như thẻ mở, ngoài ra nó còn có thêm dấu gạch chéo / phía trước tên thẻ. Với những người mới bắt đầu lỗi thiếu thẻ đóng khá là phổ biến
- Nội dung: Nơi chứa nội dung, trường hợp này chỉ là văn bản.
- Phần tử: Element bao gồm thẻ mở, thẻ đóng, và tất cả nội dung.
Các element có thể chứa các thuộc tính, như sau:
Thuộc tính trong HTML
Dưới đây là một ví dụ:
<p class="title">Xin chào Stech</p>
Xin chào Stech
Thuộc tính (Attibute) là thông tin bổ sung về element mà bạn không muốn chúng hiển thị trong phần nội dung. Trường hợp trên ví dụ thì class là tên của một thuộc tính, và title là giá trị của nó. Thuộc tính class cho phép bạn tạo một định danh cho element để có thể CSS hoặc nhiều thứ khác, đừng lo chúng ta sẽ học chúng sau này.
Một attibute thường bao gồm:
- Khoảng trống giữa nó và tên element và giữa nó và các attribute khác
- Tên thuộc tính (phía trước dấu =)
- Cặp dấu ngoặc kép xung quanh giá trị của nó
Các element lồng nhau
Bạn có thể sử dụng element để bọc các element khác hoặc element đặt bên trong element khác, đây gọi là nesting. Ví dụ ta muốn làm đậm chữ thaycacac thành "Xin chào Thaycacac" chúng ta có thể sửa lại như sau:
<p>Xin chào <strong>Thaycacac</strong></p>
Xin chào Thaycacac
Tuy vậy bạn cần phải đảm bảo các thành phần của bạn được lồng chặt chẽ. Ví dụ ở trên thẻ <p> mở xong mới đến thẻ <strong> thì thẻ </strong> cũng phải đóng trước thẻ </p>
Element rỗng
Một số element không có nội dung, và thường được gọi là phần tử rỗng. Như element <img> là một element rỗng.
<img src="images/html.png" alt="Học HTML" />
Thành phần này chứa hai thuộc tính, nhưng không có thẻ đóng </img>, và không chứa gì bên trong nó cả. Đấy là bởi vì thành phần image không chứa bất kì nội dung nào. Nó sinh ra chỉ để nhúng hình ảnh vào trong trang HTML.
All rights reserved