Hạn chế tối đa code lởm với ESLint
Bài đăng này đã không được cập nhật trong 6 năm
Mở đầu
Như đã biết thì trong tất cả các dự án thì điều chúng ta hướng đến không chỉ là code chạy ổn, chạy ngon mà đó còn là coding style trong dự án phải được nhất quán để tránh "hấp diêm" con mắt người đọc code, hay là để sau này dễ maintain khi cần... Bạn càng cố gắng để viết code 1 cách chất lượng thì bạn sẽ càng dành ít thời gian hơn trong việc debug. Tuy nhiên thay vì mất công cố gắng như vậy thì mình sẽ chia sẻ với các bạn một công cụ đơn giản tên là Linter, miễn phí mà lại rất mạnh mẽ, có thể sử dụng lại cho tất cả các dự án có sử dụng JavaScript.
Trong phạm vi bài viết, mình sẽ giới thiệu về Linter, cũng như hướng dẫn cách cài đặt ESLint cho dự án về React trên VSCode nhé.
LINT là gì?

Lint là một công cụ dùng để phân tích source code để phát hiện những lỗi sai về coding style/convention do mình hoặc nhóm của mình tự định nghĩa trước khi viết code. Ngoài ra, lint còn có thể giúp chúng ta tìm ra một số bug tiềm ẩn trong code như gán biến chưa khai báo, hoặc import 1 function từ file khác nhưng thực tế function đó lại không hề tồn tại...
Có rất nhiều công cụ Lint khác nhau như là JSHint, JSLint, ESLint... hay StyleLint dùng để check các mã CSS dành cho front-end. Mình đã dùng thử qua tất cả các công cụ trên và thấy rằng ESLint là lựa chọn tốt nhất mà bạn nên sử dụng trong các dự án. Bởi vì nó là công cụ hỗ trợ cú pháp ES6 JSX tốt nhất và là công cụ duy nhất hiện nay hỗ trợ JSX.
Quảng cáo thế đủ rồi, chúng ta cùng bắt tay vào thực hành nào!
Cài đặt ESLint
Đầu tiên các bạn cần cài đặt các package cần thiết và plugin cho eslint nhé:
npm install --save-dev eslint babel-eslint eslint-config-prettier eslint-config-airbnb-base eslint-plugin-react eslint-plugin-prettier
Trong câu lệnh trên mình có sử dụng thêm 1 số plugin để mở rộng phạm vi hoạt động của eslint, làm cho nó trở nên linh hoạt hơn mà không bị gò bó, các bạn có thể tham khảo thêm các plugin khác ở đây
Sau đó, mọi người hãy mở VSCode lên và cài đặt extension ESLint

Điều này sẽ giúp cho việc phát hiện lỗi ESLint trở nên dễ dàng hơn bao giờ hết 

Cấu hình ESLint
Trong thư mục project, các bạn tạo một file mang tên .eslintrc.json. Đây sẽ là file chứa config của ESLint. Như đã biết, lí do ESlint được nhiều người tin dùng là vì nó có thể custom được nên bạn sẽ có rất nhiều cách khác nhau để định nghĩa cho convention của mình. Sau đây mình sẽ giới thiệu với mọi người một số tùy chỉnh đơn giản và phổ biến nhất.
Trong file .eslintrc.json ta cấu hình như sau:
{
"env": {
"es6": true,
"browser": true,
},
"extends": [
"airbnb",
"prettier",
"plugin:react/recommended",
"plugin:prettier/recommended",
"prettier/react",
],
"parser": "babel-eslint",
"parserOptions": {
"ecmaVersion": 2018,
"sourceType": "module",
"ecmaFeatures": {
"impliedStrict": true,
"jsx": true
}
},
"plugins": [
"react",
"prettier"
],
"rules": {
"no-console": 1,
...
},
"globals": {
"axios": true,
"PropTypes": true,
},
}
Sau đây, mình sẽ giải thích các thành phần trong file config:
-
env: Là nơi cấu hình các môi trường mà project của chúng ta sẽ chạy trên đó. Với mỗi 1 môi trường khác nhau thì sẽ có những biến global khác nhau. Một số trường mà mình hay sử dụng trong dự án như là:
es6,browser,jest,webextensions... -
extends: Đây là nơi khai báo những config có sẵn mà bạn muốn thêm vào. Trong ví dụ trên thì mình có sử dụng config của 2 thằng đó là airbnb và prettier. Có rất nhiều config có sẵn khác nhưng trước khi sử dụng các bạn phải tìm hiểu kỹ về chúng, bởi vì tuỳ thuộc vào mỗi dự án khác nhau sẽ lại có những yêu cầu về convention khác nhau, chính vì vậy ta sẽ chỉ dùng những config nào phù hợp nhất với dự án mà ta đang làm.
-
parserOptions: ESLint cho phép bạn tùy chọn cú pháp JavaScript mà bạn muốn sử dụng. Mặc định thì ESLint sẽ kiểm tra cú pháp ES5, cho nên nếu muốn dùng ES6 hoặc các phiên bản mới hơn, chúng ta phải cấu hình bằng
parserOptions. Ngoài ra, để ESLint support cú phápJSXthì ta cũng cần phải khai báo ở đây. -
plugins: Là những plugin được sử dụng để mở rộng hoạt động của ESLint. Ở đây, do muốn ESLint mở rộng để kiểm tra cú pháp JSX của React nên ta bắt buộc phải khai báo plugin React
-
rules: Đây là phần config những convention mà code của chúng ta cần phải tuân theo. Tuy nhiên thì đa số các rules đã được config sẵn khi chúng ta extends một config nào đó cho nên không cần config lại nữa. Chỉ khi có yêu cầu của dự án thì bạn mới cần phải config lại 1 rule nào đó, không thì tốt nhất là bạn vẫn nên giữ nguyên config của plugin đó, không phải thay đổi gì cả

