Giới thiệu về hàm calc() trong CSS
Bài đăng này đã không được cập nhật trong 4 năm
Đôi lời
Chào các bạn. Mình là Minh, hiện tại đang làm Front End Developer tại công ty Framgia. Đối với một Front End Dev như mình, dựng layout cho websites là công việc hàng ngày, và đảm bảo các websites này tương thích với các trình duyệt cũng như responsive là yêu cầu bắt buộc. Sau đây mình sẽ nói về một bài toán khá là cơ bản khi dựng layout.
Bài toán
Yêu cầu: Dàn layout 2 cột Navigation và Main Content như hình bên dưới với cùng chiều cao là 500px, độ rộng của Navigation là 300px, Navigation cách Main Content một khoảng 30px, Main Content có độ rộng là phần còn lại.

HTML
<div class='container'>
<div class='navigation'>Navigation Here</div>
<div class='main-content'>Main Content Here</div>
</div>
Với yêu cầu bài toán như vậy, ta có thể có một vài cách để CSS như sau: Cách 1
.navigation {
height: 500px;
width: 28%;
margin-right: 2%;
float: left;
}
.main-content{
width: 70%;
height: 500px;
float: left;
}
Demo Cách 1
Cách 1 này code viết rõ ràng mạch lạc đấy nhưng độ rộng đang tính theo đơn vị % nên chưa đáp ứng chính xác yêu cầu của bài toán, thử Cách 2 xem nhé.
Cách 2
.container{
position: relative;
padding-left: 330px;
}
.navigation {
position: absolute;
left: 0;
height: 500px;
width: 300px;
}
.main-content{
width: 100%;
height: 500px;
}
Demo Cách 2
Sau khi xem demo Cách 2 , chúng ta thấy cách này làm đúng như yêu cầu bài toán, có điều mình thấy code chưa thật tốt, set cho thằng Navigation và Main Content mà phải lôi cả cha của nó vào Container để style. Haizz.
Có một giải pháp mà giải quyết được cả 2 vấn đề ở Cách 1 và Cách 2. Đó là dùng hàm calc(), để biết cách dùng như thế nào, hãy lăn chuột xuống và tiếp tục đọc nhé  .
.
Calc() là gì?
Chào các bạn. Hôm nay mình sẽ giới thiệu tới các bạn hàm calc() . calc() là một hàm trong CSS cho phép thực hiện các phép tính đơn giản như +, -, *, /. Bạn có thể sử dụng hàm này với tất cả các thuộc tính CSS về kích thước như là width, height, margin, padding, top, left, background-position ... , và một điểm rất hay nữa là calc() cho phép tính toán các đơn vị với nhau.
Cú pháp
Đây là một ví dụ như kết hợp giữa hai đơn vị % và px. Để gán độ rộng cho class .container là 100% - 30px, chúng ta sử dụng cú pháp như sau:
.container {
width: calc(100% - 30px);
width: -moz-calc(100% - 30px);
width: -webkit-calc(100% - 30px);
}
Hoặc với SASS bạn có thể sử dụng mixin sau:
@mixin calc($property, $expression) {
#{$property}: -moz-calc(#{$expression});
#{$property}: -webkit-calc(#{$expression});
#{$property}: calc(#{$expression});
}
.container {
@include calc(width, '100% - 30px');
}
Trình duyệt hỗ trợ
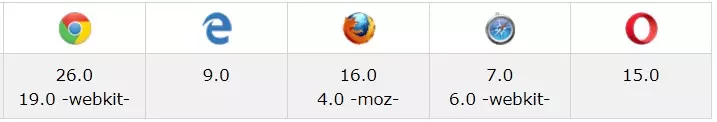
Hàm calc() chạy được trên các trình duyệt hiện đại, cụ thể các trình duyệt như hình phía dưới:

Cách dùng
Chúng ta có thể sử dụng hàm calc() trong một số trường hợp sau:
1: Set giá trị cho các elements.
Như ví dụ trên khi mình muốn set width, height hoặc một thuộc tính nào đó cho một element, cú pháp rất đơn giản phải không. Mình lấy một ví dụ khác trong trường hợp muốn set thuộc tính left cho class .position-left một khoảng là 50% trừ đi 15px:
.position-left {
left: calc(50% - 15px);
left: -moz-calc(50% - 15px);
left: -webkit-calc(50% - 15px);
}
2: Tạo khoảng cách cho các elements.
Yêu cầu: Tạo 1 row có 2 columns với độ rộng là 50% và cách nhau 30px, giả sử 2 columns đó có class là .column-1-2. Với yêu cầu trên mình có thể viết như sau:
HTML
<div class='row'>
<div class='column-1-2'>Column width 50%</div>
<div class='column-1-2'>Column width 50%</div>
</div>
CSS
.column-1-2{
display: inline-block;
width: calc(50% - 15px);
width: -moz-calc(50% - 15px);
width: -webkit-calc(50% - 15px);
}
.column-1-2:first-child {
margin-right: 30px;
}
3: Code dễ hiểu hơn và chính xác hơn.
Yêu cầu: Tạo 1 row có 6 columns với độ rộng bằng nhau, giả sử 6 columns đó có class là .column-1-6. Ta có thể tự tính toán được độ rộng của mỗi column là : 100% / 6 ~ 16.6667%
.column-1-6 {
width: 16.6667%;
}
Nhìn vào đoạn code trên ta thấy khá là khó hiểu, hơn nữa 16.6667 là làm tròn của phép chia 100 cho 6. Ta hoàn toàn có thể sử dụng calc() để code trở nên dễ hiểu và chính xác hơn.
.column-1-6{
width: calc(100% / 6);
width: -moz-calc(100% / 6);
width: -webkit-calc(100% / 6);
}
Đáp án bài toán
Sau khi cùng tìm hiểu về hàm calc(), mình tin là các bạn đã có đáp án về Cách 3 cho Bài toán ban đầu rồi. Chỉ cần sửa lại một chút ở cách 1 là được, đó là:
Cách 3
.navigation {
height: 500px;
width: 300px;
margin-right: 30px;
float: left;
}
.main-content{
width: calc(100% - 330px);
width: -moz-calc(100% - 330px);
width: -webkit-calc(100% - 330px);
height: 500px;
float: left;
}
Kết luận
Trên đây là một số hiểu biết của mình về hàm calc() trong CSS, nếu nó có ích cho bạn, hãy Upvote cho mình nhé.
PS: Nếu có bất cứ câu hỏi hoặc góp ý, cứ thẳng tay comment nhé. Good bye!
All rights reserved