Giới thiệu về tool test trình duyệt web Acid3
Bài đăng này đã không được cập nhật trong 4 năm
Đây là bài dịch được tham khảo từ link sau: https://en.wikipedia.org/wiki/Acid3
Acid3 là gì?
Acid3 là một trang test web từ dự án Web Standards Project nhằm mục đích kiểm tra việc một trình duyệt có tuân thủ theo các tiêu chuẩn web khác nhau,đặc biệt là Document Object Model (DOM) và JavaScript.
Acid3 đã được phát triển từ tháng 4 năm 2007,vvà được phát hành vào ngày 3 tháng 3 năm 2008. Nhà phát triển chính là Ian Hickson, một nhân viên của Google cũng đã viết thử nghiệm Acid2. Acid2 tập trung chủ yếu vào Cascading Style Sheets (CSS), còn Acid3 tập trung vào các công nghệ sử dụng, các trang web tương tác cao, hiện đại đặc trưng của Web 2.0, như ECMAScript và DOM Level 2. Một vài subtest như Scalable Vector Graphics (SVG ), Extensible Markup Language (XML), và các URI dữ liệu.
Nội dung test acid3
Bài test acid3 được viết trong ECMAScript (JavaScript) và bao gồm 100 subtest được chia làm 6 nhóm gọi là bucket.
Bucket 1: DOM Traversal, DOM Range, HTTP ( hơn 10 subtest) Bucket 2: DOM2 Core and DOM2 Events (gồm 16 subtest) Bucket 3: DOM2 Views, DOM2 Style, CSS 3 selectors and Media Queries( hơn 10 subtest) Bucket 4: Behavior of HTML tables and forms when manipulated by script and DOM2 HTML (gồm 16 subtest) Bucket 5: Tests from the Acid3 Competition (SVG,[5] HTML, SMIL, Unicode, …)( hơn 5 subtest) Bucket 6: ECMAScript (gồm 16 subtest)
Acid3 sẽ test những chuẩn sau:
- HTTP 1.1 Protocol
- DOM Level 2 Views
- HTML 4.01 Strict
- DOM Level 2 Traversal (subtests 1–6)
- DOM Level 2 Range (subtests 7–11)
- Content-Type: image/png; text/plain (subtests 14–15)
- <object> handling and HTTP status codes (subtest 16)
- DOM Level 2 Core (subtests 17, 21)
- ECMAScript GC (subtests 26–27)
- DOM Level 2 Events (subtests 17, 30–32)
- CSS Selectors (subtests 33–40)
- DOM Level 2 Style (subtest 45)
- DOM Level 2 HTML (subtest 60)
- Unicode 5.0 UTF-16 (subtest 68)
- Unicode 5.0 UTF-8 (subtest 70)
- HTML 4.0 Transitional (subtest 71)
- SVG 1.1 (subtests 74, 78)
- SMIL 2.1 (subtests 75–76)
- SVG 1.1 Fonts (subtests 77, 79)
- ECMAScript Conformance (subtests 81-96)
- Data URI scheme (subtest 97)
- XHTML 1.0 Strict (subtest 98)
Kết quả test Acid3

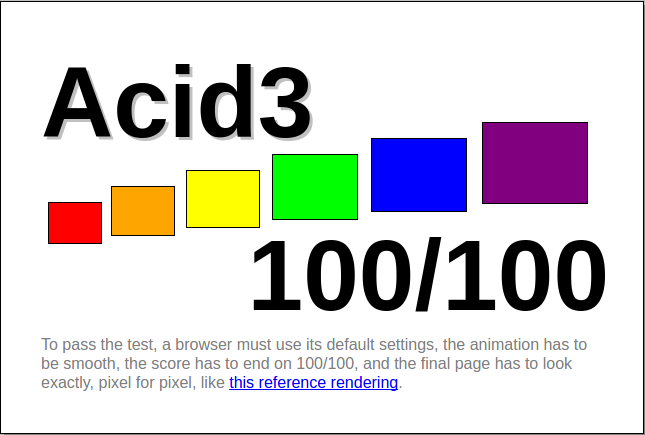
Kết quả sẽ được hiển thị như hình trên. Kết quả sẽ gồm 6 ô vuông tương ứng 6 bucket, màu sắc ô vuông sẽ phụ thuộc và số subtest mà trình duyệt vượt qua, cụ thể là
- 0 subtest pass: Không có hình chữ nhật được hiển thị.
- 1-5 subtest pass: hình chữ nhật màu đen.
- 6-10 subtest pass: hình chữ nhật màu xám.
- 11-15 subtest pass: hình chữ nhật bạc.
- Tất cả 16 subtest pass: màu hình chữ nhật (trái sang phải: đỏ, cam, vàng, vàng chanh, xanh dương, tím).
Kết quả chỉ được coi là hợp lệ nếu trình duyệt được thiết lập mặc định (default setting). Những trường hợp sau có thể làm sai lệch kết quả:
- Zooming in or out
- Disabling images
- Áp dụng tùy chỉnh font chữ, màu sắc, style...
- Cài đặt và kích hoạt các add-on
- Cài đặt và kích hoạt tài khoản JavaScript hoặc các kịch bản Greasemonkey
Test Acid3 như thế nào?
Bước 1: Mở trình duyệt cần test
Bước 2: Truy cập link http://acid3.acidtests.org/
Bước 3: Tại màn hình kết quả click chữ A để xem chi tiết trình duyệt web của bạn đã ko vượt qua được bài test nào hoặc bài test nào tốn quá nhiều thời gian.
Kết quả của 1 số trình duyệt hay sử dụng
- Safari 5.04 : 100/100
- Google Chrome 12 Canary : 100/100
- Opera 11.01 : 100/100
- Opera 11.10 Beta : 100/100
- Firefox 4.0 RC : 97/100
- Internet Explorer 9 : 95/100
- Firefox 3.6.15 : 94/100
Nguồn kết quả tham khảo : http://diendan.vtcgame.vn/showthread.php?733862-8-trinh-duyet-khung-do-tai&daysprune=-1
All rights reserved