Các bạn có thể xem toàn bộ các rule của ESLint: https://eslint.org/docs/rules/
Hoặc tham khảo thêm rules của plugin-react mà mình hay sử dụng cho dự án về React: https://github.com/yannickcr/eslint-plugin-react/tree/master/docs/rules
-
globals: Ngoài những biến Global đã được định nghĩa trong
envthì tại đây ta cũng có thể tự đưa ra danh sách các biến global dùng trong dự án. Nếu không, khi chúng ta truy cập vào một biến nào đó, ESLint sẽ báo lỗi vì truy cập đến một biến chưa được định nghĩa.
Run! ESLint, Run
Sau khi đã config xong xuôi, để ESLint check toàn bộ code của dự án, các bạn dùng command sau eslint path-source-code
Ví dụ: eslint app/component
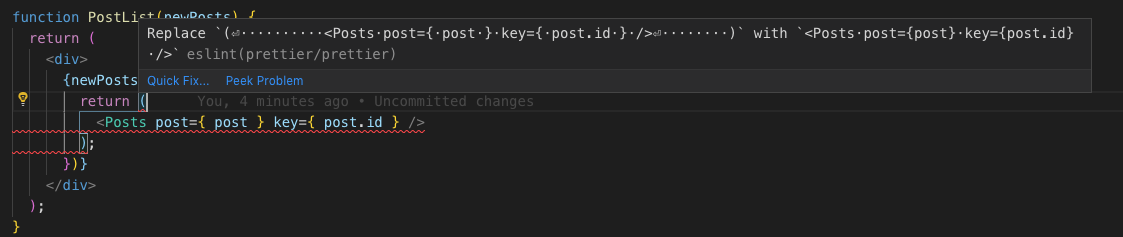
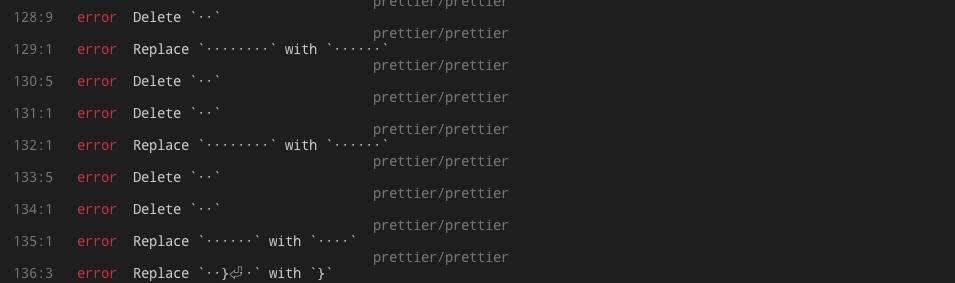
Và đây thường sẽ là kết quả nhận được sau lần đầu tiên bạn chạy ESLint 

Để fix được hết tất cả đống lỗi ESLint này thì chắc chắn sẽ không tránh được việc bạn sẽ phải "tay to" kha khá đấy. Cũng may là ESLint cũng hỗ trợ chúng ta giải quyết 1 phần của vấn đề bằng cách thêm option --fix thì ESLint sẽ tự động fix những lỗi đơn giản mà không ảnh hưởng đến hoạt động của app. Tuy nhiên thì đó cũng chỉ là 1 phần thôi, còn đa số còn lại thì chắc chắn bạn vẫn sẽ phải bơi vào mà fix thôi 
Chú ý rằng trong 1 số trường hợp đặc biệt, bạn sẽ không thể fix được lỗi ESLint, lúc đấy bạn có thể sử dụng comment theo cú pháp sau đây để disable rule eslint mà không thể fix đó đi:
// eslint-disable-next-line rule-name
Tất nhiên là bạn cũng đừng nên lạm dụng điều này quá nhé, đừng thấy chỗ nào fix khó quá cũng disable đi, hãy cố gắng để fix hết tất cả vì 1 mục tiêu là code xanh-sạch-đẹp =))
Kết luận
Qua bài viết này, hi vọng các bạn sẽ sử dụng nhiều hơn ESLint trong dự án của mình và code của bạn sẽ ngày càng trở nên sạch sẽ, rõ ràng hơn nhé.
All rights reserved