How to Build Command-Line Apps Part 5
Bài đăng này đã không được cập nhật trong 6 năm
Chào mừng các bạn đã quay trở lại với series How to Build Command-Line Apps Part 5
Hôm nay mình sẽ giới thiệu đến mọi người việc xây dựng command line để truy vấn trực tiếp với cơ sở dữ liệu.
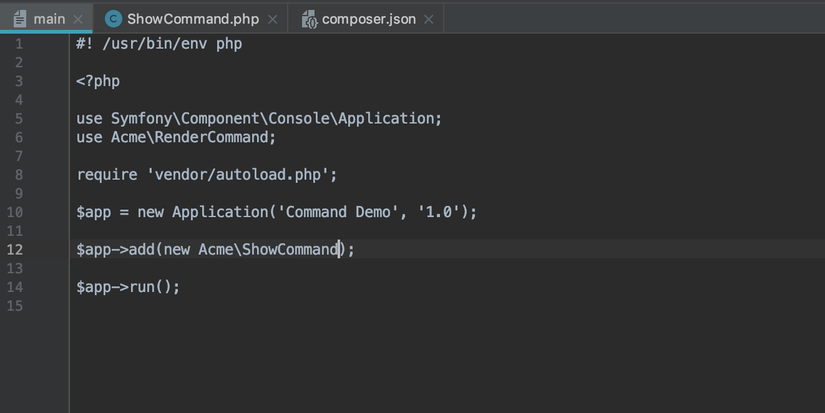
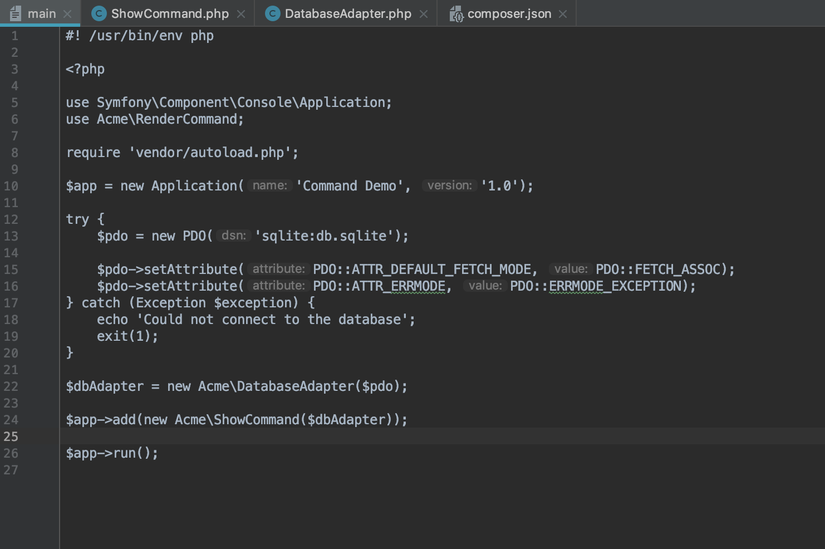
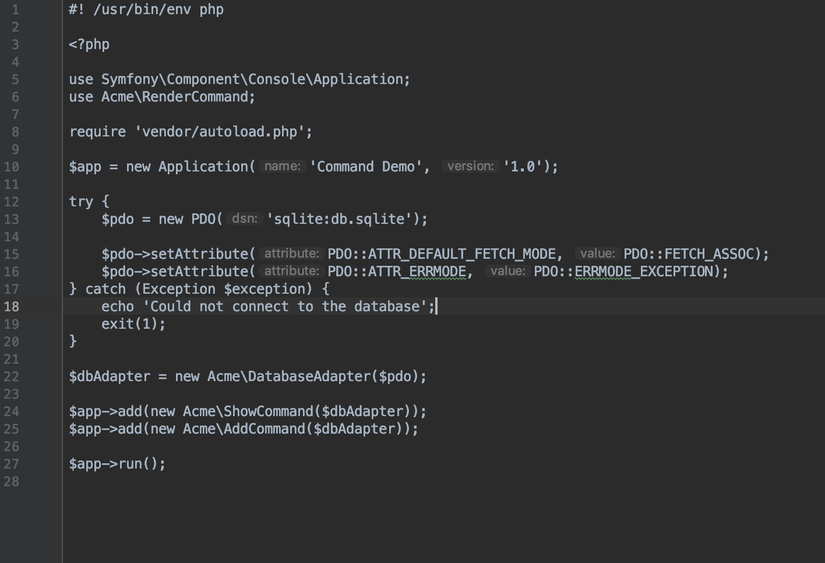
Đầu tiên chúng ta sẽ lại khởi tạo file main như sau :

