Giới thiệu về Core Image: Áp dụng bộ lọc cho ảnh
Bài đăng này đã không được cập nhật trong 4 năm
Core Image là một framework rất mạnh mẽ được đính kèm trong iOS và OS X cho phép các nhà phát triển xử lý, áp dụng bộ lọc ảnh trong ứng dụng của họ. Trên iOS, Core Image cung cấp hơn 90 bộ lọc (filter). Bên cạnh khả năng tạo hiệu ứng cho bức ảnh, Core Image còn bao gồm các API hỗ trợ cho việc nhận dạng khuôn mặt, tự động tối ưu ảnh và các hiệu ứng tuỳ chỉnh thông qua một chuỗi các bộ lọc.
Bài viết này sẽ giới thiệu với các bạn một số điều cơ bản về Core Image và hướng dẫn một số thực hành cơ bản cũng như cải thiện hiệu suất.
Ứng dụng demo
Trong bài viết này chúng ta sẽ tạo một ứng dụng đơn giản để áp dụng bộ lọc hiệu ứng cho một bức ảnh. Trước khi bắt đầu, hãy chuẩn bị sẵn ảnh bạn thích nhé.
Để bắt đầu, bạn tạo một ứng dụng iOS trong Xcode sử dụng Single View Application Template:

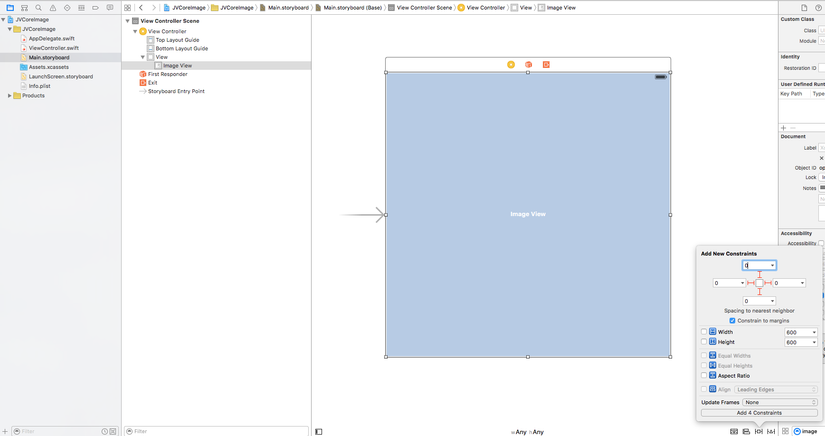
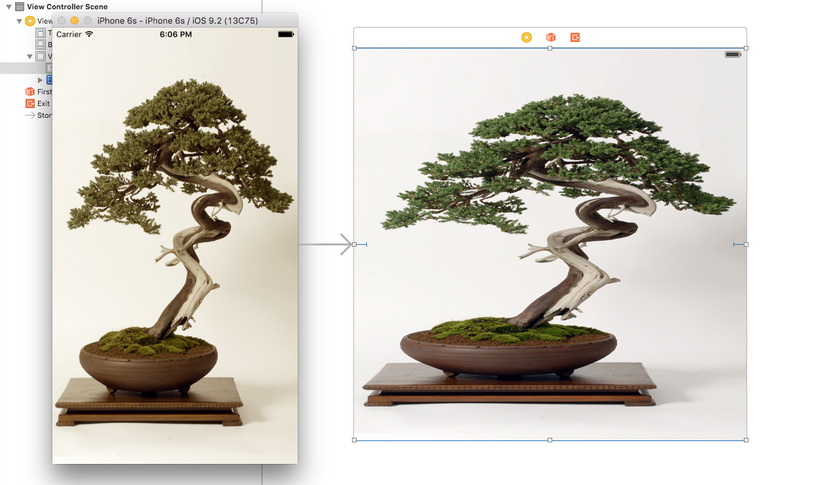
Ngôn ngữ chúng ta sẽ dùng trong project này Swìft nhé. Tiếp theo, chung ta thêm một UIImageView vào và add Auto Layout constraints để ảnh tự động tràn màn hình:

Để hiện thị ảnh trong image view, trước tiên bạn cần thêm ảnh mà bạn đã chọn từ trước vào asset của project:

Sau đó, hãy mở file ViewController.swift và cập nhật như sau:
import UIKit
import CoreImage
class ViewController: UIViewController {
@IBOutlet var imageView: UIImageView?
override func viewDidLoad() {
//TODO: filter the image
}
}
Để sử dụng CoreImage, chúng ta bắt buộc phải import framework, như vậy tất cả các class của framework sẽ sẵn sàng để sử dụng bên trong ViewController.swift. Ở trong đoạn code trên, chúng ta cũng tạo một outlet của UIImageView để kết nối với UIImageView chúng ta đã thêm vào ở storyboard.
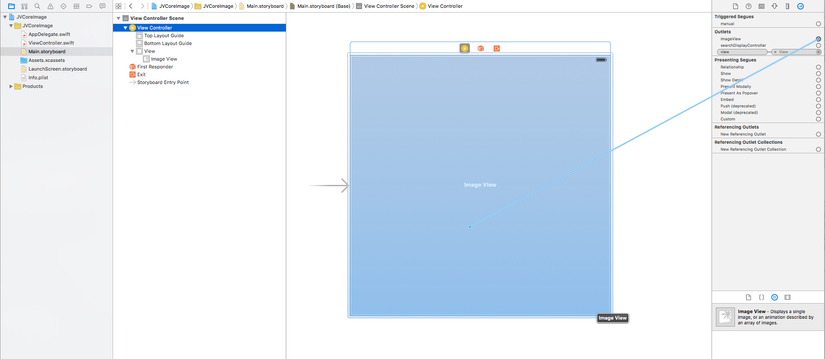
Bây giờ hãy quay trở lại Main.storyboard và kết nối outlet vừa tạo và image view ban đầu:

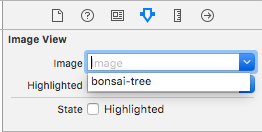
Cuối cùng, chọn image view và nhìn sang bên phải, phía Attributes inspector. Thiết lập image attribite thành tên ảnh mà bạn đã thêm vào project lúc ban đầu:

Sử dụng Core Image
Core Image có ba class hỗ trợ cho việc xử lý ảnh trong iOS. Một trong số chúng là class CIFilter, class cung cấp sẵn các bộ lọc (filter) có thể áp dụng lên bức ảnh (image).
Hãy cùng thêm filter cho ứng dụng của chúng ta bằng cách update viewDidLoad() như sau:
override func viewDidLoad() {
guard let image = imageView?.image, cgimg = image.CGImage else {
print("imageView doesn't have an image")
return
}
let coreImage = CIImage(CGImage: cgimg)
let filter = CIFilter(name: "CISepiaTone")
filter?.setValue(coreImage, forKey: kCIInputImageKey)
filter?.setValue(0.5, forKey: kCIInputIntensityKey)
if let output = filter?.valueForKey(kCIOutputImageKey) as? CIImage {
let filteredImage = UIImage(CIImage: output)
imageView?.image = filteredImage
} else {
print("image filtering failed")
}
}
Hãy thử chạy project để thấy trải nghiệm đầu tiên của mình với Core Image nhé. Nó không quá khó để áp dụng một bộ lọc cụ thể nào đó cho ảnh của bạn khi mà đã quen thuộc với các khái niệm cơ bản của Swift và Core Image. Một tiến trình có thể hơi khó hiểu với người mới là việc hoán đổi giữa UIImage và CIImage.
Một vài người trong các bạn có thể sẽ biết là UIImage có property là CIImage. Vậy vì sao chúng ta phải quan tâm tới sự hoán đổi? Một điểm cần chú ý là property đó là nil ở trong trường hợp này. Theo như giải thích của Matt ở trên StackOverFlow, thuộc tính CIImage chỉ không phải là nil khi UIImage được tạo từ CIImage, ví dụ như khi tạo bởi imageWithCIImage.
Bởi vậy để giải quyết vấn đề này, trước tiên chúng ta cần convert object UIImage sang CGImage. Sau đó chúng ta sẽ convert object từ CGImage sang CIImage để có thể sử dụng nó với các API của Core Image. Sau khi áp dụng các bộ lọc, chúng ta sẽ convert kết quả từ CIImage thành UIImage, từ đó có thể hiển thị bằng UIImageView.
Sau khi chạy ứng dụng (Command + R), bạn có thể nhận ra sự thay đổi giữa ảnh gốc và ảnh mới, hãy thử thay đổi giá trị input để xem những điều mới nhé.

Các bạn có thể download source tham khảo tại đây nhé
All rights reserved