Giới thiệu google maps
Bài đăng này đã không được cập nhật trong 4 năm
Google maps là một dịch vụ ứng dụng và công nghệ bản đồ trực tuyến miễn phí được cung cấp bởi Google và hỗ trợ nhiều dịch vụ dựa vào bản đồ như Google Ride Finder và một số có thể dùng để nhúng vào các ứng dụng bên thứ ba thông qua Google Maps API. Nó cho phép thấy bản đồ đường sá, đường đi cho xe đạp, cho người đi bộ (những đường đi ngắn hơn 6.2 dặm[1]) và xe hơi, và những địa điểm kinh doanh trong khu vực cũng như khắp nơi trên thế giới.
Bài viết này tôi sẽ hướng dẫn cách nhúng bản đồ google maps vào một ứng dụng iOS.
**1.Get Key **
Đầu tiên bạn phải có tài khoản google developer, sau đó login và mở đường link sau
https://developers.google.com/maps/documentation/ios-sdk/
Chọn "Get A KEY"
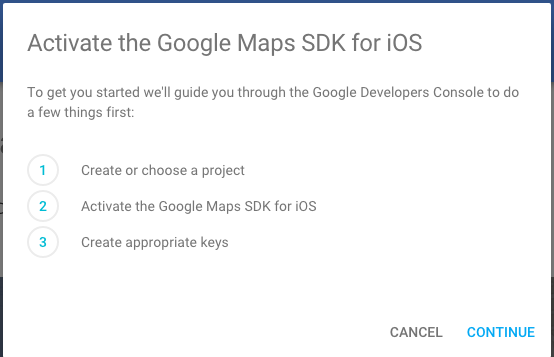
 Chọn "continue"
Chọn "continue"
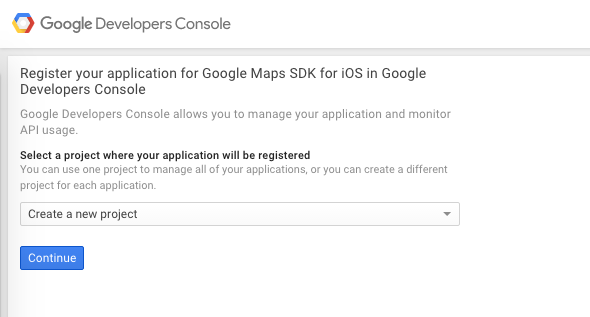
 Chọn "continue" để tạo new project
Chọn "continue" để tạo new project
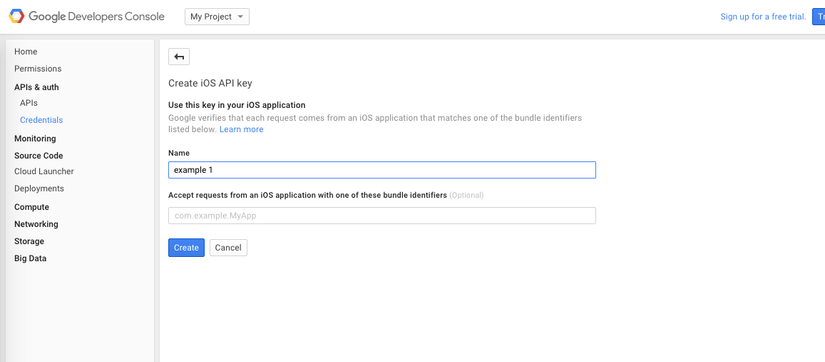
 Nhập tên của key bạn sắp tạo -> chọn "create"
Nhập tên của key bạn sắp tạo -> chọn "create"
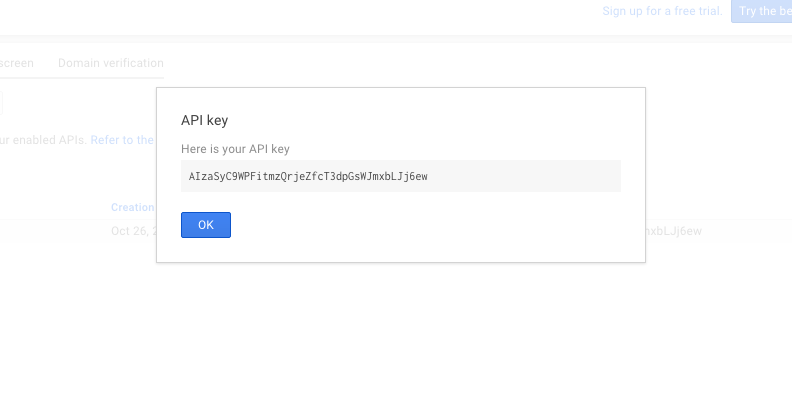
 Bạn đã nhận được key
Bạn đã nhận được key
 Chú ý copy lại key này để còn nhúng vào project của mình.
