Google map javascript API and Polygon
Bài đăng này đã không được cập nhật trong 4 năm
Chắc hẳn có rất nhiều bạn biết về google api, google cung cấp cho chúng ta rất nhiều các api hỗ trợ, đặc biệt là các vấn đề liên quan tới bản đồ như định vị, tìm đường đi ... một trong số đó là một api cung cấp để chúng ta sử dụng javascript để nhúng 1 bản đồ vào trong view của chúng ta.
Hôm nay mình xin giới thiệu với các bạn về Google map javascript API và sử dụng polygon.
I. Google map javascript API
1. Khởi tạo bản đồ
Đầu tiên là tạo một view và nhúng bản đồ vào đó để ta sử dụng. Sử dụng Google map javascript API rất đơn giản như sau:
<div id="map"></div>
<script>
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
zoom: 15,
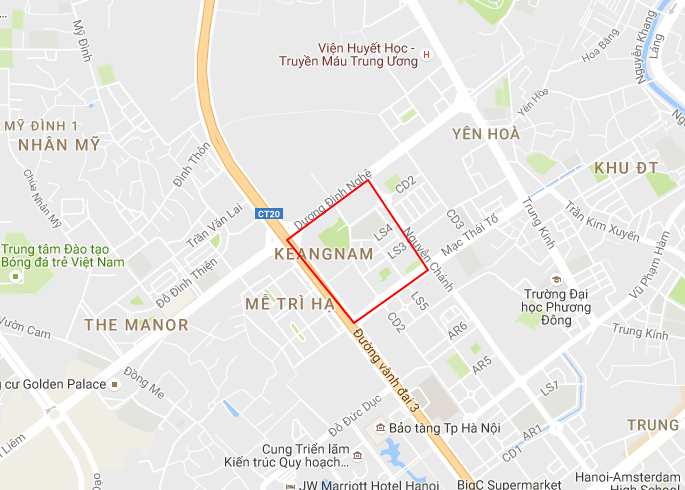
center: {lat: 21.017494396243393, lng: 105.78447818756104} // Center the map on Kengnam
});
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap"
async defer></script>
Ở đây YOUR_API_KEY chình là api key của google mà chúng ta dễ dàng tạo ra tại google console. Hãy nhớ là enable Google map javascript API ở Library lên nhé.
Như thế chỉ cần chúng ta chỉnh css của div#map là có thể có một bản đồ view như ý của mình.
Tiếp theo chúng ta sẽ tiếp cận với 2 khái niệm thường được sử dụng trong google map đó chính là marker và path.
2. Marker
Đây chính là một điểm được đánh dấu trên google hiển thị như hình 1 giọt nước màu đỏ rất quen thuộc với chúng ta.
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
zoom: 15,
center: {lat: 21.017494396243393, lng: 105.78447818756104} // Center the map on Kengnam
});
map.addListener('click', addLatLng);
}
function addLatLng(event) {
var marker = new google.maps.Marker({
position: event.latLng,
title: '#' + path.getLength(),
map: map
});
)};
Đây chính là code để tạo ra một điểm được đánh dấu trên bản đồ khi ta click chuột vào 1 điểm nào đó.
Đọc code ở đây rất ngắn gọn và dễ hiểu phải không nào.  (Khởi tạo map, thêm chức năng đánh dấu tọa độ vào sự kiện
(Khởi tạo map, thêm chức năng đánh dấu tọa độ vào sự kiện click). Hãy nhớ map ở đây là biến toàn cục nhé các bạn. Như thế thì ta mới có thể sử dụng biến map ở fuction ở hàm addLatLng.
