Giới thiệu X-editable
Bài đăng này đã không được cập nhật trong 4 năm
Chào các bạn, trong bài viết này mình sẽ giới thiệu 1 thư viện javascript nho nhỏ để thực hiện các công việc cũng nho nhỏ. Đó là làm 1 số các input edit dữ liệu bằng cách "click to edit". Nó cũng đơn giản thôi nhưng mà mình lười, nên lên Google tìm kiếm xem có cái gì hay ho để áp vào cho nhanh. Và đã tìm thấy X-editable sau vài nốt. Và cũng may là nó làm việc cả với Bootstrap và các thứ khác nữa. 
X-editable là?
Là 1 thư viện có thể tạo ra những thành phần mà như đã nêu ở trên, nhấp vào để chỉnh sửa (yaoming).
Sử dụng
Đầu tiên là nhúng vào trang của mình 2 dòng này đã:
<link href="//cdnjs.cloudflare.com/ajax/libs/x-editable/1.5.0/bootstrap3-editable/css/bootstrap-editable.css" rel="stylesheet"/>
<script src="//cdnjs.cloudflare.com/ajax/libs/x-editable/1.5.0/bootstrap3-editable/js/bootstrap-editable.min.js"></script>
Đó là nếu trang của bạn dùng bootstrap 3, còn với bootstrap 2 thì các bạn dùng thế này
<link href="//cdnjs.cloudflare.com/ajax/libs/x-editable/1.5.0/bootstrap-editable/css/bootstrap-editable.css" rel="stylesheet"/>
<script src="//cdnjs.cloudflare.com/ajax/libs/x-editable/1.5.0/bootstrap-editable/js/bootstrap-editable.min.js"></script>
Nếu dùng Jquery UI thì nhúng đoạn này
<link href="//cdnjs.cloudflare.com/ajax/libs/x-editable/1.5.0/jqueryui-editable/css/jqueryui-editable.css" rel="stylesheet"/>
<script src="//cdnjs.cloudflare.com/ajax/libs/x-editable/1.5.0/jqueryui-editable/js/jqueryui-editable.min.js"></script>
Hoặc chả có gì ngoài Jquery thì dùng thế này
<link href="//cdnjs.cloudflare.com/ajax/libs/x-editable/1.5.0/jquery-editable/css/jquery-editable.css" rel="stylesheet"/>
<script src="//cdnjs.cloudflare.com/ajax/libs/x-editable/1.5.0/jquery-editable/js/jquery-editable-poshytip.min.js"></script>
Nếu không thích kiểu trên thì các bạn download thư viện về, dùng với bootstrap 3, bootstrap 2, Jquery UI hoặc dùng với Jquery
Tiếp theo
Giả sử ta có 1 thông tin muốn chỉnh sửa, là trường username trong bảng users chẳng hạn, ta làm thế này:
<a href="#" id="username" data-name="username" data-type="text" data-pk="1" data-url="/store" data-value="Siêu nhân thạo" data-title="Điền tên vào đây!">Siêu nhân Thạo</a>
Giải thích tí:
data-type - Type của input (có thể dùng là text, textarea, select, vân vân).
data-url - Đường dẫn url mà cái thư viện này sẽ giúp ta gọi ajax đến để update dữ liệu, thích kiểu gì cũng được, miễn là nó chạy, ví dụ /update, /store, /bla/bla...
data-pk - Khóa chính của record cần update, nó chính là ID của cái thông tin về user trong bảng users đó.
data-name - Tên trường dữ liệu đó.
data-value - Khởi tạo dữ liệu từ cơ sở dữ liệu nếu có sẵn, không thì nó bảo là "Empty".
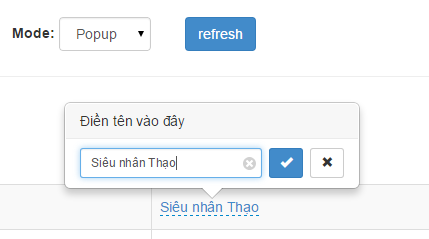
data-title - Tiêu đề của input khi sử dụng chế độ popup.
chế độ chỉnh sửa
Có 2 thể loại, 1 là popup, 2 là inline. popup thì nó như thế này:

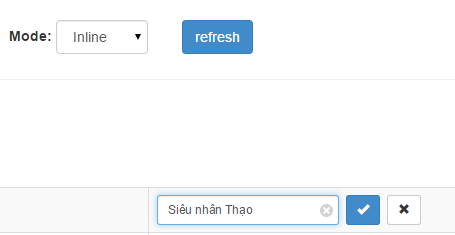
còn inline thì nó thế này:

Muốn dùng kiểu gì thì cài đặt nó thế này:
$(function() {
$.fn.editable.defaults.mode = 'inline';
//còn nếu muốn popup thì thế này
//$.fn.editable.defaults.mode = 'popup';
});
sử dụng
sau đó thì dùng thôi (hoho)
$(function() {
$.fn.editable.defaults.mode = 'inline';
$('#username').editable({
type: 'text',
pk: 1,
url: '/update',
title: 'Điền tên vào đây'
});
});
gọi ajax
Có thể thêm thông báo sau khi gọi ajax
$(function() {
$.fn.editable.defaults.mode = 'inline';
$('#username').editable({
type: 'text',
pk: 1,
url: '/update',
title: 'Điền tên vào đây',
success: function(response, newValue) {
if(!response.error)
return response.msg;
}
});
});
Nếu chỉ có như trên thì nó không lưu lại đâu, cần có thêm hàm update dữ liệu lại server nữa (yaoming) Mình viết tạm bằng Laravel nhé:
public function update()
{
if (Request::ajax()) {
$input = Input::all();
$userName = $input['value'];
$id = $input['pk'];
$user = User::find($id);
$user->update(['username' => $userName]);
return Response::json(['error' => false, 'msg' => 'Save success!'], 200);
}
}
Như thế chắc là đủ để dùng tàm tạm rồi, nếu các bạn muốn tìm hiểu kỹ hơn thì có thể đọc tiếp tại đây
Kết luận
Thư viện X-editable
Tài liệu tham khảo
Download demo
Demo về x-editable
All rights reserved