Hành trình làm app Flutter từ con số 0 (phần 2)
Bài đăng này đã không được cập nhật trong 2 năm
Lưu ý: Bài viết chỉ nhằm chia sẻ quá trình tự học Flutter, vì vậy sẽ có rất nhiều thứ ngốk nghếk, sai sót mong anh chị em bỏ qua và chỉ giáo!!!
1. Xác định ý tưởng, mục tiêu.
Giai đoạn khởi đầu của 1 dự án, mình nghĩ xác định được mục tiêu và hướng phát triển của sản phẩm sẽ làm là quan trọng nhất. Điều mà mình sợ nhất khi làm 1 dự án có lẽ là gặp khách hàng không hiểu rõ, và không biết họ muốn gì. Những yêu cầu rất mơ hồ như: "anh muốn 1 ứng dụng đặt đồ ăn", nhưng khi hỏi về những chức năng muốn làm, bố trí và luồng chức năng thì khách hàng lại không biết rõ. Điều đó dẫn tới việc khó thống nhất, sửa đổi nhiều lần, tốn thời gian phát triển. Ở ứng dụng tự học này mình đã đưa ra 1 flow "nhẹ nhàng và an toàn" để dễ dàng tiếp cận:
Màn hình và Chức năng:
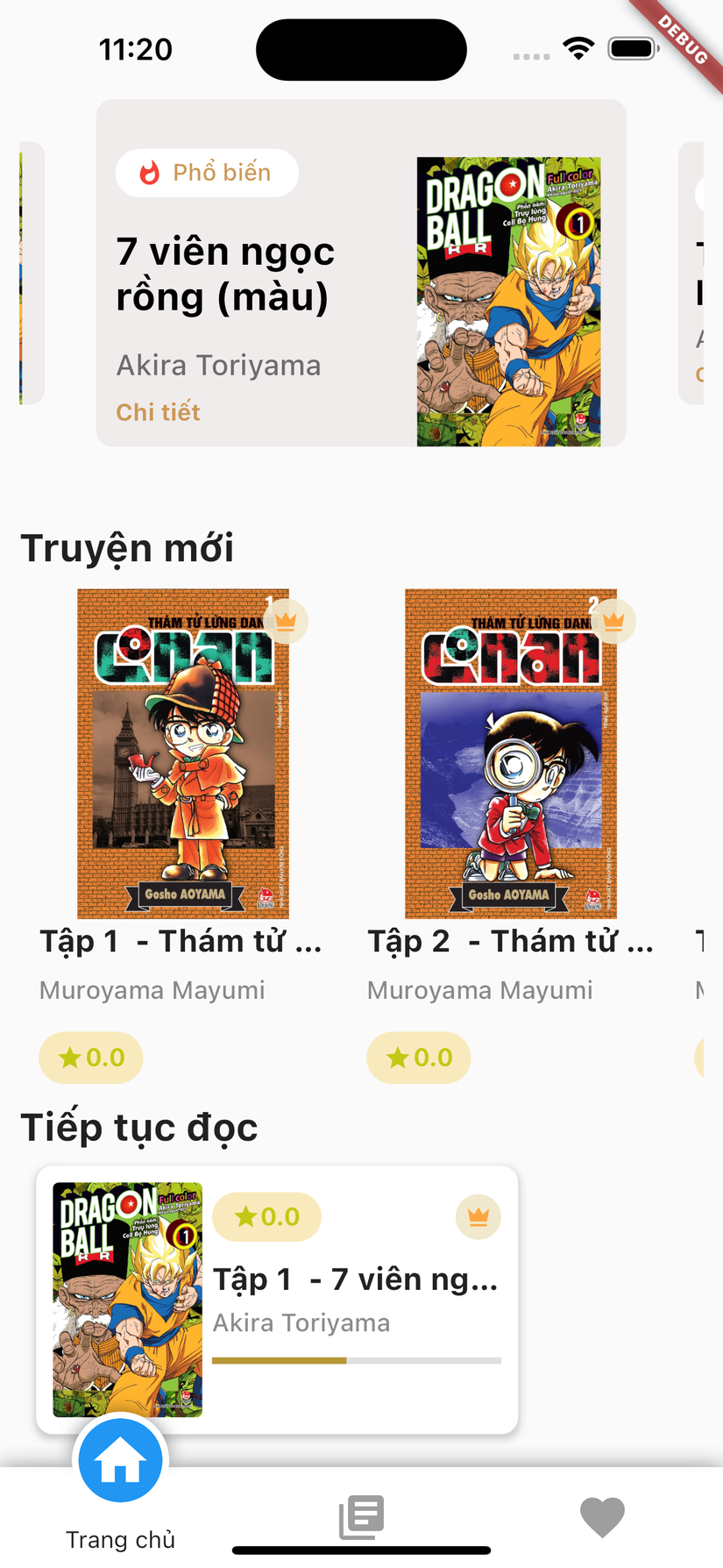
Trang chủ
- Hiển thị những bộ truyện thường xuyên truy cập.
