Học cách học Flutter sao cho hiệu quả.
Bài đăng này đã không được cập nhật trong 6 năm
Một trong những điều e ngại của các dev native đó là flutter có thể đáp ứng được đến mức độ nào so với những app native, với những app đơn thuần thì có lẽ ko cần phải nghi ngờ gì nữa, vậy với những app phức tạp thì sao, liệu với flutter có giải quyết được vấn đề này. Sau một hồi tìm hiểu, thì cuối cùng câu trả lời đó là flutter không hề thua kém những native app, chính vì thế góp thêm động lực để bản thân có thể dấn thân vào con đường này. Sao một time vọc vạch thì mình xin phép đưa ra cách học và tiếp cận với flutter như sau:
Đâù tiên vẫn phải nói đến Flutter Documentation https://flutter.dev/docs
Hãy đọc một lượt các document thông qua thanh left menu.
Năng lực Anh ngữ yếu tố không thể thiếu. So với thời điểm trước khi dấn thân vào con đường flutter, năng lực anh ngữ của bản thân cũng đã được cái thiện khá nhiều. Thông qua documention, những blog và video gần như đều là tiếng anh vì thế việc cải thiện năng lực tiếng anh của bản thân là điều ko chỉ là ý kiến cá nhân, mà cũng là những cảm nhận của những bạn dev khác trên những quốc gia không sử dụng tiếng anh là quốc ngữ.
Vậy với những bạn dev chưa tự tin lắm về năng lực anh ngữ của bản thân thì nên ntn • Với document chúng ta có thể sử dụng những tool hỗ trợ với target là tự bản thân sẽ đọc hiểu được mà ko cần sử dụng tới tool. • Với video chúng ta nên play, pause, replay kết hợp show phụ để để hiểu rõ hơn tội dung của video.
Ngoài ra chúng ta có thể kết hợp tìm hiểu trước thông qua những video bằng tiếng việt, để nắm được cái nhìn khái quát. Nhưng theo như bản thân mỗi một dev đều nhận ra rằng không nên quá kỳ vọng vào tài liệu tiếng việt, nhất là với những công nghệ còn mới, cộng đồng chưa rộng.
Không chuyện phiếm nữa, chúng ta hãy cùng quay về chủ để chính nà.
Set up môi trường
Chỉ cần thực hiện theo các step dưới đây. Bạn sẽ gần như không phải gặp phải vấn đề gì và có thể thiết lập môi trường để triển Flutter.
https://flutter.dev/docs/get-started/install

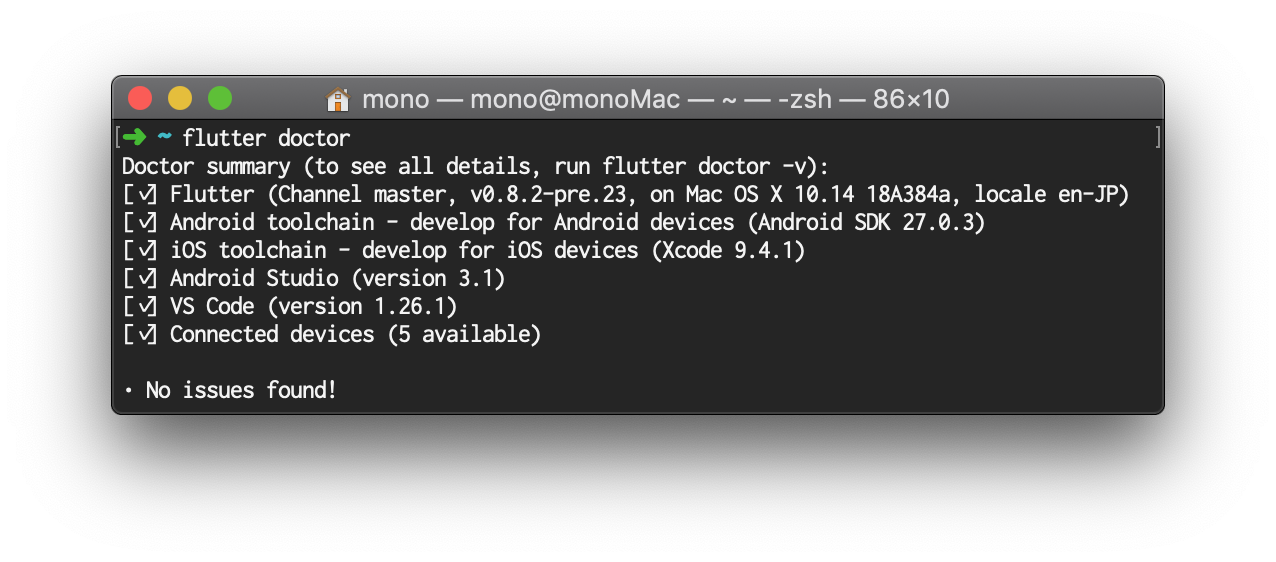
Khi setup môi trường, gặp phải vấn để gì, thông qua flutter doctor Sẽ hint cho chúng ta những phần còn chưa đầy đủ, hơi mất time chút nhưng chắc chắn sẽ setup thành công.

