Giới thiệu về đơn vị 'fr' trong CSS
Bài đăng này đã không được cập nhật trong 4 năm
Đơn vị fr
Để bắt đầu tìm hiểu về fr, chúng ta hãy xem cách chúng ta thường nghĩ đến khi xây dựng một Grid trong CSS. Trong ví dụ dưới đây, chúng ta tạo một Grid 4 cột có chiều rộng bằng nhau.
HTML
<div class="grid">
<div class="column"></div>
<div class="column"></div>
<div class="column"></div>
<div class="column"></div>
</div>
CSS
.grid {
display: grid;
grid-template-columns: repeat(4, 25%);
grid-column-gap: 10px;
}
Kết quả
Mình giải thích một chút về function reapeat(). Đây là cách viết ngắn gọn của grid-template-columns. Đoạn code này grid-template-columns: repeat(4, 25%); nói rằng giá trị 25% được lặp 4 lần tạo ra cho chúng ta 4 cột tương đương với đoạn code grid-template-columns: 25% 25% 25% 25%;.
Cú pháp cơ bản:
repeat(số_cột_trên_dòng, độ_rộng_cột);
Thực ra có vài vấn đề với cách thực hiện này:
- Để sử dụng chức năng rút gọn này, chúng ta phải làm một phép toán nhỏ. Chia chiều rộng của lưới
100%cho số cột chúng ta muốn4. Như ví dụ trên phép toán này thực hiện khá dễ dàng, tuy nhiên trong các ví dụ phúc tạp hơn, có gì đó không thật sự hoàn hảo. Ví dụ100%cho3cột. - Chúng ta đã đặt chiều rộng từng cột là 25% và một khoảng cách giữa các cột
grid-column-gap: 10px, do đóGridcó độ rộng lớn hơn 100%, chúng đã vô tình tạo ra một thanh cuộn ngang ở đây.
fr là gì
Đơn vị fr (hay phân số). Một đơn vị fr đơn mô tả một phần của nhiều phần mà chúng ta chia đều nó.
Đơn vị fr sẽ giúp chúng ta giải quyết 2 vấn đề trên. Chúng ta có thể viết lại ví dụ chia 4 cột ở trên như sau:
CSS
.grid {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-column-gap: 10px;
}
Kết quả
Điều đó sẽ giống ở ví dụ trên vì trường hợp này chúng ta thiết lập 4 cột có độ rộng1/4 hoặc 25%. Nhưng đã mất thanh cuộn ngang bởi vì mỗi cột thiết lập để 1fr lấy 10px đó một cách tự động và trừ nó khỏi tổng chiều rộng có sẵn cho mỗi cột.
Tại sao lại nên dùng fr
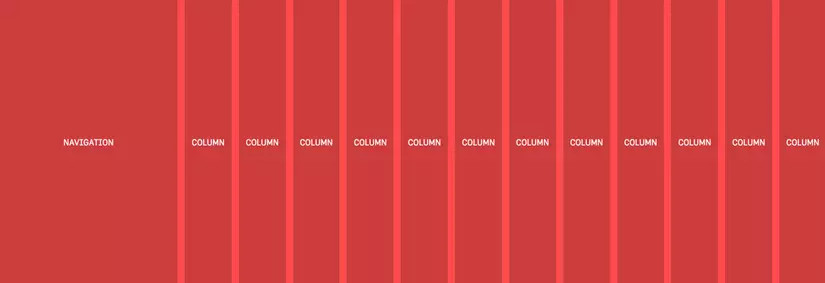
Bạn sẽ tự hỏi tại sao lại phải học đơn vị CSS mới này mà không dùng các đơn vị như % hoặc px. Chúng ta hãy đi vào một ví dụ CSS phức tạp hơn để thấy rằng fr là một sự thay thế tốt hơn. Trong ví dụ dưới đây, giả sử chúng ta muốn thanh điều hướng ở bên trái, Grid 12 cột chia đều ở bên phải như hình sau:

Chúng ta sẽ phải đi tìm độ rộng của mỗi cột bằng cách:
độ_rộng_mỗi_cột = ( ( độ rộng viewport - độ rộng của Navigation) / số_cột ) * 1% )
Việc tính toán này khá là phức tạp và khi bạn muốn thay đổi độ rộng của Navigation bạn phải tính toán một lần nữa.
Thay vào đó với đơn vị fr mọi thứ trở nên thật dễ dàng.
CSS
.grid {
display: grid;
grid-template-columns: 250px repeat(12, 1fr);
grid-column-gap: 10px;
}
Kết quả
Những gì chúng ta làm ở đây là đặt chiều rộng cố định cho cột đầu tiênNavigation, ở đây là 250px. Phần còn lại sẽ được chia thành 12 cột với một cột có độ rộng là 1/12.
Thêm một điều nữa đơn vị fr kết hợp với các đơn vị khác một cách dễ dàng.
Dưới đây là một ví dụ về sự kết hợp của fr với các đơn vị khác:
CSS
.grid-1 {
display: grid;
width: 100%;
max-width: 750px;
margin: 0 auto;
grid-template-columns: 300px 1fr 3fr 20%;
grid-gap: 20px;
}
Kết quả
Lưu ý
Một số phiên bản trình duyệt chưa hỗ trợ Grid cũng như fr. Xem danh sách các phiên bản trình duyệt hỗ trợ tại Đây
Tham khảo
All rights reserved