- Hiển thị những tập truyện mới nhất.
- Hiển thị những tập truyện đang đọc.
- Yêu thích, bỏ yêu thích
Thư viện
- Hiển thị các cuốn sách, bộ sách.
- Tìm kiếm các cuốn sách.
- Yêu thích, bỏ yêu thích.
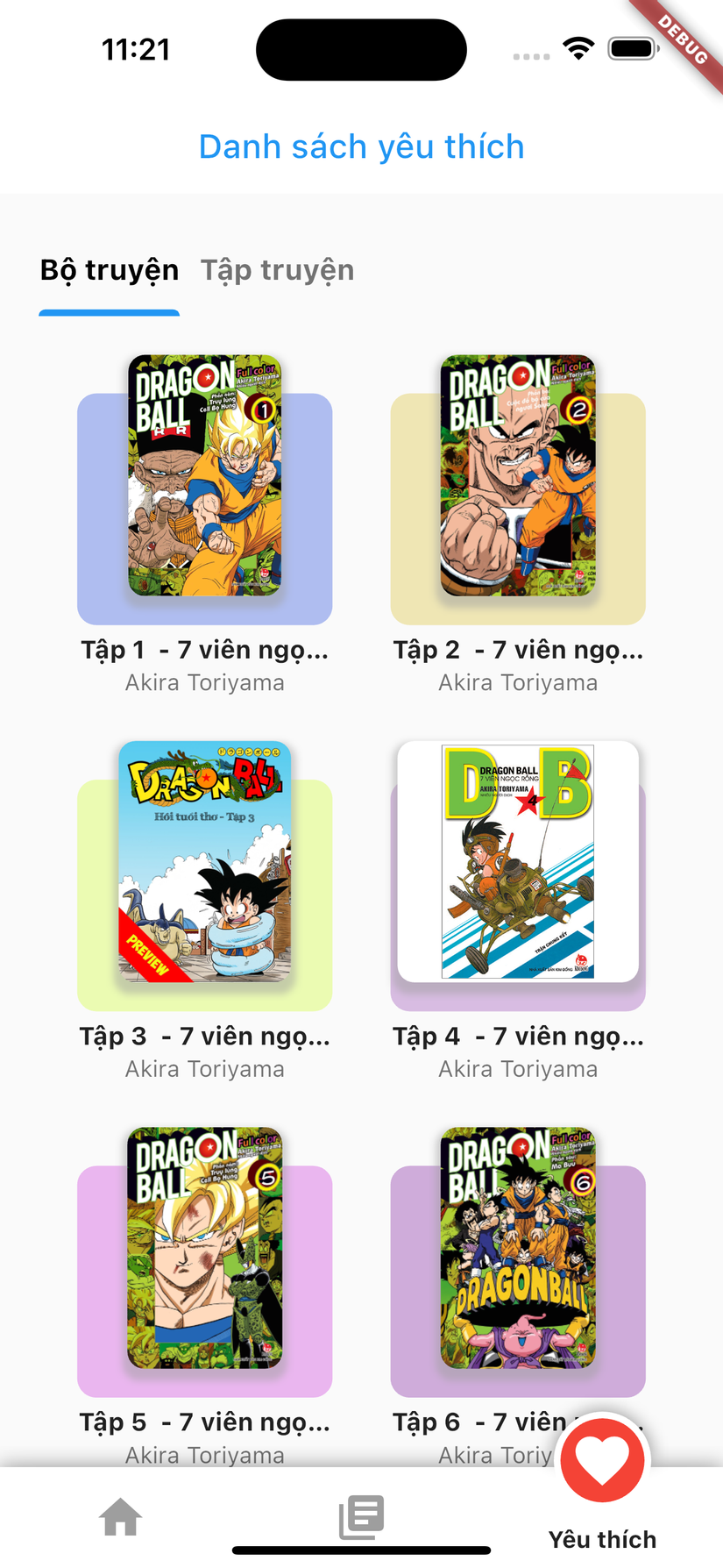
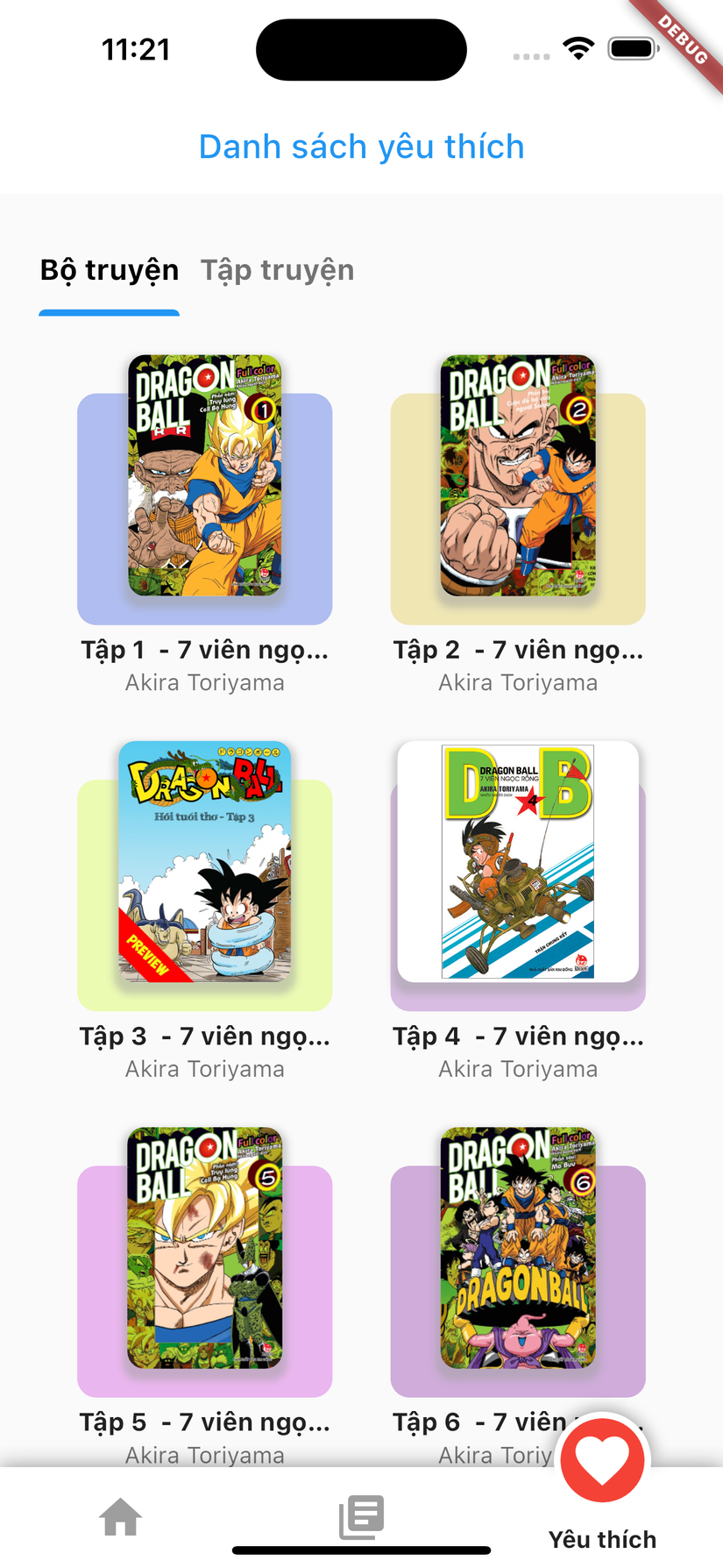
Màn yêu thích
