Google Map with Javascripts API Phần I
Bài đăng này đã không được cập nhật trong 4 năm
I. GIỚI THIỆU CHUNG
Google map là dịch vụ được xây dựng và phát triển bởi GOOGLE cung cấp khả năng tìm kiếm địa điểm, đường đi, nhà hàng, ATM .... và nhiều thứ khác. GOOGLE MAP không chỉ đơn giản khi sử dụng đối với người dùng mà còn cung cấp phương thức xây dựng ứng dụng cho lập trình viên một cách dễ ràng, mềm dẻo và đầy đủ chức năng nhất dựa trên ngôn ngữ lập trình kịch bản Javascript.
II. XÂY DỰNG GOOGLE MAP VỚI JAVASCRIPT API
1. THÊM THƯ VIỆN JAVASCRIPT VÀ GOOGLE MAP KEY
Xây dựng một ứng dụng Ruby on Rails bình thường với lệnh
rails new google-map-demo
Thêm thư viện GOOGLE MAP trong file app/views/layouts/applications.html:
<script src="https://maps.googleapis.com/maps/api/js?v=3.exp&libraries=places&sensor=true&key=AIzaSyDa-JT08xt97W6UPBDoOzi34vEtkWLv-j4&callback=initMap" async defer></script>
Trong đó:
https://maps.googleapis.com/maps/api/js: Đường dẫn tới thư viện.v: Phiên bảnkey: GOOGLE MAP key api được lấy theo hướng dẫn tại đâycallback: Hàm khởi tạo bản đồ khi load javascript.
2. GOOGLE MAP DEMO
Sau khi đã hoàn thành các cài đặt trên, để có một cái nhìn sơ lược về GOOGLE MAP chúng ta sẽ tiến hành xây dựng một ứng dụng demo đơn giản nhất.
Controller : app/controllers/google_maps_controller.rb
class GoogleMapsController < ApplicationController
def new
end
end
View : app/views/google_maps/new.html.erb
<div class="row title"><h1>GOOGLE MAP DEMO</h1></div>
<div id="map"></div>
<script>
<%= render "javascript.js" %>
</script>
<style type="text/css">
#map{
height: 500px;
width: 100%;
}
div.title{
height: 80px;
text-align: center;
padding: 20px;
margin: 0px;
}
</style>
Javascript : app/views/google_maps/_javascript.html/erb
var map;
function initMap() {
var mapOptions = {
center: new google.maps.LatLng(20.593684, 78.96288),
zoom:12,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map"), mapOptions);
}
Trong đó:
initMap(): Hàm khởi tạo GOOGLE MAP được định nghĩa trong callbacks.mapOptions: Hash chứa các options khởi tạo của GOOGLE MAP.map: Khởi tạo bản đồ bằng thư viện GOOGLE MAP sử dụng các option được định nghĩa trong mapOtions, vị trí hiển thị tại phần tử html có ID=map.
Chú ý
- Nên sử dụng javascript để khởi tạo bản đồ.
- Phần tử html chứa bản đồ phải có heigth, width.
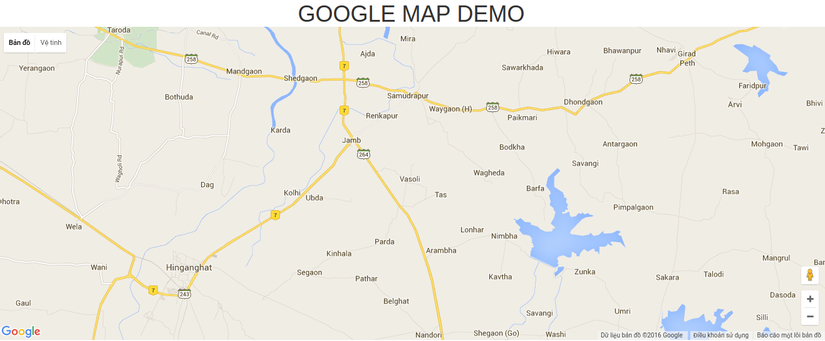
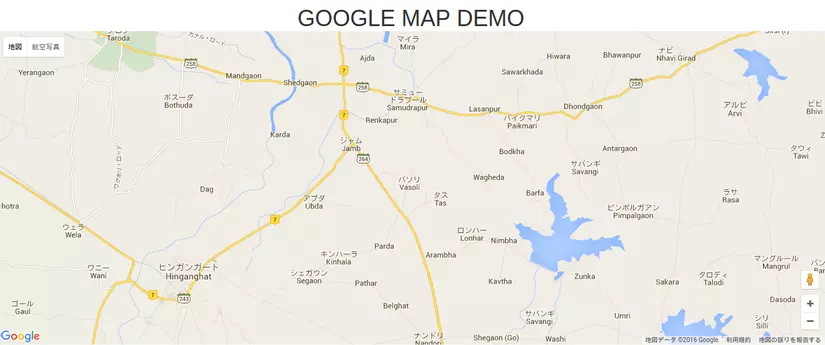
Kết quả

