Giới thiệu về knockout js ( Phần 1)
Bài đăng này đã không được cập nhật trong 10 năm
Tổng quan về Knockout js
- Giới thiệu chung
- Mô hình của Knockout js(MVVM)
- Hướng dẫn cài đặt
- Observables trong Knockout js
Giới thiệu chung
Knockout(KO) là một thư viện của Javascript, nó giúp bạn tạo, hiển thị hay hiệu chỉnh User Interface(UI) với một data model được định nghĩa sẵn. Bất cứ khi nào bạn có phần thay đổi(thay đổi về action của user hay dữ liệu nội tại thay đổi) trong UI thì KO có thể giúp bạn thực hiện nó một cách đơn giản, và dễ kiểm soát
Các tính năng nổi bật của KO
-Theo dõi tự động sự phụ thuộc trường này vào trường khác - Tự động cập nhật đúng phần giao diện khi có sự thay đổi phần tử đang được theo dõi. -Khai báo các ràng buộc với dữ liệu - một cách đơn giản để kết nối các phần trong UI đến với dữ liệu trong model của bạn. -Lập trình mở rộng - thực hiện các behavior tùy chọn cũng như việc khai báo ràng buộc mới cho việc tái sử dụng trong một vài dòng code.
Một số lợi ích khác:
- Thư viện thuần Javascript - Làm việc tốt với nhiều server hoặc.
- Làm việc tốt với nhiều trình duyệt - (IE 6+, Firefox 2+, Chrome, Safari, ...).
- Thích ứng tốt - Có thể dễ dàng xác định được các chức năng của nó trên các trình duyệt và các nền tảng mới.
Mô hình của knockout js
Developers thường quen với mô hình MVC rất điển hình trong các framework điển hình của quá trình phát triển ứng dụng web. Tuy nhiên KO sử dụng mô hình MVVM (Model-View-ViewModel), nó là một biến thể của MVC. Mô hình MVVM gồm 3 phần chính là: Model, View, ViewModel. View và Model có chức năng vai trò như trong mô hình MVC. ViewModel trong MVVM như là một controller đặc biệt, nó cung cấp các hoạt động, logic cần thiết để view có thể lấy được dữ liệu thuận tiện. ViewModel được coi là một view trừu tượng, nó chứa trạng thái và các bihavior của view. Tuy nhiên ViewModel không chứa các tham chiếu đến thành phần của UI và không biết gì về các thành phần nhìn thấy của View. Do đó có sự tách biệt rõ ràng giữa View và ViewModel. Hay nói một cách khác là View layer là sự ánh xạ của ViewModel
Mô hình MVVM được mô tả đơn giản như sau:

Cụ thể tất cả các quá trình diễn ra qua các bước sau:

- Mỗi user nhấn vào một nút trên màn hình (thực hiện một action).
- Một sự kiện bắn ra chất kết dính (binder).
- Chất kết dính tìm action logic tương ứng trong ViewModel và thực thi nó.
- Action logic đó truy cập dữ liệu trong Model layer và cập nhật tính năng tương ứng của ViewModel đó.
- ViewModel thông báo cho binder đó một vài tính năng đã được thay đổi.
- Các tính năng vừa được cập nhật là nhờ việc tải dữ liệu từ binder trong ViewModel.
- Binder sau đó cập nhật các thành phần UI tương ứng để cung cấp các phản hồi trực quan cho user.
