Giới thiệu về knockout js ( Phần 2)
Bài đăng này đã không được cập nhật trong 10 năm
Giới thiệu về Knockout Js (tiếp)
Ở phần một chúng ta đã biết tổng quan về knockout js (KO), cách tạo viewModel với observables và làm việc với observable arrays. Phần này chúng ta tiếp tục tìm hiểu về một trong những thành phần khá quan trọng của KO đó là Biding.
Binding trong KO có một số điểm đáng chú ý như sau:
- Controlling text và appearance
- Control flow
Phần 1: Controlling text và Appearance
a. The visible binding
Thuộc tính visible binding là nguyên nhân làm cho các thành phần kết hợp của DOM trở nên ẩn đi hoặc có thể nhìn thấy được thông qua giá trị mà bạn pass trong binding. Ví dụ:
<div data-bind="visible: shouldShowMessage">
You will see this message only when "shouldShowMessage" holds a true value.
</div>
<script type="text/javascript">
var viewModel = {
shouldShowMessage: ko.observable(true) // Message initially visible
};
viewModel.shouldShowMessage(false); // ... now it's hidden
viewModel.shouldShowMessage(true); // ... now it's visible again
</script>
Khi observable parameter nhận giá trị boolean là false, hoặc giá trị kiểu số là 0, hoặc null hoặc undefined thì binding sẽ set yourElement.style.display là none tức là nó sẽ bị ẩn và nó được ưu tiên hơn bất kì style display nào mà bạn dùng css để định nghĩa.
Khi observaale parameter nhận giá trị boolean là true, hoặc một object, array không null thì binding sẽ khử yourElement.style.display bởi vì giá trị của nó trở nên có thể nhìn thấy được.
b. The text binding
Dùng để hiển thị text của biến hay một trường nào đó trong database, text binding sử dụng tiện lợi với rất nhiều loại thẻ của HTML như thẻ <div>, <i>, <span>, ... Một lợi thế khác được xét trong ví dụ như sau:
Today's message is: <span data-bind="text: myMessage"></span>
<script type="text/javascript">
var viewModel = {
myMessage: ko.observable() // Initially blank
};
viewModel.myMessage("Hello, world!"); // Text appears
</script>
Nếu parameter là một giá trị observablue thì binding sẽ update giá trị của text ở bất kì nơi nào khi mà giá trị của text đó được thay đổi
c. The "css" binding
Sử dụng css binding người dùng có thể add hoặc remove một hoặc nhiều class static hoặc dynamic. Ví dụ về static classes
<div data-bind="css: { profitWarning: currentProfit() < 0 }">
Profit Information
</div>
<script type="text/javascript">
var viewModel = {
currentProfit: ko.observable(150000) // Positive value, so initially we don't apply the "profitWarning" class
};
viewModel.currentProfit(-50); // Causes the "profitWarning" class to be applied
</script>
Bằng cách này CSS class profitWarning sẽ active khi giá trị currentProfit nhỏ hơn 0 và khi giá trị biến này bằng hoặc lớn hơn 0 thì class profitWarning sẽ được tự động remove .
d. The style binding
Sử dụng style binding trong KO rất tiện dụng, nó có thể add hoặc remove một hay nhiều giá trị style kết hợp với thành phần của DOM Bạn cũng có thể pass một JavaScript object trong thuộc tính tên tương ứng với tên của style và giá trị cũng tương ứng với giá trị của style mà bạn đã định nghĩa. Ví dụ:
bind="style: { color: currentProfit() < 0 ? 'red' : 'black' }">
Profit Information
</div>
<script type="text/javascript">
var viewModel = {
currentProfit: ko.observable(150000) // Positive value, so initially black
};
viewModel.currentProfit(-50); // Causes the DIV's contents to go red
</script>
style.color nhận giá trị red ở bất cứ nơi nào khi currentProfit có giá trị nhỏ hơn 0 và nhận giá trị là black khi currentProfit có giá trị lớn hơn 0.
Ngoài ra bạn cũng có thể đặt được nhiều style trong cùng một thẻ. Ví dụ
<div data-bind="style: { color: currentProfit() < 0 ? 'red' : 'black', fontWeight: isSevere() ? 'bold' : '' }">...</div>
Nếu parameter của bạn tham chiếu đến một giá trị observable thì binding sẽ update style ở bất cứ nơi nào mà observable có giá trị thay đổi. Một lưu ý: khi đặt style name của bạn cần chú ý một số style bị trùng với JavaScript định danh và bạn phải dùng JavaScript name cho những style đó:
- margin-bottom =>
marginBottom - margin-left =>
marginLeft - margin-right =>
marginRight - margin-top =>
marginTop - color =>
backgroundColor - list-style =>
listStyle - font-family =>
fontFamily - font-style =>
fontStyle - font-variant =>
fontVariant - font-weight =>
fontWeight - line-height =>
lineHeight - text-align =>
textAlign - text-decoration =>
textDecoration - text-indent =>
textIndent - text-transform =>
textTransform - vertical-align =>
verticalAlign
e. The "attr" binding
"attr" binding cung cấp một cách chung nhất về tập các giá trị của rất nhiều thuộc tính kết hợp với các thành phần của DOM. Điều này rất tiện lợi cho việc bạn sử dụng các thuộc tính title, img, href, ... trong giá trị view model mà bạn đã định nghĩa. Và cũng giống như bất kì binding nào khác thì sử dụng "attr" giá trị của thuộc tính cũng sẽ update một cách tự động ở bất cứ đâu khi thuộc tính model tương ứng thay dổi. Ví dụ:
<a data-bind="attr: { href: url, title: details }">
Report
</a>
<script type="text/javascript">
var viewModel = {
url: ko.observable("year-end.html"),
details: ko.observable("Report including final year-end statistics")
};
</script>
Ví dụ trên đặt thuộc tính href trên đường dẫn year-end.html và với title là Report including final year-end statistics.
