Giới thiệu về JSZip
Bài đăng này đã không được cập nhật trong 7 năm
JSZip
JSZip là một thư viện javascript để tạo mới, đọc và chỉnh sửa các tệp tin .zip, với một API đơn giản.
Installation
- Cách thủ công nhất là download về tại đây và include file
dist/jszip.jshaydist/jszip.min.jsvào trong project. - Với npm:
npm install jszip - Với bower:
bower install Stuk/jszip - Với component:
component install Stuk/jszip
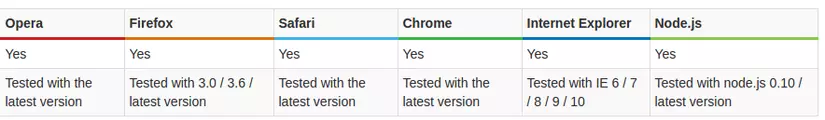
Support

How to use JSZip
Một instance JSZip đại diện cho một tập hợp các file. Bạn có thể thao tác thêm, sửa hay hủy bỏ file trong tập hợp này. Bạn cũng có thể import 1 tệp zip này hoặc tạo ra một tệp zip.
Getting the object
- In a browser:
Đối với trình duyệt, có hai file: dist/jszip.js và dist/jszip.min.js (chỉ include một file).
Nếu bạn sử dụng AMD loader (RequireJS ví dụ) JSZip sẽ tự register: bạn chỉ cần đặt tập tin js ở đúng nơi, hoặc cấu hình loader.
Nếu không có loader nào, JSZip sẽ tuyên bố trong phạm vi global một biến có tên JSZip.
- In nodejs: Trong nodejs, bạn có thể require nó:
var JSZip = require("jszip");
Basic manipulations
Bước đầu tiên là tạo một instance của JSZip:
var zip = new JSZip();
Trong instance này, chúng ta có thể thêm (và cập nhật) các file và folder với .file (name, content)và .folder (name). Nó trả lại JSZip instance hiện tại để bạn có thể call các thao tác tiếp.
// create a file
zip.file("hello.txt", "Hello[p my)6cxsw2q");
// oops, cat on keyboard. Fixing !
zip.file("hello.txt", "Hello World\n");
// create a file and a folder
zip.file("nested/hello.txt", "Hello World\n");
// same as
zip.folder("nested").file("hello.txt", "Hello World\n");
Với .folder (name), đối tượng trả về có một root khác: nếu bạn thêm các file vào đối tượng này, bạn sẽ đặt chúng vào thư mục con tạo ra. Khi view, các file được thêm vào cũng sẽ được đăt trong đối tượng "root".
var photoZip = zip.folder("photos");
// this call will create photos/README
photoZip.file("README", "a folder with photos");
Bạn có thể truy cập nội dung tập tin với .file (name):
zip.file("hello.txt").async("string").then(function (data) {
// data is "Hello World\n"
});
if (JSZip.support.uint8array) {
zip.file("hello.txt").async("uint8array").then(function (data) {
// data is Uint8Array { 0=72, 1=101, 2=108, more...}
});
}
Bạn cũng có thể xóa các file hoặc folder với .remove (name):
zip.remove("photos/README");
zip.remove("photos");
// same as
zip.remove("photos"); // by removing the folder, you also remove its content.
Generate a zip file
Với .generateAsync (options) hoặc .energyNodeStream (options), bạn có thể tạo một file zip. thông tin về cách viết / trả về file cho người dùng.
var promise = null;
if (JSZip.support.uint8array) {
promise = zip.generateAsync({type : "uint8array"});
} else {
promise = zip.generateAsync({type : "string"});
}
Read a zip file
Với .loadAsync (data) bạn có thể tải file zip.
var new_zip = new JSZip();
// more files !
new_zip.loadAsync(content)
.then(function(zip) {
// you now have every files contained in the loaded zip
new_zip.file("hello.txt").async("string"); // a promise of "Hello World\n"
});
Tài liệu tham khảo
All rights reserved