GUI Testing Checklist - Phần 1
Bài đăng này đã không được cập nhật trong 4 năm
1. GUI là gì?
Có hai loại giao diện người dùng cho các ứng dụng trên máy tính.
- Giao diện dòng lệnh (Command line interface) là người dùng có thể ra mệnh lệnh cho máy tính thông qua các tập câu lệnh.
- Giao diện người dùng đồ họa (Graphical user interface) là người dùng tương tác với máy tính thông qua bằng hình ảnh và chữ viết thay vì chỉ là các dòng lệnh đơn thuần.
Một số thành phần trong tương tác giữa người dùng với các ứng dụng.

2. GUI testing là gì?
GUI testing là quá trình thử nghiệm Giao diện đồ họa người dùng trong các ứng dụng để đảm bảo đáp ứng được các yêu cầu và đánh giá khả năng sử dụng của nó.
GUI testing bao gồm việc kiểm tra màn hình với các đối tượng như menu, button, icon, text box, …
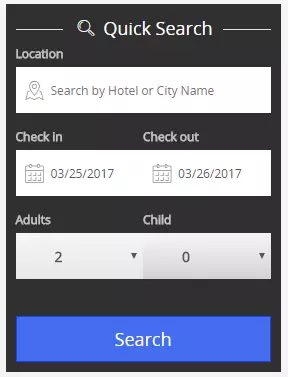
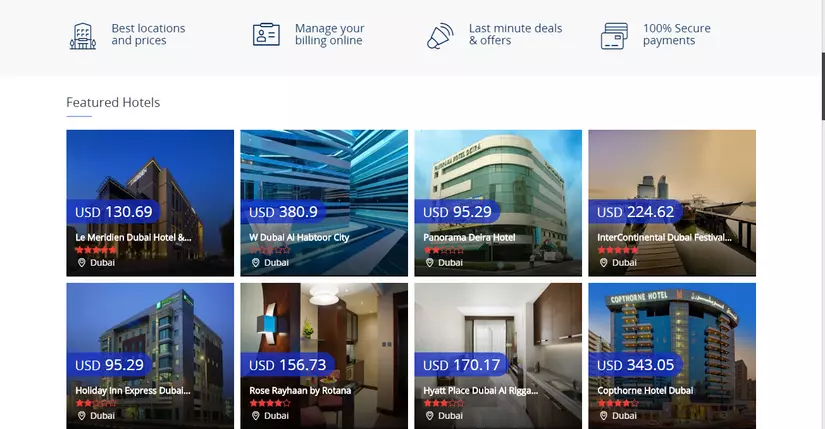
GUI là những gì người dùng nhìn thấy. Khi bạn ghé thăm một trang web, bạn sẽ thấy GUI của trang vì một người dùng bình thường sẽ không thể xem mã nguồn của trang.
 Trong hình ảnh trên, nếu chúng ta phải thực hiện GUI testing, đầu tiên chúng ta cần kiểm tra rằng các hình ảnh nên được hiển thị đúng trong các trình duyệt khác nhau.
Ngoài ra, các button hay hyperlink trên màn hình nên hoạt động đúng khi được người dùng click chuột vào.
Hay người dùng thay đổi kích thước màn hình (re-size window) thì các hình ảnh và nội dung không nên bị cắt mất, co lại hay hiển thị chồng chéo lên nhau.
GUI testing hiểu một cách đơn giản là kiểm tra tính hợp lệ của các đối tượng/ thành phần trên màn hình.
Trong hình ảnh trên, nếu chúng ta phải thực hiện GUI testing, đầu tiên chúng ta cần kiểm tra rằng các hình ảnh nên được hiển thị đúng trong các trình duyệt khác nhau.
Ngoài ra, các button hay hyperlink trên màn hình nên hoạt động đúng khi được người dùng click chuột vào.
Hay người dùng thay đổi kích thước màn hình (re-size window) thì các hình ảnh và nội dung không nên bị cắt mất, co lại hay hiển thị chồng chéo lên nhau.
GUI testing hiểu một cách đơn giản là kiểm tra tính hợp lệ của các đối tượng/ thành phần trên màn hình.
3. Sự cần thiết của GUI testing
- Tại sao cần phải thực hiện GUI testing?
- Nó thực sự là cần thiết ư?
- Chúng ta đã thực hiện testing cho các chức năng và logic của ứng dụng là chưa đủ à? Tại sao lãng phí thời gian vào kiểm tra giao diện người dùng?
