How to customize center image in ckeditor
Bài đăng này đã không được cập nhật trong 4 năm
Trong quá trình làm việc với các trang web, ắt hẳn các bạn thường xuyên sử dụng bộ công cụ ckeditor cho việc chỉnh sửa những đoạn văn bản hay dữ liệu để lưu vào data.
CKEditor là một trình soạn thảo văn bản HTML đã sẵn sàng cho sử dụng được thiết kế để đơn giản hóa việc tạo ra nội dung web. Đó là một trình soạn thảo WYSIWYG mang lại các tính năng xử lý văn bản phổ biến trực tiếp đến trang web của bạn.
CKEditor là một ứng dụng mã nguồn mở, có nghĩa là nó có thể được sửa đổi trong bất kỳ cách nào bạn muốn. Lợi ích của nó từ một cộng đồng năng động không ngừng phát triển các ứng dụng với các add-ons miễn phí và quá trình phát triển trong suốt (transparent development process). Nếu trang web của bạn chưa tích hợp ckeditor, đừng ngần ngại tìm hiểu nó tại đây, chắc chắn bạn sẽ thấy thích thú với nó.
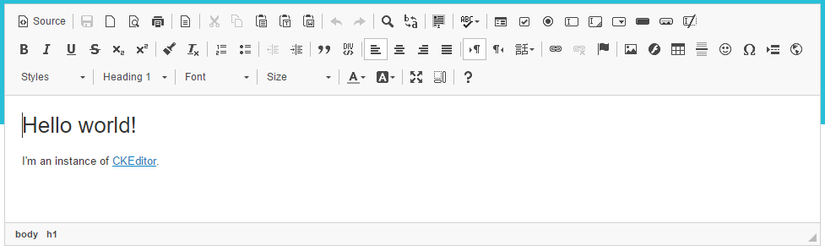
Ckeditor cũng cung cấp cho người dùng khả năng thao tác linh hoạt và đa dạng với đoạn văn bản mà mình soạn thảo bao gồm chèn link, hiện mà nguồn, tạo bảng, căn lề, tùy chỉnh chèn ảnh,.... và nhiều tùy chọn khác như ảnh dưới:
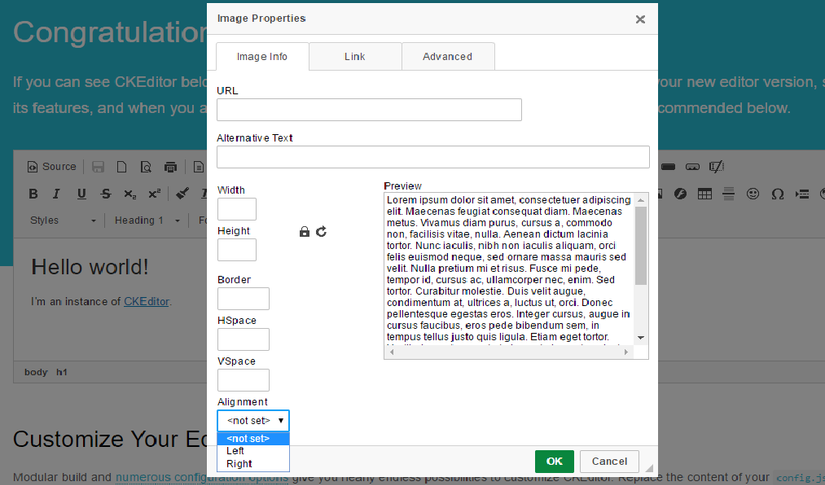
 Chúng ta sẽ đi sâu vào mục tùy chỉnh chèn ảnh của ckeditor. Dưới đây là giao diện của cửa sổ tùy chọn chèn ảnh sau khi cài đặt ckeditor
Chúng ta sẽ đi sâu vào mục tùy chỉnh chèn ảnh của ckeditor. Dưới đây là giao diện của cửa sổ tùy chọn chèn ảnh sau khi cài đặt ckeditor
 Như các bạn thấy, ckeditor cung cấp cho ta rất nhiều tùy chỉnh đa dạng khi chèn ảnh vào bài viết, nhưng các bạn có cảm thấy thiếu thiếu thứ gì đó không? Vâng, các bạn không nhầm đâu, tuy cung cấp rất nhiều tùy chỉnh đa dạng nhưng ckeditor lại không cho phép chúng ta căn hình ảnh giữa trang mà chỉ có trái hoặc phải, điều này sẽ khiến một số người cảm thấy khó chịu khi muốn thiết kế bài viết (trong đó có mình). Vậy làm thế nào để thêm căn ảnh giữa trang text? Sau đây mình sẽ hướng dẫn chi tiết cho các bạn.