- Hiện thị các cuốn truyện, bộ truyện đã yêu thích
- Bỏ yêu thích
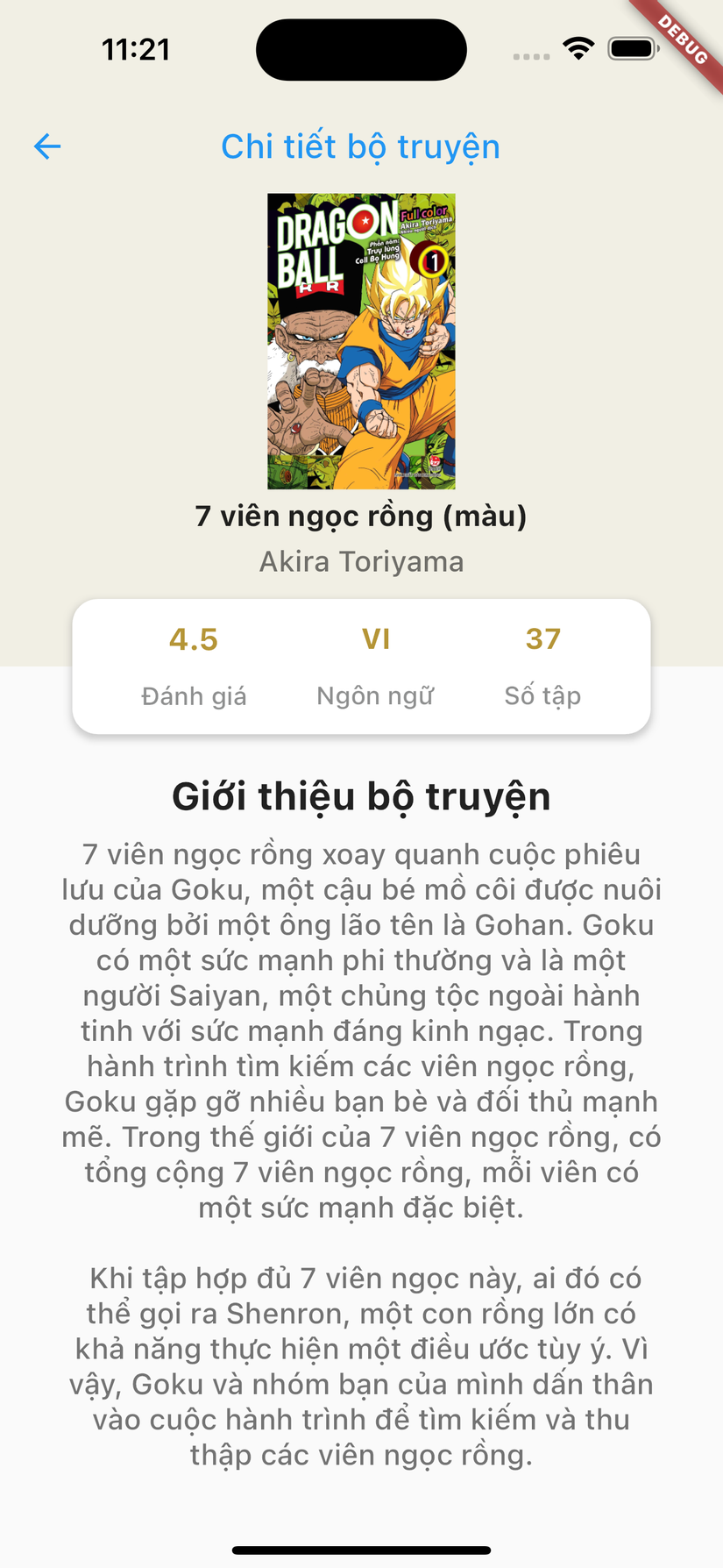
Màn Chi tiết bộ sách
- Hiển thị thông tin giới thiệu bộ sách và các cuốn sách trong bộ sách
- Yêu thích, bỏ yêu thích
Màn đọc sách
- loading khi download sách về.
- Hiển thị sách.