Choose Android Studio or Visual Studio Code
https://flutter.dev/docs/get-started/editor
• Android Studio: A complete, integrated IDE experience for Flutter. • VSCode: A light-weight editor with Flutter run and debug support.
Đã từng sử dụng cả 2 IDE trên bản thân mình nhận thấy với Android Studio cùng một lúc mở nhiều Project sẽ trở nên nặng và gây khó chịu cho người dùng. Với case này thic có lẽ VSCode sẽ hữu dụng và được ưa chuộng hơn. Để ý hơn một chút thì khi xem những video live vể coding Flutter thì cùng với một dev những tuỳ với mục đích sẽ sử dụng cả 2 IDE này. Trước tiên các bạn hãy thử sử dụng cả 2 IDE này, sẽ đưa ra cho bản thân những trải nghiệm riêng.
Sau khi hoàn thành những Tutorial đơn giản, bước tiếp theo chúng ta nên làm gì.
Câu trả lời đó là 1 khoá học Udacity. Theo như flow của documention của GG thì có lẽ chúng là sẽ hoàn thành được đến chương 4: Write your first App. https://flutter.dev/docs/get-started/codelab
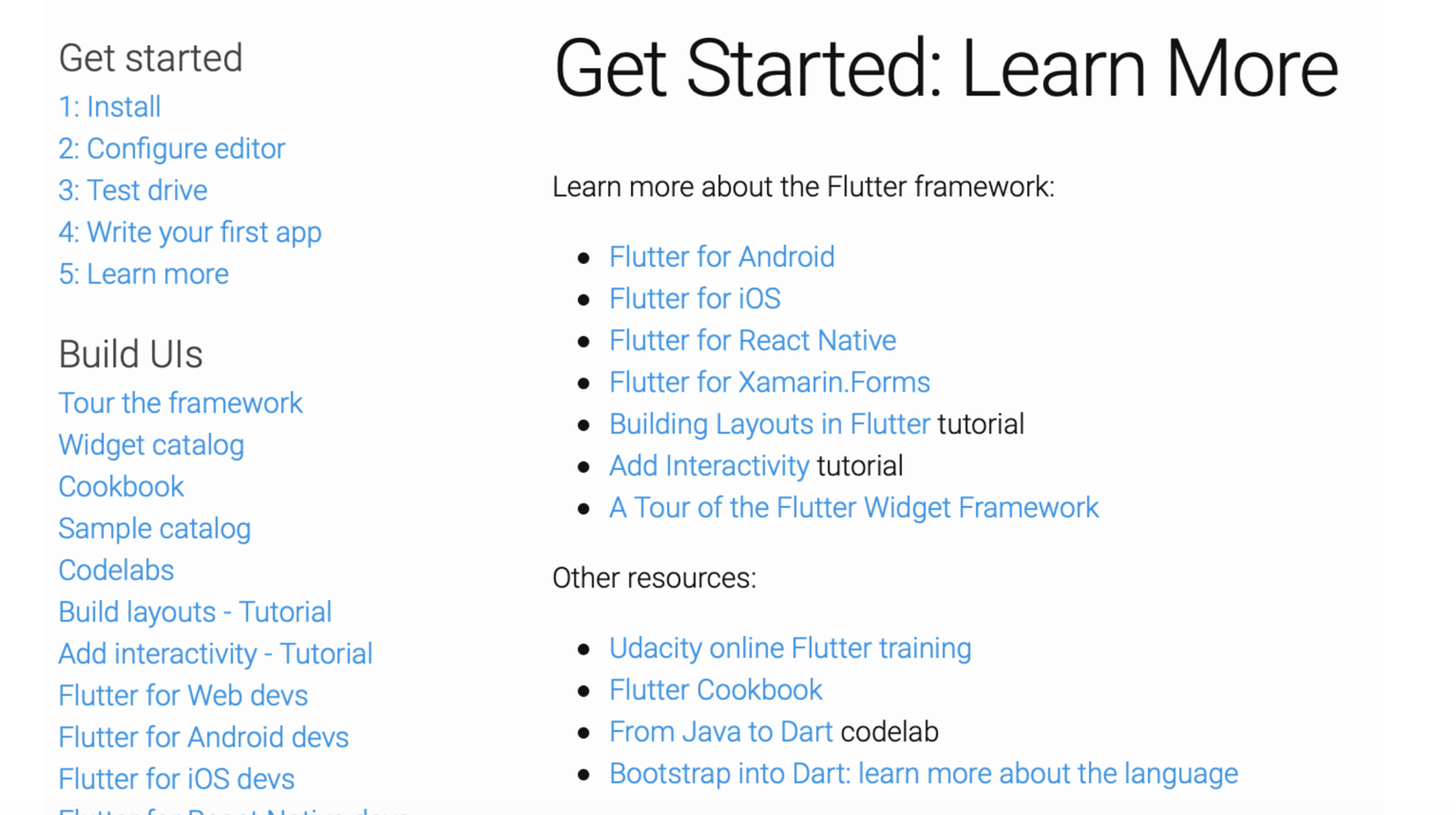
Vậy với việc bạn hoàn thành The First App, bạn đã nắm và hình dung được khi nào nên sử dụng Widget nào, và sử dụng nó như thế nào cho phù hợp. Thì có lẽ câu trả lời vẫn là “Chưa”. Có lẽ lúc này trong đầu bạn vẫn đang luẩn quẩn câu hỏi sự khách nhau giữa Stateless/ Stateful Widget ? Tiếp thep đó cùng đi đến page tiếp theo 5: Learn more . https://flutter.dev/docs/get-started/learn-more Có rất nhiều option đưa ra cho chúng là lựa chọn như hình bên dưới. Đến đây thì chúng ta sẽ lại bắt gặp 1 câu hỏi nữa đó là “Nên như thế nào ? ”.

