Hiểu về Size Classes và Trait Variations trong iOS
Giới thiệu
Trong phát triển ứng dụng iOS, việc thiết kế giao diện linh hoạt để phù hợp với các kích thước màn hình khác nhau là rất quan trọng.
Mục tiêu bài viết
Ắc hẳn bạn đã từng gặp qua các giá trị như wC, wR, hC,...Thật sự gây lú đúng không. Đừng lo, sau khi đọc được bài viết, bạn sẽ nắm được khái niệm size class, cách sử dụng chúng trong thiết kế giao diện, và các mẹo để tạo ra giao diện người dùng thích ứng tốt trên mọi thiết bị.
Khái niệm
1. Size classes
Size classes là một hệ thống trong iOS giúp bạn thiết kế giao diện người dùng phù hợp với nhiều kích thước màn hình khác nhau. Size classes chia kích thước màn hình thành 2 trục chính:
-
Width (Rộng)
-
Height (Cao)
Mỗi trục có 2 loại chính:
- Compact: Kích thước nhỏ (ví dụ iPhone ở chế dộ dọc).
- Regular: Kích thước lớn (ví dụ iPad ở chế độ ngang).
Ví dụ: một iPad ở chế độ ngang có size class Regular width và Regular height, trong khi một iPhone ở chế độ dọc có size class Compact with và Regular height. Giờ thì bạn không biết khi nào thì compact khi nào thì regular phải không? hãy kiên nhẫn chúng ta hãy cùng đến khái niệm tiếp theo.
2. Trait Variations
Trait Variations cho phép điều chỉnh giao diện người dùng dựa trên các size classes khác nhau. Bạn có thể tạo ra các biến thể của constraints, kích thước, khoảng cách và các thuộc tính khác của view cho từng size class cụ thể. Điều này giúp tối ưu hoá giao diện người dùng cho từng loại thiết bị và hướng màn hình.
Theo như các nguồn tài liệu tham khảo và mình tự kiểm chứng thì khoảng chuyển đổi giữa 2 loại này là 600px
3. Cách sử dụng
Hãy cùng thực hành một bào toán đơn giản để hiểu hơn về cách sử dụng nhé. CHúng ta sẽ sử dụng Size Classes để thay đổi văn bản của một UILabel khi thiết bị iPhone xoay ngang/dọc như sau: Triển khai code:
class ViewController: UIViewController {
@IBOutlet weak var textLabel: UILabel! // Kết nối IBOutlet của UILabel từ Interface Builder
override func viewDidLoad() {
super.viewDidLoad()
// Thay đổi văn bản của label dựa trên kích thước màn hình
updateLabelForOrientation()
}
override func traitCollectionDidChange(_ previousTraitCollection: UITraitCollection?) {
super.traitCollectionDidChange(previousTraitCollection)
// Cập nhật văn bản của label khi kích thước màn hình thay đổi
updateLabelForOrientation()
}
func updateLabelForOrientation() {
if traitCollection.verticalSizeClass == .compact && traitCollection.horizontalSizeClass == .regular {
// Thiết bị ở chế độ ngang
textLabel.text = "Landscape Mode"
} else if traitCollection.verticalSizeClass == .regular && traitCollection.horizontalSizeClass == .compact {
// Thiết bị ở chế độ dọc
textLabel.text = "Portrait Mode"
}
}
}
Trong mã trên: Trong hàm updateLabelForOrientation():
- Chế độ dọc: trục dọc(vertical) lớn nên phải là regular, trục ngang(horizontal) hẹp hơn nên là compact
- Chế độ ngang thì ngược lại: trục dọc(vertical) hẹp nên là compact, trục ngang(horizontal) là regular.
- chúng ta kiểm tra các Size Classes của traitCollection để xác định xem thiết bị có ở chế độ nào (ngang hoặc dọc) và thay đổi văn bản của UILabel tương ứng.
Khi bạn xoay thiết bị iPhone từ chế độ ngang sang chế độ dọc hoặc ngược lại, văn bản của UILabel sẽ được cập nhật tự động dựa trên trạng thái mới của thiết bị.
Vậy nếu kéo thả layout thì sao?
4. Sử dụng với Interface Builder
Hãy cùng nhớ lại các ký tự được đề cập ở đầu bài viết, đây chính là viết tắt của các size classes:
- wC: Width-Compact
- wR: Width-Regular
- hC:Height-Compact
- hR: Height-Regular
Để có thể sử dụng size class trong interface builder, mình sẽ tái hiện lại bài toán trên như sau:
- B1: Tạo một dự án mới trong Xcode và mở Interface Builder, kéo thả 1 label vào View
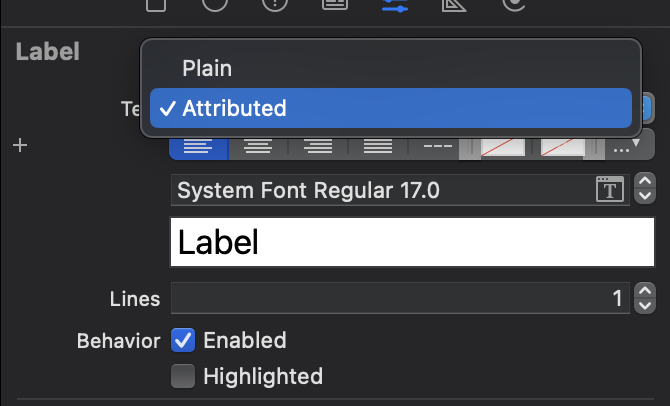
- B2: Chuyển đổi text của label sang dạng Attributed