- Bookmark để lưu trang đang đọc.
- Di chuyển đến trang mình muốn.
Thiết kế Database
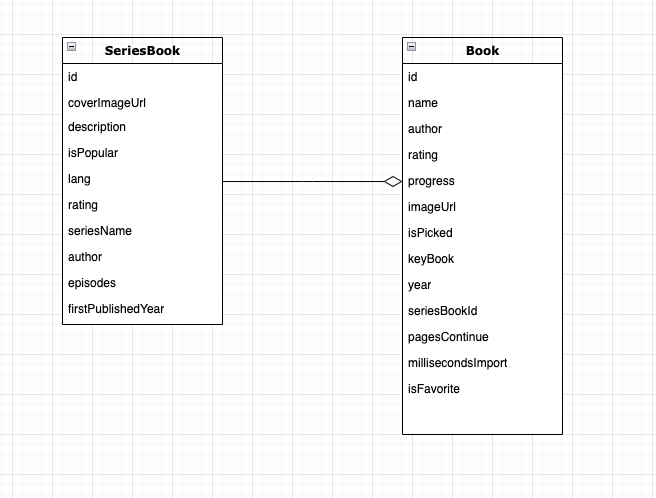
Do ứng dụng offine nên nó đã đơn giản hơn rất nhiều, mình chỉ làm 2 bảng (SeriesBook là bộ sách, và book là lưu những cuốn sách) liên hết với nhau bằng khoá ngoại seriesBookId.