Ý kiến cá nhân thì mình sẽ chọn Flutter For Android, lý do đơn giản vì trước đây mình đã từng được tiếp cận với Android trước đó. Mình khuyên các bạn hãy nắm thật chắc những kiến thức ở chương này.
Tiếp đến làm thể nào để có thể nâng cao trình của mình hơn nữa với Flutter. Có rât nhiều Content được đưa ra, nhưng cũng vì thế mà khiến cho chúng ta bị lạc trôi.
Ý kiến cá nhân thì mình sẽ chọn Flutter For Android, lý do đơn giản vì trước đây mình đã từng được tiếp cận với Android trước đó. Mình khuyên các bạn hãy nắm thật chắc những kiến thức ở chương này.
Tiếp đến làm thể nào để có thể nâng cao trình của mình hơn nữa với Flutter. Có rât nhiều content được đưa ra, nhưng cũng vì thế mà khiến cho chúng ta bị lạc trôi.
Năm 2018 thì Google I/O có đưa ra cho chúng ta khoá training Flutter (free). Đây được đánh giá là tài nguyên học tập rất công phu có đầu tư, những chủ để quan trọng được cô đọng lại và giải thích rất chặt chẽ. https://www.udacity.com/course/build-native-mobile-apps-with-flutter--ud905

Học về cách thiết kế layout
Về layout có rất nhiều cách khác nhau để đưa ra cùng một giao diện. Vậy cách chúng ta cần học là cách thiết kế, bố trí layout như thế nào là hợp lý. Có rât nhiều bài viết về hướng dẫn tạo layout với flutter, nhưng suggestion dưới đây được đánh giá cao, các bạn có thể tham khảo . https://medium.com/flutter-community/flutter-layout-cheat-sheet-5363348d037e
Về layout có rất nhiều cách khác nhau để đưa ra cùng một giao diện. Vậy cách chúng ta cần học là cách thiết kế, bố trí layout như thế nào là hợp lý. Có rât nhiều bài viết về hướng dẫn tạo layout với flutter, nhưng suggestion dưới đây được đánh giá cao, các bạn có thể tham khảo .
https://medium.com/flutter-community/flutter-layout-cheat-sheet-5363348d037e

Ngoài ra còn một số tài nguyên khác cũng đáng để chúng ta tham khảo , có bảo gồm code sample, video giải thích …

Ngoài việc tìm hiểu thông qua những tài nguyên bên ngoài, việc kiểm chứng và tham chiếu vào document là không thể thiếu, để nắm bắt được những update mới nhất. Các bạn có thể tham khảo ở link dưới đây.
• https://flutter.io/tutorials/layout/ • https://flutter.io/widgets/layout/
Đến đây tôi tin là các bạn đã có đủ tự tin để có thể tạo ra một App với quy mô nhỏ.
Sau khi tích luỹ được một lượng kiến thức đủ để xác định được Flutter là đáng để học và là xu thế thì việc nâng cao skill, tạo ra những App phức tạp hơn, chúng ta hãy cùng đi tiếp nha.
Như chúng ta đã bết setState() là một patern biết đến như là “Quản lý trạng thái ”. Nhưng nếu chỉ đơn giản như thế, với những App phức tạp, chúng ta handle việc quản lý này như thế nào. Hãy tham khảo section về cách giải quyết vấn đề này với link dưới đây nha: https://medium.com/flutter/build-reactive-mobile-apps-in-flutter-companion-article-13950959e381
Tóm lược qua về nội dung của section này đó là cách giải quyết như thế nào với cùng một UI tương ứng với các điều kiện khách nhau với các • Pattern dưới đây:
• Simple với setState() • Scoped Model (Fuchsia cũng được dùng) • Pattern Business Logic Component(BLoC) • (Một chút về Redux)
Để hiểu được rõ và sâu hơn ví dụ về Pattern BLoC , hãy cùng kết hợp với việc tìm hiểu qua source : https://github.com/filiph/state_experiments/tree/master/shared?source=post_page-----c5640c5f05b9----------------------
All rights reserved