How to Build Command-Line Apps Part 1
Bài đăng này đã không được cập nhật trong 7 năm
Xin chào các bạn, hôm nay mình xin giới thiệu đến các bạn cách tạo App bằng cách sử dụng command-line và laravel.
Bước đầu tiên là chúng ta cần cài đặt laravel, homestead
Bước thứ 2 : Có rất nhiều package để support cho chúng ta. Hôm nay thì mình xin giới thiệu đến các bạn package : symfony/console. Link : https://github.com/symfony/console. Đây là 1 package có khá nhiều thứ thú vị mà mình sẽ chỉ dần dần cho các bạn trong series này nhé

Các bước chuẩn bị đã xong. Giờ chúng ta bắt tay vào bài 1 nhé. Ví dụ kinh điển : Hello World
-
Đầu tiên chúng ta cần tạo ra 1 folder với tên gì tùy ý

-
Tiếp theo chúng ta sẽ cd đến thư mục vừa được tạo

-
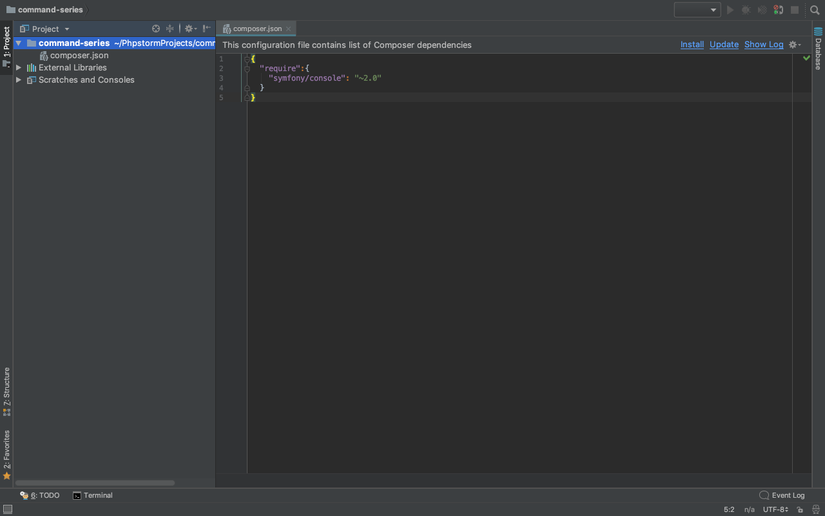
Tiếp đến là tạo file composer.json và thêm package symfony/console. Và thực hiện composer install trên terminal


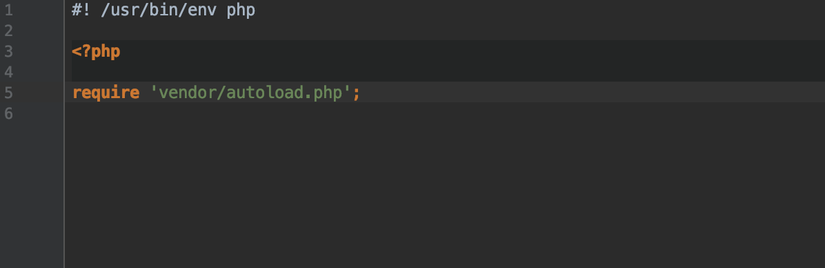
- Sau khi chờ composer hoàn thành chúng ta sẽ tạo tiếp 1 file main với nội dung như sau. Chú ý: phần #! /usr/bin/env php vì chúng ta sẽ execute command-line để chạy. Sau đó là việc require autoload trong vendor để load package.