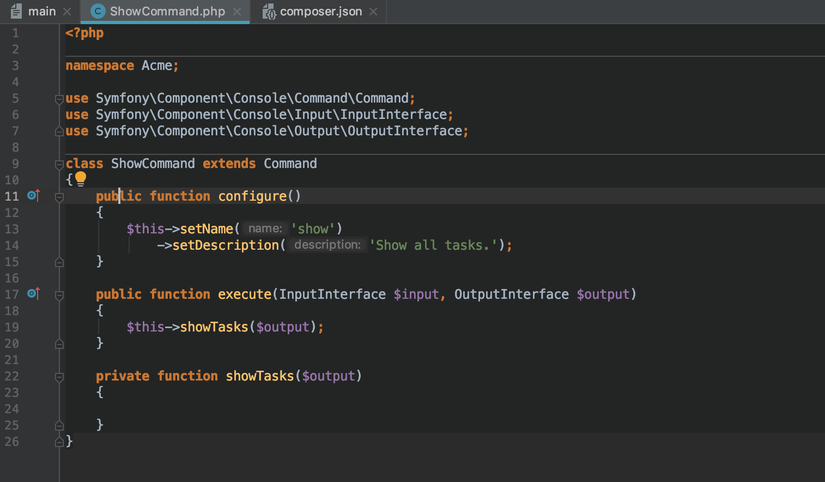
Tiếp theo là chúng ta khởi tạo class ShowCommand

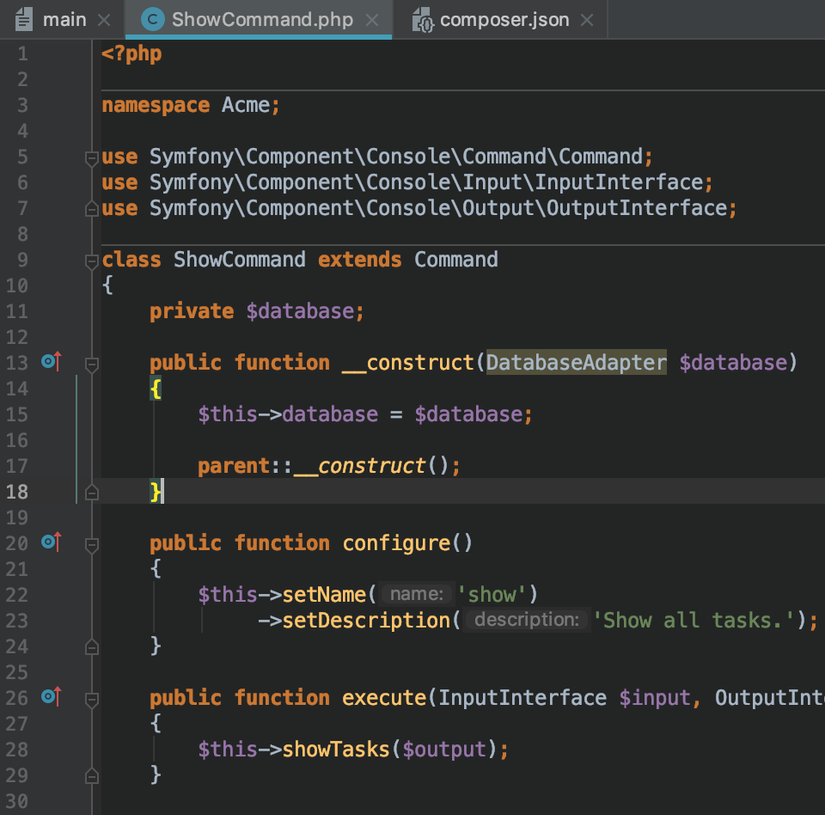
Sau đó chúng ta sẽ tạo hàm khởi tạo và sử dụng 1 class đặt tên là DatabaseAdapter để kết nối với cơ sở dữ liệu.

