Giới thiệu về Ajax và Ajax jquery trong rails
Bài đăng này đã không được cập nhật trong 4 năm
1. Giới thiệu Ajax
Nếu muốn thay đổi một phần tử trên trang web, tôi phải gửi một request mới đến server và nó sẽ trả về response với toàn bộ nội dung của trang bao gồm phần tử mà tôi muốn cập nhật nội dung mới. Như vậy, trình duyệt phải tải lại cả trang, trong khi tôi chỉ muốn cập nhật một phần tử duy nhất.
AJAX là từ viết tắt của Asynchronous JavaScript and XML sẽ giúp khắc phục nhược điểm này. Thay vì phải tải lại trang để cập nhật một phần tử HTML, ta chỉ tải nội dung cần được cập nhật mà thôi. Ajax không phải là ngôn ngữ mà là kĩ thuật trong Javascript, giúp chúng ta tạo ra các ứng dụng Web Không đồng bộ (Asynchronous). Nói dễ hiểu hơn là kĩ thuật “load dữ liệu không cần load lại trang” hay “load một phần website”, giúp website linh hoạt, nhanh chóng và thân thiện với người dùng hơn.
2. Dùng jquery cho Ajax
a. Phương thức
Một số method ajax trong jquery:
| STT | Phương thức | Miêu tả |
|---|---|---|
| 1. | jQuery.ajax( options ) | Tải một trang từ xa bởi sử dụng một HTTP Request |
| 2 . | jQuery.ajaxSetup( options ) | Setup các thiết lập global cho AJAX Request |
| 3. | jQuery.get( url, [data], [callback], [type] ) | Tải một trang từ xa bởi sử dụng một HTTP GET Request |
| 4. | jQuery.post( url, [data], [callback], [type] ) | Tải một trang từ xa bởi sử dụng một HTTP POST request. |
| 5. | load( url, [data], [callback] ) | Tải HTML từ một file từ xa và inject nó vào trong DOM. |
| 6. | serialize( ) | Sắp xếp theo thứ tự một tập hợp các phần tử input vào trong một chuỗi dữ liệu |
| 7. | serializeArray( ) | Xếp theo thứ tự tất cả Form và phần tử Form như phương thức .serialize() nhưng trả về một cấu trúc dữ liệu JSON để bạn làm việc với nó. |
b. Sự kiện
Một số sự kiện Ajax trong jquery: 1 - ajaxStart( callback ) : Đăng kí một hàm để được thực thi bất cứ khi nào một AJAX Request bắt đầu và không có hoạt động nào sẵn sàng. 2 - ajaxComplete( callback ) : Đăng kí một hàm để được thực thi bất cứ khi nào một AJAX Request hoàn thành. 3 - ajaxError( callback ): Đăng kí một hàm để được thực thi bất cứ khi nào một AJAX Request thất bại). 4 - ajaxSend( callback ): Đăng kí một hàm để được thực thi trước khi một AJAX Request được gửi. 5 - ajaxStop( callback ) : Đăng kí một hàm để được thực thi bất cứ khi nào tất cả AJAX Request đã kết thúc. 6 - ajaxSuccess( callback ): Đính kèm một hàm để được thực thi bất cứ khi nào một AJAX Request kết thúc thành công. Các bạn có thể tham khảo đầy đủ tại: http://api.jquery.com/category/ajax/
3. Tích hợp Ajax vào Rails
Để bắt đầu với ajax mình và các bạn sẽ thực hiện một app ToDo cơ bản bằng rails qua các bước sau:
- Tạo một app mới
new todo_app - Generate resuoure
rails g resource todo description : text priority : text - App controller
class TodosController < ApplicationController
def index
@todos = Todo.all
end
def create
Todo.create(todo_params)
redirect_to root_path
end
def destroy
todo = Todo.find(params[:id])
todo.destroy
redirect_to root_path
end
private
def todo_params
params.require(:todo).permit(:description, :priority)
end
end
- Tạo một form đơn giản cho TODO
<h1>My Todos</h1>
<%= form_for Todo.new do |f| %>
<div class="form-group">
<%= f.text_field :description, placeholder:
"what needs doing?" %>
</div>
<div class="form-group">
<%= f.text_field :priority, placeholder: "priority level" %>
</div>
<div class="form-group">
<%= f.submit %>
</div>
<% end %>
<ul>
<%= render @todos %>
</ul>
Tạo partial _todo cho từng todo
<li>
<%= todo.description %><br>
<strong>priority: </strong><%= todo.priority %><br>
<%= link_to "done", todo_path(todo), method: 'delete' %>
</li>
Tạo mới todo bằng ajax
Bây giờ chúng ta sẽ bắt đầu "ajaxify" quá trình tạo todo. Các bạn có thể thêm một file javascript tại app/assets/javascripts. Quá trình tạo mới một todo khi người dùng click tạo, chúng ta sẽ loại bỏ mặc định submit form của rails và sẽ gửi ajax thay thế. Tạo một click listener:
$(function(){
$("form").submit(function(event){
// loại bỏ mặc định của event submit
event.preventDefault();
// Đặt thử một debug để xem sự kiện hit
debugger;
});
});
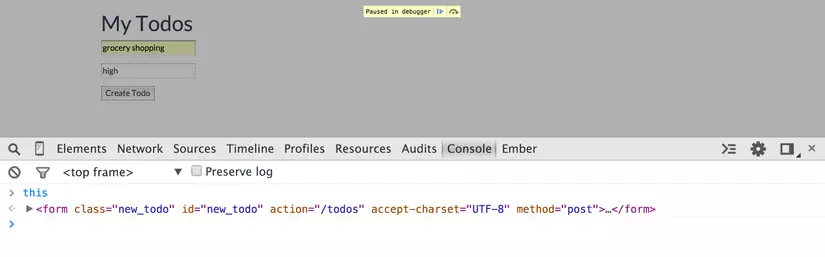
Bạn hãy bật server và điền thông tin vào form sau đó bật console của trình duyệt và click vào button tạo một todo.
