Giới thiệu về CustomRenderer trong Xamarin.Forms
Bài đăng này đã không được cập nhật trong 4 năm
Custom Renderers - Thay đổi hiển thị và behaviors của Xamarin.Forms control
Giao diện người dùng Xamarin.Forms được render bằng các native control của từng platfrom giúp cho ứng dụng Xamarin.Forms đạt được cảm giác giống hệt các ứng dụng native. Custom Renderers cho phép các lập trình viên can thiệp vào quá trình này nhằm thực hiện tuỳ biến giao diện và cách tương tác của các controls trong Xamarin.Forms đối với từng nền tảng. Custom Renderers là một công cụ rất mạnh mẽ trong Xamarin.Forms. Chúng ta sẽ cùng tìm hiểu một chút trong bài viết dưới đây (nod2)
Xamarin.Forms Pages, Layouts, Controls tượng trưng cho các API dùng để diễn tả các giao diện cross-platform. Với mỗi page, layout và các control được render khác nhau trong từng platform, Renderer class sẽ tạo ra các native control (tương ứng với các control mà Xamarin.Forms thể hiện), sắp xếp chúng lên màn hình và thêm vào các behaviors cụ thể trong shared code.
Chúng ta có thể tự implement class Renderer để tuỳ biến hiển thị cũng như behaviors của control. Custom Renderer cho một loại cụ thể có thể được thêm vào một project trong application trong khi vẫn cho phép sử dụng default behavior ở platform còn lại, hoặc có thể tuỳ biến ở tất cả các platform để tạo ra giao diện đặc trưng cho iOS, Android và Windows Phone.
Tại sao Custom Renderer lại cần thiết?
Khi muốn thay đổi hiển thị của Xamarin.Forms control mà không sử dụng custom renderer, chúng ta phải tạo ra một custom control thông qua một subclass và đưa custom control đó vào vị trí của control gốc. Ví dụ khi ta tạo subclass của Entry control:
public class MyEntry : Entry
{
public MyEntry ()
{
BackgroundColor = Color.Gray;
}
}
MyEntry control là một Entry control có BackgroundColor là gray và có thể liên hệ trong Xaml bằng cách định nghĩa một namespace cho vị trí của nó ở phía trước của thành phần control đó. Hãy cùng xem MyEntry custom control được dùng như thế nào trong Contentpage:
<ContentPage
...
xmlns:local="clr-namespace:CustomRenderer;assembly=CustomRenderer"
...>
...
<local:MyEntry Text="In Shared Code" />
...
</ContentPage>
Namespace local có thể là bất kì tuy nhiên giá trị của namespace và assembly phải giống với custom control. Khi namespace đã được định nghĩa, local sẽ dùng để tham chiếu đến custom control.
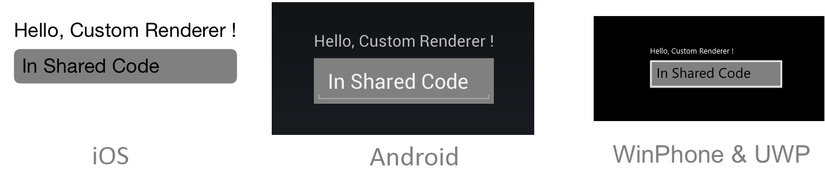
MyEntry custom control sau đó sẽ được render trong từng platform với background màu gray:
 Thay đổi background color của control trong mỗi platform đã hoàn toàn được thực hiện thông qua subclass. Tuy nhiên, cách làm này có hạn chế là không thể tận dụng hết được lợi thế tối đa hoá cải tiến và tuỳ chỉnh trong từng platform. Trong trường hợp đó, chúng ta nên sử dụng custom renderer.
Thay đổi background color của control trong mỗi platform đã hoàn toàn được thực hiện thông qua subclass. Tuy nhiên, cách làm này có hạn chế là không thể tận dụng hết được lợi thế tối đa hoá cải tiến và tuỳ chỉnh trong từng platform. Trong trường hợp đó, chúng ta nên sử dụng custom renderer.
Tạo một Custom Renderer Class
Quá trình để tạo một custom renderer class như sau:
- Tạo một subclass của renderer class. Class này sẽ render ra native control.
- Override phương thức render native control và viết logic để tuỳ biến control. Thông thường, phương thức OnElementChanged được sử dụng để render native control sẽ được gọi khi Xamarin.Forms tạo ra control.
- Thêm thuộc tính ExportRenderer vào custom renderer class để xác định nó sẽ được sử dụng để render ra Xamarin.Forms control. Thuộc tính này dùng để đăng kí custom renderer với Xamarin.Forms.
Note: Với hầu hết thành phần của Xamarin.Forms có thể tuỳ chọn sử dụng custom renderer trong mỗi platform project. Nếu custom renderer không được đăng ký, thì default renderer cho control sẽ được sử dụng. Tuy nhiên custom renderer là bắt buộc nếu render View hay ViewCell
Xử lý sự cố
Nếu custom control được sử dụng trong PCL project đã được thêm vào trong solution có thể sẽ gây ra lỗi trong iOS khi truy cập sử dụng đến custom control. Có thể xử lý bằng cách tạo tham chiếu đến custom control từ AppDelegate:
var temp = new ClassInPCL(); // trong AppDelegate nhưng ko sử dụng ở đâu cả
Khi biên dịch chương trình sẽ nhận ra ClassInPCL và xử lý chúng. Hoặc chúng ta có thể sử dụng thuộc tính Preserve thêm vào AppDelegate sẽ được kết quả tương tự:
[assembly: Preserve (typeof (ClassInPCL))]
Trên đây mình đã giới thiệu cho các bạn về CustomRenderer trong Xamarin.Forms. Cảm ơn các bạn đã đọc bài của mình (len)
All rights reserved