Khi muốn xóa một marker nào đó thì ta chỉ cần truyền null vào hàm setMap()
marker.setMap(null);
3) Path (Polyline)
Path chính là một đường hay chình là một tập hợp các tọa độ có thứ tự trước sau. Ta có thể sử dụng nó để vẽ một đường nối các tọa độ đó lại. Hay ta có thể gọi nó là polyline.
flightPlanCoordinates = [
{lat: 21.01757451667712, lng: 105.78233242034912},
{lat: 21.014249482504315, lng: 105.78520774841309},
{lat: 21.016372705651595, lng: 105.78838348388672},
{lat: 21.019978109671193, lng: 105.78580856323242},
{lat: 21.01757451667712, lng: 105.78233242034912}
];
var flightPath = new google.maps.Polyline({
path: flightPlanCoordinates,
geodesic: true,
strokeColor: '#FF0000',
strokeOpacity: 1.0,
strokeWeight: 2
});
flightPath.setMap(map);
Các bạn chỉ cho đoạn code trên vào trong hàm initMap() thì lúc tạo bản đồ bạn sẽ có ngay một polyline ở trên bản đồ của mình với độ đậm, màu sắc như mình cài đặt.

Đây là code với một path tĩnh đã được biết trước. Vậy muốn tự động thêm tọa độ vào và tự động vẽ thì ta làm như thế nào ???
Đầu tiên:
- Khởi tạo một
polylinetronginitMap().
polyline = new google.maps.Polyline({
strokeColor: '#000000',
strokeOpacity: 1.0,
strokeWeight: 3
});
polyline.setMap(map);
- Đẩy thêm các điểm vào
polylineđó khi các bạn muốn. Sau đógoogle map javascript apisẽ tự động vẽ cho bạn.
var path = polyline.getPath();
path.push(event.latLng);
Khi muốn xóa một Polyline nào đó thì ta chỉ cần gán mảng rỗng cho path của polyline đó.
polyline.setPath([]);
II. Polygon
Polygon là gì?
Rất đơn giản, đó chính là một polyline khép kín và nó dùng để khoanh một vùng nào đó với một dãy các tọa độ mà 2 điểm đầu và cuối trùng nhau.
Vậy sao lại phải có Polygon mà không dùng luôn Polyline?
Mục đích chính là việc xác định vùng mà Polygon đó khoanh lại. Hay chính là xác định xem 1 tọa độ nào đó có nằm ở trong vùng của Polygon đó ko.
Google map javascript api cung cấp cho ta hàm constain? để phân biệt xem tọa độ hay một Point nào đó có thuộc vào Polygon đó hay không.
$("#constain").click(function(){
var polygon = new google.maps.Polygon({paths: flightPlanCoordinates});
lat = $("#lat").val()
lng = $("#lng").val()
$("#res").text(google.maps.geometry.poly.containsLocation(new google.maps.LatLng(lat, lng), polygon) ? "YES" : "NO")
});
Như trên các bạn thấy đoạn code chính để kiểm tra point có trong Polygon không đó là
google.maps.geometry.poly.containsLocation(new google.maps.LatLng(lat, lng), polygon)
Vậy đối với 1 Polygon mà mình đã vẽ ra thì ta lấy các tọa độ của nó như thế nào???
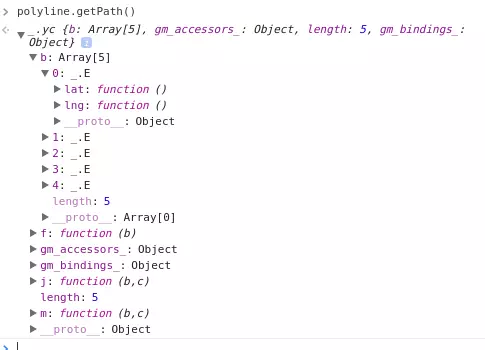
Các bạn hãy xem mình log polyline ra console của trình duyệt nhé:

Từ kết quả đó ta thấy các tọa độ được lưu dưới dang object có chứa lat lng trong attributes b của polyline => Ta có thể lấy được danh sách các tọa độ như sau:
$('#export_polyline').click(function(){
var path = polyline.getPath();
for (i = 0; i < path.length; i++) {
$("#polyline").append(path.b[i].lat() + "---" + path.b[i].lat() + "<br/>");
}
});
DEMO
Code tại git hub banlv54/google-map-javascript-api
All rights reserved