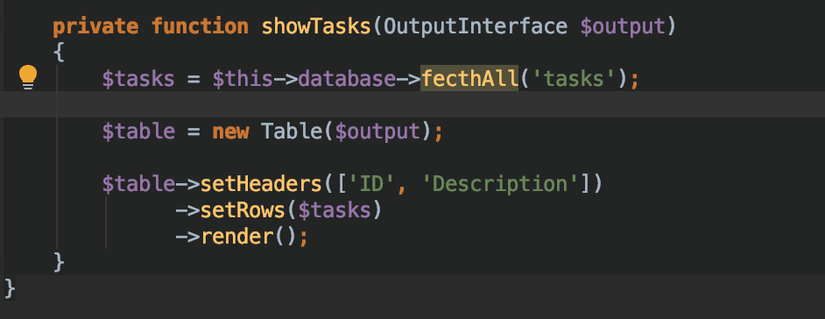
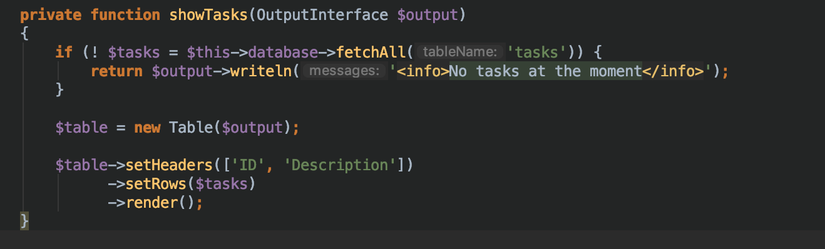
Tiếp đến tại hàm showTasks chúng ta sẽ áp dụng sử dụng table ở trong part4 nhé. Vì là example nên mình chỉ sử dụng đơn giản 2 trường là ID và Description thôi.

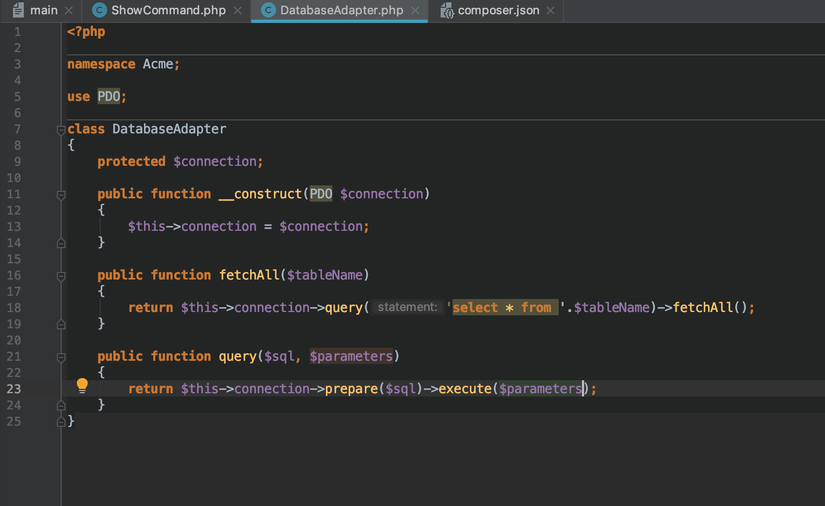
Okie, tiếp theo chúng ta sẽ tạo 1 class chính là class DatabaseAdapter mà chúng ta đã sử dụng ở hàm khởi tạo. Trong class DatabaseAdapter chúng ta sẽ sử dụng PDO để kết nối đến cơ sở dữ liệu và tạo ra các truy vấn đơn giản như sau. Hàm fetchAll thì nhìn thôi các bạn cũng đã đoán được là chức năng của hàm sẽ là chính là select dữ liệu từ các bảng tương ứng ra. Còn hàm query thì cũng khá quen thuộc khi chúng ta thường sử dụng query builder của Laravel hay Cake rồi đúng không.

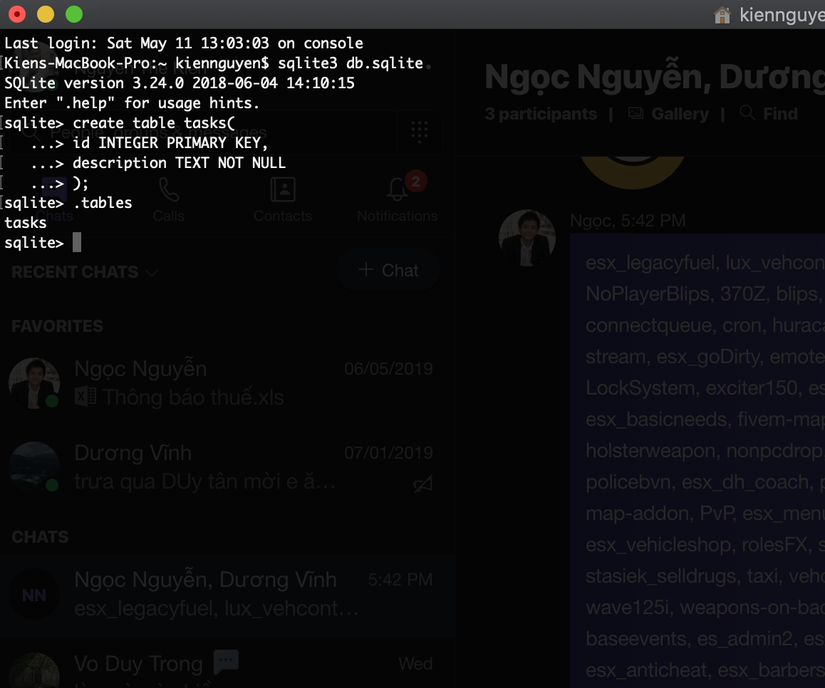
Tiếp đến là chúng ta sẽ tạo ra bảng để truy xuất dữ liệu nhé. Mình sẽ tạo ra 1 bảng tên là tasks với 2 trường id và description như sau :