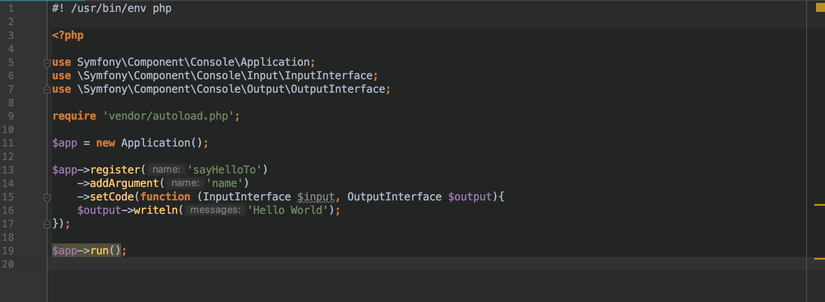
- Chúng ta tiếp tục thực hiện việc code như sau

Đầu tiên chúng ta cần khởi tạo Application(). Sau đó chúng ta sẽ đi từ đơn giản, mình sẽ giải thích rõ hơn về ý nghĩa của các hàm mình đã sử dụng.
- register() : chính là tên của app.
- addArgument() : thêm vào 1 đối số để app của chúng ta có thể tùy biến
- setCode() gồm InputInterface & OutputInterface là các dữ liệu đầu vào và đầu ra
- run(): thực hiện việc app chạy
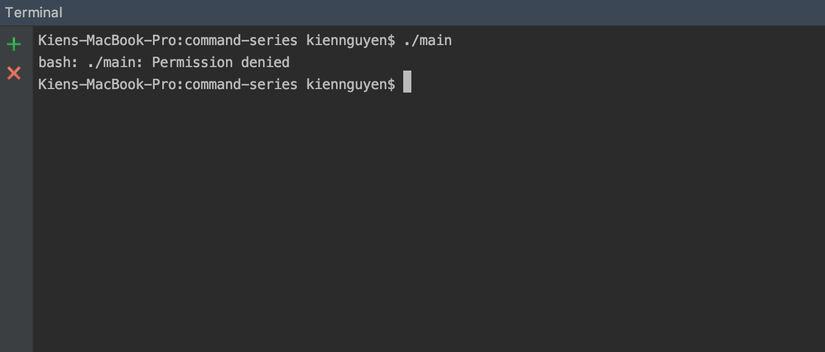
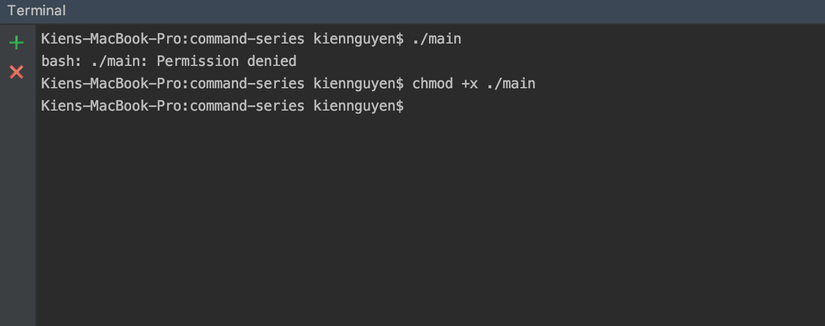
- Nào giờ thì chạy thử xem sao nhé

- Đã có lỗi về phân quyền, chúng ta cần chắc chắn là file main của chúng ta đã được execute command-line trước khi chạy. Đơn giản là gõ thêm lệnh chmod +x

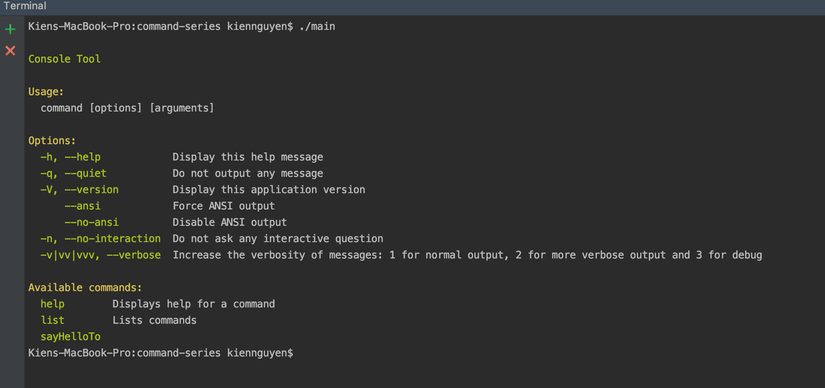
- Ok, vậy là đã xog. Giờ chúng ta cũng thử lại nhé.