 Tất nhiên là chúng ta cũng cần quan tâm tới dữ liệu truyền đi sau khi nhấn submit form này. Tại màn hình console của trình duyệt bạn sẽ thấy thẻ form có sẵn các action và method mặc định được chuyển html.erb form_for. Hãy thử sử dụng lênh .attr để lấy chúng
Tất nhiên là chúng ta cũng cần quan tâm tới dữ liệu truyền đi sau khi nhấn submit form này. Tại màn hình console của trình duyệt bạn sẽ thấy thẻ form có sẵn các action và method mặc định được chuyển html.erb form_for. Hãy thử sử dụng lênh .attr để lấy chúng
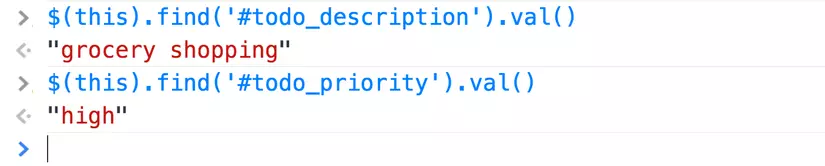
 Nếu bạn mở tiếp thẻ form ra sẽ thấy các div nằm trong đó, Thật tuyệt vời các dữ liệu của chúng ta đều có mặt trong các div này và có sẵn id chúng ta chỉ cẫn gọi .val() để lấy ra
Nếu bạn mở tiếp thẻ form ra sẽ thấy các div nằm trong đó, Thật tuyệt vời các dữ liệu của chúng ta đều có mặt trong các div này và có sẵn id chúng ta chỉ cẫn gọi .val() để lấy ra
 Bây giờ thì việc viết ajax cho form này trở nên thật dễ dàng
Bây giờ thì việc viết ajax cho form này trở nên thật dễ dàng
$(function(){
$("form").submit(function(event){
event.preventDefault();
var action = $(this).attr('action');
var method = $(this).attr('method');
var description = $(this).find('#todo_description').val();
var priority = $(this).find('#todo_priority').val();
$.ajax({
method: method,
url: action,
data: { description: description, priority: priority }
dataType: 'script'
});
});
});
Thế là request bây giờ sẽ làm tiếp respone. Trờ về với create controller tại server chúng ta đang thấy code là sẽ tạo ra một todo với param và redirect_to về root. Nhưng khi sử dụng ajax thì đâu phải redirect. Mặc định reponses được gởi là html string nên trước đó ta có thêm dataType: 'script' trong js
def create
Todo.create(todo_params)
respond_to do |format|
# nếu response fomat là html, redirect như bình thường
format.html { redirect_to root_path }
#Nếu response format là javascripts, ....
format.js { }
end
end
Khi có format.js Rails sẽ tự động tìm kiếm app/views/<controller name>/<action name>.js.erb trong trường hợp này là app/views/todos/create.js.erb. Tạo ra file và thêm vào todo mới
var html = "<li><%= @todo.description %><br><strong>priority: </strong> <%= @todo.priority %><br><%= escape_javascript link_to 'done', todo_path(@todo), method: 'delete' %></li>";
$('ul').append(html);
Và chúng ta đã hoàn thành tạo mới với ajax trong rails.
 Cảm ơn các bạn đã xem
Cảm ơn các bạn đã xem
All rights reserved