Giới thiệu về CSS Section Separator Generator
Bài đăng này đã không được cập nhật trong 5 năm
Giới thiệu
Chào mọi người ! Hôm nay mình sẽ giới thiệu 1 công cụ tùy chỉnh tạo ra những đường trang trí khi phân cách các bố cục các nội dung khác nhau trong thiết kế giao diện. Trước thì chúng ta phải dùng Photoshop hay illustrator để thiết kế, hay viết CSS chay khá là mất nhiều thời gian nhưng giờ với công cụ này thì chúng ta ko phải làm những việc trên mà chỉ cần điều chỉnh các giao diện phân cách theo ý mình bằng công cụ online có tên là CSS Section Separator Generator

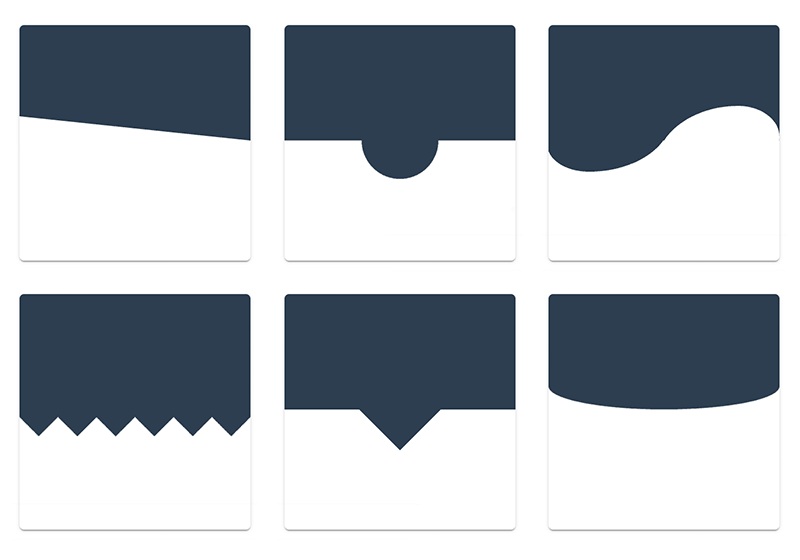
Với ông cụ này ngoài những cái hay ở trên nó còn có thể làm nét được border không để xẩy xa những nét méo lỗ chỗ, có các mẫu đa dạng hay dùng phổ biến nhất hiện nay như hình sóng, răng cưa, hình cung, hình cắt chéo như đồi núi ,.. etc

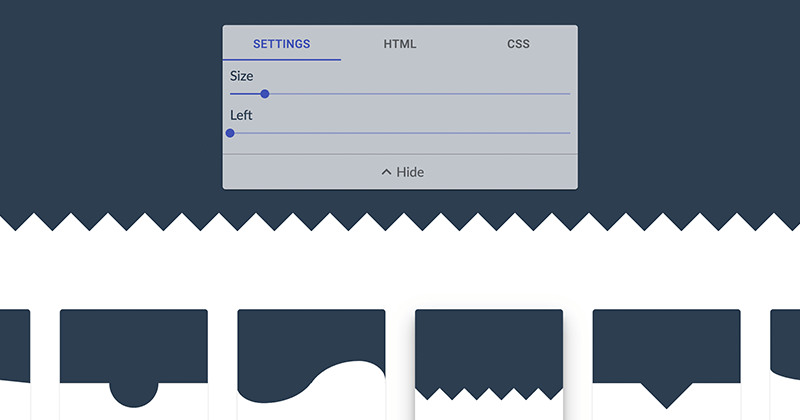
Giao diện tùy chỉnh của công cụ này cũng rất dễ nhìn, trực quan, ngoài những template có sẵn đã có khi bấm vào sẽ view demo được luôn thì ở tab setting chúng ta có thể tùy chỉnh được kích cỡ, vị trí, số lượng ,..etc Tab HTML, CSS là cái chúng ta cần lấy khi đã tùy chỉnh xong chỉ cần copy và đưa vào công việc bạn đang cần là xong.

Lời kết
Đây là công cụ giúp chúng ta tiết kiệm được rất nhiều thời gian trong việc làm UI trang trí phân chia các nội dung, các bố cục khác nhau trên Website, hi vọng bài viết có ích với các bạn làm về giao diện nhé.
Cảm ơn các bạn đã đọc !
All rights reserved