Quay trở lại với file main, chúng ta sẽ phải thêm class databaseAdapter vào câu lệnh $app->add(), cũng như việc lấy khởi tạo và lấy class databaseAdapter như sau:

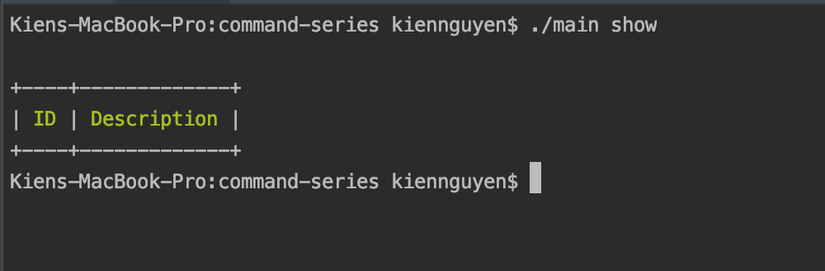
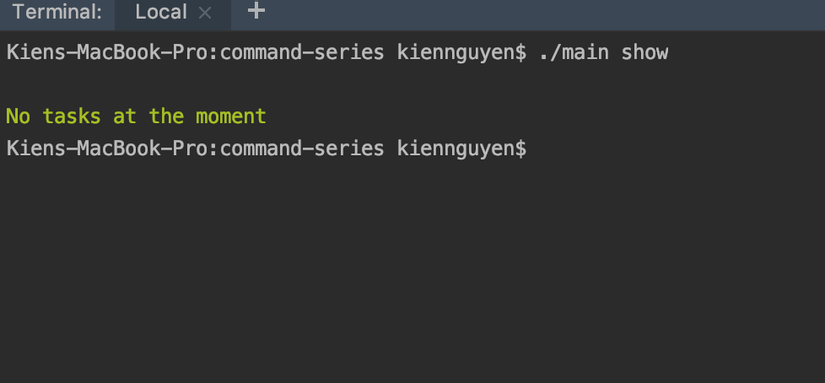
Okie giờ chúng ta sẽ thử thực hiện việc chạy show ra dữ liệu nhé:
 Vậy là không có lỗi gì xảy ra, hiện tại do bảng chưa có dữ liệu nên kết quả sẽ hiển thị ra như trên.
Vậy là không có lỗi gì xảy ra, hiện tại do bảng chưa có dữ liệu nên kết quả sẽ hiển thị ra như trên.
Nhưng nếu hiển thị như trên thì nhìn không được đẹp cho lắm, vậy chúng ta sẽ thêm điều kiện if để check dữ liệu trước khi trả ra output.

Giờ chúng ta sẽ chạy lại hàm show thì kết quả sẽ được trả ra như sau :

Vậy là phần show ra đã okie r, giờ chúng ta sẽ bắt tay vào việc tạo mới dữ liệu nhé. Tại file main chúng ta sẽ thêm 1 dòng sử dụng class AddCommand

