Giới thiệu và làm quen với React Native
Bài đăng này đã không được cập nhật trong 4 năm
React Native là gì
React Native được phát triển bởi Facebook với mục đính ban đầu là áp dụng vào mạng xã hội lớn nhất hành tinh: Facebook. Do đặc tính công nghệ của mạng xã hội, Facebook cần phải tạo ra nền tảng phát triển ứng dụng di động đa nền tảng có hiệu năng không thua kém so với ứng dụng được phát triển độc lập cho từng nền tảng. React Native hiện tại chỉ hỗ trợ phát triển ứng dụng di động hệ điều hành Android và iOS, ít hơn so với Ionic (Android, iOS, Windows Phone).
React Native chính thức trở thành mã nguồn mở vào tháng 3 năm 2015. Cho đến nay, React Native được áp dụng trong nhiều ứng dụng của ta và cả nước ngoài
React Native có gì hay?
React Native tạo ra ứng dụng native chứ không phải hybrid app như ionic,... Với 100% Native UI, React Native tạo nên sự “mượt mà” trong việc render UI và xóa nhòa khoảng cách về hiệu năng giữa ứng dụng đa nền tảng so với ứng dụng độc lập nền tảng.
Và bây giờ, chúng ta sẽ thử xây dựn một app đơn giản bằng React Native
Cài đặt
Yêu cầu
- Mac OS X (để biên dịch iOS), nếu chỉ biên dịch Android thì có thể sử dụng Window hoặc Linux
- XCode 7.0+
- Android Studio
- JDK 1.8
- Node.js 4.0+
- Khác:
- Watchman (để view error)
- Flow
Tiến trình cài đặt
Bước 1: Cài đặt react native cli dùng để thao tác command line
Bước 2: Khởi tạo project
Bước 3: Chạy ứng dụng
- Với iOS:
- Với Android
Thành quả
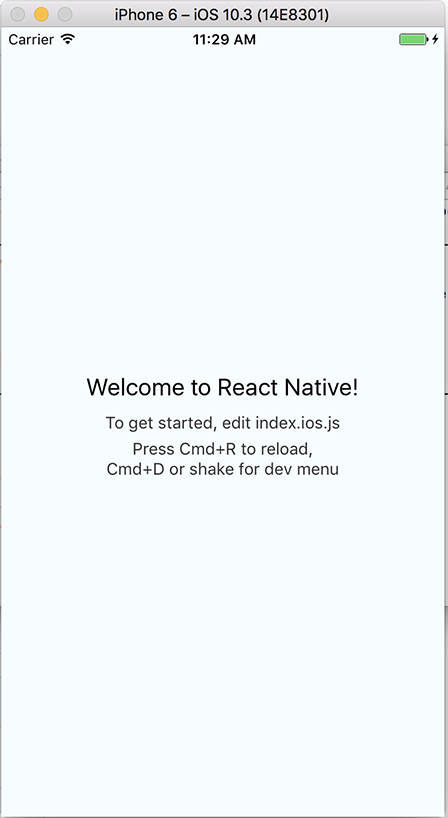
iOS Project:
Màn hình Xcode emulator sau khi run project

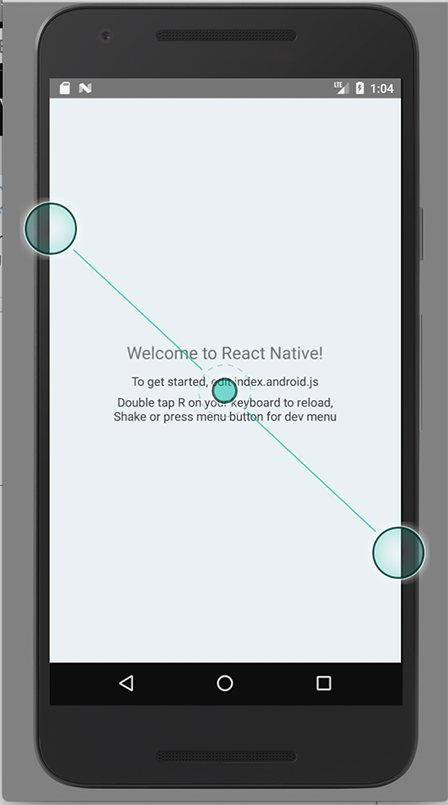
Android Project:
Màn hình Android emulator sau khi run project

Bây giờ, ta sẽ thử build một app với content là một slider. Ở đây ta sẽ sử dụng thư viện "react-native-carousel"
Và đây là thành quả của chúng ta (mình chưa Style nên nhìn hơi xấu  ) :
) :
-
iOS:

-
Android:

Đây là nội dung code của project. Nội dung của android và ios đều giống hệt nhau :
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
Image
} from 'react-native';
var Carousel = require('react-native-carousel');
export default class demo01 extends Component {
render() {
return(
<Carousel>
<View style=(styles.container)>
<Image
style={{width: 100, height: 100}}
source = {{url: "https://facebook.github.io/react/img/logo_og.png"}}
/>
</View>
<View style=(styles.container)>
<Image
style={{width: 100, height: 100}}
source = {{url: "https://facebook.github.io/react/img/logo_og.png"}}
/>
</View>
<View style=(styles.container)>
<Image
style={{width: 100, height: 100}}
source = {{url: "https://facebook.github.io/react/img/logo_og.png"}}
/>
</View>
</Carousel>
);
}
}
const styles = StyleSheet.create({
container: {
width: 375,
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: 'transparent'
}
});
AppRegistry.registerComponent('demo01', () => demo01);
Lời kết
Với 47.000 Repo, hơn 4 triệu dòng code và 165.000 commit trên Github đã nói lên độ hot của React Native. Với phương châm “Học một lần sử dụng mọi nơi”, React Native và React JS sẽ là bộ đôi lý tưởng cho lập trình viên fullstack. Đừng chần chờ gì nữa, Javascript sẽ là mảnh đất màu mỡ chờ bạn khai phá với những công nghệ thời thượng, đó là một thực tế đã và đang đúng!
Tham khảo
All rights reserved