Học cách xứ lý lỗi trong Javascript với Try, Throw, Catch và Finally
Bài đăng này đã không được cập nhật trong 4 năm
Try & Catch Syntax
Trước hết chúng ta sẽ bắt đầu với cú pháp của try và catch. Về bản chất chúng ta tạo ra 2 code block. Đoạn đầu tiên là những code mà chúng ta sẽ thử, còn đoạn thứ 2 dùng để catch những lỗi có khả năng xảy ra:
try {
// Code that we will 'try'
}
catch(error) {
// Code that handles any potential errors
}
Lỗi đầu tiên
Lỗi có thể xảy ra bởi rất nhiều lý do. Để xem lỗi nó là như thế nào, chúng ta thử tạo một lỗi typo xem. Để biểu diễn lỗi này, chúng ta sẽ dùng hàm alert().
Đầu tiên, thử một alert() thành công xem. Gõ những đoạn sau vào console của bạn:
alert("It is a lovely day");
Bạn sẽ nhìn thấy một pop up trông giống thế này:

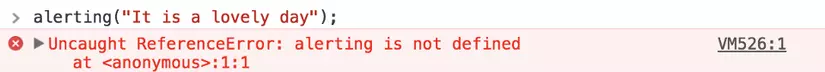
Tiếp theo, chúng ta sẽ thử "lỡ tay" viết tên hàm thành alerting. Copy đoạn code sau xem chuyện gì xảy ra:
alerting("It is a lovely day");
Chúng ta sẽ thấy những dòng lỗi sau:

Lý do chúng ta gặp lỗi này là do hàm alerting ko hề tồn tại. Bằng cách "lỡ tay" viết sai tên, chúng ta đã reference nó đến hàm chưa đc define, do vậy mà lỗi xảy ra.
OK, cơ mà chuyện gì đang xảy ra?
Khi xảy ra lỗi trong quá trình runtime, một object Error mới sẽ đc tạo và throw ra. Error object này có thể có đến 3 thuộc tính: lỗi, tên file xảy ra lỗi và số thứ tự của dòng bị lỗi.
Catch lỗi alert
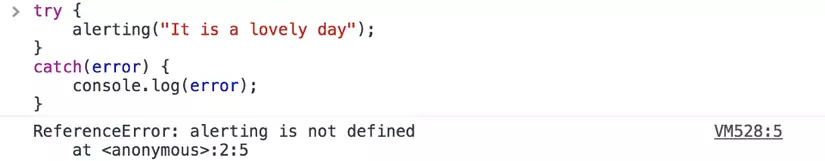
Với những gì đã biết, chúng ta có thể dùng try và catch block để bắt đc error object đã nói ở trên. Lần này, chúng ta cho đoạn code typo vào một try block. Tiếp đó dùng console.log ở catch block để in ra error object đó. Đoạn code sẽ trông như này:
try {
alerting("It is a lovely day");
}
catch(error) {
console.log(error);
}
Và khi chạy nó ở browser, chúng ta sẽ có:

Mặc dù kết quả nhìn có vẻ quen quen, cơ mà ko hề. Chúng ta đã tự xử lý đc lỗi đó, thay vì để cho browser phải xử lý chúng. Thậm chí chúng ta còn có thể tạo ra một action cụ thể dựa vào những lỗi đó, ví dụ như alert ra một dòng chữ khi có lỗi chẳng hạn:
try {
alerting("It is a lovely day");
}
catch(error) {
alert("Uh, Oh, Error");
}
Kết quả là:

Time to throw
Giờ thì chuyển qua throw xem sao. Throw cho phép ta chúng ta tự throw ra những error object với tên và message tự tùy biến. Ví dụ:
throw new Error('Yeah... Sorry');
Chúng ta có thể dùng throw trong try catch block để xem chuyện gì xảy ra. Để ý là tôi đã đổi tên parameter ở catch thành e. Parameter này có thể đặt tên là gì cũng được, cơ mà đặt là e cho nó ngắn:
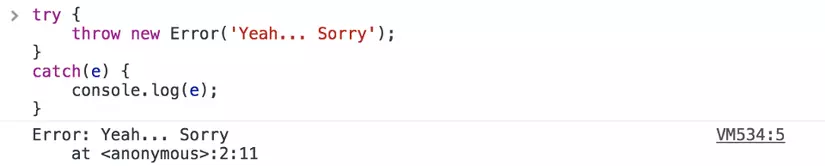
try {
throw new Error('Yeah... Sorry');
}
catch(e) {
console.log(e);
}
Kết quả là đây:

Chúng ta đã tự tạo ra lỗi với throw, và cũng tự handle lỗi đó với catch
Cuối cùng là finally
Finally là một block mà chúng ta có thể dùng để chạy code sau khi try và catch kết thúc. Finally sẽ vẫn chạy cho dù có lỗi xảy ra hay ko. Cú pháp đầy đủ sẽ thế này:
try {
// Code that we will 'try'
}
catch(error) {
// Code that handles any potential errors
}
finally {
// Code that will run at the end
}
Để thể hiện rằng code trong finally sẽ chạy dù bất cứ điều gì xảy ra, chúng ta có thể chạy thử 2 đoạn code mẫu sau. Đoạn đầu sẽ throw ra một errow, đoạn sau thì ko:
Có error:
try {
throw new Error('Yeah... Sorry');
}
catch(e) {
}
finally {
console.log('finally running');
}
// finally running
Và đoạn ko có error:
try {
}
catch(e) {
}
finally {
console.log('finally running');
}
// finally running
Như bạn thấy đấy, ở cả 2 trường hợp thì code trong finally vẫn chạy và in ra console.
Kết hợp chúng với nhau nào
Sau đây là một ví dụ đơn giản về việc sử dụng try throw catch và finally trong đoạn code
Trong try block, chúng ta sẽ bảo người dùng gõ chữ 'hello' vào popup window. Nếu họ làm vậy, ta sẽ nhảy thẳng đến finally block và cảm ơn. Nếu họ gõ bất kì thứ gì khác, chúng ta sẽ throw một error. Trong catch block, chúng ta sẽ alert ra lỗi này và cuối cùng thì cám ơn họ trong finally block. Đoạn code như sau:
try {
let hello = prompt("Type hello");
if (hello !== 'hello'){inally
throw new Error("Oops, you didn't type hello");
}
}
catch(e) {
alert(e.message);
}
finally {
alert('thanks for playing!');
}
Nguồn: https://codeburst.io/learn-how-to-handle-javascript-errors-with-try-throw-catch-finally-83b4f9ef8c6f
All rights reserved