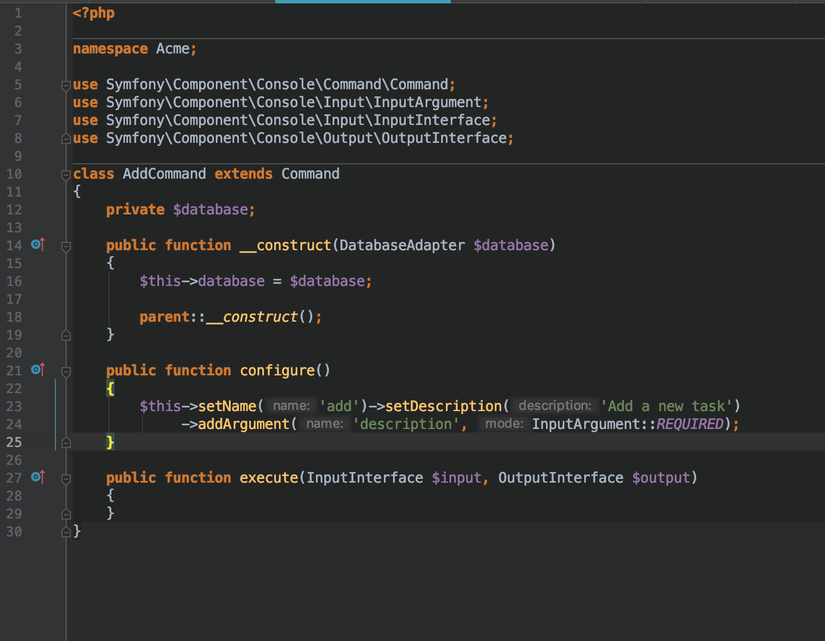
Sau đó thì chúng ta sẽ khởi tạo class AddCommand. Nhớ là trường description khi chúng ta tạo bảng đang là NOT NULL vậy chúng ta phải thêm việc required vào nhé

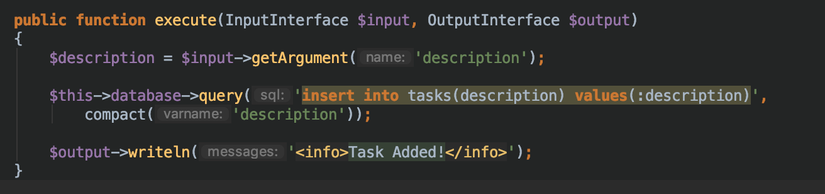
Tiếp theo chúng ta sẽ xử lý hàm execute trong class AddCommand như sau, Đầu tiên là chúng ta phải lấy ra biến description ở input. Sau đó sử dụng chính hàm query() đã có trong class databaseAdapter để tạo ra dữ liệu mới như sau.

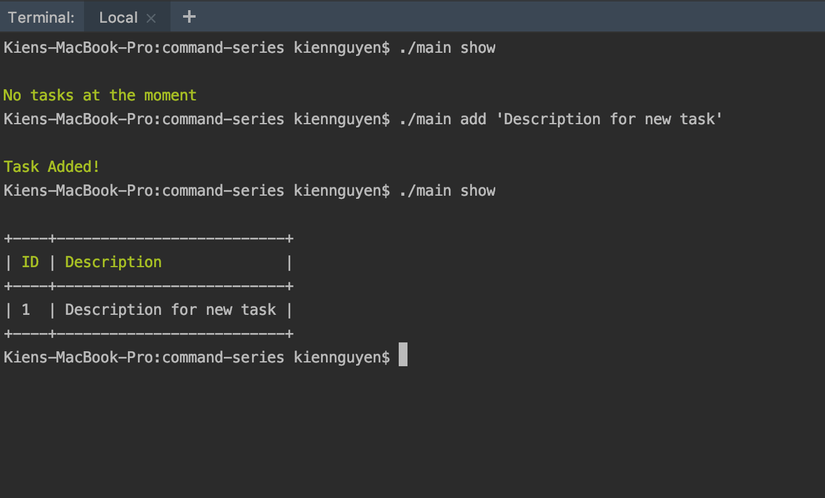
Nào giờ thì chúng ta sẽ tạo dữ liệu đầu tiên nhé

Tương tự với việc xóa dữ liệu chúng ta chỉ cần truyền vào ID và thay đổi câu truy vấn từ insert sang delete thôi nhé. Sau đó phần hàm khởi tạo thì đều giống nhau nên chúng ta có thể tách ra thêm 1 class parent cho AddCommand cũng như ShowCommand dùng chung, và việc mỗi lần add hoặc delete dữ liệu thì cũng nên hiển thị việc show ra dữ liệu trong bảng thì sẽ hay hơn nên hàm showTasks trong class ShowCommand chúng ta cũng nên viết vào class parent để dùng chung nhé. Phần này cũng coi như là 1 bài tập nhỏ để các bạn thực hiện những gì mình đã học đc nhé.Chúc các bạn thành công
Hẹn gặp lại mọi người vào bài tiếp theo trong series nhé !!!~
All rights reserved