Giới thiệu Nuxt.js
Bài đăng này đã không được cập nhật trong 5 năm
Xin chào mọi người, hôm nay mình sẽ giới thiệu về nuxt js, nội dung bài viết gồm những phần sau đây
- Nuxt.js là gì?
- Tính năng nổi bật của nuxt.js
- Xây dựng ứng dụng demo
- Cấu trúc thư mục
Nuxt.js là gì ?
Nuxt.js là:
- Một framework sử dụng để xây dựng các ứng dụng từ Vue.js.
- Được cấu hình sẵn những thứ cần thiết (Asynchronous Data, Middleware, Layouts...) để giúp cho việc phát triển ứng dụng dễ dàng hơn.
- Có thể chạy trên server lẫn client.
Tính năng nổi bật
Cấu trúc thư mục rõ ràng
Viết code trên các file .vue
Chia website ra thành nhiều trang, mỗi trang là một file riêng
Chia layouts, components, plugins ... giúp code dễ bảo trì và tái sử dụng.
Server-Side Rendering (SSR) và Routing system
Hỗ trợ SSR bằng cách cung cấp một số hàm để thao tác khi lấy dữ liệu, render view ...
Routing theo convention là tên file, hỗ trợ dynamic routes, nested routes ... (sử dụng vue-router).
Transpilation, bundling, minifying
Biên dịch code ES6/ES7 để có thể chạy được trên các trình duyệt chưa hỗ trợ ( sử dụng Babel ).
Bundling & minifyling code HTML, css & js (sử dụng webpack và một số thư viện đi kèm).
Một số tính năng khác
- Môi trường dev với webpack-based hỗ trợ Hot Module Replacement (HMR)
- Có thể implement với Express hoặc những Node.js HTTP server khác
- Dễ dàng customize với Babel và Webpack config
- Automatic Code Splitting
- Đóng gói và nén js, css
- Quản lý các thẻ ở phần head (vue-meta)
- Hot reloading in Development
- Pre-processor: SASS, LESS, Stylus, etc
- ...
Xây dựng ứng dụng demo
Trước hết bạn cần cài đặt vue-cli, nếu đã cài rồi thì bạn bỏ qua bước này
npm install -g vue-cli
Vào thư mục đặt project và chạy lệnh để cài đặt
vue init nuxt-community/starter-template name-project
sẽ có vài câu hỏi về tên projetc, và description thì bạn cứ enter thôi:
kết quả sẽ như này :
 Bạn làm theo hướng dẫn để run project lên thôi
Bạn làm theo hướng dẫn để run project lên thôi
cd name-project
npm run dev
Mặc định prj sẽ chạy ở cổng 3000, bạn mở trình duyệt localhost:3000 lên xem nhé.
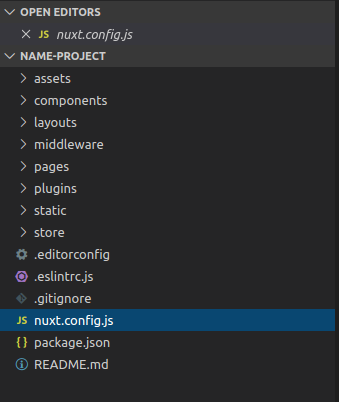
Cấu trúc thư mục
Sau khi cài đặt thành công prj trên thì ta sẽ có cấu trúc thư mục của prj như sau:

- Thư mục Assets
Chứa những tài nguyên chưa được biên dịch như Stylus, Sass, images, hoặc fonts - Thư mục Components
Chứa các components của vue.js - Thư mục Layouts
Chứa các layout (giao diện) cho ứng dụng - Thư mục Middleware
Chứa Middleware của ứng dụng, middleware cho phép bạn định nghĩa function bảo vệ cho các page, Middleware sẽ tự động được chạy trước khi giao diện được render ra. - Thư mục Pages
Thư mục này chứa các view của ứng dụng cũng như định nghĩa routes cho ứng dụng luôn. - Thư mục Plugins
Chứa các javascript plugins - Thư mục Static
Chứa các file tĩnh như các file ảnh chẳng hạn, được map tự động, ví dụ file /static/logo.png sẽ là yoursite/logo.png - Thư mục Store
Chứa các file của Vuex Store - File nuxt.config.js
Chứa các cấu hình được thiết đặt cho ứng dụng của bạn - File package.json
chứa các dependencies và scripts
Kết bài
Nếu bạn đã tìm hiểu về Vuejs thì Nuxt.js là framework đáng để bạn học ngay bây giờ. Cảm ơn mn đã đón đọc.
All rights reserved