Google Maps API
Bài đăng này đã không được cập nhật trong 4 năm
Như các bạn cũng đã biết Google Map là một công cụ vô cùng hữu ích. Nó cung cấp cho người dùng rất nhiều tính năng đa dạng, đã và đang được sử dụng rất rộng rãi. Vậy phải làm thế nào để có thể tích hợp Google Map vào một trang web. Sau đây chúng ta sẽ đi tìm hiểu về điều này.
1. Google Map cơ bản.
- Tạo một Google Map cơ bản:
<!DOCTYPE html>
<html>
<head>
<script src="http://maps.googleapis.com/maps/api/js"></script>
<script>
function initialize() {
var mapProp = {
center:new google.maps.LatLng(21.033333 ,105.849998),
zoom:5,
mapTypeId:google.maps.MapTypeId.ROADMAP
};
var map=new google.maps.Map(document.getElementById("googleMap"),mapProp);
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="googleMap" style="width:500px;height:380px;"></div>
</body>
</html>
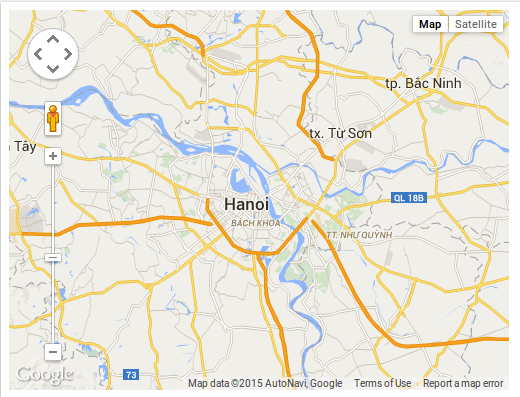
Kết qủa:

Google Map API là một thư viện JavaScript. Ta có thể thêm vào trang bằng cách sử dụng thẻ `<script>`:
`<script src="http://maps.googleapis.com/maps/api/js"></script>`
- Cài đặt các thuộc tính cơ bản của Bản đồ.
Ở trên ta sử dụng hàm
initialize()để khởi tạo 1 bản đồ. Trong hàm này ta sẽ khởi tạo một đối tượng để định nghĩa các thuộc tính của bản đồ:
var mapProp = {
center:new google.maps.LatLng(21.033333 ,105.849998),
zoom:10,
mapTypeId:google.maps.MapTypeId.ROADMAP
};
Center: là thuộc tính xác định trí trung tâm của bản đồ tương ứng với kinh độ và vĩ độ đã nhập. Trong ví dụ trên ta đang lấy vị trí trung tâm là Hà Nội.
Zoom: thuộc tính xác định cấp độ phóng to của bản đồ. `zoom: 0` sẽ hiển thị bản đồ trái đất ở dạng thu nhỏ hoàn toàn. zoom mà cấp độ phóng cao hơn thì độ phân giải của bản đồ sẽ cao hơn.
mapTypeId: là thuộc tính xác định kiểu bản đồ hiển thị. Có các loại bản đồ sau được hỗ trợ:
* ROADMAP (normal, default 2D map)
* SATELLITE (photographic map)
* HYBRID (photographic map + roads and city names)
* TERRAIN (map with mountains, rivers, etc.)
Tiếp theo ta sử dụng thẻ `<div>` để chứa bản đồ. Bạn cũng có thể sử dụng thẻ chứa khác để thay cho thẻ div. Sử dụng CSS để định kích thước hiển thị bản đồ trong trang.
`<div id="googleMap" style="width:500px;height:380px;"></div>`
-
Khởi tạo một bản đồ.
Tạo một bản đồ mới bên trong thẻ div với id là
googleMap. Bạn cũng có thể tạo nhiều bản đồ cùng một lúc với tên các id khác nhau, khi sử dụng bản đồ nào thì chỉ cần gọi tên id tương ứng của nó.var map=new google.maps.Map(document.getElementById("googleMap"), mapProp); -
Tạo sự kiện để load bản đồ.
google.maps.event.addDomListener(window, 'load', initialize);
2. Google Map Overlays.
Overlays là các đối tượng trên bản đồ mà ràng buộc với toạ độ kinh độ và vĩ độ.