Các bạn có thể nghĩ ra thêm nhiều bảng thông tin hơn để tiện cho việc làm các chức năng sau này: bảng tác giả, thể loại sách....(dùng để làm chức năng bộ lọc)

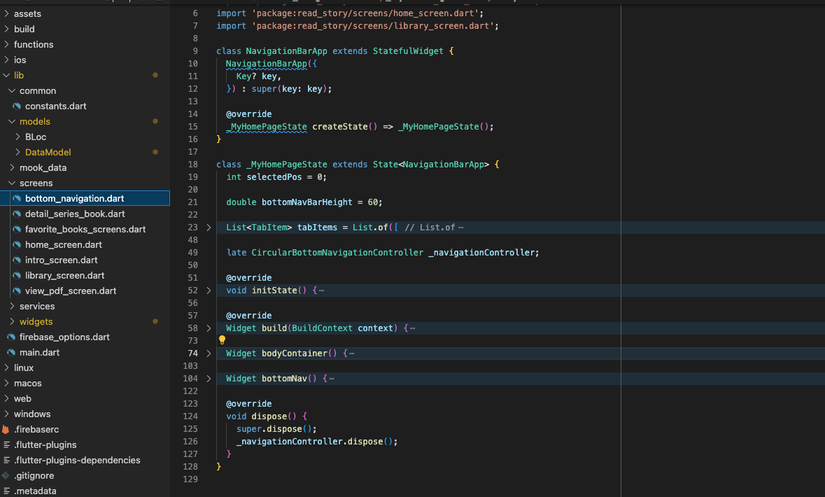
Cấu trúc Project
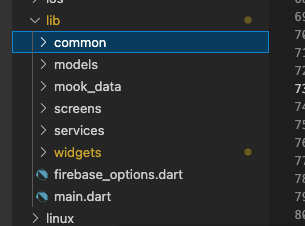
Thật ra, mình cũng không biết tổ chức 1 project như thế nào cho hợp lý vì còn chưa biết hết các chức năng trong Flutter. Mà không biết thì mình hỏi Chat GPT và nhận được 1 đề xuất basic như sau:

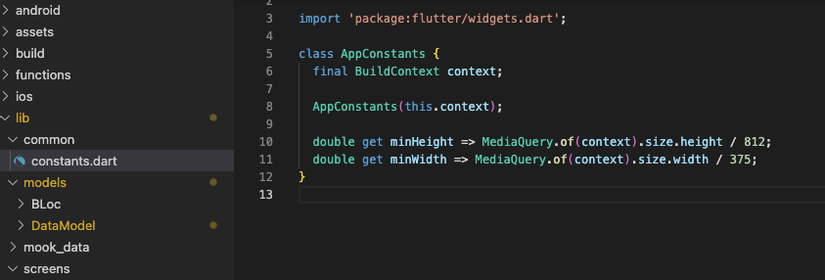
- common để lưu những biến constant dùng chung cho cả app.
- models mình lưu ModalData và BLoC (cái này liên quan đến phần gọi dữ liệu từ sqfline.)
- mook_data để mình làm mấy cái dữ liệu.
- screen là nơi viết các màn hình.
- services dùng khi call API mà mình đang không dùng.
- widget mình dùng viết mấy cái widget tái sử dụng được.
Thiết kế giao diện
Các bạn có thể tham khảo giao diện ở Link. Mình tìm mấy thứ đơn giản rồi chắp ghép nó vào app của mình :v




2. Từ 0 đến 1
Sau khi đã có đủ các vật liệu, mình bắt đầu code thứ đầu tiên:
Phần chia độ lớn làm hình
Cái này là thói quen khi làm react-native, để đảm bảo giao diện hiển thị tốt ở những màn hình khác nhau mình chia màn hình thành các phần nhỏ, khi sử dụng nó giống như các bạn dùng % màn hình vậy.

Trong file common > constants mình chia màn hình theo chiều dọc và ngang như các bạn đã thấy. Khi sử dụng nó sẽ kiểu
Padding(padding:EdgeInsets.symmetric(horizontal: appConstants.minWidth * 10))
bottom_navigation
Bắt đầu làm phần này mình thấy luôn sự tiện lợi Flutter đem lại.