2. Implement
Tạo 1 new project iOS.
Tiếp theo mở đường link https://developers.google.com/maps/documentation/ios-sdk/start để import vào project của mình.
Mình sẽ import google maps vào project thông qua cocoapod. Vì thế bạn phải tạo 1 file PodFile có nội dung như sau
Chú ý copy lại key này để còn nhúng vào project của mình.
2. Implement
Tạo 1 new project iOS.
Tiếp theo mở đường link https://developers.google.com/maps/documentation/ios-sdk/start để import vào project của mình.
Mình sẽ import google maps vào project thông qua cocoapod. Vì thế bạn phải tạo 1 file PodFile có nội dung như sau
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '8.1'
pod 'GoogleMaps'
sau đó chạy dòng lệnh
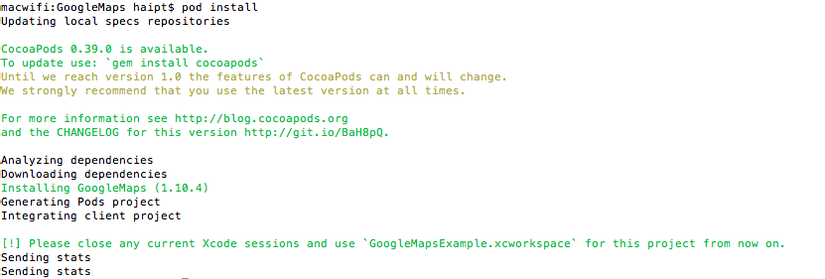
pod install
Khi chạy pod xong, bạn sẽ thấy như sau
 Với iOS 9 thì thêm đoạn code sau vào file .plist
Với iOS 9 thì thêm đoạn code sau vào file .plist
<key>LSApplicationQueriesSchemes</key>
<array>
<string>googlechromes</string>
<string>comgooglemaps</string>
</array>
Nếu sử dụng swift thì thêm dòng code sau vào bridging headerheader
@import GoogleMaps;
Đăng ký google maps cùng với api key bằng cách thêm đoạn code sau vào hàm didFinishLaunchingWithOptions của AppDelegate.swift
GMSServices.provideAPIKey("AIzaSyC9WPFitmzQrjeZfcT3dpGsWJmxbLJj6ew")
Như thế là bạn đã đăng ký xong google maps service. Bây giờ mình sẽ sử dụng google maps view. Thêm đoạn code sau vào view controller
@IBOutlet var mapView: GMSMapView!
override func viewDidLoad() {
super.viewDidLoad()
let camera = GMSCameraPosition.cameraWithLatitude(21.0173236, longitude: 105.7837568, zoom: 16)
self.mapView.camera = camera
self.mapView.myLocationEnabled = true
let marker = GMSMarker()
marker.position = CLLocationCoordinate2DMake(21.0173236, 105.7837568)
marker.title = "Framgia"
marker.snippet = "VietNam"
marker.map = self.mapView
}
Trên đây là các bước sử dụng google maps server. Bài với tới tôi sẽ hướng dẫn về cách sử dụng api để search địa điểm. source code https://github.com/phanthanhhai/google_maps
All rights reserved