Gojs thư viện javascripts
Bài đăng này đã không được cập nhật trong 4 năm
Để triển khai 1 website được thiết kế với các mô hình kéo thả phức , xây dựng 1 sơ đồ quan hệ hay tạo các liên kết giữa các thành phần với nhau bằng javascripts quả thật là điều không dễ dàng
Hôm nay mình xin phép giới thiệu với các bạn 1 thư viện chuẩn của javascripts cho phép các bạn có thể khởi tạo hoặc xây dựng các mô hình liên kết, kéo thả phức tạp, các group các biểu đồ phức tạp 1 cách dễ dàng đó là GOJS. Tham khảo thêm tại GOJS.net
Trong bài hướng dẫn này mình xin hướng dẫn cơ bản về thư viện GOJS
Gojs có hỗ trợ bower. Các bạn chỉ cần:
$ npm install -g bower
Để install bower. Sau đó install package tư bower vào
$ bower install gojs
Tiếp theo, Khi bạn đã bower install gojs thì chúng ta có thể bắt đầu sử dụng gojs. Hiện tại mình đang làm việc trên Ruby On Rails nên tất cả các code sau mình sẽ thực hiện nó
1. Giới Thiệu
GoJS là một thư viện JavaScript có các tính năng phong phú để thực hiện các sơ đồ tùy chỉnh với tính tương tác và trực quan phức tạp trên các trình duyệt web hiện đại
GoJS cung cấp nhiều tính năng cao cấp cho phép người sử dụng tương tác như kéo-và-thả, sao chép và dán, chỉnh sửa văn bản tại chỗ, hỗ trợ thanh công cụ, menu ngữ cảnh, bố trí tự động, mẫu, ràng buộc dữ liệu và các mô hình
GoJS không phụ thuộc vào bất kỳ thư viện JavaScript hoặc framework, vì vậy nó cũng làm việc với bất kỳ framework HTML hoặc JavaScript.
2. Thực Hiện
Mình sẽ thực hiện code 1 đoạn về gojs:
diagram.nodeTemplate =
$(go.Node, "Horizontal",
$(go.Panel, "Auto",
$(go.Shape, "Ellipse", { fill: null }),
$(go.TextBlock,
new go.Binding("text", "key"))
),
$("TreeExpanderButton")
);
diagram.layout = $(go.TreeLayout);
var nodeDataArray = [
{ key: "Alpha" }, { key: "Beta" }, { key: "Gamma" }, { key: "Delta" },
{ key: "Epsilon" }, { key: "Zeta" }, { key: "Eta" }, { key: "Theta" }
];
var linkDataArray = [
{ from: "Alpha", to: "Beta" },
{ from: "Beta", to: "Gamma" },
{ from: "Beta", to: "Delta" },
{ from: "Alpha", to: "Epsilon" },
{ from: "Epsilon", to: "Zeta" },
{ from: "Epsilon", to: "Eta" },
{ from: "Epsilon", to: "Theta" }
];
diagram.model = new go.GraphLinksModel(nodeDataArray, linkDataArray);
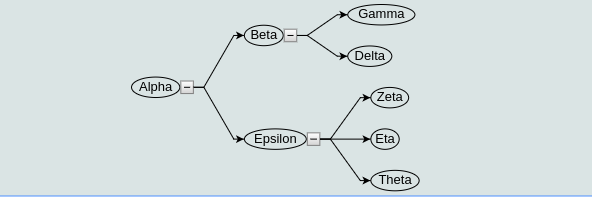
Với đoạn code trên bạn sẽ nhận được 1 subtrees đơn giản
mình sẽ giải thích đoạn code trên: Gojs hỗ trợ 1 diagram kết hợp với 1 div của html Diagram được build sẽ tạo ra 1 HTML Canvas. Khuyến cáo là các bạn không nên chỉnh sữa thẻ div này mặc dù các bạn vẫn có thể custom nó vì toàn bộ nội dung bên trong div này đều do gojs quản lý.
Trong Diagram sẽ bao gồm các nodeTemplate, GroupTemplate và chưa các event cũng như các tool hỗ trợ khác. Giúp bạn có thể design 1 các dễ dành nhất.
như đoạn code trên mình đã tạo 1 nodeTemplate từ diagram. Sau đó sử dụng thư viện của gojs khởi tạo 1 Node chưa các Panel, Shape và TexBlock mình sẽ nói rõ về các thành phần này:
2-1. Node
Một Node là một phần mà bạn có thể kết nối với các Node khác bằng các liên kết, hoặc nó có thể là một thành phần của một Group. Group cũng được kế thừa từ Node, nhưng rộng hơn. Nó tạo điều kiện cho các node thực hiện các event và các liên kết khác Mình sẽ ví dụ 1 đoạn cho các bạn:
diagram.nodeTemplate =
$(go.Node, "Auto",
$(go.Shape,
new go.Binding("figure", "fig"),
new go.Binding("fill", "color")),
$(go.TextBlock,
{ margin: 5 },
new go.Binding("text", "key"))
);
diagram.model.nodeDataArray = [
{ key: "Alpha", color: "lightblue", fig: "RoundedRectangle" },
{ key: "Beta", color: "lightblue", fig: "Ellipse" },
{ key: "Gamma", color: "lightblue", fig: "Hexagon" },
{ key: "Delta", color: "lightblue", fig: "FramedRectangle" },
{ key: "Epsilon", color: "lightblue", fig: "Cloud" },
{ key: "Zeta", color: "lightblue", fig: "Procedure" }
];
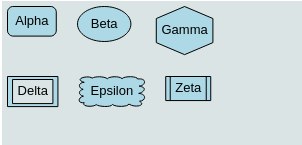
Kết quả:

2-2. Shape
Shape là những hình ảnh vector có dạng nhất định bởi những đường khép kín hoặc hở. Dùng Gojs có thể vẽ những hình dạng như hình chữ nhật, những tròn, đoạn thẳng và vv. Những hình dạng đó có thể được tô đầy màu và các hiệu ứng khác. Shape của Gojs cũng giống như các shape trong word hay excel.
diagram.add(
$(go.Part, "Horizontal",
$(go.Shape, "Rectangle",
{ width: 40, height: 60, margin: 4, fill: null }),
$(go.Shape, "RoundedRectangle",
{ width: 40, height: 60, margin: 4, fill: null }),
$(go.Shape, "Ellipse",
{ width: 40, height: 60, margin: 4, fill: null }),
$(go.Shape, "Triangle",
{ width: 40, height: 60, margin: 4, fill: null }),
$(go.Shape, "Diamond",
{ width: 40, height: 60, margin: 4, fill: null })
));
Kết Quả:

2-3. TextBlock
TextBlock ở đây là các duy nhất để show ra 1 đoạn text trong gojs
Ví dụ:
diagram.add(
$(go.Part, "Vertical",
$(go.TextBlock, { text: "a Text Block" }),
$(go.TextBlock, { text: "a Text Block", stroke: "red" }),
$(go.TextBlock, { text: "a Text Block", background: "lightblue" }),
$(go.TextBlock, { text: "a Text Block", font: "bold 14pt serif" })
));
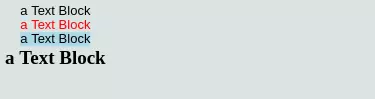
Kết Quả:

3. Kết Thúc
Trên đây là 1 số giới thiệu nhỏ về GOJS. GOJS là 1 thư viện lớn với rất nhiều tính năng hữu ích mà mọi người có thể đang cần tìm kiếm. Nó tương tự như 1 excel 1 work hay 1 Bộ công cụ hỗ trợ trực quan dễ sử dụng... Bài viết còn nhiều thiếu sót. Mong được sự đóng góp ý kiến từ mọi người
Nguồn: https://github.com/NorthwoodsSoftware/GoJS http://gojs.net/
All rights reserved