Hiển thị danh sách từ database và sửa lại chức năng thêm mới
Bài đăng này đã không được cập nhật trong 5 năm
Mở đầu
Xin chào mọi người ở bài trước mình đã giới thiệu về Kết nối với cơ sở dữ liệu (mysql) trong nodejs. Vì thế ở trong bài viết lần này chúng ta cần sửa lại một chút ở trang hiện thị danh sách sản phẩm để nó có thể lấy được data từ trong cơ sở dữ liệu hiển thị ra ngoài, và sửa lại chức năng thêm mới. Cùng bắt đầu ngay nhé  .
.
Thực hiện
Ở bài trước thì chúng ta đã tạo ra một table posts và chưa có 1 record nào, vì thế mình sẽ giới thiệu luôn cách insert vào bảng trong mysql để chúng ta có data thực hiện chức năng hiển thị danh sách sản phẩm.
Đầu tiên chúng ta cần truy cập vào mysql, chỉ cần gõ lệnh
mysql -u root -p
rồi nhập pass (nếu bạn để pass). Tiếp theo lệnh
show databases;
à cái này là để mình xem lại tên databases mà mình cần dùng trong trường hợp không nhớ tên databases :v . Còn bạn đã nhớ rồi thì chỉ cần gõ lệnh
use dbTest;
dbTest ở đây là tên databases mà bạn muốn sử dụng.
Tiếp theo là phần insert vào table. bạn chỉ cần gõ lệnh
insert into [tên bảng](các colunm trong bảng) values(giá trị );
như ở đây mình insert cho bảng posts có 2 trường là id và title với id là khóa chính và tự động tăng thì câu lệnh của mình sẽ là
insert into products(title) values('hoc git');
Lưu ý: với các bảng có nhiều cột cần insert thì các gía trị sẽ cách nhau bởi dấu ",". Sau khi các bạn chạy lệnh trên mà nó hiện dòng
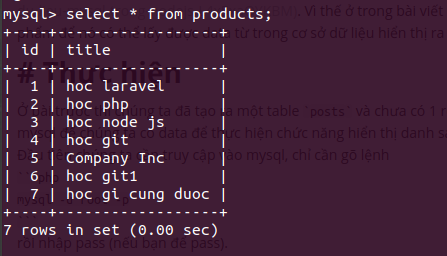
chữ Query OK, 1 row affected (0.01 sec) là đã insert thành công nhé. Đây là kết quả của mình sau khi insert

OK bầy giờ chúng ta cần sửa lại trong file index.js để nó có thể lấy được data từ databases nhé.
hàm app.get('', function(req, res) bây giờ chúng ta sẽ sửa lại thành như thế này
app.get('', function(req, res){
var sql='SELECT * FROM posts';
conn.query(sql, function (err, data, fields) {
res.render('index', {
posts: data
});
});
})
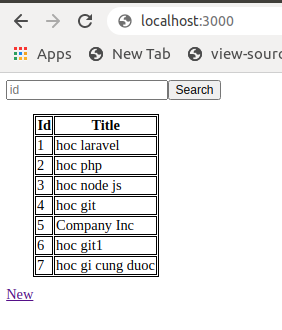
bây giờ mở trình duyệt ra để xem kết quả nhé.

data hiển thị giống với trong database đúng không.Vậy là đã xong phần hiển thị danh sách rồi . Bây giờ chúng ta sẽ thực hiện sửa lại chức năng thêm mới. À quên mất là chúng ta có thể xóa được mảng posts rồi nhé. 
Tiếp theo là sửa lại chức năng thêm mới, đơn giản thôi bạn chỉ cần thay hàm
app.post('/create', function (req, res) {
products.push(req.body)
res.redirect('/');
})
bằng hàm
app.post('/create', function (req, res) {
var params =req.body.title;
var sql = `insert into products(title) values('${params}');`;
conn.query(sql, function (err, result) {
if (err) console.log(err);
console.log("1 record inserted");
});
res.redirect('/');
})
là được. Giải thích qua một chút, ở hàm này mình thực hiện gán title do người dùng nhập vào được client gửi lên cho biến params và thực hiện câu lệnh insert tương tự như lúc nãy chúng ta làm chỉ khác là giá trị title được lấy từ req.body.title chứ không phải được truyền trực tiếp vào.Rồi thực hiện nếu có lỗi thì thực hiện log lỗi ra nếu không thì log ra thông báo 1 record inserted và
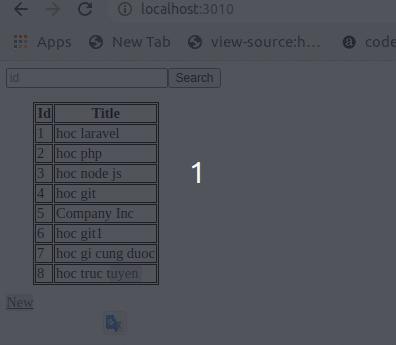
redirect về trang hiển thị danh sách. À còn một lưu ý nhỏ nữa là bảng posts mình đã để trường id là tự động tăng nên khi tạo một posts không cần phải nhập trường id nữa nhé, vì thế mình sẽ vào trong file creat.pug và bỏ thẻ input id đi. Cùng xem kết quả nhé 

Bây giờ thì các bạn có thể F5 thoải mái mà không sợ mất data mà mình vừa thêm vào :v.
Kết luận
Vậy là mình hoàn thành hiện thị danh sách sản phẩm để nó có thể lấy được data từ trong cơ sở dữ liệu hiển thị ra ngoài, và sửa lại chức năng thêm mới. Ở bài tiếp theo mình sẽ thực hiện chức năng xóa, sửa và xem chi tiết một bài post. Bài viết còn phần nào thiếu sót rất mong các bạn comment xuống bên dưới để mình được bổ sung, nếu thấy bài viết hữu ích thì hãy cho mình một upvote nhé 😃 , Ấn follow để có thể theo dõi được những bài viết mới nhất của mình nhé. Cảm ơn các bạn đã đón đọc.
All rights reserved