Mình bắt đầu với thứ cơ bản nhất đã được hướng dẫn trong document Link Không cần cấu trúc quá phức tạp( có thể với dự án to hơn sẽ cần! ) như stack.... bạn dễ dàng đọc hiểu và thực hiện được những gì đã hướng dẫn. Ok! Xong cơ bản và để màu mè hơn....
Đầu tiên, mình tạo file bottom_navigation, file này sẽ chưa bottom bar của bạn. Về cơ bản nó là sự nâng cấp của basic đã được viết trong document.

Các bạn có nghĩ là mình sẽ giải thích từng đoạn code trong file không ? Tất nhiên là không :v. Bởi mình nghĩ điều đó không cần thiết. Nếu thời gian đó các bạn bắt tay vào làm thì có lẽ sẽ hiệu quả hơn. Và vì có 1 thứ có thể giải thích code tường tận hơn mình  )
)

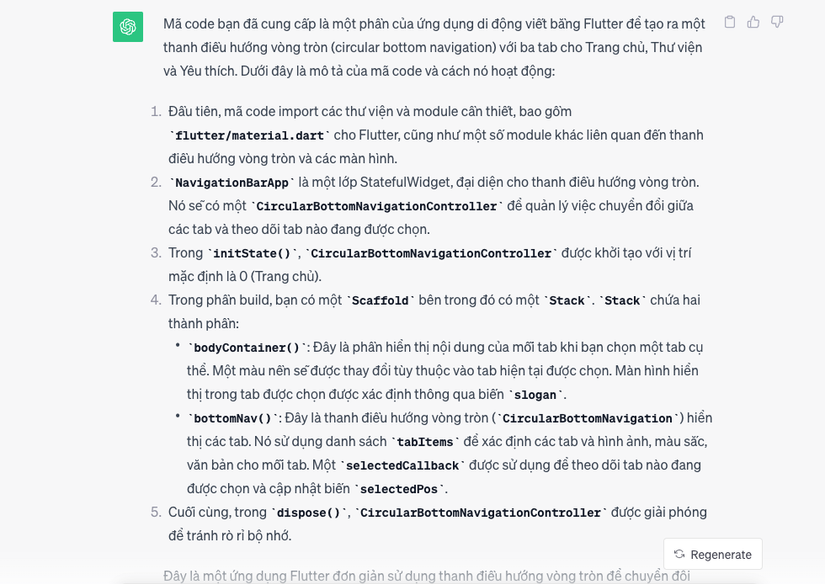
Vâng! mình copy code và vứt vào chatGPT rồi bảo nó giải thích code cho mình (vì code này mình cũng nhờ nó viết hộ rồi chỉnh lại đó các bạn!!!).Cùng với đó mình lựa 1 cái thư viện trong 1 tá thư viện của Flutter rồi chỉnh sửa lại code trên nền basic ban đầu. Nếu không hiểu đoạn nào thì bạn cứ hỏi lại nó như bạn hỏi TechLead của bạn vậy:
 Lưu ý: hãy dùng chatGPT để tham khảo các viết code và những điều không hiểu, hoặc dùng gen code nhưng đảm bảo là hiểu rõ code viết gì nhé các bạn! Với dự án thực tế nên tránh việc đưa code vào chatGPT vì có thể vi phạm bảo mật.
Lưu ý: hãy dùng chatGPT để tham khảo các viết code và những điều không hiểu, hoặc dùng gen code nhưng đảm bảo là hiểu rõ code viết gì nhé các bạn! Với dự án thực tế nên tránh việc đưa code vào chatGPT vì có thể vi phạm bảo mật.
Đây là thứ mình đạt được Link. Các bạn có thể tham khảo rất nhiều mẫu ở các thư viện sau: Link. Để làm được 1 cái navigation như trong hình, nếu ở bên react-native mình chắc sẽ phải khá nhiều thời gian. Nhưng với Flutter, việc mình cần làm là chọn xem cái nào đẹp và gắn vào. Có rất nhiều thư viện bottom navigation để bạn lựa chọn: Đẹp, mượt, và dễ sử dụng. Ngoài ra, sụ đồng bộ trên cả android và iOS cũng khiến mình thấy thích thú( vì không phải fix bug thư viện nhiều như React-Native).
Hãy bắt đầu mọi thứ theo cách đơn giản nhất có thể. Và mài dũa nó thành thứ hoàn hảo!
Hết phần 2: mình sẽ chia sẻ quá trình code các màn hình, những khó khăn gặp phải vào những bài sau, cảm ơn mọi người đã đọc đến đây!!!
All rights reserved