Hướng dẫn cài đặt
Trước tiên cài Bower package
sudo npm install -g bower
bower install knockout
Để sử dụng đơn giản chỉ cần nhúng vào thẻ ở một nơi nào đó trong code HTML. Ví dụ như sau
<script type='text/javascript' src='knockout-3.2.0.js'></script>
Observables
Tạo view models với observables
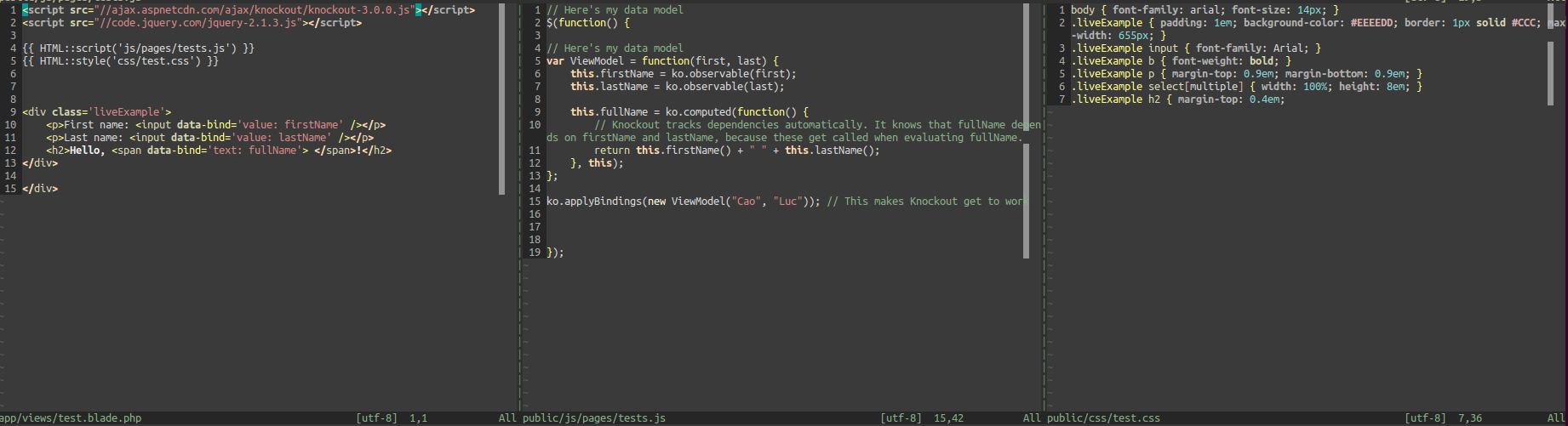
Như vậy về cơ bản, knockout js là một mô hình thiết kế cho việc xây dựng giao diện người dùng một cách đơn giản mà rất dễ dàng cho việc chỉnh sửa, cập nhật dữ liệu ngay trên view. Để tạo một view model với KO, bạn cần phải khai báo một JavaScript Object. Ví dụ (sử dụng framework laravel 4x):

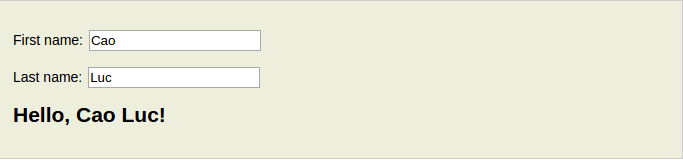
Kết quả output sẽ như sau:

Trong view rõ ràng ta thấy rằng thuộc tính data-bind không có trong HTML, nó chính là thuộc tính của KO, chính vì HTML không hiểu được nó nên bạn cần phải active nó trong <script>
ko.applyBindings(myViewModel);
Tuy nhiên, đó mới chỉ là việc làm thế nào để bạn create một view model cơ bản và hiển thị chúng bằng cách dùng binding, lợi ích lớn nhất của KO là tự động cập nhật UI khi view model thay đổi. Và làm thế nào mà KO có thể biết phần view model của bạn thay đổi. Câu trả lời là bạn cần phải khai báo các thuộc tính của model bằng observabels, bởi vì chỉ có Javascript object mới thông báo được cho người theo dõi biết về những thay đổi đó, và có thể tự động tìm thấy sự phụ thuộc
Làm việc với observables arrays
Nếu bạn muốn phát hiện và phản hồi lại những thay đổi của một object, thì bạn dùng observables. Còn nếu bạn muốn phát hiện và phản hồi lại những thay đổi của tập hợp nhiều thứ thì bạn dùng observableArray, nó được sử dụng khá phổ biến trong KO. Thường thì khi put một object trong một observableArray thì sẽ không tạo được toàn bộ các thuộc tính cho bản thân mỗi một observable. Tất nhiên là bạn hoàn toàn có thể tạo ra nhiều thuộc tính cho observable mà bạn mong muốn Nếu bạn muốn mảng observable khởi tạo bằng rỗng, thì bạn khởi tạo nó theo cấu trúc như sau:
// This observable array initially contains three objects
var anotherObservableArray = ko.observableArray([
{ name: "Bungle", type: "Bear" },
{ name: "George", type: "Hippo" },
{ name: "Zippy", type: "Unknown" }
]);
alert('The length of the array is ' + myObservableArray().length);
alert('The first element is ' + myObservableArray()[0]);