Vậy là đã có kết quả. Các bạn có thể thấy cái option được lựa chọn và tên của app của chúng ta đã xuất hiện ở cuối của gợi ý.
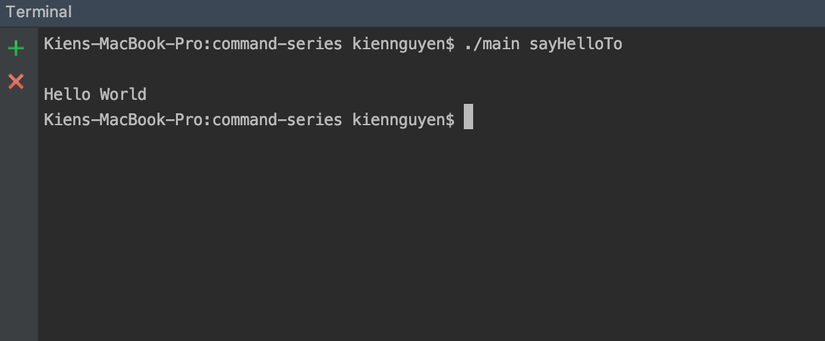
- Giờ thì chạy phần app mà chúng ta vừa code nào

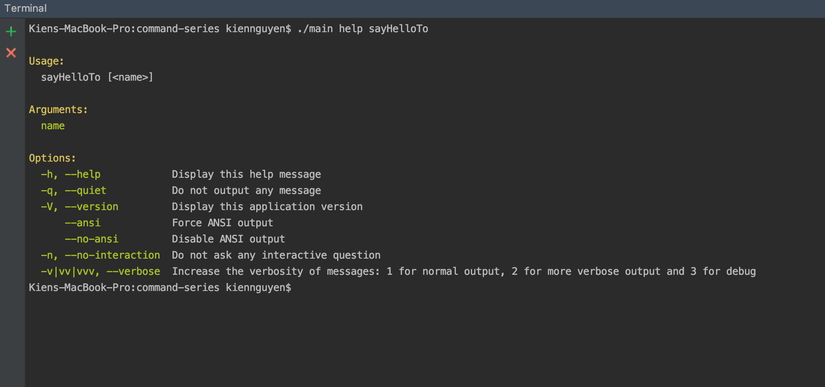
- Vậy là đã có output Hello World rồi. Giờ thì chúng ta sẽ thử dùng thêm options nhé.Bằng việc thêm help ở trước tên app. Chúng ta sẽ có kết quả như sau:

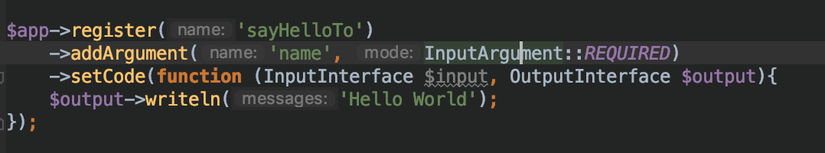
Hãy chú ý phần Arguments sẽ có arguments: name mà chúng ta truyền vào ở hàm addArguments(). Và ở hàm addArguments() chúng ta có thể truyền thêm điều kiện bắt buộc hoặc không bắt buộc như sau:

Class InputArgument có các const :
- REQUIRED : bắt buộc nhập
- OPTIONAL : không bắt buộc
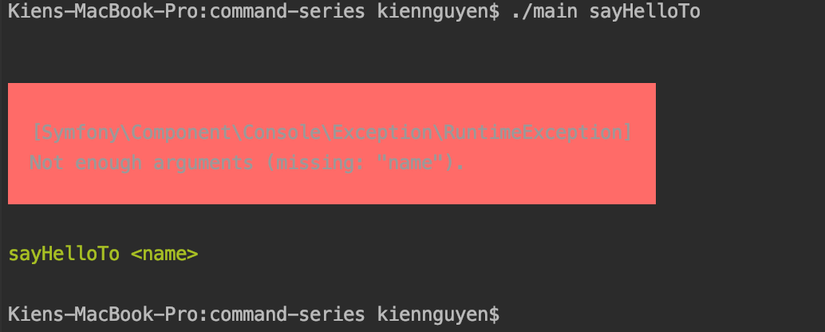
Cùng thử chạy lại với việc thêm REQUIRED. Kết quả sẽ ra sao