Google Maps có một số kiểu overlays:
- Marker - đánh dấu một vị trí trên bản đồ. Bạn cũng có thể sử dụng ảnh để đánh dấu.
var myCenter=new google.maps.LatLng(21.033333,105.849998);
var marker=new google.maps.Marker({
position:myCenter,
icon:'pinkball.png',
animation:google.maps.Animation.BOUNCE
});
marker.setMap(map);
Khai báo một marker gồm các thuộc tính để đánh dấu. Thêm marker vào bản đồ bằng cách sử dụng phương thức `setMap()`. Thuộc tính position để xác định vị trí đánh dấu. Thuộc tính animation tạo hiệu ứng động cho điểm đánh dấu. Bạn cũng có thể xét icon bằng hình hảnh bất kỳ bằng cách sử dụng thuộc tính icon.
- Polyline - là một đường đi được vẽ qua một loạt các toạ độ đã cho. Nó hỗ trợ một loạt các thuộc tính: path - các điểm sẽ đi qua, strokeColor - định màu cho đường đi của bạn, strokeOpacity - xác định độ sáng rõ của đường đi, strokeWeight - quy định độ to nhỏ của đường đi, ...
var haNoi=new google.maps.LatLng(21.033333,105.849998);
var haiPhong=new google.maps.LatLng(20.850000,106.666664);
var daNang=new google.maps.LatLng(16.049999,108.199997);
var myTrip = [daNang,haiPhong,haNoi];
var flightPath = new google.maps.Polyline({
path:myTrip,
strokeColor:"#0000FF",
strokeOpacity:0.8,
strokeWeight:2
});
-
Circle - hỗ trợ các thuộc tính: center, radius, strokeColor, strokeOpacity, strokeWeight, ... Cho phép bạn khoanh tròn vị trí center mà mình khai báo.
-
Info Windows - Cho phép bạn hiển thị thông tin phía trên vị trí mà bạn đánh dấu
var infowindow = new google.maps.InfoWindow({
content:"Hello World!"
});
infowindow.open(map,marker);
3. Google Map Events.
- Nếu bạn muốn phóng to bản đồ lên một số lần nào đó khi bạn click vào vị trí đánh dấu, thì bạn chỉ cần thêm một sự kiện như sau:
// phóng to 9 lần khi click vào vị trí đánh dấu
google.maps.event.addListener(marker,'click',function() {
map.setZoom(9);
map.setCenter(marker.getPosition());
});
- Để bật khung infowindow lên khi bạn click vào đánh dấu ta sẽ khai báo một biến infowindow. Sau đó, bắt sự kiện click vào marker thì mở khung infowindow đã khai báo.
var infowindow = new google.maps.InfoWindow({
content:"Hello World!"
});
google.maps.event.addListener(marker, 'click', function() {
infowindow.open(map,marker);
});
- Nếu bạn muốn đánh dấu nhiều vị trí nơi mà người dùng nhấp chuột và hiển thị infowindow ở các vị trí đó, ta có thể làm như sau:
google.maps.event.addListener(map, 'click', function(event) {
placeMarker(event.latLng);
});
function placeMarker(location) {
var marker = new google.maps.Marker({
position: location,
map: map,
});
var infowindow = new google.maps.InfoWindow({
content: 'Latitude: ' + location.lat() +
'<br>Longitude: ' + location.lng()
});
infowindow.open(map,marker);
}
Kết Luận
Trên đây đã trình bày những kiến thức cơ bản về Google Maps API. Các bạn cũng thấy được những tính năng đa dạng mà nó hỗ trợ để có thể tích hợp vào một trang web bất kỳ. Mong rằng bài viết này có thể giúp ích cho các bạn trong việc đưa một bản đồ vào trang web. Kiến thức còn nhiều hạn hẹp nếu có gì sai sót mong nhận được sự góp ý từ các bạn. Cảm ơn bạn đã dành thời gian để đọc bài viết này.
Tham khảo: http://www.w3schools.com/googleapi/
All rights reserved