- B3: tạo các constraint size classses:
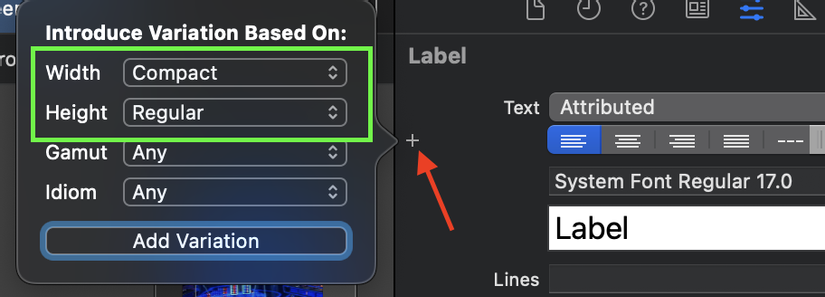
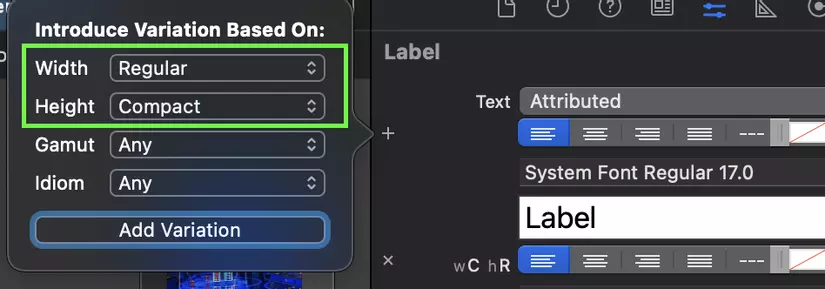
Chọn button (+), sau đó chọn các giá trị rồi nhấn button Add Variation:
- Trạng thái dọc:
- height(vertical): regular
- width(horizontal): compact
- Trạng thái dọc:

- Trạng thái ngang:
- height(vertical): compact
- width(horizontal): regular

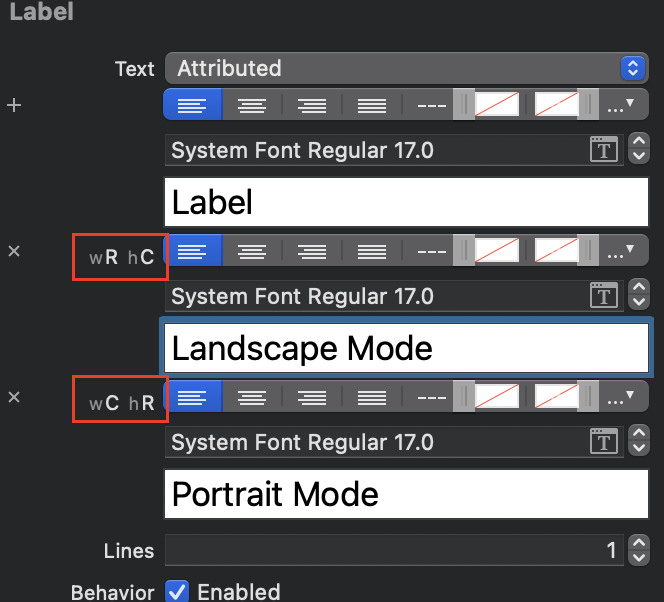
Kết quả sau khi set các constraint:

Giờ thì hãy build ứng dụng và xem kết quá nhé.
5. Kết luận
- Size class là công cụ mạnh mẽ giúp bạn tạo ra các giao diện linh hoạt và thích ứng trên nhiều thiết bị iOS. Hiểu và sử dụng tốt size class sẽ giúp ứng dụng của bạn thân thiện hơn với người dùng.
- Các bạn nên thử áp dụng size class vào các dự án hiện tại và nghiên cứu thêm về Auto Layout và Trait Variations
Nếu bạn gặp khó khăn gì khi sử dụng size class? Để lại câu hỏi của bạn ở phần bình luận và tôi sẽ giải đáp!
Tài liệu tham khảo
- Apple Developer Documentation: Size Classes and Auto Layout
- Hacking with Swift: How to use size classes in iOS
All rights reserved