Giới thiệu về AngularJS
Bài đăng này đã không được cập nhật trong 4 năm
1. Lịch Sử Của AngularJS AngularJS là một dự án mã nguồn mở được phát triển đầu tiên bởi Miško Hevery một nhân viên của Google. Hevery bắt đầu nghiên cứu và phát triển dự án vào năm 2009 và phiên bản 1.0 được cho ra mắt vào năm 2012. Do sự hữu ích của dự án này nên Google quyết định là công ty chính thức đứng đằng sau hỗ trợ sự phát triển của AngularJS. Phiên bản hiện tại của AngularJS vào thời điểm này là 1.6.6
2. AngularJS Là Gì ? AngularJS là một Framework được viết bằng Javascript. AngularJS không chỉ đơn giản là một thư viện mà nó còn là một framework. Khác với các thư viện Javascript như jQuery, AngularJS đưa ra hướng dẫn cụ thể hơn cách cấu trúc mã lệnh HTML và Javascript. Ví dụ bạn sẽ thấy khi sử dụng AngularJS, mã lệnh HTML thường được viết theo cấu trúc như sau:
<div ng-app="">
<p><input type="text" ng-model="name"></p>
<p ng-bind="name"></p>
</div>
Ở ví dụ trên chúng ta thấy trong một số thẻ HTML có các thuộc tính lạ với tiền tố ng- như ng-app, ng-model và ng-name. Trong AngularJS chugns được gọi là các chỉ dẫn hay directives. Các chỉ dẫn này có ý nghĩa như sau:
- Chỉ dẫn ng-app="" được dùng để giúp AngularJS đánh dấu ứng dụng sẽ được bắt đầu từ bằng nào trong HTML.
- Chỉ dẫn ng-model="name" được dùng để kết nối giá trị của trường <input> với giá trị của biến name trong ứng dụng AngularJS
- Chỉ dẫn ng-bind="name" dùng để gắn giá trị của biến name ở trên trở thành giá trị innerHTML của thẻ
Để chạy ứng dụng AngularJS chúng ta cần nhúng AngularJS Framework vào trang HTML phía trên. Bạn có thể sử dụng đường dẫn CDN của Google để tham chiếu tới khung làm việc này:
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.9/angular.min.js"></script>
Đây là mã lệnh đầy đủ khi đã nhúng AngularJS lên trang:
<html>
<head>
<title>AngularJS</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.9/angular.min.js"></script>
</head>
<body>
<div ng-app="">
<p><input type="text" ng-model="name"></p>
<p ng-bind="name"></p>
</div>
</body>
</html>
Khi mở tập tin HTML trên trên trình duyệt bạn sẽ thấy kết quả tương tự như sau:

Để hiểu được AgnularJS hoạt động như thế nào thì bạn cần nhập văn bản vào ô <input>. Khi nhập văn bản bạn sẽ thấy rằng nội dung bên trong thẻ <p> thứ 2 cũng sẽ thay đổi theo.
3. AngularJS sẽ hoạt động như thế nào ? Bây giờ chúng ta hãy cùng xem AngularJS hoạt động như thế nào. Sau khi AngularJS được nhúng vào trang nó sẽ phân tích mã lệnh HTML. Trong mã lệnh HTML này thẻ
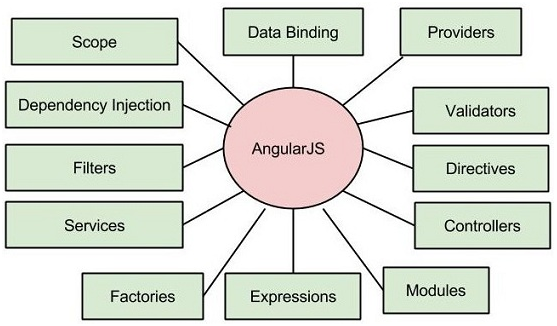
4. Những thành phần cấu thành nên AngularJS. * Data-binding: (liên kết dữ liệu) tự động đồng bộ dữ liệu giữa model và view. * Module được sử dụng để phân biệt phần xử lý logic (service), controller và application … và giúp code trở nên rõ ràng. * Scope: (Phạm vi) Đây là những đối tượng kết nối giữa Controller và View. * Controller: Đây là những hàm javascript xử lý kết hợp với bộ điều khiển Scope. * Service: Như tôi đề cập ở trên, AngularJS sử dụng các API được xây dựng từ các web service (PHP, ASP) để thao tác với DB. * Filters: Bộ lọc lọc ra các thành phẩn của một mảng và trả về mảng mới. * Directives: đánh dấu vào các yếu tố của DOM, nghĩa là sẽ tạo ra các thẻ HTML tùy chỉnh. * Templates: hiển thị thông tin từ controller, đây là một thành phần của views. * Routing: chuyển đổi giữa các action trong controller. * MVC: Mô hình chia thành phần riêng biệt thành Model, View, Controller. * Deep Linking: Liên kết sâu, cho phép bạn mã hóa trạng thái của ứng dụng trong các URL để nó có thể đánh dấu được với công cụ tìm kiếm. * Dependency Injection: Angular giúp các nhà phát triển tạo ứng dụng dễ dàng hơn để phát triển, hiểu và thử nghiệm dễ dàng.
Sau đây là hình ảnh mô hình các thành phần quan trọng trong AngularJS:

5. Điểm mạnh, yếu của AngularJS.
- Điểm mạnh:
- Angular cho phép chúng ta tạo ra các ứng dụng một cách đơn giản, code sạch
- Angular sử dụng data bind giống .NET với tính năng liên kết với HTML nên giúp người dùng cảm thấy dễ chịu.
- Angular có thể chạy trên hầu hết các trình duyệt điện thoại thông minh.
- Điểm yếu:
- Không an toàn: Được phát triển từ javascript nên nó không an toàn
- Phụ thuộc: Nếu người dùng vô hiệu hóa javascript thì coi như xong.
Như vậy tới đây bạn đã bước đầu được làm quen với khung làm việc AngluarJS và có cái nhìn đầu tiên về framework này. Trong các bài tiếp theo tôi sẽ đi sâu hơn vào chi tiết cách sử dụng các tính năng phức tạp hơn của AngularJS.
All rights reserved