Giới thiệu về Nuxt.js
Bài đăng này đã không được cập nhật trong 4 năm
Nếu bạn từng biết về React, có thể bạn cũng sẽ biết tới Next.js, một framework được xây dựng dựa trên React để tạo ra các "server-rendered universal JavaScript webapps". Còn nếu bạn đang tìm tòi về Vuejs thì Nuxt.js sẽ là một framework có chức năng tương tự. Trong khuôn khổ bài viết này mình sẽ giới thiệu sơ qua về chức năng cũng như cấu trúc của Nuxt.js, tất nhiên bạn cũng nên tìm hiểu một chút về Vue.js trước 
Nuxt.js là gì?
- Như đã nói, Nuxt.js là một framework js để tạo các ứng dụng Universal Vue.js
- Là một framework, Nuxt.js có rất nhiều tính năng giúp bạn phát triển giữa phía client và server như Dữ liệu bất đồng bộ (Asynchronous Data), Middleware, Layouts, v.v.
Cách thức làm việc
 Nuxt.js bao gồm các thư viện sau đây:
Nuxt.js bao gồm các thư viện sau đây:
- Vue 2
- Vue-Router
- Vuex (được include chỉ khi bạn sử dụng
store) - Vue-Meta Tổng dung lượng của cả bọn là 28kb min + gzip (thêm vuex nữa thì tăng lên 31kb)
Các tính năng của Nuxt.js
- Tạo ra file .vue (làm việc với vue)
- Automatic Code Splitting
- Server-Side Rendering
- Hệ thống router và dữ liệu bất đồng bộ
- Static File Serving
- Hỗ trợ ES6/ES7
- Đóng gói và nén js, css
- Quản lý các thẻ ở phần head (vue-meta)
- Hot reloading in Development
- Pre-processor: SASS, LESS, Stylus, etc
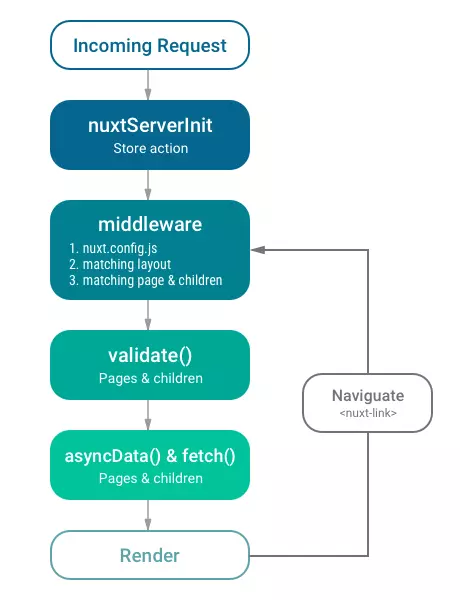
Sơ đồ làm việc
Khi có request đến server hoặc khi user bấm vào link thông qua <nuxt-link> thì nuxt.js sẽ hoạt động theo sơ đồ sau:

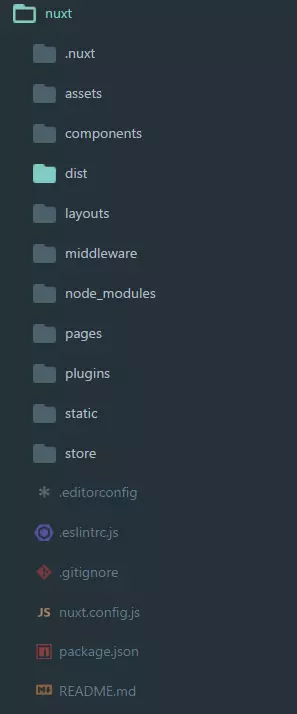
Cấu trúc thư mục

- Thư mục Assets Chứa những tài nguyên chưa được biên dịch như là LESS, SASS, hay JavaScript.
- Thư mục Components Chứa các components của vue.js
- Thư mục Layouts Chứa các layout (giao diện) cho ứng dụng
- Thư mục Middleware Chức Middleware của ứng dụng, middleware cho phép bạn định nghĩa các function được chạy trước khi render 1 page hoặc nhóm page.
- Thư mục Pages Thư mục này chứa các view của ứng dụng cũng như định nghĩa routes cho ứng dụng luôn.
- Thư mục Plugins Chức các javascript plugins
- Thư mục Static
Chứa các file tĩnh như các file ảnh chẳng hạn, được map tự động, ví dụ file/static/logo.pngsẽ làyoursite/logo.png - Thư mục Store Chứa các file của Vuex Store
- File nuxt.config.js Chứa các cấu hình được thiết đặt cho ứng dụng của bạn
- File package.json Quá quen thuộc rồi nhỉ, chứa các dependencies và scripts Bài viết hôm nay đến đây thôi, trong các bài tiếp theo mình sẽ tìm hiểu kĩ hơn một chút, hi vọng mọi người cảm thấy có hứng thú với Framework này, bye bye!
All rights reserved