Tuy nhiên observableArray có nhiều tiện ích hơn so với native JavaScript array, bởi vì:
- Làm việc tốt trên mọi trình duyệt. (Ví dụ, hàm của native JavaScript
indexOfkhông làm việc được với IE 8 trở về trước tuy nhiên KO’sindexOflàm việc được tốt) - Hàm thay đổi nội dung của một array như
pushvàsplice, phương thức của KO thì tự động trigger tất cả sự kiện trên UI và qua xử lý sẽ tự động cập nhật lại UI. - Cú pháp của KO có rất nhiều convenient. Để gọi phương thức
pushcủa KO, viếtmyObservableArray.push(...). Đây là cách hay hơn 1 chút so với việc gọi ẩn arraypushmethod với việc viếtmyObservableArray().push(...).
Các thao tác với observableArray
-
myObservableArray.push('Some new value')Thêm một item mới vào cuối array -
myObservableArray.pop()xóa bỏ giá trị cuối cùng của array và return nó -
myObservableArray.unshift('Some new value')inserts một new item ở vị trí đầu tiên của array -
myObservableArray.shift()xóa bỏ giá trị đầu tiên của array và returns nó -
myObservableArray.reverse()đảo thứ tự của array -
myObservableArray.sort()sắp xếp nội dung của array.- mặc định là sắp xếp theo alphabetical, tuy nhiên bạn có thể thêm vào các tùy chọn để sắp xếp. Ví dụ, để sắp xếp một mảng ‘person’ objects theo last name, bạn có thể viết như sau
myObservableArray.sort(function(left, right) { return left.lastName == right.lastName ? 0 : (left.lastName < right.lastName ? -1 : 1) })
- mặc định là sắp xếp theo alphabetical, tuy nhiên bạn có thể thêm vào các tùy chọn để sắp xếp. Ví dụ, để sắp xếp một mảng ‘person’ objects theo last name, bạn có thể viết như sau
-
myObservableArray.splice()xóa và return lại số của thành phần bắt đầu từ vị trí đánh index. Ví dụ,myObservableArray.splice(1, 3)xóa 3 thành phần bắt đầu từ vị trí index số 1 (tức là xóa thành phần 2, 3, 4) and và return chúng là một mảng.
Một số tiện ích khác mà Javascript array không có như sau:
myObservableArray.remove(someItem)xóa toàn bộ giá trị bằng vớisomeItemand returns chúng về một arraymyObservableArray.remove(function(item) { return item.age < 18 })xóa toàn bộ giá trị củaagemà nhỏ hơn 18, và returns chúng là một arraymyObservableArray.removeAll(['Chad', 132, undefined])xóa toàn bộ giá trị'Chad',123, orundefinedvà returns chúng là một arraymyObservableArray.removeAll()xóa toàn bộ giá trị và returns chúng là một array
Tài liệu tham khảo
Bạn có thể xem trên trang chủ tại Knockout js
All rights reserved