3. GOOGLE MAP TYPES
Google Map cung cấp một số loại map khác nhau cho người dùng lựa chọn được định nghĩa đơn giản trong options khi khởi tạo bản đồ theo cú pháp sau.
var mapOptions = {
mapTypeId:google.maps.MapTypeId.Id
};
Những loại bản đồ mà google cung cấp:
ROADMAP: Default map nếu không chọn loại bản đồ nào thì sẽ mặc định hiển thị loại này. Hiển thị đường đi.SATELLITE: Hiển thị hình ảnh vệ tinh.HYBRID: Hiển thị đường trên ảnh vệ tinh.TERRAIN: Hiển thị địa hình và thảm thực vật.
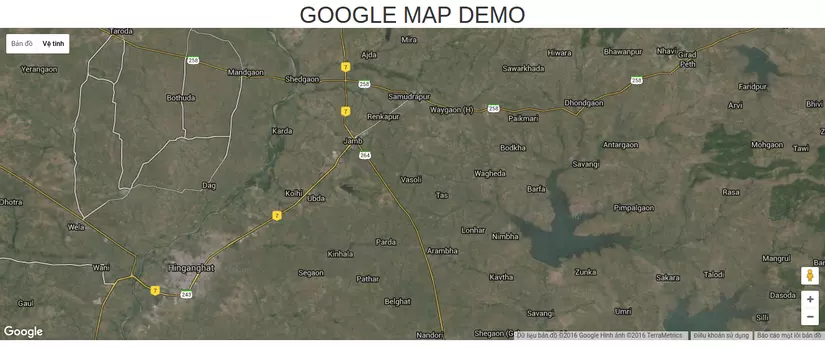
Ví dụ
mapTypeId: google.maps.MapTypeId.HYBRID
Cho kết quả sau:

4. GOOGLE MAP ZOOM
Người dùng có thể tăng hoặc giảm độ phóng của bản đồ tùy theo số liệu được khai báo trong options khi khởi tạo theo cú pháp sau:
var mapOptions = {
zoom: giá trị
};
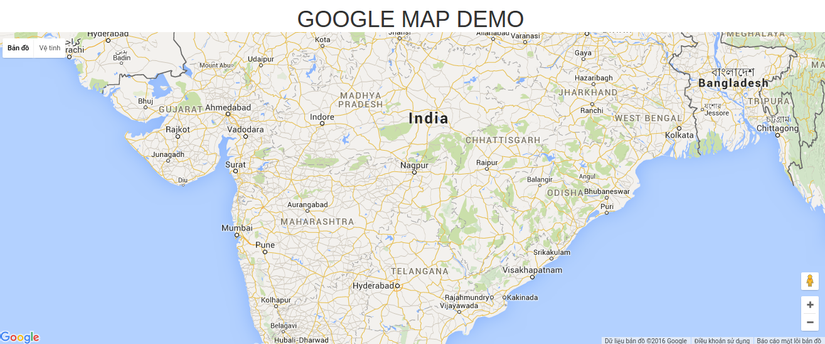
Ví dụ khi khởi tạo với value zoom là 6
zoom: 6,

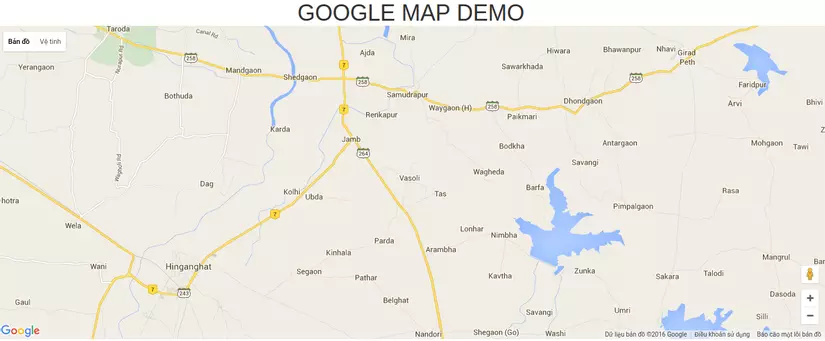
Trong khi khởi tạo với value zoom là 12
zoom: 12,

cho thấy sự khác biệt về độ phóng của bản đồ.
Chú ý
Có thể cài đặt giới hạn độ phóng của bản đồ với attributes:
var opt = { minZoom: 6, maxZoom: 9 };
map.setOptions(opt);
5. GOOGLE MAP LOCALIZATION
Lập trình viên có thể dễ dàng điều khiển ngôn ngữ hiển thị trên bản đồ tùy theo nhóm người dùng.
Thêm tùy chọn &language=ja khi load thư viện google map tại app/views/layouts/application.html.erb
<script src="https://maps.googleapis.com/maps/api/js?v=3.exp&libraries=places&sensor=true&key=AIzaSyDa-JT08xt97W6UPBDoOzi34vEtkWLv-j4&callback=initMap&language=ja" async defer></script>
Cho kết quả

có thể thấy ngôn ngữ hiển thị trên bản đồ đã chuyển hoàn toàn sang tiếng Nhật.
III. KẾT LUẬN
Với thư viện javascript mà GOOGLE cung cấp việc xây dựng và phát triển một ứng dụng bản đồ thật sự tiện lợi. Sau khi thực hiện phần một này về cơ bản đã có thể hiểu được cách thức hoạt động của GOOGLE MAP với những điều khiển đơn giản. Trong phần tiếp theo xin được giới thiệu
6. GOOGLE MAP UI CONTROLS
7. GOOGLE MAP MARKETS
8. GOOGLE MAP SHARES
9. GOOGLE MAP INFO WINDOW
10. GOOGLE MAP SYMBOYS
11. GOOGLE MAP EVENTS
sẽ cung cấp cho lập trình viên cái nhìn tổng quát hơn.
All rights reserved