Kiểm tra GUI khá quan trọng vì nó sẽ xác định các vấn đề về khả năng sử dụng trước khi ứng dụng được phát hành. Nó cũng đảm bảo tất cả các yếu tố thiết kế như phông chữ, kích cỡ phông chữ, màu sắc, bố cục, nhãn, danh sách, các nút, chú thích văn bản, biểu tượng, nội dung và liên kết đều đạt tiêu chuẩn đã đưa ra. Thông qua GUI testing, chúng ta có thể xác định các khó khăn và nó có thể được giải quyết và sửa đổi để làm cho giao diện thân thiện hơn với người sử dụng. UI của một ứng dụng luôn có phần ảnh hưởng lớn đến quyết định của người sử dụng trong việc có tiếp tục dùng ứng dụng nữa hay là không. Người dùng bình thường sẽ quan sát thiết kế và giao diện của một ứng dụng và đánh giá nó có dễ dàng để anh ta tiếp cận và sử dụng hay không. Nếu người dùng không thấy thoải mái với ứng dụng hoặc cảm thấy ứng dụng này phức tạp khi dùng thì anh ta sẽ không bao giờ dùng lại ứng dụng. Đó là lý do mà tại sao kiểm thử giao diện người dùng là một vấn đề phải quan tâm và cần phải tiến hành kiểm tra thích hợp để đảm bảo rằng không để xảy ra lỗi UI.
4. GUI tetsing là làm gì?
Cần phải kiểm tra để đảm bảo rằng mỗi đối tượng/ thành phần trên màn hình hoạt động chính xác, ví dụ như việc sử dụng từng mục trình đơn, cửa sổ, hộp văn bản, … làm việc đúng, chính xác. Với kiểm tra GUI, chúng ta sẽ tìm kiếm các vấn đề, lỗi không chính xác hoặc trục trặc để sửa chữa hệ thống. Navigation - Kiểm tra việc chuyển hướng của tất cả các menu, hyperlink, button. Kiểm tra này nên được thực hiện bằng thao tác trên bàn phím và chuột để đảm bảo chúng đều có chung một phản hồi được trả về. Formatting - Kiểm tra các định dạng phù hợp với mỗi đối tượng tương ứng như như các text-box để nhập/ chọn ngày cần hiển thị đúng định dạng, text-box để nhập mật khẩu nên hiển thị dưới dạng dấu kí tự,... Color and fonts - Kiểm tra tất cả màu sắc, kích thước font của các đoạn văn bản hay các thông báo lỗi trên màn hình. Scrolls - Tất cả thanh cuộn ngang hay thanh cuộn dọc chỉ nên xuất hiện khi cần thiết khi nội dung vượt ra khỏi độ dài màn hình. Controls and alignments - Có thể thay đổi kích thước màn hình (re-size window) mà các đối tượng UI sẽ được sắp xếp, căn chỉnh lại để hiển thị tương ứng và chính xác. Spelling and grammar - Đối với các đối tượng như đoạn văn bản, chú thích, thông báo lỗi, lời nhắc, thanh trạng thái,... phải được hiển thị đúng chính tả và ngữ pháp. Justification - Nếu dữ liệu là số thì nên được canh phải, dữ liệu là các ký tự, chữ cái thì được canh trái (nếu không có ngoại lệ đặc biệt). Tab - Đảm bảo khi người dùng nhấn phím tab trên bàn phím thì theo thứ tự con trỏ chuột sẽ focus trên các đối tượng từ phía trên bên trái di chuyển xuống phía dưới và bên phải, Bỏ quá các đối tượng đang có thuộc tính disable hay read-only. Opening input - Kiểm tra việc khi tải xong một trang hay một cửa sổ thì con trỏ chuột có focus vào text-box đầu tiên để cho phép người dùng nhập dữ liệu vào nó hay không? Alternatives - Khi menu của ứng dụng có các phím nóng (hot key) thay thế thì chúng nên hoạt động chuẩn xác và không để xảy ra trường hợp trùng lặp hot key trên cùng một cửa sổ. Contrast - Các đối tượng như text-box, button,.. khi chúng đang mang thuộc tính disable hay read-only thì nên được đổi màu (màu xám) để phân biệt với các đối tượng khác. Images - Kiểm tra tất cả các hình ảnh đang có trong ứng dụng. Kiểm tra kích thước, dung lượng của chúng vì có thể ảnh hưởng nhiều đến GUI performance.
5. Cách tiếp cận GUI tetsing
GUI testing có thể được thực hiện thông qua 2 cách cơ bản
- Manual Based Testing (Kiểm tra bằng tay) Theo cách tiếp cận này, các đối tượng GUI trên màn hình được kiểm tra bằng tay bởi tester đảm bảo đúng với các yêu cầu nêu trong tài liệu yêu cầu dự án hoặc file thiết kế giao diện đính kèm.
- Record and Replay Kiểm tra các đối tượng GUI có thể được thực hiện bằng các tool tự động. Cách này gồm 2 phần là quá trình ghi lại (Record) các bước bởi một tool tự động và phát lại chúng (Replay) để kiểm tra cho những lần test sau.
6. Kết luận
Thành công của một sản phẩm phần mềm vô cùng phụ thuộc vào giao diện người dùng vì chúng sẽ tương tác với người sử dụng và yếu tố dễ dàng khi sử dụng các tính năng. Do đó, việc kiểm thử GUI là rất quan trọng.
- Bài viết có tham khảo từ: http://usabilitylab.walkme.com/gui-testing-checklist/
All rights reserved