Giờ yêu cầu argument name sẽ là bắt buộc.
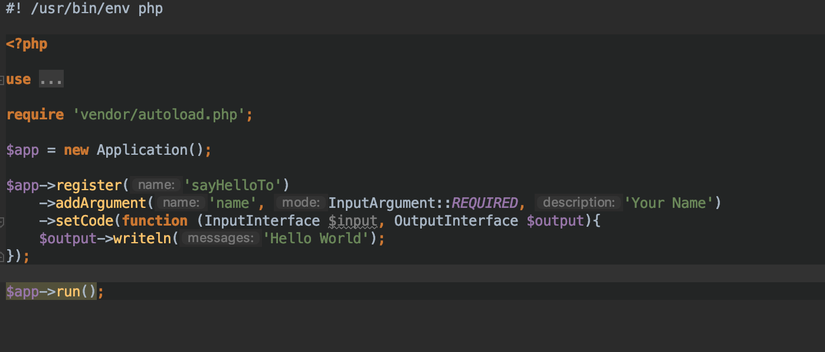
Okie, giờ chúng ta cũng đổi về OPTIONAL, và trong hàm addArgument sẽ thêm 1 option nữa là description của argument.

Phần description này sẽ được hiển thị thêm ở bên cạnh của của argument trong phần help.
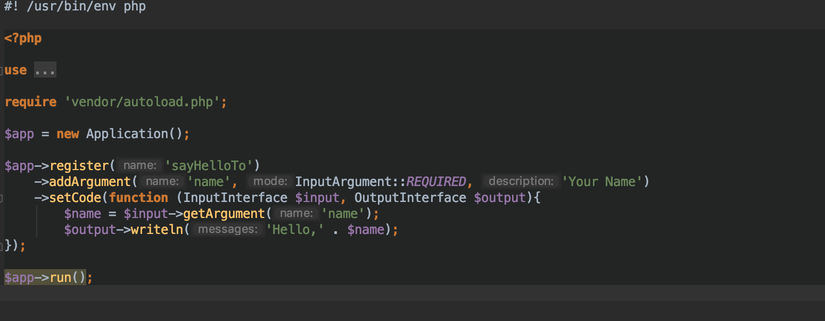
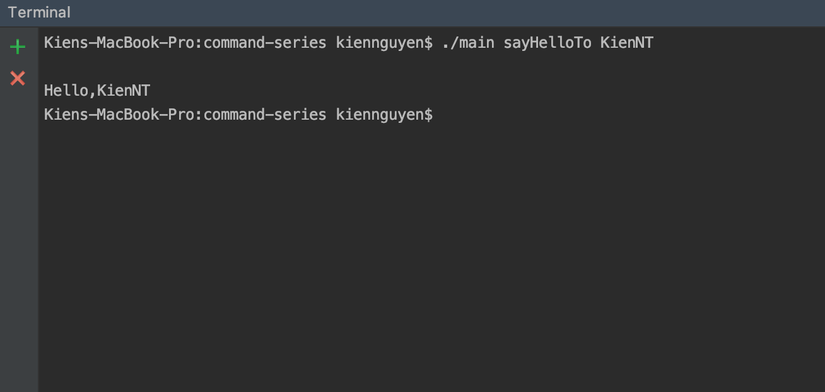
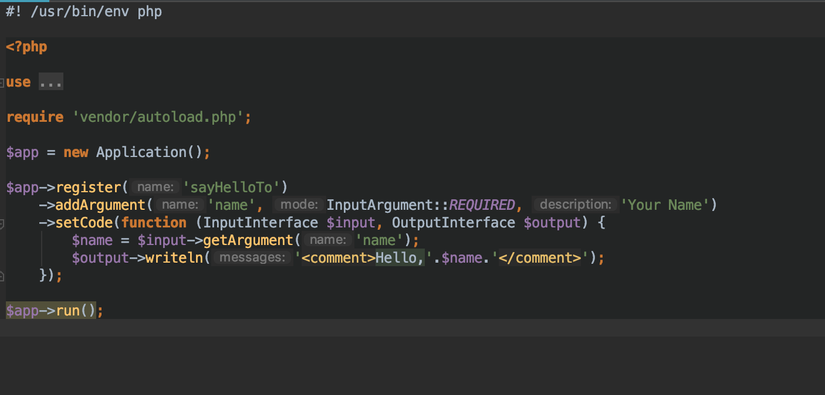
- Tiếp theo chúng ta sẽ thực hiện việc get argument ở input và cho nó hiển thị ra ở output của app. Sửa đoạn code lại 1 chút như sau. Và sau đó chạy lại app chúng ta sẽ có kết quả