Phần 2: Control Flow
foreach binding
foreach binding đánh dấu lặp lại số lần tương đương với số phần tử trong mảng. Nó cũng liên kêts với mỗi sự lặp lại của một mark-up đến các mục tương ứng của mảng.

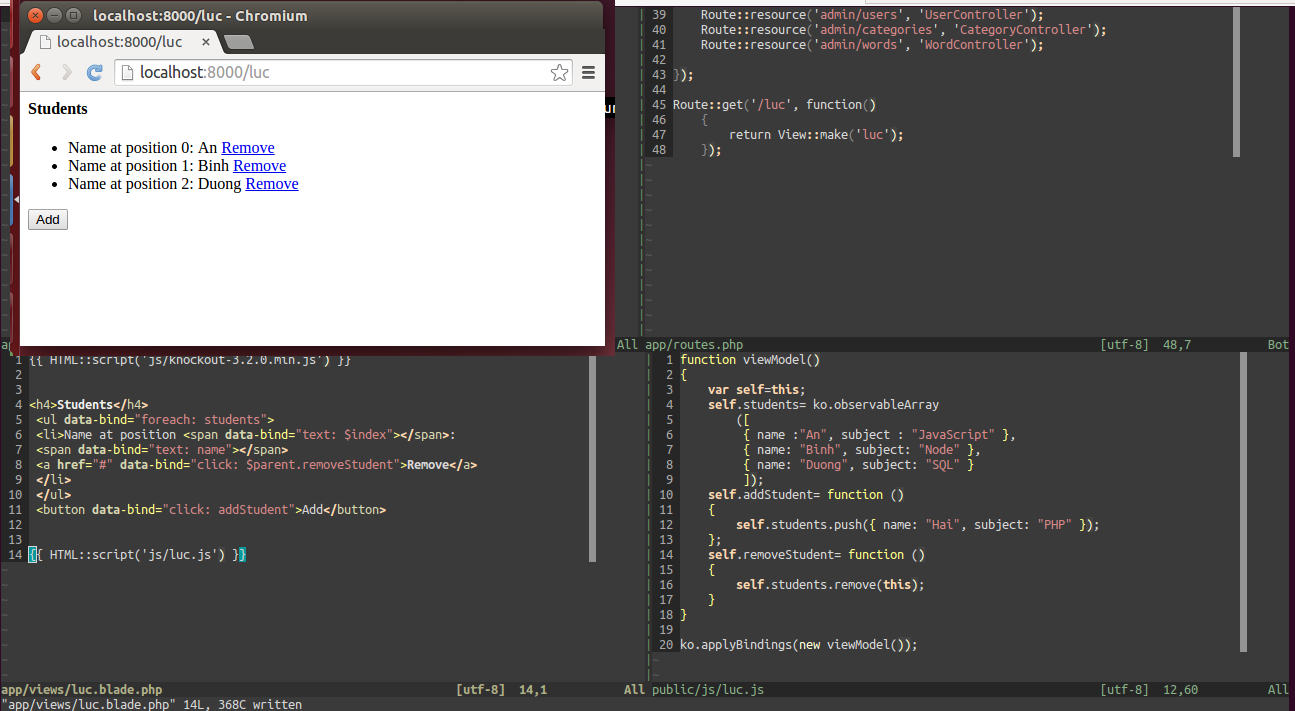
Khởi tạo một viewModel và khởi tạo dữ liệu sẵn như hình dưới đây:

Kết quả của dữ liệu sẽ pass qua vòng foreach và lấy lần lượt hiển thị trên browser. Như vậy ta có thể hiểu foreach trong KO về cơ chế cũng lấy giá trị của object như là foreach giá trị của mảng.
Ngoài ra một số binding rẽ nhánh if, ifnot của KO về cơ bản cấu trúc và luồng thực thi của nó c cũng như bao câu lệnh rẽ nhánh của các ngôn ngữ khác.
Phần 3: Tài liệu tham khảo
All rights reserved