1. Cài đặt Plugin image
Ckeditor là ứng dụng mã nguồn mở điều đó đồng nghĩa với việc chúng ta có thể sửa đổi nó bằng các plugin và addons. Plugin mà mình sử dụng ở đây có tên là Image dùng để chừn hình ảnh với tất cả các đặc tính quản lý thông qua các cửa sổ thoại, đồng thời tích hợp với bất kỳ trình quản lý tập tin bên ngoài để tải hình ảnh lên. Tất cả những gì bạn phải làm là download plugin tại đây, sau đó giải nén ở thư mục plugin của ckeditor, ví dụ như:
Như các bạn thấy, ckeditor cung cấp cho ta rất nhiều tùy chỉnh đa dạng khi chèn ảnh vào bài viết, nhưng các bạn có cảm thấy thiếu thiếu thứ gì đó không? Vâng, các bạn không nhầm đâu, tuy cung cấp rất nhiều tùy chỉnh đa dạng nhưng ckeditor lại không cho phép chúng ta căn hình ảnh giữa trang mà chỉ có trái hoặc phải, điều này sẽ khiến một số người cảm thấy khó chịu khi muốn thiết kế bài viết (trong đó có mình). Vậy làm thế nào để thêm căn ảnh giữa trang text? Sau đây mình sẽ hướng dẫn chi tiết cho các bạn.
1. Cài đặt Plugin image
Ckeditor là ứng dụng mã nguồn mở điều đó đồng nghĩa với việc chúng ta có thể sửa đổi nó bằng các plugin và addons. Plugin mà mình sử dụng ở đây có tên là Image dùng để chừn hình ảnh với tất cả các đặc tính quản lý thông qua các cửa sổ thoại, đồng thời tích hợp với bất kỳ trình quản lý tập tin bên ngoài để tải hình ảnh lên. Tất cả những gì bạn phải làm là download plugin tại đây, sau đó giải nén ở thư mục plugin của ckeditor, ví dụ như:
http://example.com/ckeditor/plugins/image
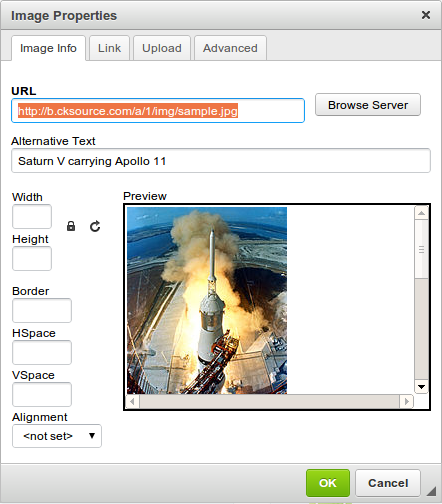
Sau khi cài đặt image, bộ tùy chỉnh hình ảnh của chúng ta sẽ có dạng như sau:
 Tuy nhiên để có thể căn ảnh giữa trang, ta cần thực hiện một bước cuối. Đó là:
2. Chỉnh sửa source code
Hãy mở file image.js nằm trong thư mục plugin bạn vừa cài đặt. Thông thường, đường dẫn tới nó sẽ có dạng:
Tuy nhiên để có thể căn ảnh giữa trang, ta cần thực hiện một bước cuối. Đó là:
2. Chỉnh sửa source code
Hãy mở file image.js nằm trong thư mục plugin bạn vừa cài đặt. Thông thường, đường dẫn tới nó sẽ có dạng:
/ckeditor/plugins/image/dialogs/image.js
Tiếp theo, hãy tìm đoạn code bắt đầu bằng id: 'cmbAlign' và chỉnh sửa như sau:
{
id: 'cmbAlign',
type: 'select',
widths: ['35%', '65%'],
style: 'width:90px',
label: editor.lang.common.align,
'default': '',
items: [
[editor.lang.common.notSet, ''],
[editor.lang.common.alignLeft, 'left'],
[editor.lang.common.alignRight, 'right'],
[editor.lang.common.alignCenter, 'center'] //=> display: block; margin-left: auto; margin-right: auto;
],
onChange: function () {
updatePreview( this.getDialog() );
commitInternally.call( this, 'advanced:txtdlgGenStyle' );
},
setup: function (type, element) {
if (type == IMAGE) {
var value = element.getStyle('float');
switch (value) {
case 'inherit':
case 'none':
value = '';
}!value && (value = (element.getAttribute('align') || '').toLowerCase());
this.setValue(value);
}
},
commit: function (type, element, value) {
var value = this.getValue();
if (type == IMAGE || type == PREVIEW) {
if (value) {
switch (value) {
case 'left':
element.setStyle('float', value);
break;
case 'right':
element.setStyle('float', value);
break;
case 'center':
element.setStyle('display','block');
element.setStyle('margin-left','auto');
element.setStyle('margin-right','auto');
break;
default:
element.setStyle('float', value);
}
}
else {
element.removeStyle('float');
element.removeStyle('display');
element.removeStyle('margin-right');
element.removeStyle('margin-left');
}
if (!value && type == IMAGE) {
value = (element.getAttribute('align') || '').toLowerCase();
console.log(value);
switch (value) {
case 'left':
break;
case 'right':
break;
case 'center':
break;
default:
element.removeAttribute('align');
}
}
} else if (type == CLEANUP){
element.removeStyle('float');
element.removeStyle('display');
element.removeStyle('margin-right');
element.removeStyle('margin-left');
}
},
Sau đó, kiểm tra lại của sổ tùy chỉnh hình ảnh của ckeditor và tận hưởng thành quả  Nguồn: https://stackoverflow.com/questions/11551922/ckeditor-image-align-center-customization?noredirect=1&lq=1
Nguồn: https://stackoverflow.com/questions/11551922/ckeditor-image-align-center-customization?noredirect=1&lq=1
All rights reserved