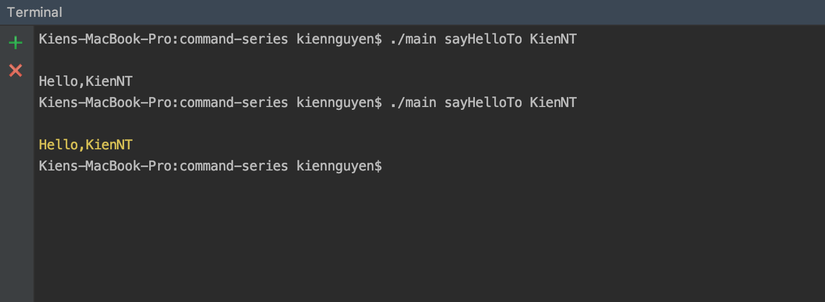
- Kết quả hiển thị ra có vẻ hơi đơn điệu và không có thú vị cho lắm. Giờ chúng ta sẽ thêm cho nó 1 chút màu sắc nhé. Chúng ta sẽ thêm 1 cặp thẻ đóng mở như html ở đoạn output


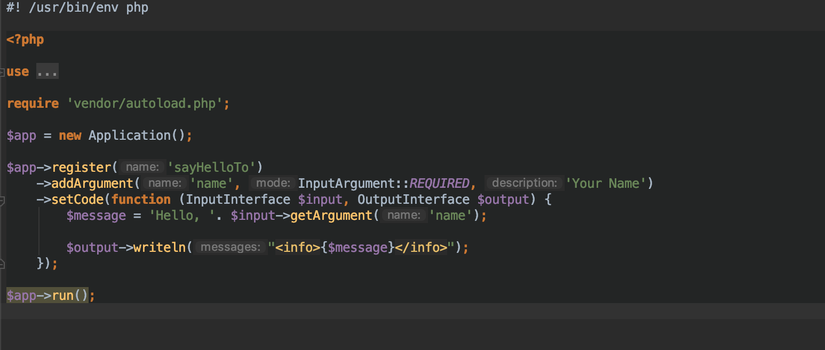
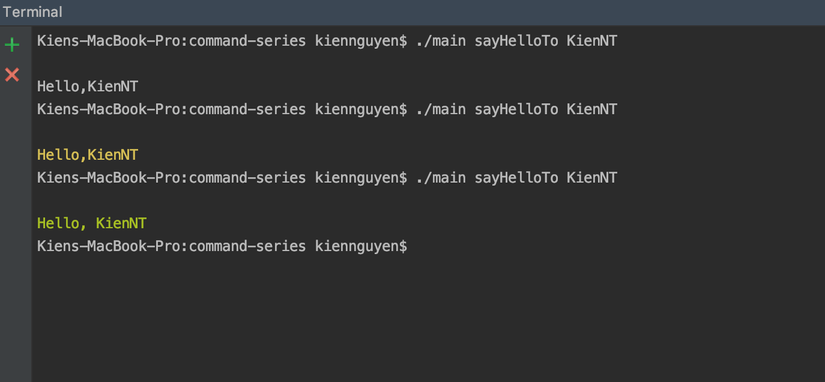
Đã có thêm chút màu sắc rồi đúng không, các bạn có thể thử thêm các cặp thẻ khác như <info> .... Sau cùng chúng ta thử thay đổi đoạn code output 1 chút để nhìn dễ quen thuộc hơn nhé.


Kết quả vẫn như cũ và màu sắc thì đã sang màu xanh.
Đây cũng là kết thúc Part 1 của series. Hẹn gặp lại các bạn vào những phần tiếp theo 
All rights reserved